Tại sao chẳng ai quan tâm đến các Push Notifications trên Android & lời giải kĩ thuật đằng sau

Push Notifications chẳng thể chạy được trên điện thoại Android. Và đây là lý do tại sao.
Gần đây tôi có thêm phần support cho Push Notifications trong Kayako App. Tôi đã test & ra mắt ứng dụng. Tưởng là mình đã làm tốt rồi, ai ngờ users của tôi lại trả lời là 95% thời gian app không hề hiển thị notifications. Ban đầu, tôi nghĩ là lỗi từ việc Push Notifications được mặc định chạy trên emulator & các thiết bị của tôi. Nhưng khi nghiên cứu sâu hơn, tôi phát hiện ra vấn đề thực ra không hề đơn giản như thế. Gần như 50% người dùng app Android bị ảnh hưởng bởi chuyện tương tự.
Vậy, vấn đề ở đây là gì?
Tuyển nhân viên android lương cao cho bạn
Push Notifications không hoạt động tốt trên 1 vài dòng điện thoại Android chuyên biệt.
Tôi dùng từ “không tốt” vì users nhận được push notifications khi mở ứng dụng nhưng không hề nhận được gì khi đóng ứng dụng, điều này trái với mục đích của các push notifications.
Tôi dùng từ “các dòng điện thoại Android” vì vấn đề này chỉ xảy ra trên các điện thoại được sản xuất bởi Xiaomi, Oppo, One Plus, Vivo, Lenovo, Huawei, Vivo, Samsung…
Lý do & cách khắc phục
Để hiểu rõ vấn đề này, đầu tiên bạn cần nắm được Android UI và hành vi được mong đợi từ Push Notifications.
Trên Android, chúng ta có 3 buttons ở đáy của Navigation Bar. Khi click button vuông sẽ mở ra màn hình Recents. Màn hình Recents sẽ liệt kết tất cả các tasks hoặc apps đang hoạt động được mở gần đây. Bạn có thể xóa các ứng dụng này bất cứ lúc nào.
Trên stock ROMs (hệ thống vận hàng của Android được tùy chỉnh bởi các nhà sản xuất thiết bị), xóa 1 ứng dụng đồng nghĩa sẽ “giết” ứng dụng đó và các background services của nó, trong khi chúng ta lại cần background services để hiển thị Push Notifications.
Khi server thông báo thiết bị Android của Push Notification mới, theo lẽ thường nó sẽ restart background services của ứng dụng để hiển thị notification đến user. Điều này hoàn toàn đúng vì background services sẽ tự động hiển thị push notifications.
Hình bên dưới cho thấy hành vi được mong đợi đối với vanilla ROMs. Đây là Android firmware gốc không được các nhà sản xuất tùy chỉnh.
Tuy vậy, 1 vài dòng điện thoại Android sử dụng app Kayako vẫn không nhận được Push Notifications khi ứng dụng được xóa khỏi màn hình Recents. Lý do là vì các nhà sản xuất điện thoại như Oppo, Xiaomi và One Plus sử dụng 1 stock ROM vô hiệu khả năng restart của background services với hầu hết các ứng dụng. Lúc này chúng ta phải quay lại nơi bắt đầu là chẳng có cách nào hiển thị Push Notifications.
May thay, những stock ROMs này có trang Settings để kích hoạt chức năng restart của background services. Mặc dù việc autostart của background services bị vô hiệu mặc định nhưng user có thể kích hoạt bằng tay.
Mục đích của các nhà sản xuất ở đây là để tiết kiệm pin và tăng hiệu suất. Người sử dụng app giờ sẽ phải mở setting app, điều hướng đến đúng trang, cuộn xuống danh sách ứng dụng và sau đó kích hoạt tính năng autostart cho app Kayako.
Nhưng khoan, tại sao những apps như Gmail và Slack cũng có những vấn đề này?
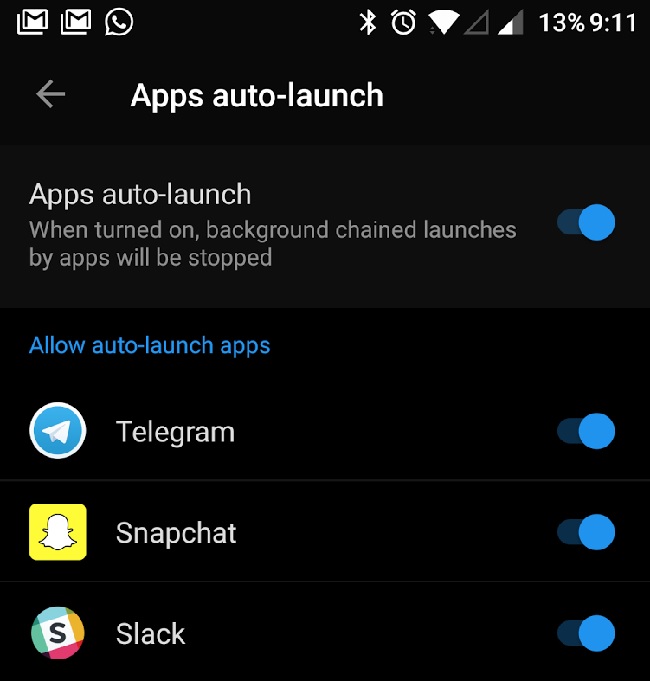
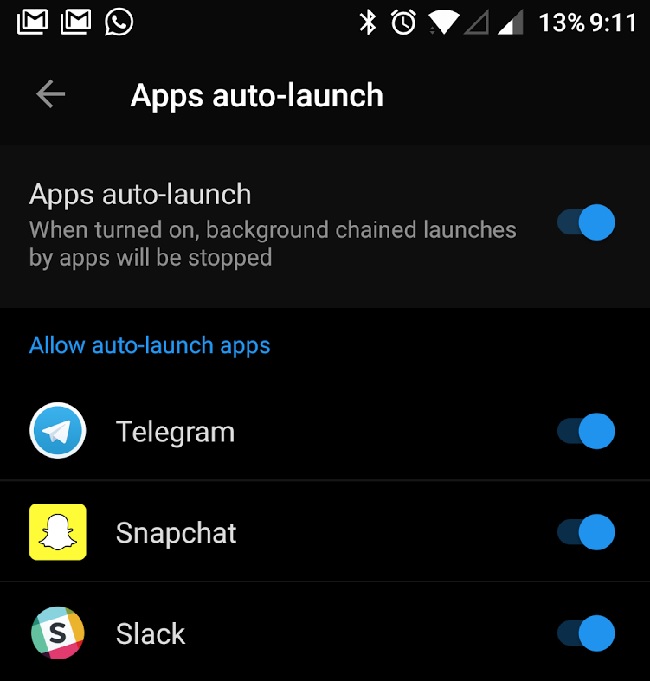
Những ứng dụng top như Gmail, Slack và Whatsapp được các stock ROMs này kích hoạt auto-launch mặc định.


Tuy nhiên, app của bạn, cùng với rất nhiều app khác được cài đặt vô hiệu auto-launch mặc định.
Bạn không thể tìm thấy phần settings để kích hoạt autolaunch. Chúng nằm ở đâu?
Các bước để kích hoạt autolaunch cho 1 ứng dụng sẽ khác nhau tùy theo các nhà sản xuất vì đây không phải là tính năng native của Android và chuyên biệt theo stock ROMs.
Thậm chí thuật ngữ mà mỗi nhà sản xuất sử dụng cũng khác nhau. Tính năng autolaunch có thể ám chỉ đến app auto-start, start-up manager, auto-start manager, app optimisation, các apps được bảo về hoặc background app management.
Trang settings auto-launch cũng rất khó tìm. Đối với các thiết bị One Plus, bạn cần phải mở Settings, chọn Apps, sau đó icon bánh răng hiển thị trên toolbar, sau đó apps Auto-launch dưới sub-category Advanced ở phần dưới cùng.
Vậy vấn đề là gì?
Cuối cùng, user phải hoàn tất các bước này bằng tay vì tính năng không được thiết lập bằng máy tính trên tất cả các thiết bị.
Viết bài hỗ trợ user
Kelly O’Brien và tôi đã viết 1 bài để nhận diện tất cả các nhà sản xuất thiết bị đang có vấn đề với chuyện này, cũng như giải thích các bước để kích hoạt Push Notifications trên các thiết bị này. Đọc thêm tại đây.
Thông báo in-app cho users
Tôi đã hiển thị phần footer nhở trong trang Push Notifications Settings để users where the article is available to the user at all times.
Mở settings page in-app
Có nhiều câu trả lời trên Stack Overflow như cái này đề xuất lập trình khả năng mở trang settings được đề cập ở trên bằng cách detect nhà sản xuất thiết bị.
Nguồn: Station D via medium.freecodecamp.com
Tham khảo thêm các vị trí việc làm it hấp dẫn tại đây





