SWAP-No ROOT: Cách tạo Ram ảo cho Android không cần Root

Bài viết được sự cho phép của blogchiasekienthuc.com
Đang ở nhà tránh dịch chán quá các bạn ạ ! Vậy nên hôm nay mình mới đem con máy ra để “hành hạ” và viết bài thủ thuật chia sẻ cho các bạn đây.
Lần này sẽ là một ứng dụng được cho là có thể tăng được dung lượng Ram cho smartphone Android.
Nếu bạn chưa biết RAM là gì thì bạn có thể tham khảo bài viết này để hiểu hơn nhé: RAM là gì? giải thích về chức năng của RAM dễ hiểu nhất
NOTE: RAM trên máy tính hay trên điện thoại thì về cơ bản là nó hoạt động giống nhau nha các bạn !
Vậy điều này có thật sự đúng không? và liệu nó nó đạp đổ toàn bộ lý thuyết từ trước đến nay giữa quan hệ phần mềm và phần cứng hay không?
Nếu bạn muốn biết câu trả lời thì hãy đọc qua một lượt trước nhé. Okay, bắt đầu thôi nào !
Xem thêm nhiều việc làm Android lương cao trên Station D
#1. Cách sử dụng ứng dụng SWAP – No ROOT trên Android
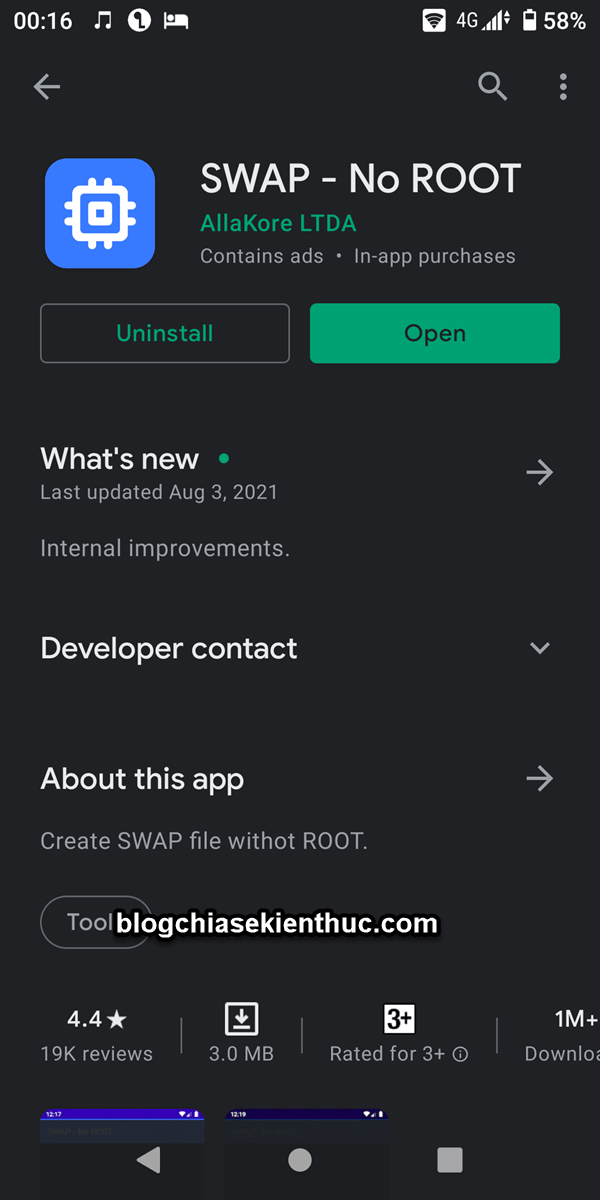
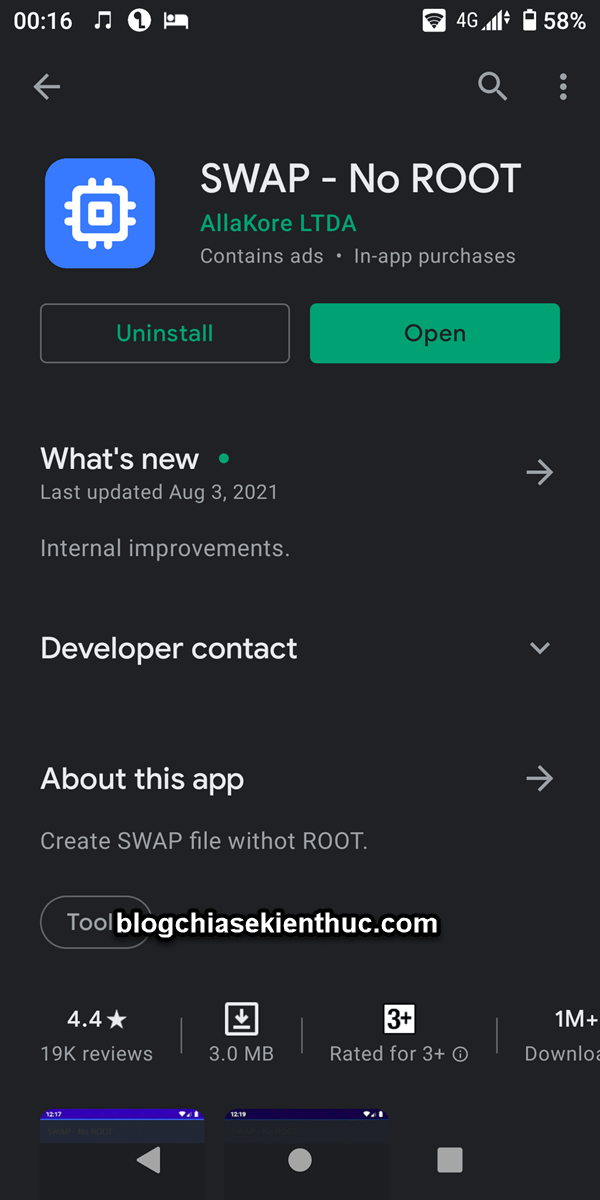
+ Bước 1: Ứng dụng có tên Swap – No ROOT, có thể tải về từ Play Store. Bạn có thể tìm kiếm trên kho ứng dụng, hoặc có thể truy cập trực tiếp ở đường link này !


+ Bước 2: Sau đó, bạn hãy tiến hành cài đặt nó vào điện thoại của bạn. Trong quá trình cài đặt bạn hãy cấp quyền nếu được hỏi, và tiến hành tạo thêm Ram cho Android.
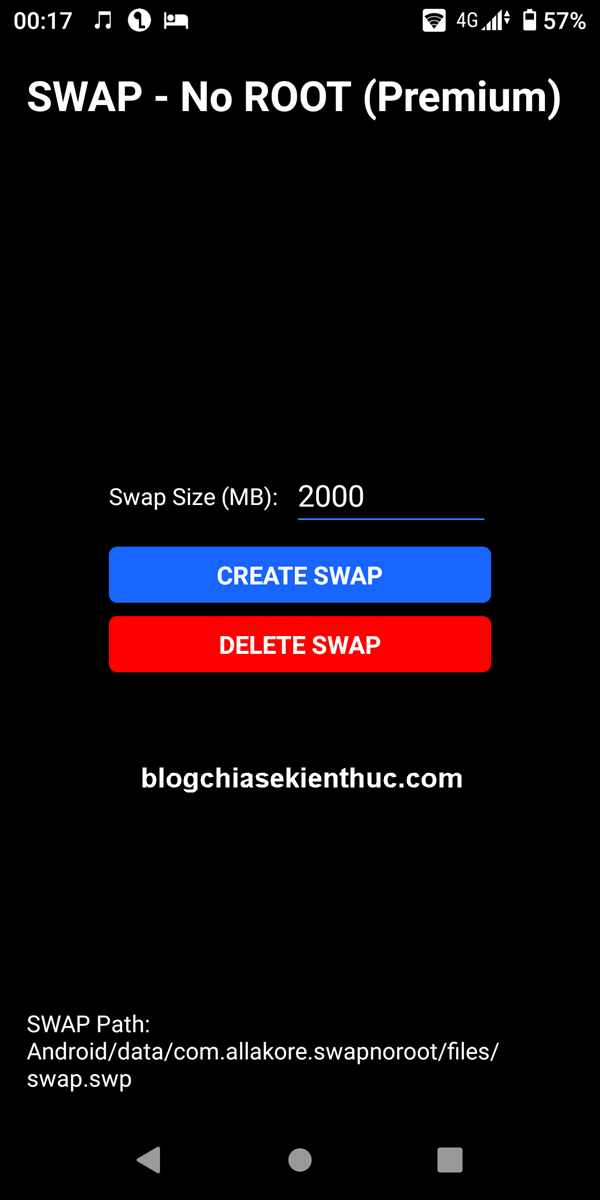
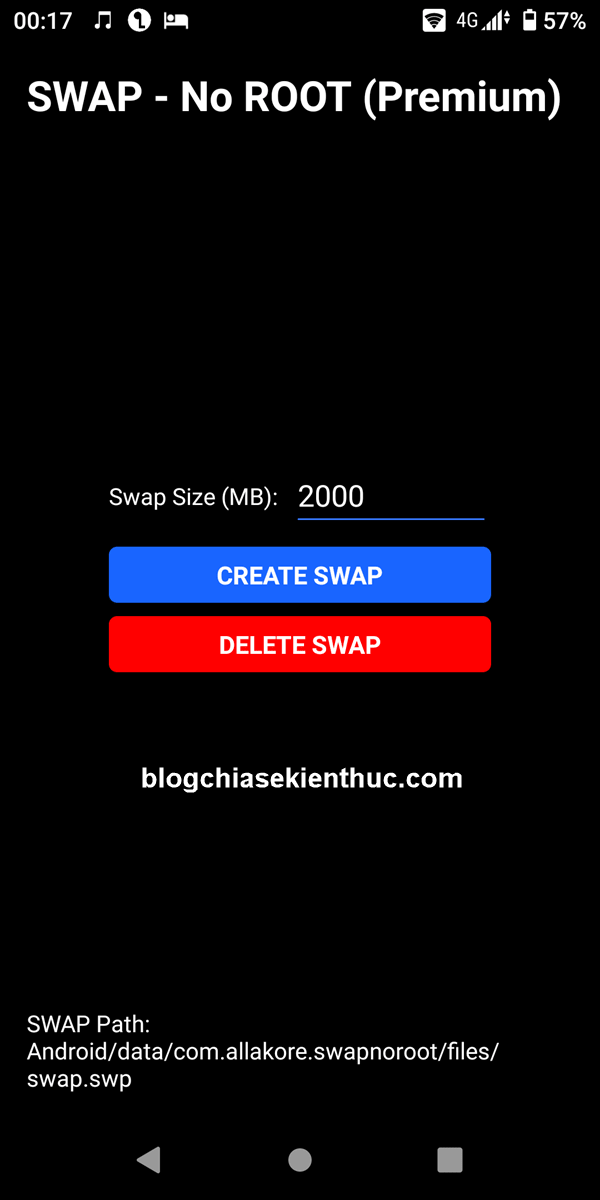
Giao diện sử dụng của phần mềm cực kì đơn giản như sau:
- Swap size cho phép bạn tùy chỉnh dung lượng Rom (bộ nhớ trong) sẽ được swap thành Ram theo đơn vị
MB. Ví dụ ở dưới mình để 2000 MB, tức là gần 2GB đó các bạn. - Sau khi điền dung lượng, bạn hãy chọn
Creat swapđể tiến hành đổi Rom thành Ram. Hoặc sau này nếu bạn không còn muốn dùng nữa, hoặc là thiếu Rom để dùng thì bạn có thể nhấn vào nútDelete swap


Đơn giản vậy thôi đó 🙂 Cơ chế của ứng dụng này là giữ chỗ trước một lượng khoảng trống trên Rom để có thể chạy như Ram.
#2. Swap – No ROOT hoạt động như thế nào?
Nếu bạn đã từng làm việc với máy chủ ảo (VPS) thì thuật sữ swap đã không còn xa lạ gì nữa rồi, mỗi khi chúng ta cài đặt VPS xong thì thường tạo thêm swap cho máy ảo đó.
Mục đích của việc tạo thêm swap là để tăng lượng RAM ẢO để VPS hoạt động được ổn định hơn.
Tương tự như vậy, việc tạo thêm swap (ram ảo) cho điện thoại Android sẽ giúp cho điện thoại hoạt động được ổn định hơn mỗi khi bị full RAM vật lý.
Nguyên lý hoạt động của swap đó là: Khi hết RAM (RAM vật lý) thì hệ thống sẽ tự động sử dụng một phần ổ cứng mà bạn đã thiết lập để làm bộ nhớ cho các ứng dụng hoạt động.
Tuy là tốc độ của Ram ảo không thể so sánh với RAM vật lý được, nhưng nó sẽ giúp cho máy không bị treo và đơ, dẫn đến tình trang không sử dụng được.
#3. Swap – No ROOT có giúp nâng cấp RAM cho máy Android thật không?
Các bạn có thể nhìn ảnh dưới đây: Máy mình là Sony Xperia XZ2 với 4GB Ram, và cả trước hay sau swap, hệ thống vẫn hiển thị 4GB Ram.
Vậy nên, các bạn đừng nhầm lẫn với việc tăng RAM vật lý trong này nhé 🙂


Nhưng nó cũng không phải là scam. Thật ra thì cái trò swap Ram này có từ hồi mình dùng con máy Samsung Galaxy Y rồi cơ, chắc cũng được 7 năm rồi, nó vẫn tồn tại cho tới bây giờ, và một yêu cầu bắt buộc lúc đó là phải root máy thì mới được.
Vậy tại sao ứng dụng này lại chạy được trên những máy non-root?
Vâng, là do nó dựa trên cơ chế ghi lên Rom của hệ thống Android khi Ram vậy lý quá tải như mình đã giải thích ở phần #2. Có thể các bạn đã từng vào trong phần setting để check và nhìn thấy lượng Ram trống của mình bị âm rồi đúng không?
Đó là lúc máy của bạn đang sử dụng một phần Rom để làm Ram, đúng bằng với phần bị âm kia !
Và ứng dụng này giống như là đang dọn chỗ trước cho các tác vụ yêu cầu chức năng ghi lên Rom phải khởi động vậy.
Theo như mình test, khả năng đa nhiệm của máy mình hầu như không thay đổi mấy. Tuy nhiên, với một con máy 4GB chơi Genshin Impact, cơ chế ghi lên Rom sẽ được kích hoạt sau một thời gian chơi game do Ram vật lý bị quá tải.
Thường thì mình sẽ chơi được ổn định trong vòng 30’ đầu tiên, và sau đó game sẽ lag dần, kéo theo một vài ứng dụng bị buộc đóng dưới nền để tạo lượng Ram trống cho game.
Nhưng sau khi swap thêm 2GB Ram thì thời gian chơi game ổn định tăng lên rõ rệt, và hoàn toàn không có ứng dụng nào bị buộc phải đóng dưới nền cả. Tức là app đã phát huy tác dụng !
Vậy nên, đối với những smartphone có dung lượng RAM vật lý khiên tốn thì cách tạo swap này sẽ thực sự hiệu quả, và thấy được tác dụng rõ rệt. Có lẽ app này phù hợp nhất cho máy tầm trung hoặc flagship cũ nhé các bạn.
Còn đối với những bạn đang sử dụng máy có dung lượng RAM nhiều, hoặc ít chơi game thì có lẽ cũng không cần thiết phải sử dụng. Tuy nhiên, nếu máy bạn thường xuyên có hiện tượng giật lag thì có thể thử ứng dụng này nhé !
Nam Hoàng- Bài viết gốc tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- MySQL Newbie: Quên mật khẩu Root?
- Cách Sử dụng Điện thoại giả Lập trong Android Studio
- Giới thiệu React Router
Xem thêm việc làm CNTT hấp dẫn trên Station D





