Sử dụng aria trên site eCommerce, vấn đề accessibility cần quan tâm

aria là gì
ARIA (Accessible Rich Internet Applications) là một attribute trên thẻ HTML, chúng ta gắn thẻ nào cũng được, nội dung này thông tin và tác dụng của thẻ element đó. Với user bình thường thì nó sẽ không có ý nghĩa mấy, nhưng với người sử dụng web thông qua một thiết bị đọc màn hình (cho những người khiếm khuyết) thì nó vô cùng quan trọng.
<div aria-label="button click me">Click Me</div>
Một vài aria phổ biến
aria-label và aria-labelledby
Chức năng tương tự như attribute alt của thẻ <img/>, nhưng có thể gắn cho bất kỳ element nào.
<button
aria-label="menu"
class="hamburger"
>
</button>
Thay vì thêm aria-label trực tiếp, aria-labelledby trỏ đến id một element khác để làm label


<span id="rg-label">
Drink options
</span>
<div role="radiogroup"
aria-labelledby="rg-label"
>
...
</div>


role
Không bắt đầu bằng aria, dùng để khai báo công dụng của từng element
- search
- banner
- presentation
- toolbar
- status
- menuitem
- log
- dialog
- link
<div src="questionmark.png" role="tooltip" />
aria-live
Thông báo đến user ngay khi nội dung bên trong element gắn thuộc tính này có thay đổi.
Có 2 giá trị có thể thêm cho thuộc tính aria-live: polite, assertive
- polite: user không cần tương tác gì, nội dụng tự động cập nhập bởi server, ví dụ như bài viết mới được push lên
- assertive: user thực hiện một tương tác làm thay đổi giá trị nào đó, ví dụ như tăng số lượng sản phẩm muốn mua
aria-owns
Nó cung cấp thông tin “tui là ba của đứa bé”. Trường hợp nào chúng ta cần dùng? Ví dụ cái submenu, vì lý do nào đó không đặt nó trong cấu trúc lồng ghép được, phải tách riêng ra, ta khai báo để screen reader biết được ai là ba đứa bé
<div role="menu">
<div role="menuitem"
aria-haspopup="true"
>
New
</div>
<div aria-owns="submenu"></div>
...
</div>
<div role="menu" id="submenu">
<div role="menuitem"></div>
</div>


aria-activedescendant
Thuộc tính này dùng trong cái dropdown, khi cái dropdown được focus, chứa giá trị thằng nào đang được chọn


aria-pressed
Thông tin về trạng thái “bị nhấn” của một element
<div class="button" role="button" aria-pressed="true">Save</div>
Để định dạng cho theo từng giá trị của aria, lấy ví như cái pressed này, chúng ta dùng css selector
.button[aria-pressed="true"] { ... }
aria-hidden
Nếu chúng ta muốn bỏ qua những element khỏi “ánh mắt dòm ngó” của screen reader, dùng aria-hidden, ngoài ra nếu các element này được định dạng là visibility: hidden, display: none hay hidden thì nó cũng sẽ bị bỏ qua
<div hidden>Ko thấy đâu</div> <div aria-hidden="true">Vấn thấy, nhưng screen reader ko đọc</div>
Còn có nhưng element không được hiển thị cho user thấy, những vẫn được dòm ngó bởi screen reader, kỹ thuật css sẽ làm điều đó
.sr-only {
position: absolute;
left: -10000px;
width: 1px;
height: 1px;
overflow: hidden;
}
Thêm aria cần thiết cho trang ecommerce
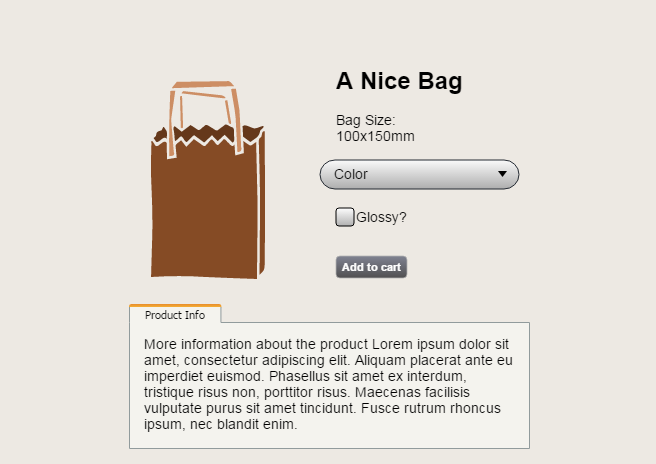
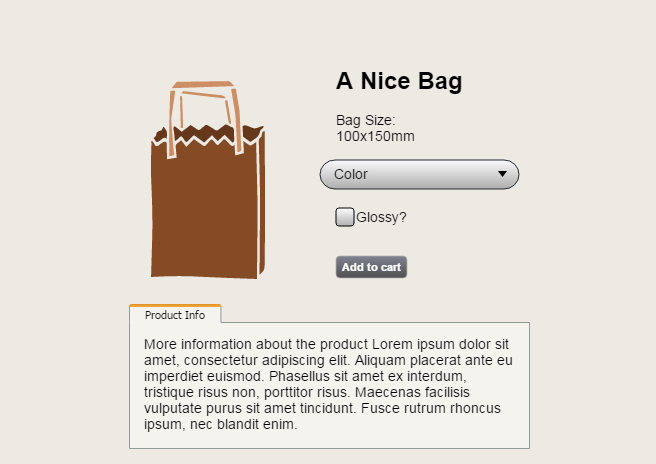
Mockup ví dụ


Bổ sung cho cái mockup này với các attribute cần thiết
<div role='main'>
<div>
<img
...
aria-labelledby='product-title'
/>
</div>
<div>
<h1 id='product-title'>A Nice Bag</h1>
<select
...
aria-label='Color Selection Drop Down'
>
<option
...
role='option'
aria-selected='false'
>
Brown
</option>
</select>
<input
...
role="checkbox"
aria-checked="false"
aria-label='Glossy Bag?'
>
<fieldset>
<legend>Adjust Quantity</legend>
<div>
<label for="qty-element">Current Quantity</label>
<input
...
role="alert"
aria-live="assertive"
id="qty-element"
/>
<button
...
aria-label='Add to Quantity'
aria-controls="qty-element"
>
+
</button>
<button
...
aria-label='Subtract from Quantity'
aria-controls="qty-element"
>
-
</button>
</div>
</fieldset>
<button aria-label="Add to Cart">Add to Cart</button>
</div>
</div>
Nếu trang sản phẩm có các tab thông tin
<div id="tabs" role='comlementary' aria-label="Expanded Content Area">
<ul role="tablist">
<li role="presentation">
<a
href="#more-info"
id="tab-more-info"
role="tab"
aria-selected="true"
tabindex="0"
>
Product Info
</a>
</li>
</ul>
<div
id="more-info"
role="tabpanel"
aria-hidden="false"
aria-labelledby="tab-more-info"
>
More product info...
</div>
</div>


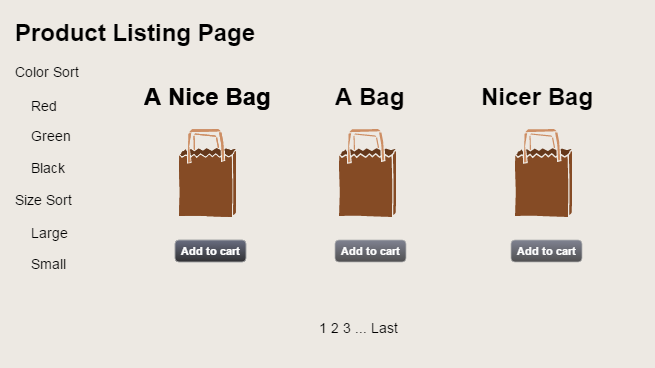
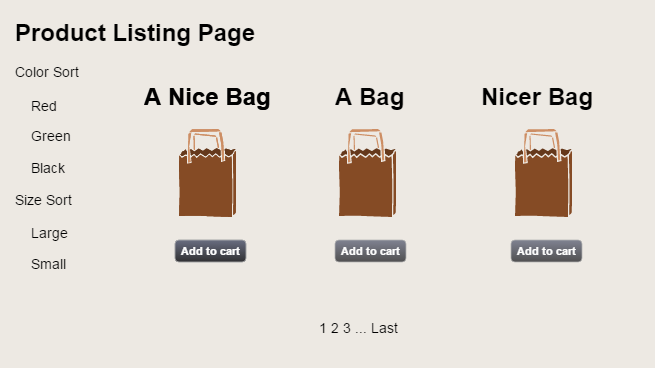
Menu phân trang
<div role='navigation' aria-label='Pagination Links'>
1
<a href="#" aria-controls='product-listings'>2</a>
<a href="#" aria-controls='product-listings'>3</a>
...
<a href="#" aria-controls='product-listings'>Last</a>
</div>
Danh sách sản phẩm
<div role='main' aria-live='polite'>
<div>
<h2 id='product-title'>A Nice Bag</h2>
<img src="bag.jpg" alt="A paper bag" />
<button aria-labelledby='product-title'>Add to cart</button>
</div>
...
</div>
Để test accessibility của trang thì có thể dùng extention này của chrome
Station D via Vuilaptrinh
Xem thêm các vị trí tuyển dụng it online tại Station D
Bạn có thể quan tâm
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)





