Software Architecture – Tìm hiểu Layers Pattern

Bài viết được sự cho phép của tác giả Kiên Nguyễn
Chúc mừng nha, đã tìm kiếm tới Layers Pattern tức là có quan tâm tới Architecture của phần mềm. Lúc này trình đã lên một tầm cao mới. Hầu hết những ông đã mang danh kĩ sử (Engineer) đều biết về kiến trúc của chuyên nghành mà mình đang theo.
Nghề CNTT cũng vậy, người kĩ sư phần mềm (Software Engineer) cần phải có cái nhìn sâu sắc, hiểu biết am tường về kiến trúc phần mềm. Yên tâm, series architecture ở Kieblog có đủ cả, chỉ mất công đọc thôi
1. Cực kì phổ biến
Layers Pattern là một trong những mẫu thiết kế phổ biến nhất trong giới tinh hoa phần mềm (Architecture Pattern). Còn được biết tới với cái tên n-tier Architecture Pattern, tier ở đây cũng được hiểu là một lớp. Gọi là n-tier vì có thể có nhiều lớp.
Hầu như các program hay application phát triển từ Java EE đều tuân theo kiến trúc này. Đối với các ứng dụng business đơn thuần hoặc không quá phức tạp, hầu như ở công ty phần mềm nào cũng có thể tìm ra một sản phẩm có kiến trúc Layers Pattern.


Hầu như các Kỹ sư phần mềm có kinh nghiệm đều đã trải qua ít nhất một dự án thiết kế kiểu Layers Pattern
Phổ biến là vậy, có gì ở kiến trúc này khiến nó trở nên rộng khắp như vậy?. Ưu nhược điểm là gì?. Đây, câu trả lời dưới đây.
Xem tuyển dụng software developer đãi ngộ tốt trên Station D
2. Có gì ở Layers Pattern
Layers Pattern là được phân vào loại Modules trong Kiến trúc phần mềm (Software Architecture). Các lớp sẽ đảm nhận một chức năng riêng biệt, tuy vậy lớp (Layer) lại không thể hoạt động độc lập.
Rõ ràng, vì cả khi 3 modules cùng hoạt động thì mới có Software, mới có Application để dùng. Tuy nhiên, việc phát triển (development) và kiểm thử (testing) lại có thể diễn ra độc lập.
Phần module kết nối với database có thể testing bằng cách gọi request (Postman), chạy automation test với Selenium, …


Ví dụ như sử dụng Java để phát triển một ứng dụng (application):
- Layer 1 – Phần view (screen) có thể dùng (JSF) Java Server Faces
- Layer 2 – Các object trong bean có thể dùng Spring bean hoặc EJB3 bean
- Layer 3 – Data access objects có thể là POJO’s (Plain Old Java Objects) Mybatis, JDBC, …
3. Điểm mạnh, điểm yếu
3.1 Điểm mạnh
Đầu tiên, điểm mạnh dễ nhìn nhận nhất là dễ hiểu. Hầu hết các hệ thống có thiết kế kiểu Layers pattern thường có kiến trúc 3 lớp.
Hơn nữa, việc áp dụng pattern này khi thiết kế còn có các ưu điểm sau:
Thứ nhất, về khả năng kiểm thử (Testability), vì các lớp có thể được hoàn thành độc lập nên khả năng kiểm thử mô hình này tương đối tốt. Nếu phần database layer cần test, ta có thể test ngay. Nếu phần view (screen) cần test layout, độ dài hoặc dữ liệu, có thể tạo mockup database hoặc response giả.
Thứ hai, về Ease of development (độ dễ để phát triển), do phân thành các lớp độc lập nên dễ dàng để nắm bắt và hiểu rõ.
Ngoài ra, do một lớp chủ yếu liên hệ với các lớp lân cận kế bên, nên lúc đọc hay viết source cũng đơn giản và dễ nắm bắt hơn.
Hơn nữa
Promotes maintainability, portability, reusability, testability, design time modifiability. Conceptually simple to implement. Layers can be made visible in the code.
Thúc đẩy khả năng bảo trì, tính di động, khả năng sử dụng lại, khả năng kiểm tra, sửa đổi thời gian thiết kế. Khái niệm đơn giản để thực hiện. Có thể dễ dàng hiểu nội dung các lớp khi đọc source.
3.2 Điểm yếu
Tuy thiết kế theo hướng Modules, nhưng kiến trúc kiểu Layers Pattern cũng tồn tại không ít điểm yếu. Có thể liệt kê 3 điểm yếu trong thiết kế kiểu này lần lượt như sau:
Thứ nhất, vì kiến trúc lớp phân tầng các lớp (layer) nên trường hợp có thay đổi ở các lớp, sẽ khó khăn để hiểu và cập nhật ở các lớp khác. Chính vì ở tính Overall agility (Khả năng nhanh chóng thay đổi về mặt tổng thể) của kiến trúc này không quá nhanh.
Thứ hai, về tính mở rộng (Scalability)
Because of the trend toward tightly coupled and monolithic implementations of this pattern, applications build using this architecture pattern are generally difficult to scale.
Do thiết kế chặt chẽ trong liên kết giữa các lớp, việc triển khai phải đồng bộ theo khối nên các ứng dụng xây dựng sử dụng mẫu kiến trúc này thường khó mở rộng.
Thứ ba, về hiệu suất (Performance), trường hợp phần mềm sử dụng thiết kế kiểu này, nhưng có quá nhiều lớp (xử lí ở các lớp phức tạp, chiếm nhiều thời gian) sẽ ảnh hưởng về mặt tổng thể tới hiệu năng, thời gian phản hồi của cả hệ thống.
Hơn nữa
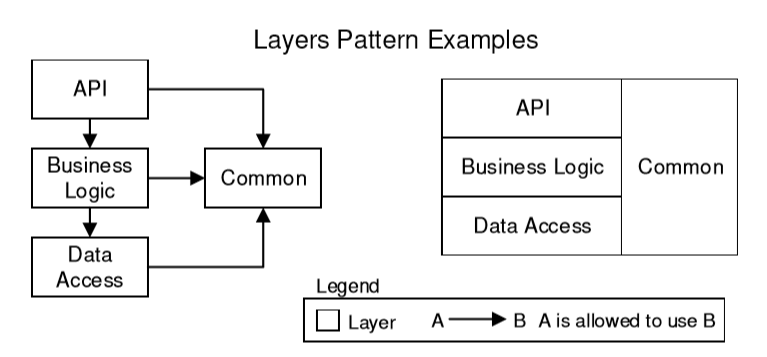
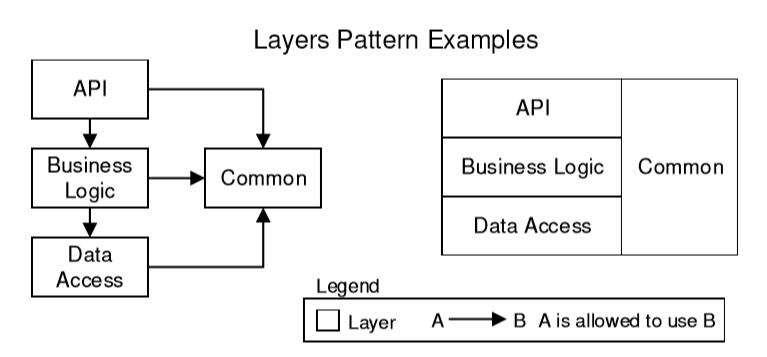
Layers above are allowed to use layers below, but this relation only goes one way. The allowed to use relation can be limited so the current layer may only use the layer immediately below it. Cyclical dependencies are not permitted.
Các lớp ở phía trên được phép sử dụng các lớp ở phía dưới, nhưng mối liên hệ này chỉ đi theo một chiều. Việc sử dụng mối quan hệ này có thể bị giới hạn, vì vậy lớp hiện tại đôi khi chỉ sử dụng được lớp ngay dưới nó. Không có chu kì ở đây
4. Tham khảo
Giả thích về Layers Pattern
Cảm ơn vì đã đọc bài, nhớ like page và chia sẻ bài viết nha. Happy coding!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Làm thế nào để sắp xếp Clean Architecture theo Modular Patterns trong 10 phút?
- Software Architect (SA)
- Đâu là điểm khác biệt giữa Solution Architect và Software Architect?
Xem thêm việc làm Developer hấp dẫn trên Station D





