System Design Cơ Bản: HTTPS, SSL, AND TLS

Bài viết được sự cho phép của tác giả Edward Thiên Hoàng
SSL là chữ viết tắt của Secure Sockets Layer (Lớp socket bảo mật). Một loại bảo mật giúp mã hóa liên lạc giữa website và trình duyệt. Công nghệ này đang lỗi thời và được thay thế hoàn toàn bởi TLS.
TLS là chữ viết tắt của Transport Layer Security, nó cũng giúp bảo mật thông tin truyền giống như SSL. Nhưng vì SSL không còn được phát triển nữa, nên TLS mới là thuật ngữ đúng nên dùng.
HTTPS là phần mở rộng bảo mật của HTTP. Website được cài đặt chứng chỉ SSL/TLS có thể dùng gaio thức HTTPS để thiết lập kênh kết nối an toàn tới server. Tóm lại, các điều cơ bản bạn cần nắm rõ về SSL là:
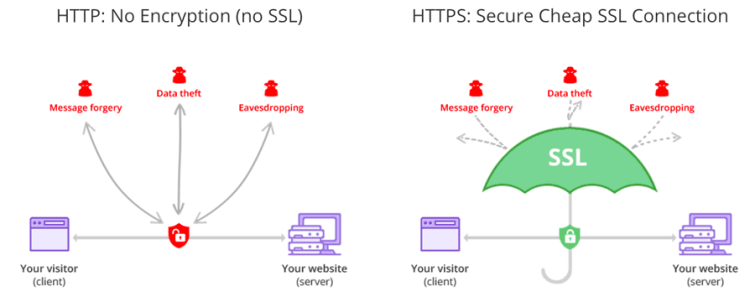
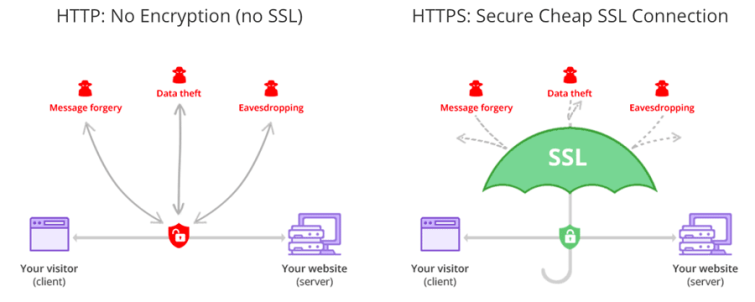
- Mục tiêu của SSL/TLS là bảo mật các thông tin nhạy cảm trong quá trình truyền trên internet như, thông tin cá nhân, thông tin thanh toán, thông tin đăng nhập.
- Nó là giải pháp thay thế cho phướng pháp truyền thông tin văn bản dạng plain text, văn bản loại này khi truyền trên internet sẽ không được mã hóa, nên việc áp dụng mã hóa vào sẽ khiến cho các bên thứ 3 không xâm nhập được bào thông tin của bạn, không đánh cắp hay chỉnh sửa được các thông tin đó.
- Hầu hết mọi người đều quen thuộc với các chứng chỉ SSL/TLS, đang được dùng bởi các website lớn và các webmaster nghiêm túc trong việc bảo vệ các giao dịch người dùng.
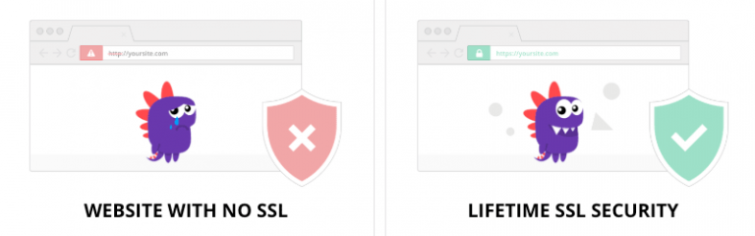
- Bạn có thể biết được website có đang dùng chứng chỉ bảo mật SSL/TLS hay không đơn giản bằng cách nhìn vào icon trong URL ngay trong thanh địa chỉ.
Vậy trước tiên, hãy cùng nhau tìm hiểu về chứng chỉ SSL nhé.
CHỨNG CHỈ SSL/TLS HOẠT ĐỘNG NHƯ THẾ NÀO?
Chứng chỉ SSL/TLS hoạt động bằng cách tích hợp key mã hóa vào thông tin định danh công ty. Nó sẽ giúp công ty mã hóa mọi thông tin được truyền mà không bị ảnh hưởng hoặc chỉnh sửa bởi các bên thứ 3.


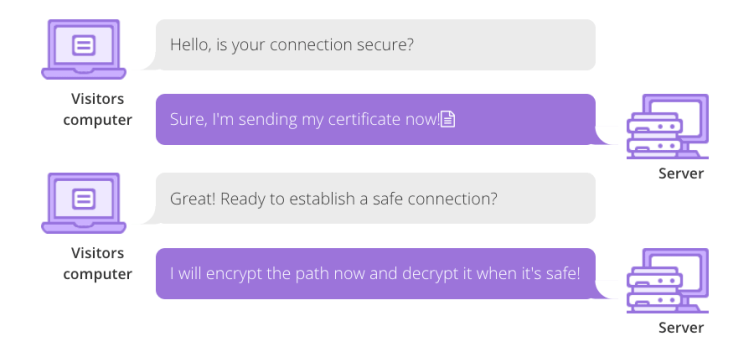
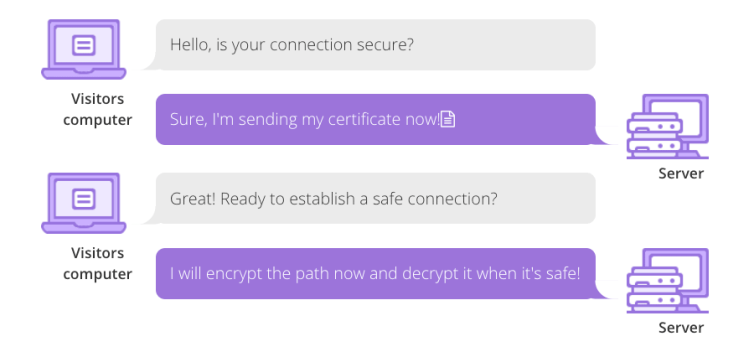
SSL/TLS hoạt động bằng cách sử dụng public và private key, đồng thời các khóa duy nhất của mỗi phiên giao dịch. Mỗi khi khách truy cập điền vào thanh địa chỉ SSL thông tin web browser hoặc chuyển hướng tới trang web được bảo mật, trình duyệt và web server đã thiết lập kết nối.
Trong phiên kết nối ban đầu, public và private key được dùng để tạo session key, vốn được dùng để mã hóa và giải mã dữ liệu được truyền đưa. Session key sẽ được sử dụng trong một khoảng thời gian nhất định và chỉ có thể dùng cho phiên giao dịch này.
Nếu có khóa màu xanh ngay đầu địa chỉ web thì tức là website đã thiết lập đúng SSL/TLS. Bạn có thể nhấn vào nút màu xanh đó để xem ai là người giữ chứng chỉ này.
KHI NÀO VÀ VÌ SAO SSL/TLS LÀ MỘT ĐIỀU BẮT BUỘC?
SSL/TLS là yếu tố bắt buộc khi bạn cần xử lý các thông tin nhạy cảm như thông tin đăng nhập và mật khẩu, hoặc khi phải xử lý các thông tin thanh toán.
Mục tiêu của SSL/TLS là đảm bảo chỉ có một người nhận mà người gửi chỉ định mới có thể truy cập vào thông tin dữ liệu được truyền đi. Việc này đặc biệt quan trọng khi có rất nhiều thiết bị và server mà thông tin phải đi qua từ lúc gửi đến lúc chính thức tới đúng nơi.


Có 3 lý do chính mà một website hiện đại buộc phải có SSL/TLS:
- Khi bạn cần chứng thực: Bất kỳ server nào cũng có thể giả dạng là server của bạn, đánh cắp thông tin được truyền đưa. SSL/TLS cho phép bạn xác thực danh tính của server để người dùng biết chắc họ đang giao tiếp với đúng người mà họ muốn giao tiếp.
- Để tăng độ tin cậy: Nếu bạn đang chạy một site ecommerce mà bạn cần người dùng đưa các thông tin quan trọng đối với họ, thì ít nhất họ cần biết thông tin họ gửi phải được bảo mật trước thì họ mới tin bạn. Sử dụng SSL/TLS là cách dễ nhất để cho khách truy cập tin tưởng, hơn bất kỳ lời cam kết nào được đưa ra từ phía bạn.
- Khi bạn cần tuân thủ chuẩn của ngành của bạn: Trong một số ngành nhất định, như ngành tài chính, bạn sẽ bắt buộc áp dụng một số chuẩn bảo mật. Bạn cũng có thể tham khảo chỉ dẫn về Payment Card Industry (PCI) mà bạn cần tuân thủ nếu bạn muốn nhận thanh toán qua thẻ tín dụng trên website của bạn. Một trong số các yêu cầu thiết yếu là việc sử dụng chứng chỉ SSL/TLS.
Hãy nhớ là SSL có thể được dùng trên hầu hết mọi thiết bị, giúp nó trở thành chuẩn bảo mật linh hoạt nhất trong thời đại công nghệ đa thiết bị hiện nay. Ưu điểm của SSL chỉ có tăng lên theo gian, giá thành lại giảm đi rất nhiều cho tới mức thấp nhất như hiện tại, vậy bạn đâu có gì để mất đâu phải không, mà còn không thiết lập ngay SSL cho website của bạn?
SSL/TLS CÓ GÂY ẢNH HƯỞNG CHO SEO KHÔNG?
Câu trả lời ngắn là: vâng, có.
Google đổi thuật toán xếp hạng từ năm 2014 để ưu tiên xếp những website sử dụng SSL certificate trước, và sau đó Google liên lục nhấn mạnh tầm quan trọng của SSL certificate. Chính thức xác nhận rằng các site có SSL đã xếp hạng cao hơn những website chưa có áp dụng chuẩn bảo mật tương tự, mặc dù các site bảo mật chỉ chiếm 1% kết quả tìm kiếm, nhưng 40% các site có chứng chỉ SSL lại nằm ở trang đầu tiên.


Trong hầu hết các trường hợp thực tế, SSL tạo ra sự khác biện nhỏ về vấn đề tối ưu hóa tìm kiếm (SEO), việc cài đặt một chứng chỉ SSL vào một website chưa có chứng chỉ nào sẽ có hiệu quả thấp hơn so với việc tạo ra một bài nội dung mạnh thu hút lượng lớn link đổ về. Nhưng không có nghĩa là bạn nên xem nhẹ yếu tố này.
Hãy nhớ yếu tố quan trọng mà trình tìm kiếm xác định website nào lên hạng cao. Một trong các yếu tố đó là cách mọi người được đưa về site của bạn, có một chứng chỉ SSL sẽ quyết định xem người đó có click vào link của bạn khi thấy bạn trên trìm kiếm không, hoặc bỏ qua kết quả có bạn. Rất nhiều yếu tố tăng hạng sẽ bị ảnh hưởng bởi vệc bạn có hay không có sử dụng chứng chỉ SSL.
Thiết lập một chứng chỉ SSL là một trong các cách giúp tăng hiệu quả SEO, nhưng không chỉ có vậy. Khách truy cập sẽ cảm thấy yên tâm hơn, thời gian onsite sẽ lâu hơn, tất cả các yếu tố liên quan đến bảo mật đều được cải thiện, và vì vậy đó là chính là lý do thăng hạng thực sự của website của bạn.
SSL/TLS THÌ LIÊN QUAN GÌ TỚI HTTPS?
Khi bạn thiết lập chứng chỉ SSL, bạn sẽ cần cấu hình nó truyền dữ liệu qua HTTPS. 2 công nghệ này đi đôi với nhau mà bạn không thể chỉ dùng 1 trong 2.
URLs sử dụng 1 trong 2 giao thức là HTTP (Hypertext Transfer Protocol)hay HTTPS (Hypertext Transfer Protocol Secure). Giao thức này sẽ quyết định lượng dữ liệu được truyền đi và ghi nhận như thế nào.


Có nghĩa là hễ bạn truy cập URL, nếu bạn truy cập từ HTTPS thì có nghĩa là kết nối HTTP đó đang được bảo vệ bởi chứng chỉ SSL.
CHROME XÁC ĐỊNH WEBSITE CÓ SỬ DỤNG SSL/TLS KHÔNG
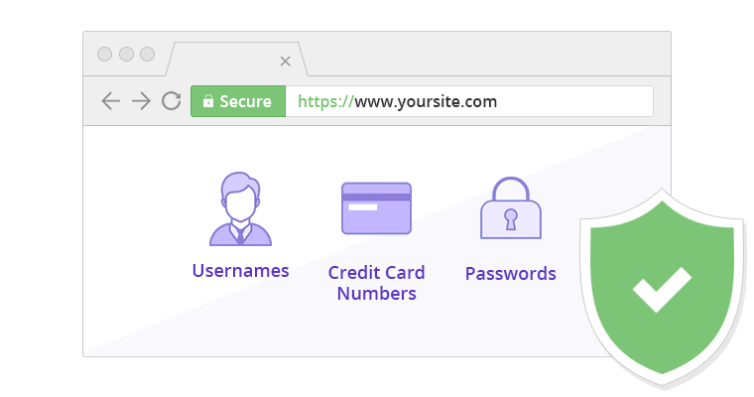
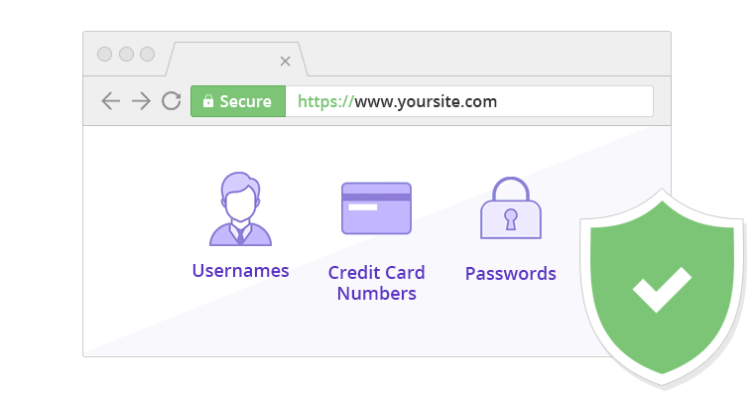
Hầu hết các trình duyệt lớn như Google, Firefox hay Mircrosoft Edge sẽ tự hiển thị những site nào họ truy cập có an toàn không. Giả sử như Chrome, bạn sẽ thấy ô khóa màu xanh ghi chử “secure”. Người dùng có thể xem thêm thông tin chi tiết của chứng chỉ SSL bằng cách click vào nó.


Hơn nữa, trong phiên bản Chrome 68 phát hành tháng Bảy 2018, website không có chứng chỉ SSL/TLS sẽ hiện cảnh bảo “không an toàn” như sau:


Các trình duyệt sẽ ngày càng mạnh tay hơn trong việc hiển thị website có bảo mật không, vậy nên cách tốt nhất là các website owner nên tự tìm cách gia tăng tính bảo mật cho website từ bây giờ là tốt nhất. Bằng cách này, khách truy cập sẽ luôn biết được rằng site của họ rất an toàn mỗi khi truy cập.
LÀM THẾ NÀO ĐỂ THÊM SSL/TLS VÀO WEBSITE CỦA BẠN?
Thêm chứng chỉ SSL/TLS vào website là một quá trình phức tạp và thường chỉ nên thực hiện nếu bạn là chuyên viên website.
Bước đầu tiên là truy cập SSH access trước khi cài đặt client ACME. Vào lúc này, bạn có thể tạo ra certificate SSL/TLS và cài nó vào khu vực quản trị trong web host của bạn. Chúng tôi đã viết bài hướng dẫn chi tiết tại đây, bạn có đọc qua và tự thực hiện được ngay.
Nếu bạn đang tìm nhà cung cấp chứng chỉ SSL/TLS, vậy không cần tìm đâu xa ngoài Hostinger. Chúng tôi có chứng chỉ SSL/TLS trọn đời cho bạn, bạn chỉ cần thanh toán một lần. Ngoài ra, chứng chỉ miễn phí cũng được tặng khi mua gói Hosting Doanh Nghiệp của chúng tôi.
Khi bạn có chứng chỉ này, bạn có thể buộc chạy HTTPS bằng cách dán code snippet vào trong file .htaccess của bạn.
Theo hostinger.vn
Đọc thêm: https://howhttps.works/episodes/
Bài viết gốc được đăng tải tại edwardthienhoang.wordpress.com
Có thể bạn quan tâm:
- NGINX là gì? Tổng quan về NGINX
- Streaming Media với Nginx và nginx-rtmp module
- Hiểu hơn HTTPS với bồ câu đưa thư
Xem thêm Việc làm Developer hấp dẫn trên Station D





