Sự khác biệt giữa ‘git merge’ và ‘git rebase’ là gì?

Bài viết được sự cho phép của tác giả Lê Chí Dũng
Trong bài này sẽ nói về sự khác biệt của rebase và merge để dễ hiểu vấn đề hãy xem ví dụ bên dưới.
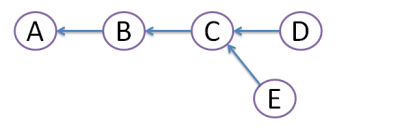
Giả sử ban đầu đã có 3 commit A, B, C:

sau đó developer Dung tạo commit D, và developer Egg tạo commit E:

rõ ràng, cuộc xung đột này nên được giải quyết bằng cách nào đó. Đối với điều này, có 2 cách:
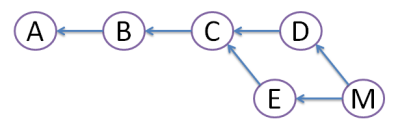
MERGE :

Cả hai commit D và E vẫn còn ở đây, nhưng chúng tôi tạo ra phối commit M mà thay đổi thừa hưởng từ cả hai D và E. Tuy nhiên, điều này tạo ra hình dạng kim cương, mà nhiều người thấy rất khó hiểu. Nếu bạn có hàng chục commit D và E thì bạn có có hàng chục viên kim cương M lúc này bạn sẽ thấy log rối đến mức nào!?
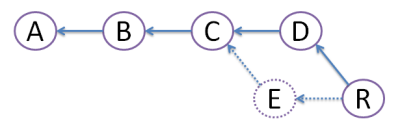
REBASE :

Chúng tôi tạo ra commit R, mà nội dung thực tế file là giống hệt nhau của merge commit M ở trên. Tuy nhiên, chúng ta thoát khỏi commit E, giống như nó không bao giờ tồn tại (denoted bằng dấu chấm – vanishing dòng). Điều này sẽ làm cho commit của bạn nhìn dễ hiểu hơn.
Vì obliteration này, E sẽ có local để developer Ed và nên đã không bao giờ được đẩy đến bất kỳ các kho lưu trữ khác. Lợi thế của rebase là kim cương hình dạng tránh được, và lịch sử vẫn đẹp đường thẳng.
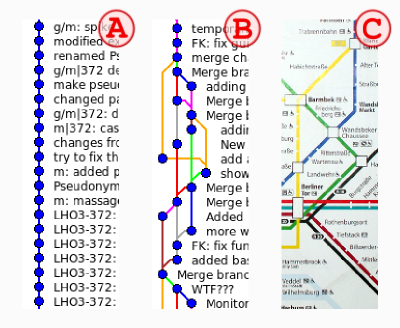
Sau đây là một so sánh log của rebase và merge 1 branch trong một mini project:

A) History dùng rebase nhìn clear và dễ dàng tracking do chính bạn tạo ra một cách hệ thống và logic!
B) History dùng merge nhìn khó hiểu và khi tracking bạn sẽ nói gì ngoài bullshit do chính bạn commit và merge vô tội vạ!
C) Transport plan của git, những chổ dùng rebase sẽ thằng hàng còn merge sẽ chỉa qua lại nhìn chung là ảnh hưởng các branch.
Kết Luận:
- Chú ý vào
rebase, mọi người sẽ thấy commit củarebasenằm phía trên commit mới nhất củamaster. Còn ởmerge, mọi người sẽ thấy commit củamasternằm phía trên commit mới nhất củamerge, ngoài ra một commitMerge branchcũng được tạo ra. - Ban sử dụng
git rebasenếu như bạn muốn các sự thay đổi thuộc về branch của bạn luôn luôn là mới nhất. Và bạn có thể log một cách có hệ thống dễ nhìn, dễ tracking sao này. - Bạn sử dụng
git mergenếu bạn muốn sắp xếp các commit theo mặc định. Bạn không biết về những gì mình làm gì trên branch đó thì dùng merge cho đảm bảo việc tracking sao này có thể tốn nhiều thời gian lần mò.
Một số vấn đề cần lưu ý sau:
- Git rebase thì nên dùng trên branch riêng, nó sẽ đẩy history commit của branch lên, history commit sẽ tách biệt hẳn với những commit từ branch khác, rất tiện cho quản lý các branch. Đặt biệt khi các bạn có các branch master / develop / hot-fix / features / release …
- Cả rebase và merge sẽ conflict kinh khủng hơn nếu không update code thường xuyên chứ không phải chỉ có rebase như mọi người thường nói đâu nhé. Ví dụ: Nếu như master branch có time line hơn branch của bạn 1 tháng
 . Lúc đó hãy rebase hay merge branch của bạn và sẽ thấy conflict 2 cái có khác gì nhau!
. Lúc đó hãy rebase hay merge branch của bạn và sẽ thấy conflict 2 cái có khác gì nhau! - Git merge là làm cho git commit list dài ra áp dụng cho branch riêng thì không phù hợp vì khó trace log vì nhiều commit dài thòn không phải do bạn tạo ra!?. Nhất là trong 1 dự án dài hơi, việc nhìn lại log của vài tháng trước có thể sẽ là vấn đề trong bầu trời đầy sao chổi với bạn.
Bài viết gốc được đăng tải tại lcdung.top
Có thể bạn quan tâm:
- Những điều cần lưu ý khi dùng git để quản lý source code
- Git là gì? Các lệnh git cơ bản mà mọi lập trình viên nên biết
- Tuyển tập “cheatsheet” bộ câu hỏi cho anh em developer trước buổi phỏng vấn
Xem thêm Việc làm Developer hấp dẫn trên Station D





