SourceTree: Công cụ trực quan hóa cho GIT trên Windows/ macOS

Bài viết được sự cho phép của blogchiasekienthuc.com
Chào anh em, Git có lẽ là một công cụ đã không còn xa lạ gì với anh em trong giới lập trình nữa rồi, bởi sự hiệu quả trong việc quản lý mã nguồn (source code) mà nó mang lại là không phải bàn cãi gì thêm.
Nhưng việc sử dụng Git thông qua các dòng lệnh (command line) không phải lúc nào cũng tiện và “ngầu” như anh em vẫn nghĩ. Đặc biệt là với các anh em mới tiếp cận với lập trình !
Chính vì vậy trong bài viết này, mình sẽ hướng dẫn cho anh em cài đặt SourceTree – một công cụ GUI giúp trực quan hóa các thao tác với Git, giờ đây các thao tác quản lý sẽ dễ như ăn kẹo Ok, bây giờ thì cùng mình cài đặt thôi nào !
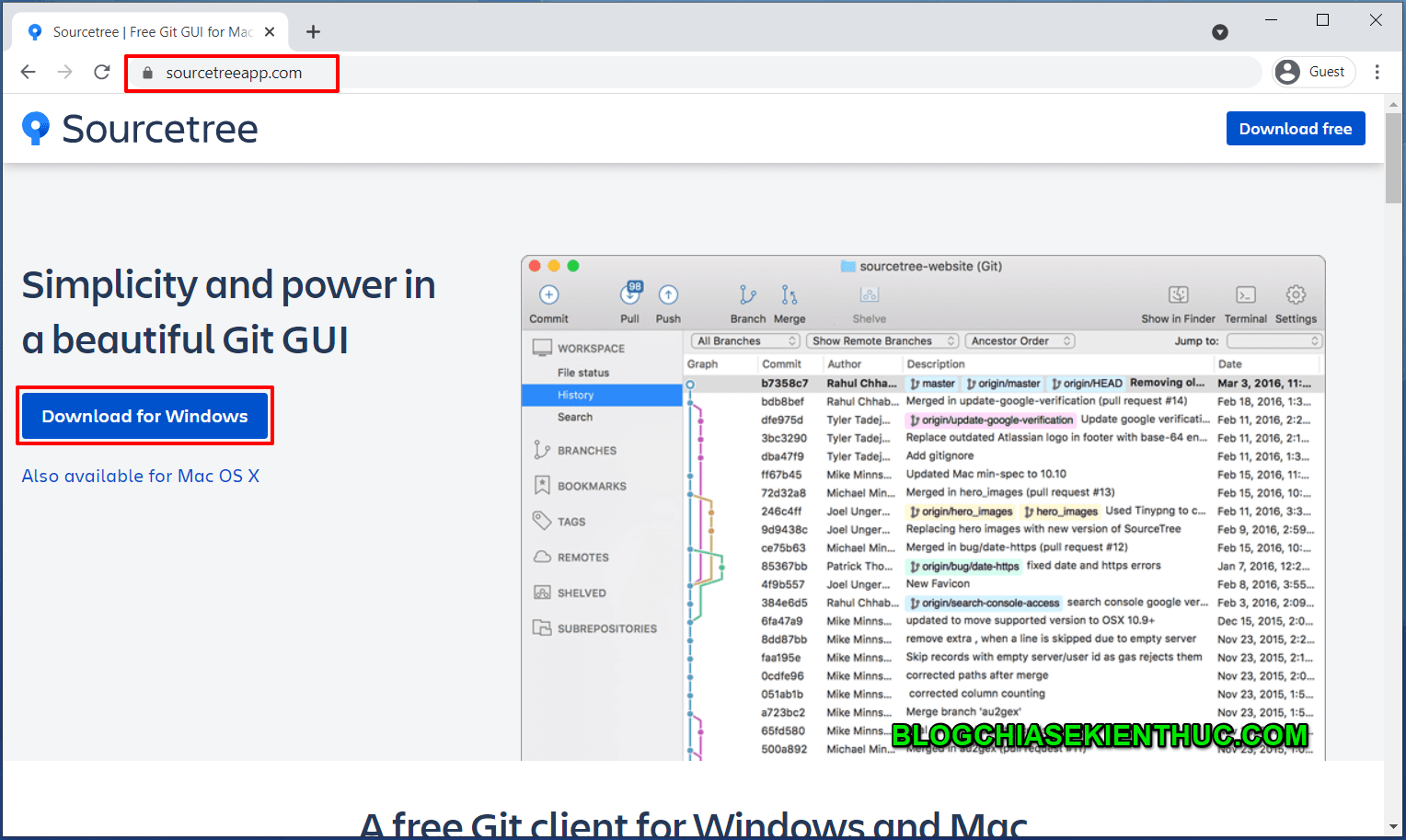
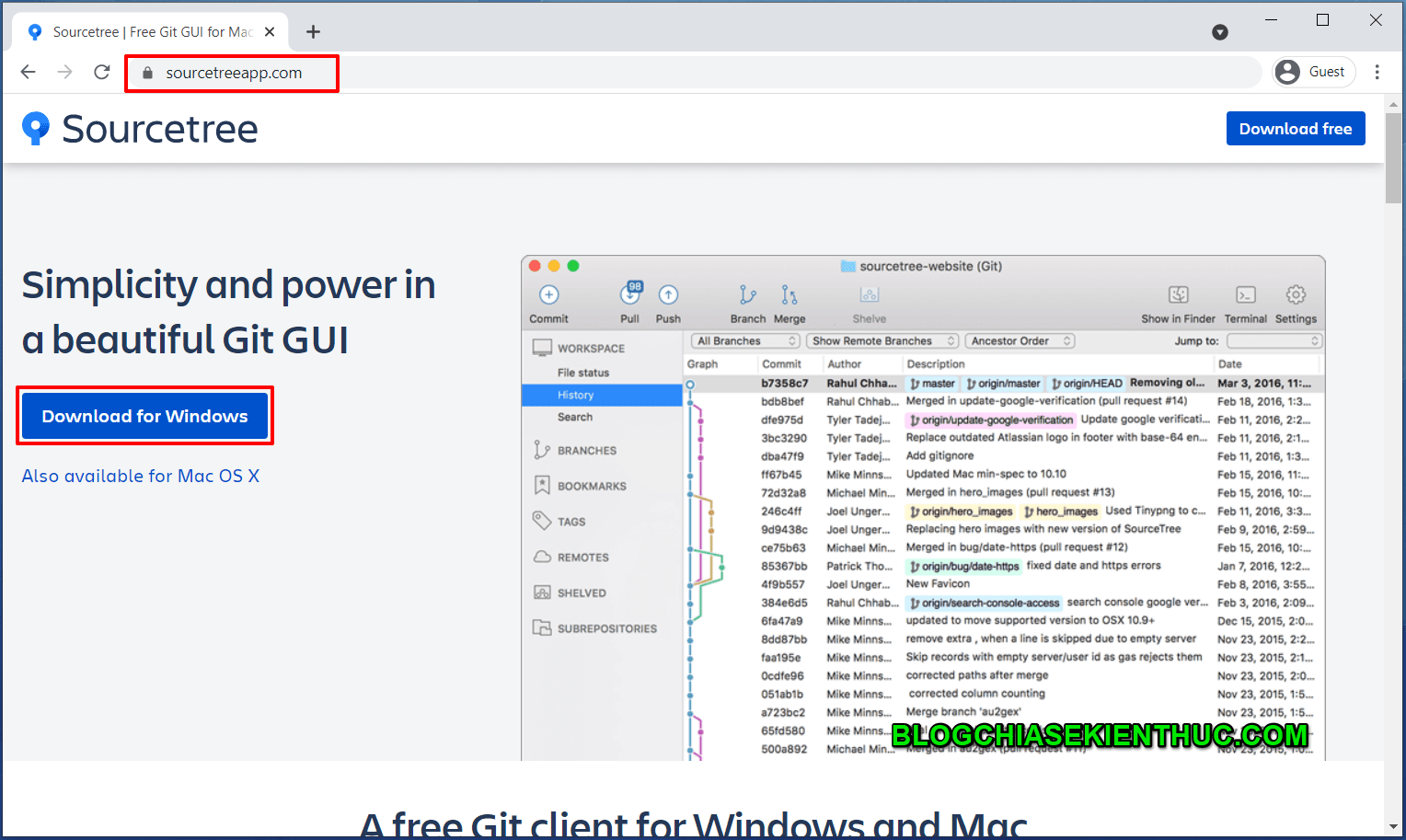
#1. Download Sourcetree mới nhất
- Trang chủ: www.sourcetreeapp.com
- Link từ trang chủ: https://www.sourcetreeapp.com/ .
Hiện tại thì Sourcetree chỉ hỗ trợ cho Windows và Mac OS, đây cũng là hai hệ điều hành phổ biến nhất hiện nay.


#2. Cài đặt phần mềm Sourcetree
Nói chung là quá trình cài đặt cũng không có gì khó khăn cả, đa số là những thao tác rất quen thuộc với anh em lập trình mà thôi.
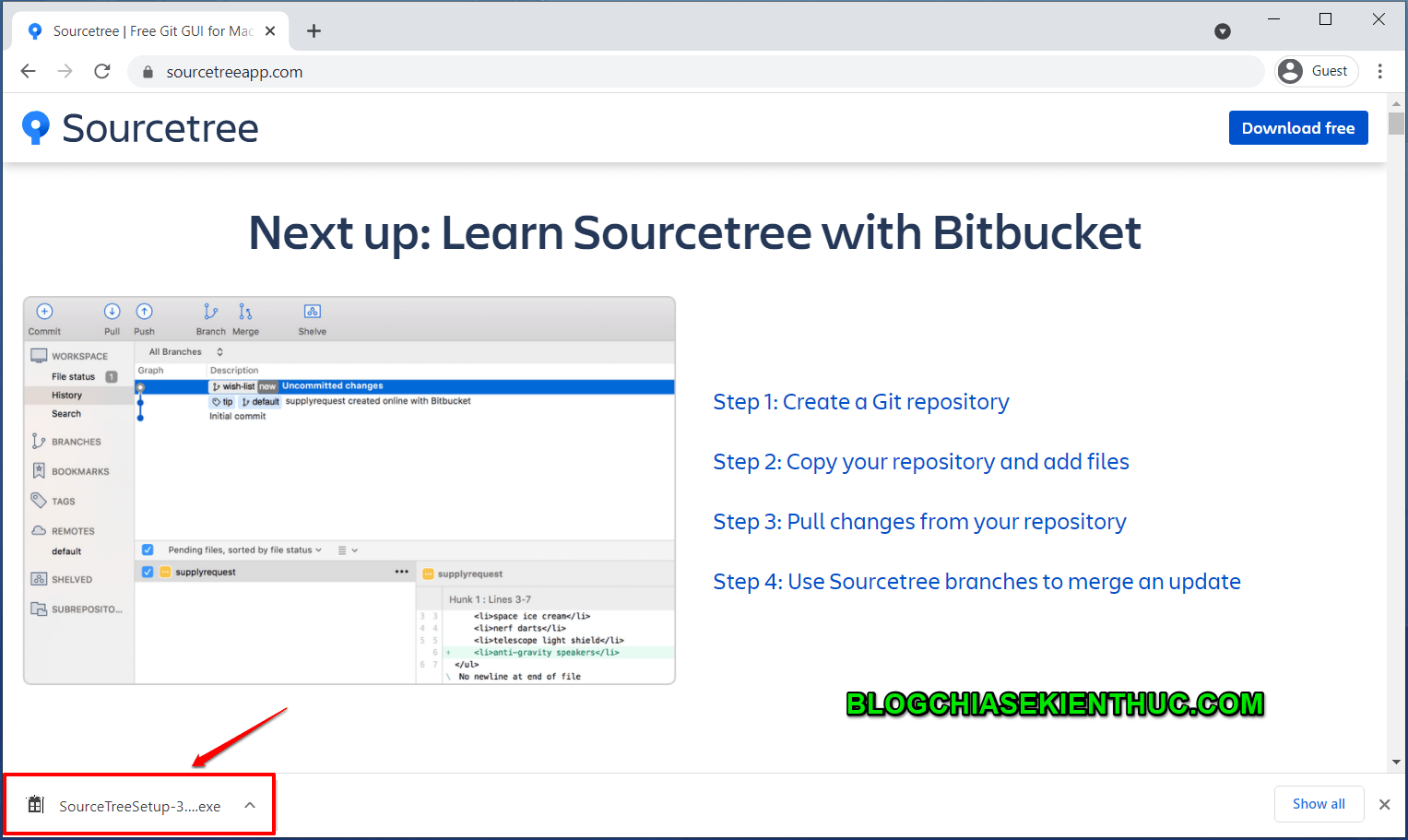
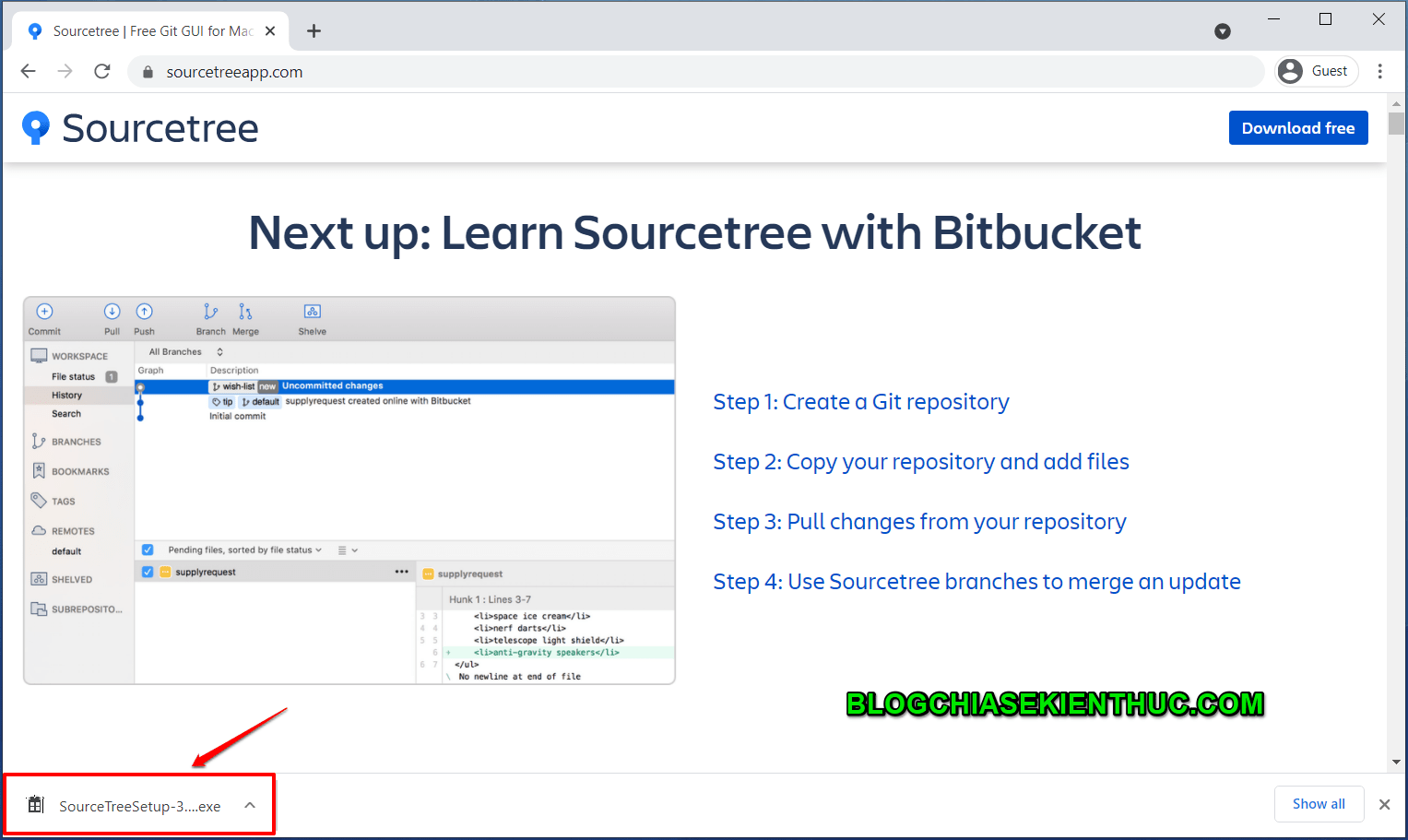
Sau khi download sourcetree xong => anh em bấm vào file vừa tải về để tiến hành cài đặt.


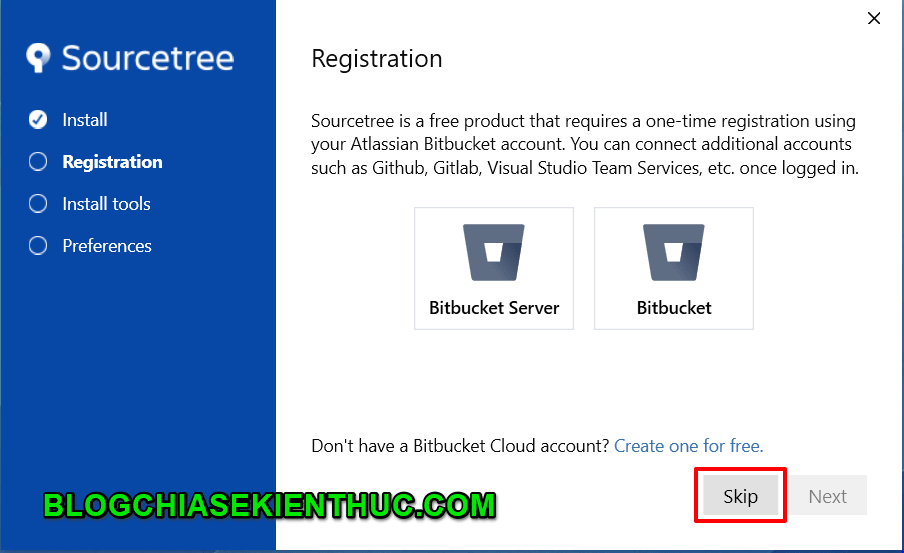
+ Bước 1: Đầu tiên là phần đăng ký tài khoản thông qua Bitbucket, nhưng nếu anh em có tài khoản Github hoặc Gitlab hay VS Team thì dùng luôn các tài khoản này cũng đươc nhé. Bạn bấm vào nút Skip để sang bước tiếp theo.


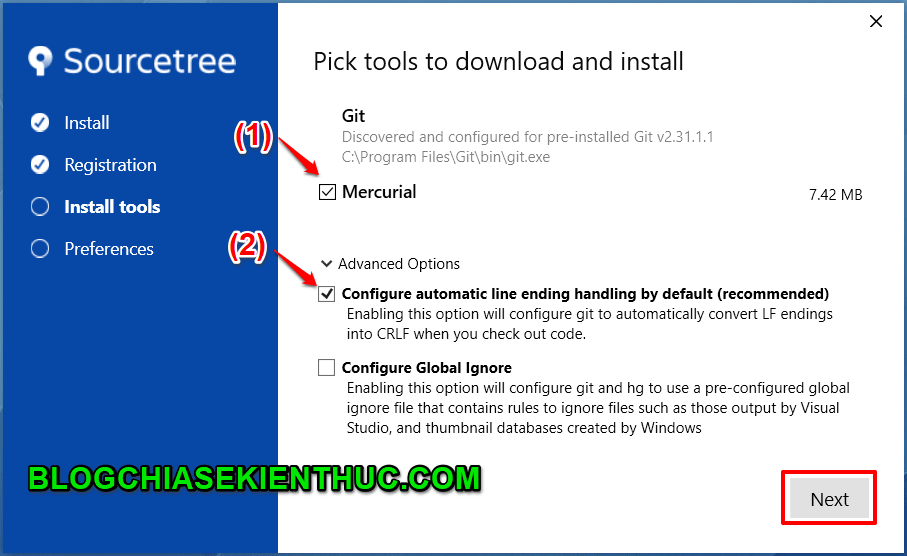
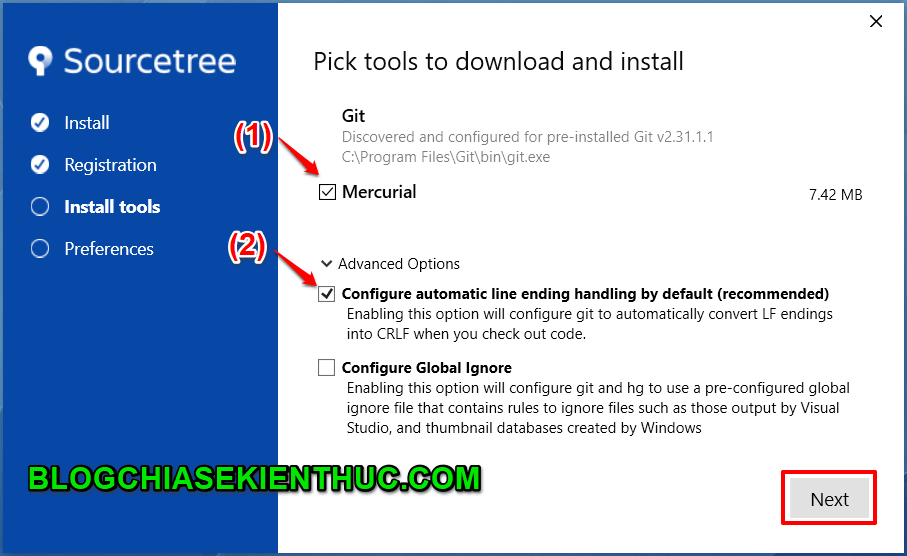
+ Bước 2: Bước này sẽ cài đặt một số tools cơ bản, anh em cứ check như trong hình bên dưới => Sau đó bấm Next để sang bước tiếp theo.


Nếu các tools được cài thành công thì sẽ có thông báo thành công như hình bên dưới. Tiếp tục bấm Next để sang bước tiếp theo.


+ Bước 3: Tiếp theo, anh em có thể cung cấp thông tin tài khoản Github để cấu hình những cài đặt.
- (1) Username của tài khoản Github (hoặc Gitlab…)
- (2) Email mà các bạn dùng để đăng ký tài khoản đó.
=> Sau đó bấm Next để tiếp tục.


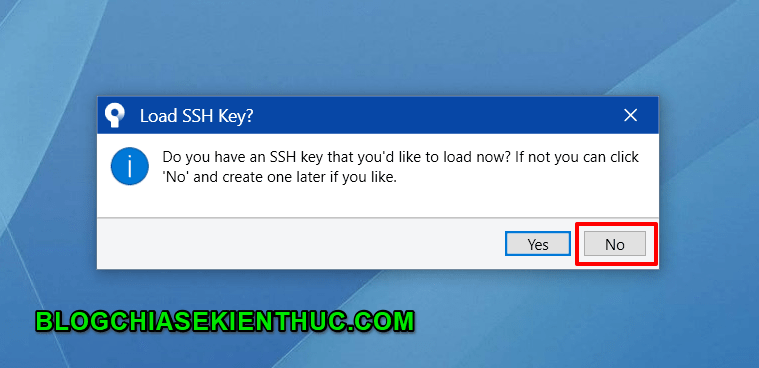
+ Bước 4: Đến đây có thể có một bước yêu cầu tải SSH Key. Anh em nếu chưa có thì có thể bấm No để thực hiện cài đặt sau.


+ Bước 5: Okay, vậy là về cơ bản anh em đã cài đặt xong rồi đó. Giờ mình sẽ thử clone một repository trên Github về xem nhé.
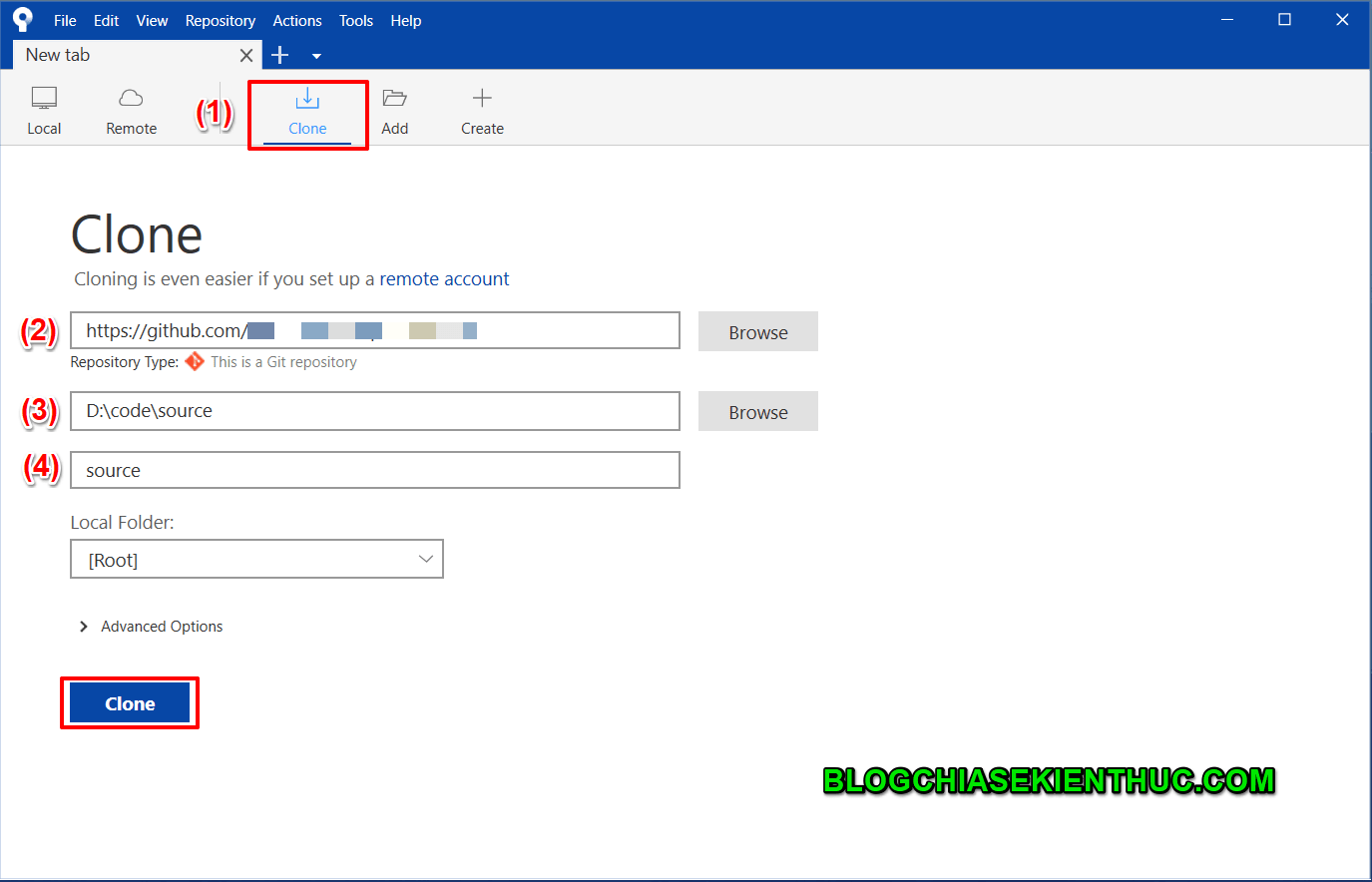
- (1) – Đầu tiên anh em vào tab Clone như hình bên dưới.
- (2) – Nhập địa chỉ repository của bạn trên Github.
- (3) – Nơi mã nguồn (source code) sẽ được clone về (trên máy của anh em)
- (4) – Tên folder chứa source code
=> Sau đó anh em bấm Clone để tiến hành clone về máy (thao tác này tương đương như lệnh git clone của GIT.)


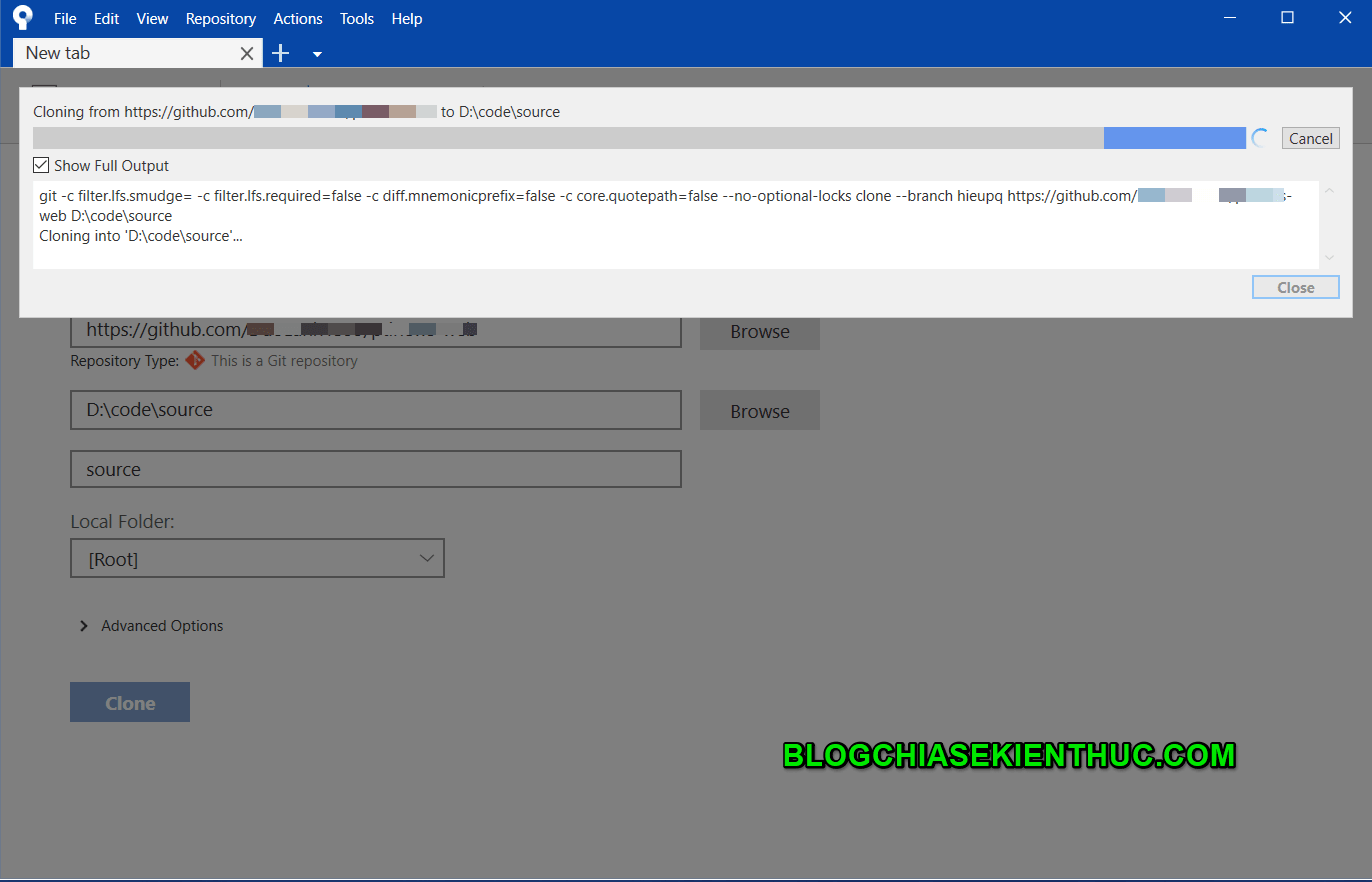
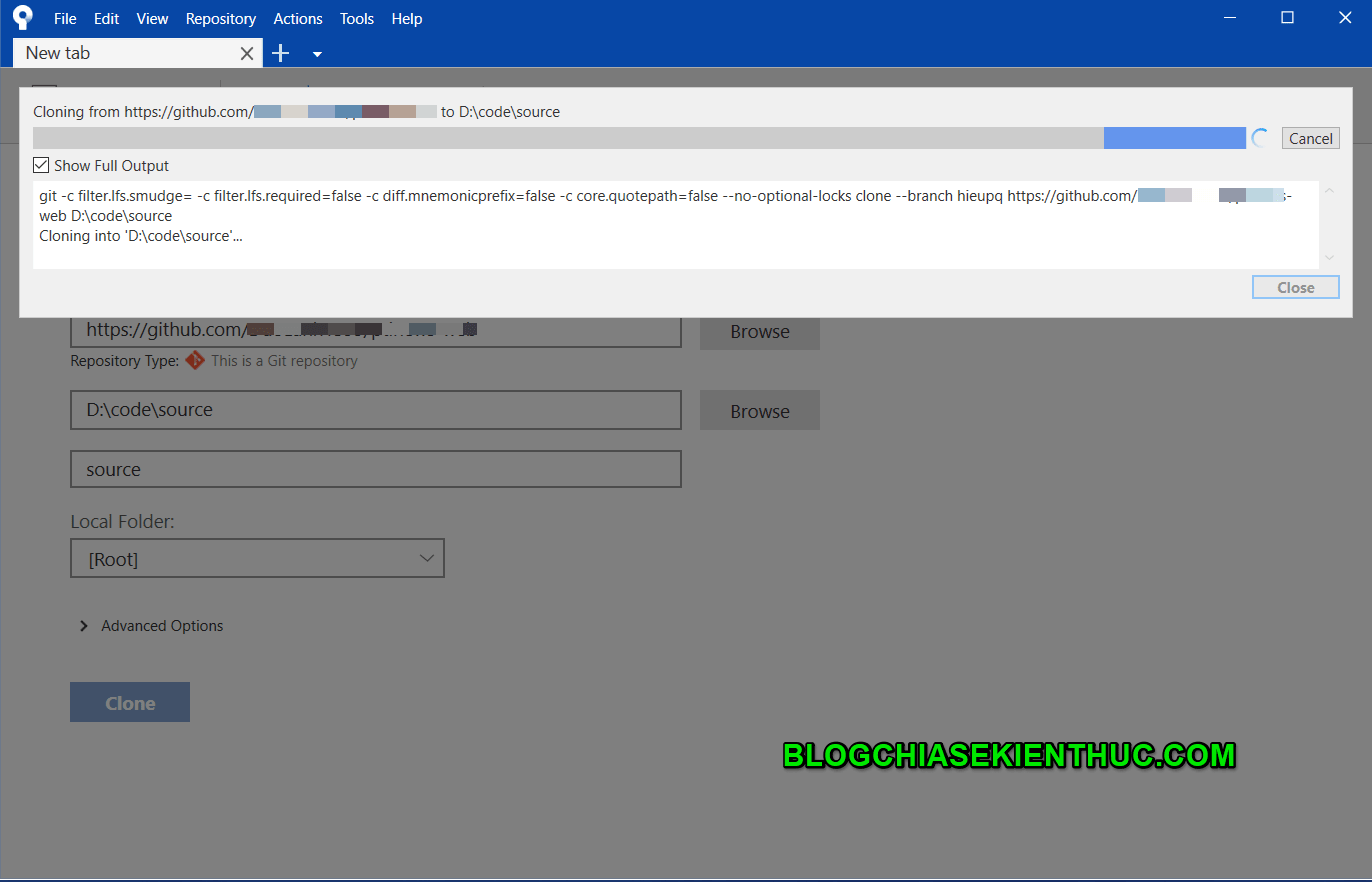
Quá trình clone souce code sẽ được hiển thị như hình bên dưới và nó phụ thuộc vào tốc độ Internet của anh em.


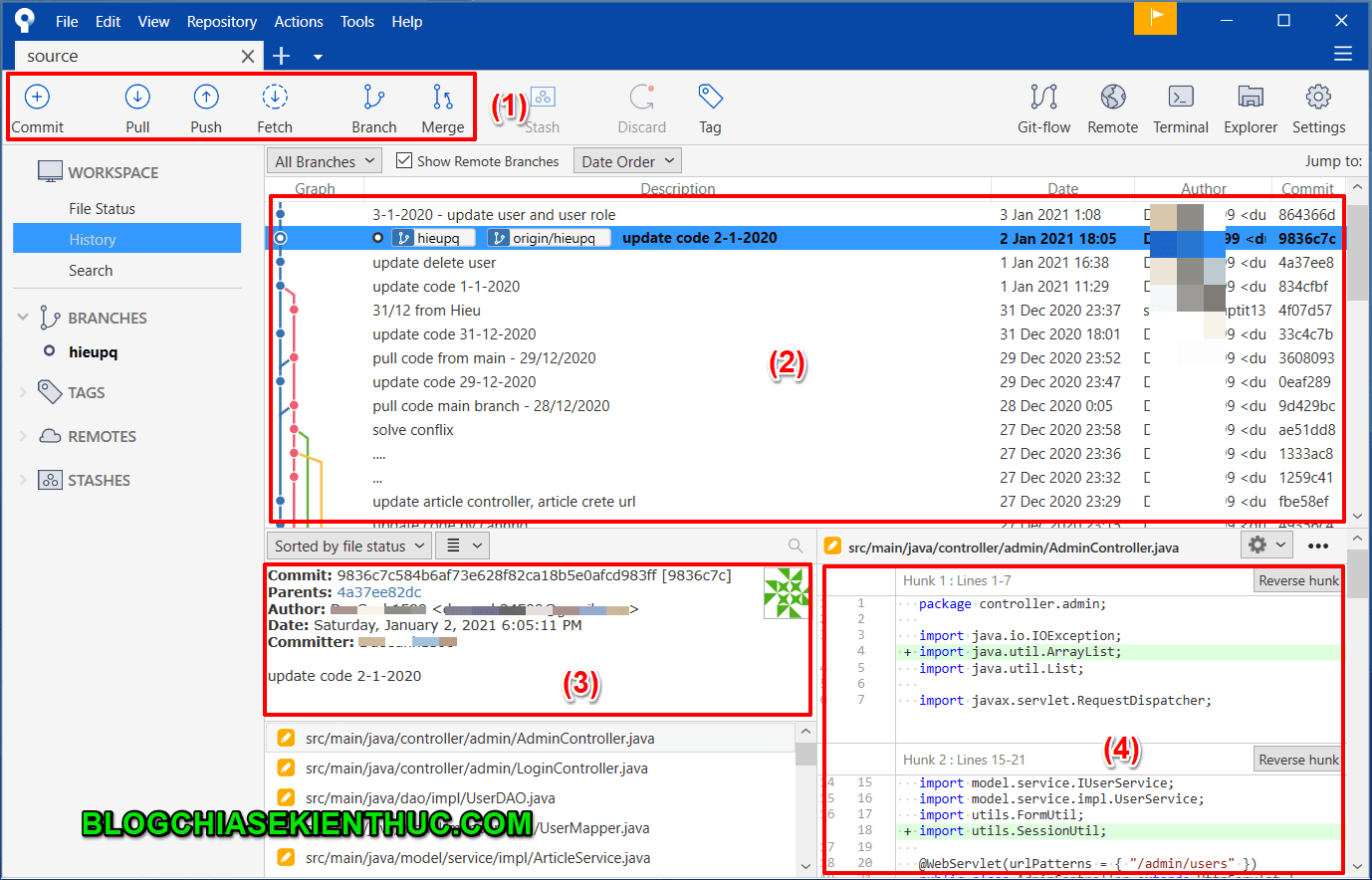
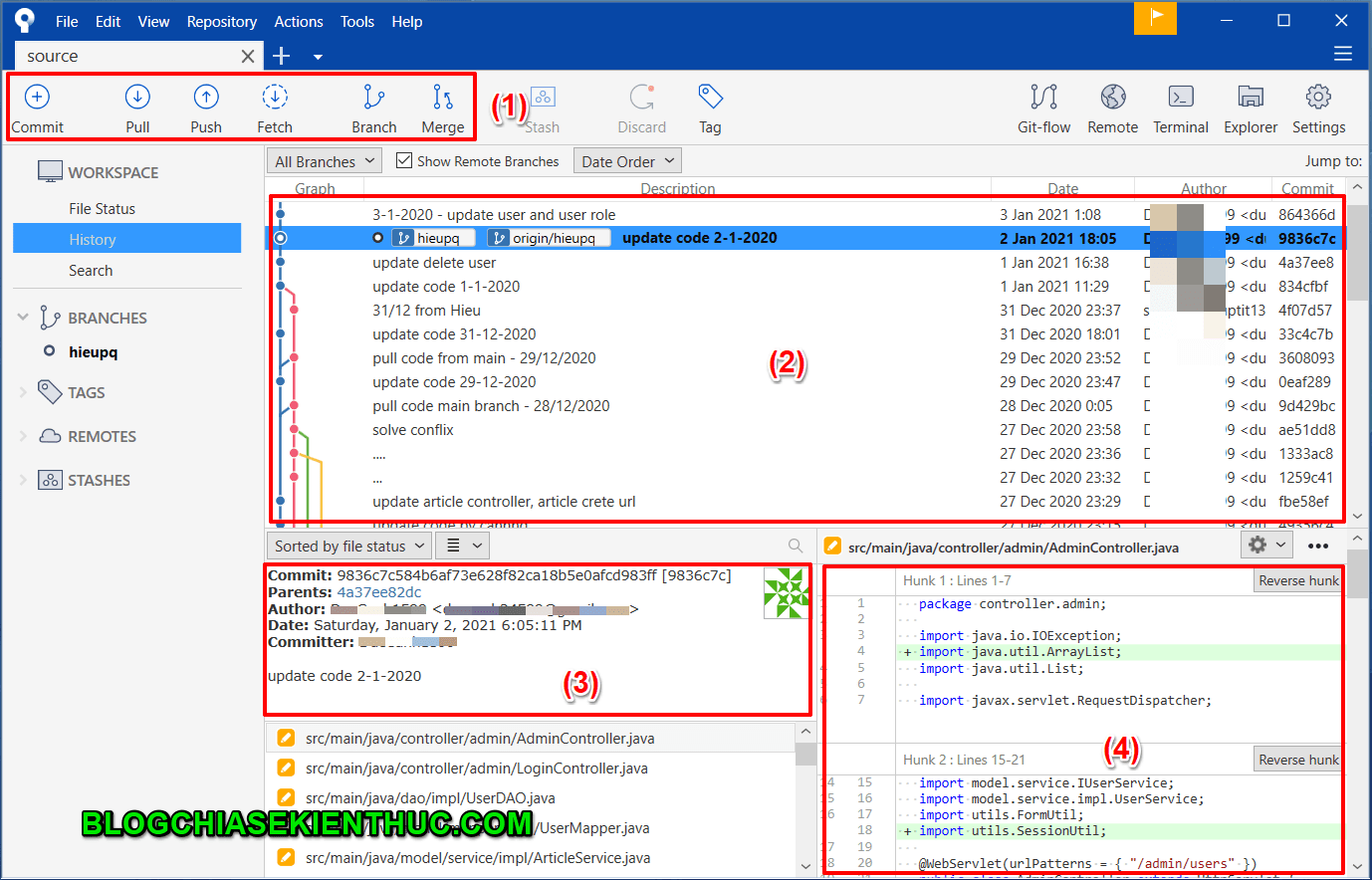
+ Bước 6: Okay, sau khi clone xong thì anh có thể thấy Sourcetree hiển thị các thông tin về repo rất chi tiết. Trong hình bên dưới anh em có thể thấy.
- (1) – Là tập các thao tác mà anh em vẫn hay sử dụng với git đó là commit, pull, push, fetch, branch, merge
- (2) – Mình đang ở tab History thì chỗ này sẽ hiển thị thông tin các commit của repository (ai commit, commit nhánh nào, commit vào thời gian nào…)
- (3) – Chỗ này sẽ hiển chi tiết thông tin của từng commit mà các bạn chọn ở bên trên (gồm có nội dung commit, tác giả, thời điểm)
- (4) – Hiển thị chi tiết các nội dung thay đổi của file được commit.


#3. Lời kết
Trên thực tế thì việc sử dụng các công cụ mang tính trực quan hóa bao giờ cũng đem lại những ưu điểm về tính trải nghiệm người dùng.
Với những dự án có nhiều người làm chung thì việc sử dụng các công vụ quản lý phiên bản như Git là một sự lựa chọn gần như bắt buộc.
Vâng, và rõ ràng là việc sử dụng SourceTree giúp cho việc quản lý phiên bản mã nguồn với Git dễ dàng hơn rất nhiều. Hẹn gặp lại anh em trong các bài viết tiếp theo nha.
Nguyễn Đức Cảnh – Bài viết gốc tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- Cài đặt Git trên hệ điều hành Windows 10
- Fixed – Không Mở Được Start Menu Trên Windows 10
- Cấu hình định dạng ngày tháng, thời gian trên Windows cho ứng dụng Winform
Xem thêm việc làm Developer hấp dẫn trên Station D





