Sửa lỗi scroll với fixed header bằng CSS

Giải quyết issue với fixed header và scroll đến một element bằng hashtag
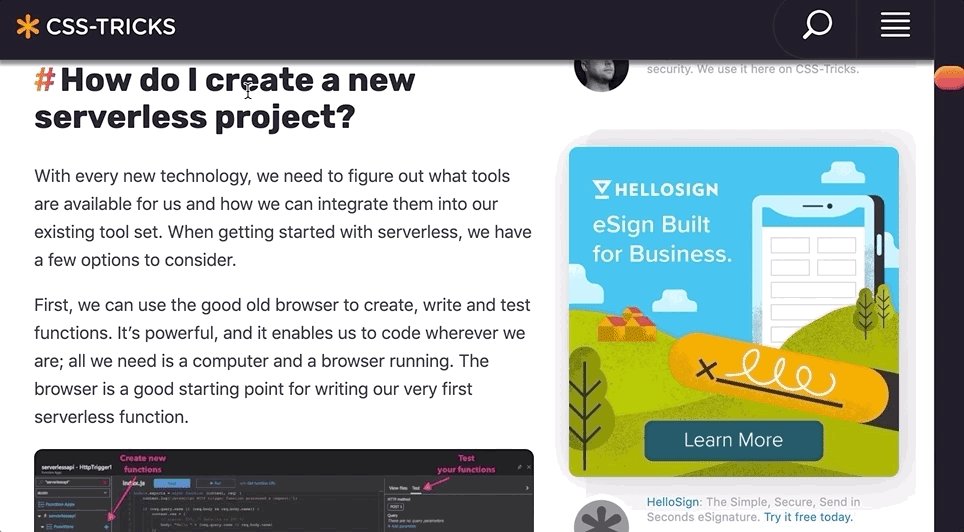
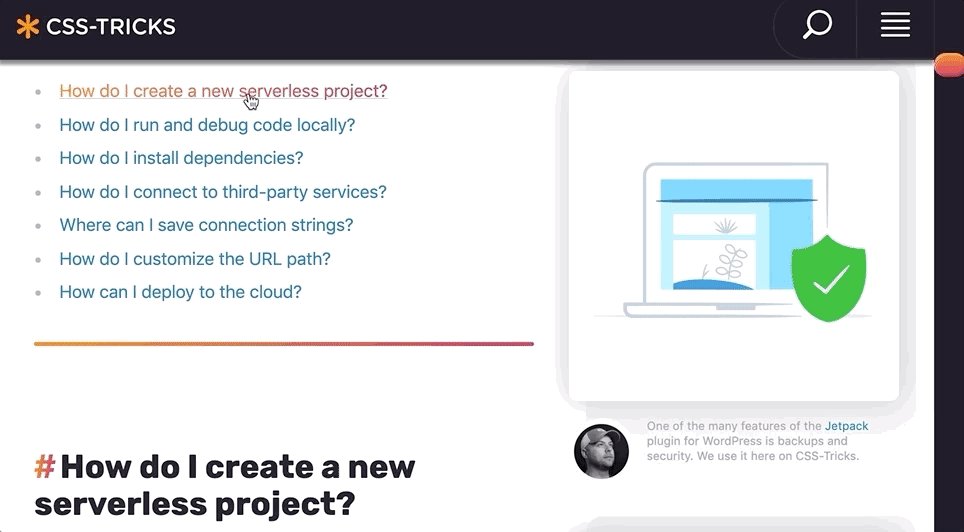
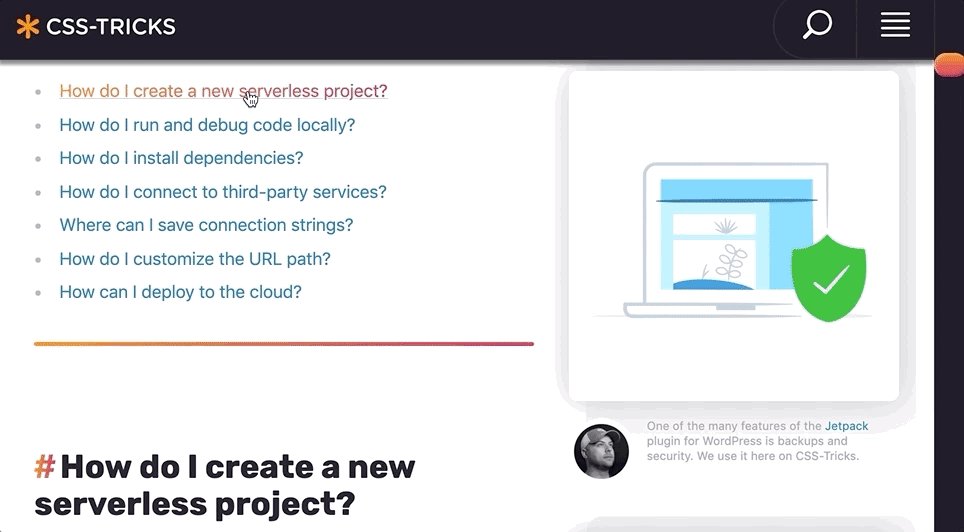
Khi sử dụng hashtag # cho attribute href, trình duyệt sẽ scroll tới element có id tương ứng section-two. Đây là một tính năng từ thời trình duyệt mới ra đời.
<a href="#section-two">Section Two</a>
Nhưng một khi chúng ta thêm một element với position: fixed, như header, vị trí scroll đến sẽ ko còn đúng nữa, nó vẫn scroll tới element đó, nhưng giờ nó có thể bị che bởi element đang set fixed.
Có rất nhiều cách để giải quyết vấn đề này trước đây, như thêm vào một đoạn padding vào element, hoặc dùng một đoạn javascript để handle, có tất cả 5 cách để giải quyết con issue này.


Giờ đây chúng ta có cách hoàn toàn mới chỉ với css
Sử dụng 2 thuộc tính mới là scroll-padding và scroll-margin
body {
scroll-padding-top: 70px;
/* giá trị chiều cao của header */
}
Hiện tại cái này chỉ chạy tốt trên trình duyệt dùng Chromiu
Station D via Vuilaptrinh
Bạn có thể quan tâm
- Đâu chỉ mỗi Bitcoin, công nghệ Blockchain còn nhiều ứng dụng hơn thế!(Công Nghệ)
- Một "thuật ngữ ma" đã tồn tại 75 năm trên internet, nó đang "ám" vào các mô hình AI, và sẽ còn tiếp tục tồn tại cho đến vĩnh cửu(Tin Tức)
- Google Assistant | Interactive Game gồm những công nghệ gì? Hướng dẫn xây dựng một Interactive Game(Chuyện IT)




