System Design Cơ Bản: Long-Polling vs Websockets vs Server-sent Events

Bài viết được sự cho phép của tác giả Edward Thiên Hoàng
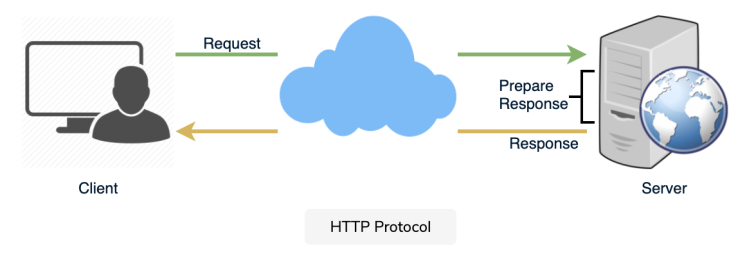
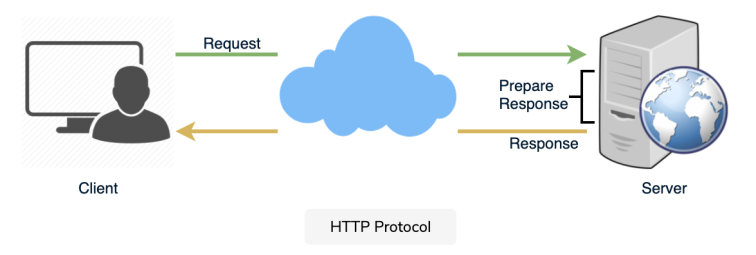
Long-polling, WebSockets hay Server-Sent là những cách giao tiếp phổ biến giữa Client và Server ví dụ những giữa Web-Browser và Web-Server. Đầu tiên ta hãy đi tìm hiểu về HTTP và các bước của nó trên môi trường Web như thế nào.
- Client sẽ mở ra một kết nối (connection) à yêu cầu (request) dữ liệu từ Server
- Server sẽ nhận yêu cầu và tính toán kết quả trả về
- Server sẽ trả về (response) kết quả cho Client vừa mở connection đó


Xem thêm: Thông tin tuyển dụng designer hấp dẫn trên Station D
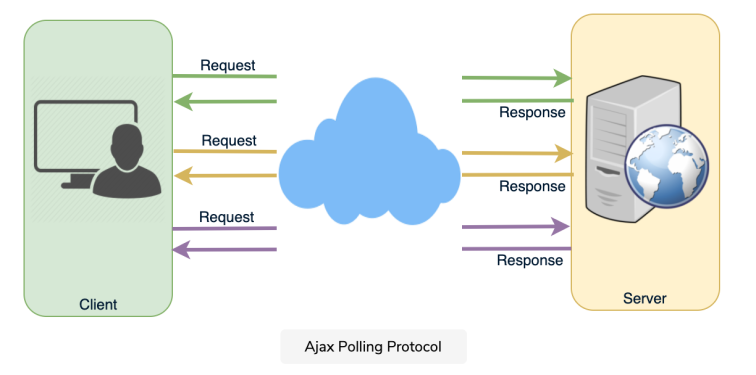
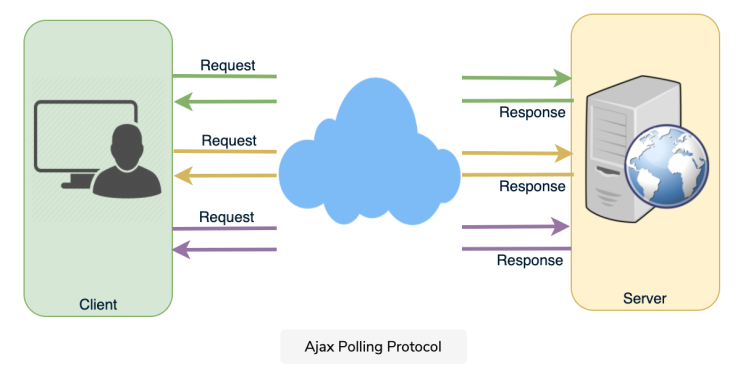
AJAX POLLING:
Polling là một kỹ thuật được sử dụng trong các ứng dụng AJAX, ý tưởng của nó là client sẽ liên tục gọi tới server để yêu cầu dữ liệu mới (polls/requests data). Client sẽ tạo ra một request và đợi kết quả trả về từ Server, nếu Server không tìm thấy hoặc trả kết quả về hoặc kết quả là rỗng (empty), thì một empty response sẽ được gửi về.
- Client sẽ mở một connection và request dữ liệu từ Server thông qua cổng kết nối HTTP.
- Những request trên sẽ được gửi đến Server theo định kỳ (intervals), ví dụ mỗi 1 giây sẽ có một request gửi đi.
- Server sẽ tính toán và trả về dữ liệu cũng thông qua kết nối HTTP.
- Client sẽ lặp lại cả 3 bước trên để liên tục cập nhật được dữ liệu mới nhất từ Server.


Vấn đề của Ajax Polling là Client phải liên tục gửi request tới Server, do đó sẽ tạo ra rất nhiều request với không có response nào trả về, gây lãng phí HTTP traffic của hệ thống.
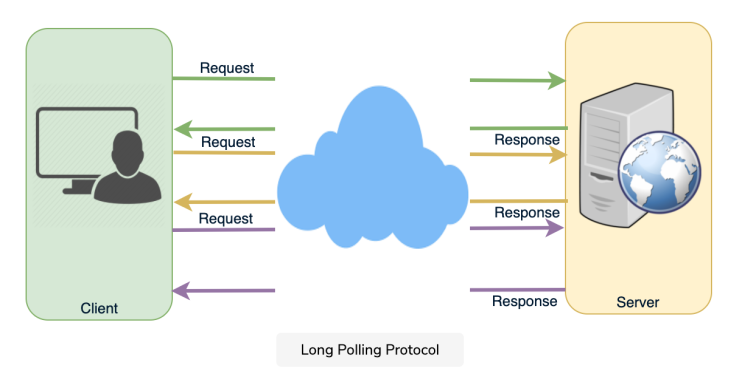
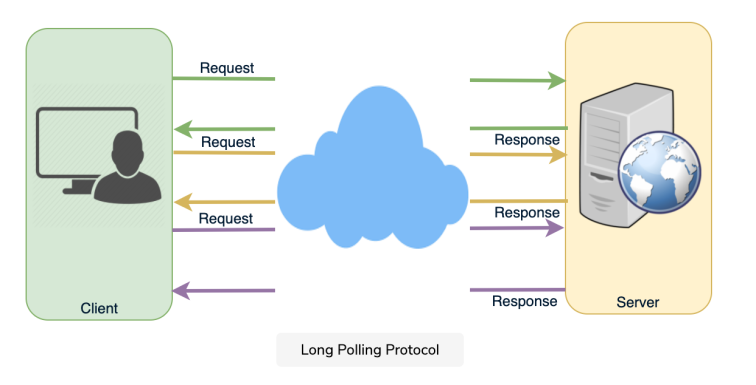
HTTP LONG-POLLING
Đây là một biến thể của HTTP Polling truyền thống bằng cách cho phép Server chủ động đẩy (push) thông tin tới Client khi có dữ liệu mới, bằng cách Client sẽ gửi request tới Server mà không cần Server phải trả dữ liệu về ngay lập tức mà sẽ làm theo logic như bên dưới:
- Nếu Server không có dữ liệu mới, thay vì không trả về hay trả về dữ liệu rỗng, vì Server sẽ giữ request đó và đợi cho tới khi có dữ liệu mới về.
- Khi dữ liệu đã sẵn sàng thì Server sẽ gửi trả (response) về cho Client. Ngay lúc đó Client lại tiếp tục gửi một request tới Server, vì thế ở phía Server sẽ luôn luôn có một request mà nó có thể sử dụng để luôn cập nhật dữ liệu về phía Client.
Và một vòng đời của một HTTP Long-Polling sẽ như sau:
- Client tạo một HTTP request về phía Server và chờ đợi tới khi có response trả về.
- Server sẽ chờ cho tới khi có dữ liệu trả về hoặc quá thời gian time-out.
- Khi có dữ liệu Server sẽ trả về cho Client (HTTP respone)
- Client sau khi nhận được dữ liệu trả về hoặc quá time-out sẽ gửi tiếp một HTTP Long-Polling đến Server. Lúc này sẽ có một khoảng thời gian trễ giữa lúc client nhận và gửi request mới, nhưng thời gian trễ này tạm chấp nhậnd được.
- Mỗi HTTP Long-Polling sẽ có một khoảng time-out, nếu quá thời time-out connection sẽ đóng lại và mở lại một connection mới.


WEB-SOCKET
Websocket là giao thức chuẩn cho trao đổi dữ liệu hai chiều giữa client và server hay còn gọi là kênh Full Duplex. Giao thức WebSocket không chạy trên HTTP, thay vào đó nó thực hiện trên giao thức TCP.
Nó cung cấp một phương thức liên tục giữa Client và Server mà cả hai bên có thể gửi dữ liệu cho nhau bất kỳ lúc nào. Client kết nối với Server thông qua Websocket bằng một cú bắt tay (WebSocket handshake), nếu nó thành công thì dữ liệu có thể được trao đổi từ hai hướng bất kỳ lúc nào.
Người ta thường dùng Websocket thay vì HTTP cho những trường hợp yêu cầu real time (thời gian thực) bởi vì gói tin của WebSockets nhẹ hơn HTTP rất nhiều, giảm độ trễ của network và không cần phải gửi request liên tiếp như HTTP.
Điều này được hiện thực bằng cung cấp môt chuẩn hóa truyền tin giữa Server và client thông qua cổng ws:// hoặc wss:// có thêm bảo mật. Và dữ liệu truyền đi chấp nhận kiểu String và Binary Type ( large objects (blobs), ArrayBuffers)
SERVER-SENT EVENTS (SSES)
SSEs cũng gần giống với Long-Polling nhưng khác là connection sẽ được lưu trữ (persistent) sử dụng cho một thời gian dài (long-terms) mà không có time-out và chỉ có Server sẽ sử dụng connection này để gửi dữ liệu về cho Client, và client chỉ có request (GET) dữ liệu mà không được phép gửi dữ liệu (POST) lên Server.
Vòng đời của của SSEs
- Client yêu cầu lữ liệu từ Server sử dụg kết nối HTTP thông thường.
- Connection giữa client và server sẽ được mở và duy trì.
- Bất kỳ khi nào máy chủ sẽ gửi dữ liệu tới Client bất cứ khi nào có thông tin mới.
SSEs cũng giống WebSocket là thích hợp với các ứng dụng thời gian thực (real time) nhưng khác là SSEs chỉ là một chiều (Half duplex) giữa Server tới Client.
Bài viết gốc được đăng tải tại edwardthienhoang.wordpress.com
Có thể bạn quan tâm:





