So sánh lợi hại giữa WordPress vs Static site

Sếp cũ hôm rồi liên lạc hỏi “em có biết công ty nào nhận làm Gatsby không, anh muốn làm một cái static site cho công ty”, cái blog này bạn đang đọc cũng được viết bằng Gatsby, một static site generator, với developer thì static site không xa lạ, nhưng để trả lời có công ty nào nhận làm static site thì mình ko biết, đa phần người ta sẽ dùng một CMS nào đó như WordPress, để đảm bảo có admin cho bạn vào quản lý. WordPress không có gì sai, mình làm wordpress khoảng hơn 3 năm, cũng tự viết theme, tự viết plugin, mình vẫn xài WordPress một số trường hợp. Tuy nhiên static site mấy năm trở lại đây được quan tâm nhiều hơn trước kia vì những lợi ích mà nó mang lại.
Static site là gì, nói nôm na là một website chỉ bao gồm html/css/javascript không có database, nó sẽ được build từ file markdown, dùng một số tool phổ biến để build như
- Jekyll
- Hugo
- next.js
- gatsby
- gitbook
- nuxt
- vuepress
- mkdocs
Static Site
Thế mạnh
Tốc độ
Tốc độ hiển thị nội dung của trang sẽ rất nhanh, nếu không muốn nói là nhanh nhất trong tất cả các “thể loại” website. User có thể chấp nhận một website giao diện ko cần pixel perfect (designer có thể không), nhưng sẽ không tha thứ cho một website load lâu hơn rùa bò. Không cần thời gian để query từ database lên, việc load dữ liệu từ host lên phía client tiết kiệm rất nhiều xử lý.
Đồn đoán là Google nó cũng rank những site có tốc độ load trang nhanh, cao hơn các trang load ì ạch Bài thử nghiệm chi tiết
Để test bạn dùng Ping Dom
Nội dung nhiều lên, vấn đề cũng ít phức tạp hơn
Khi nội dung của trang nhiều lên, thí dụ 10.000 bài viết trong wordpress, thì database nó cũng sẽ phình lên, số lượng user truy cập vượt ngoài mong đợi 10.000 user một ngày, nó sẽ phát sinh ra khá nhiều vấn đề cần xử lý. Và một trong những cách đó là chuyển một phần nội dung đó về static site! Bạn thấy sức mạnh của static site ghê chưa. Tất nhiên static site khi lớn lên nó cũng phát sinh vấn đề, tuy nhiên nó sẽ dễ xử lý và đơn giản hơn như wordpress
Bảo mật
Quá hiển nhiên là static site thì chẳng có gì phải quan tâm đến bảo mật, ko có quản lý user, không có database để mà hack đâu nhé. Những static site chỉ đơn thuần là hiển thị thông tin lên bằng file html, 99.999999% là ko bị hack, trừ khi nó cướp luôn được host và tên miền.
Chi phí duy trì rẻ
Để duy trì một static site, bạn chỉ tốn vài đô hàng tháng cho dịch vụ hosting, vài trăm k một cái tên miền. Nếu dùng wordpress hay một CMS nào đó khác đi, bạn phải trả cao hơn vì bạn dùng đến database và một host chạy php, chưa nói đến việc bạn lưu trữ đủ thứ trên đó khiến dung lượng ổ cứng lúc nào cũng ko đủ dùng. Bèo lắm cũng 120$ một năm. Nếu sử dụng GitHub pages cho static site, bạn gần như chỉ tốn tiền domain
Thế không mạnh
Không thân thiện với người dùng bình thường
Mặc dù markdown được sinh ra là để phục vụ cho đối tượng user không biết gì về lập trình, người dùng bình thường nhất có thể viết được nội dung chuẩn html ko cần chỉnh, tuy nhiên không quá nhiều người không rành công nghệ biết cách viết markdown, và mình thấy đa số họ lại thích một cái editor phức tạp như Word hơn, hoặc là copy từ word lên mà muốn giữ format lại
# Heading 1
## Heading 2
Nội dung
### Heading 3Khách hàng sẽ thích thú có một cái trang admin, đăng nhập vào và được chủ động cập nhập theo ý thích hơn, một editor đầy đủ tính năng chỉnh màu chữ, chèn hình, xử lý hình, thay đổi font chữ to nhỏ, đổi kiểu chữ lung tung ben lên. Static site sẽ không có những thứ đó cho bạn


Hạn chế tính năng
Những tính năng căn bản như contact form, bình luận sẽ phải outsource cho một bên thứ 3, static site chỉ giới hạn ở mức hiển thị nội dung, tìm kiếm căn bản, lọc căn bản trong html
Cộng đồng sử dụng không nhiều
Như sếp mình, bạn là một công ty, bạn tìm một công ty làm static site sẽ khó khăn hơn, vì thẳng thắng mà nói, số tiền kiếm được của một static site nói chung rất chi là nhỏ, rất ít công ty thèm làm.
WordPress
Cũng đâu phải tự nhiên mà 33% site trên internet là wordpress, nó cũng có nhiều cái hay ho nên thiên hạ mới ào ào kéo vào xài.
Thế mạnh
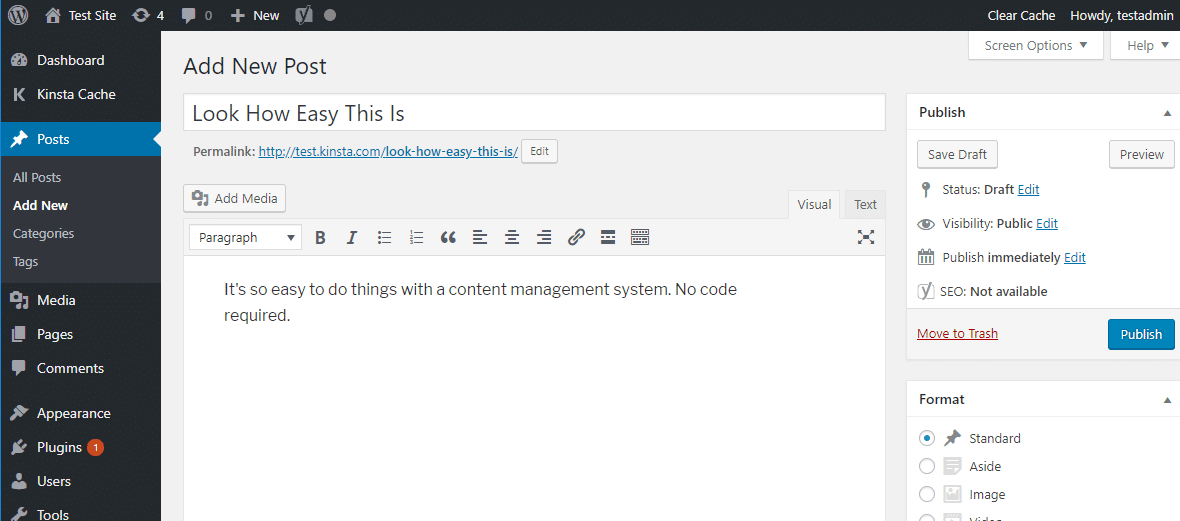
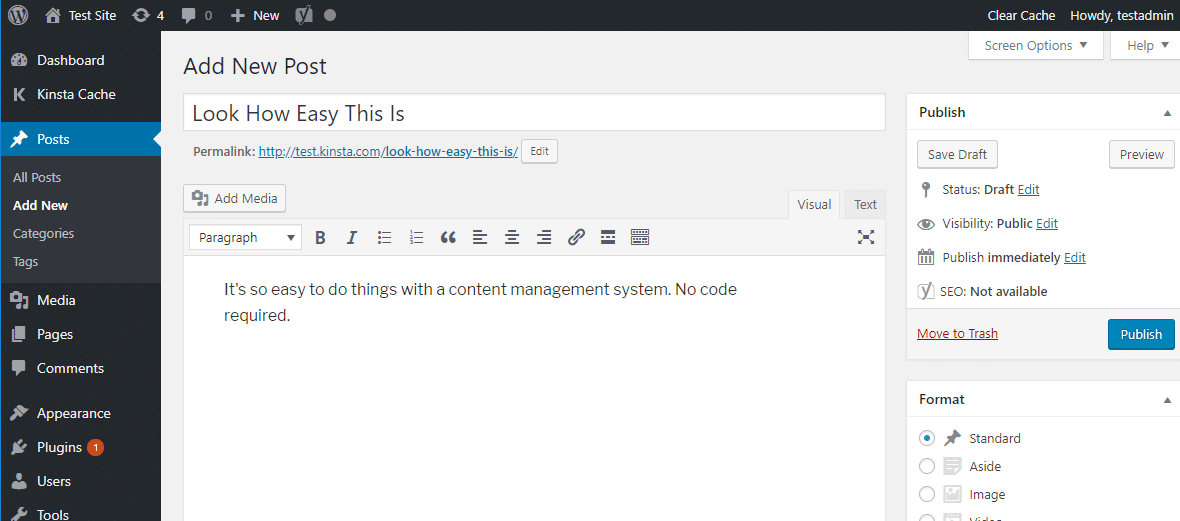
Một giao diện admin để cập nhập nội dung mà mọi khách hàng đều hài lòng
Giao diện admin của wordpress thực sự ảnh hưởng rất lớn đến thế giới web, nếu ko muốn nói ai làm trang admin cũng đè wordpress ra tham khảo. Với cái giao diện admin bị chê đó bạn làm được đủ thứ Viết nội dung mới Thay đổi giao diện trang web Tùy biến tính năng Cấu hình SEO Cập nhập, phục hồi dữ liệu cũ
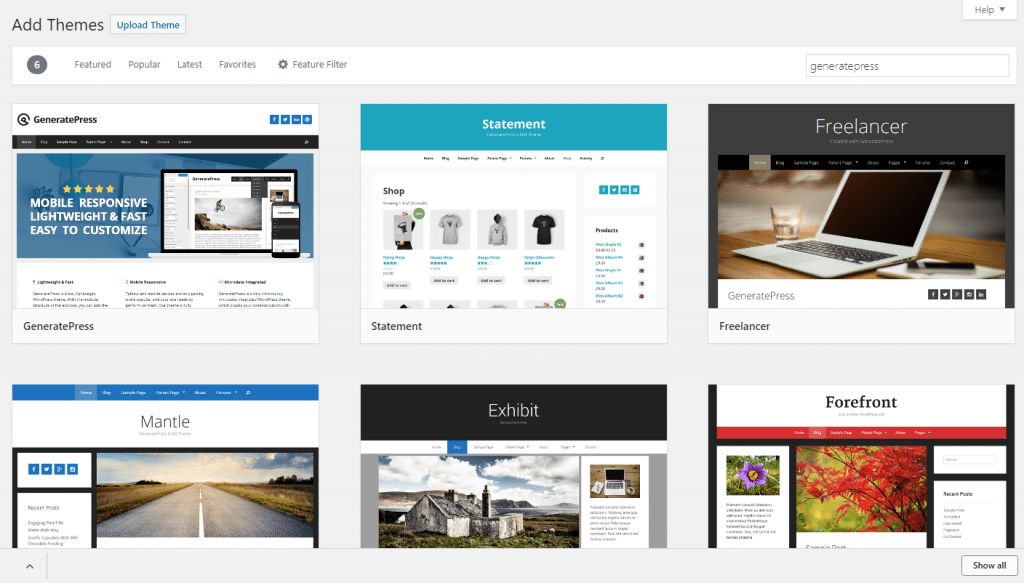
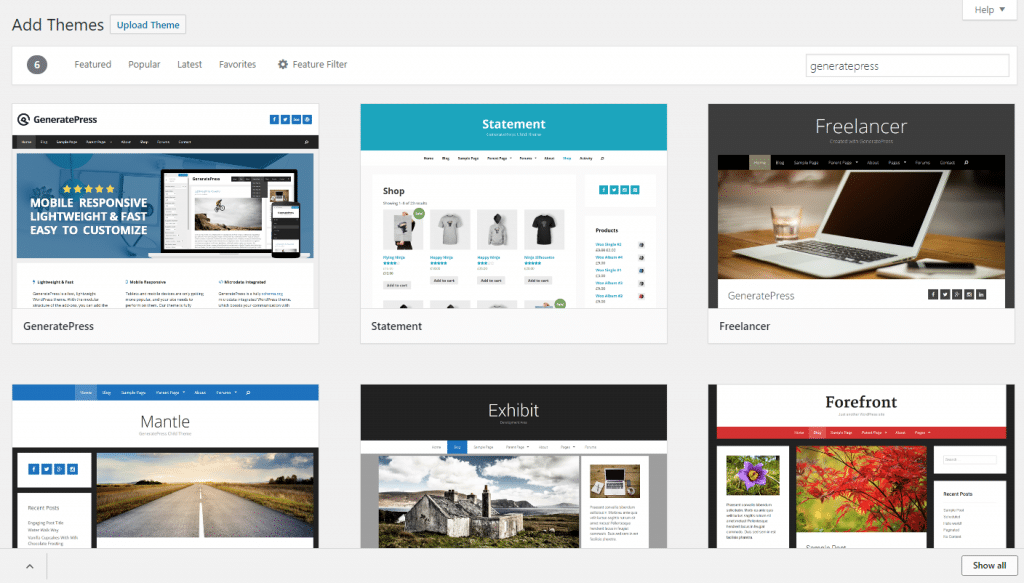
Hàng tá giao diện để lựa chọn


Kho giao diện không những nhiều mà còn dễ cài, một vài cú click là xong, nếu từng đụng vô Joomla, bạn sẽ thấy việc cài giao diện WordPress dễ dàng hơn như thế nào.
Feature cài thêm đủ đáp ứng mọi nhu cầu từ thấp đến trung bình
Plugin cũng là một thế mạnh của WordPress, cần gì cũng có, thanh toán, tích hợp paypal, forum, ecommerce, social network, tìm là thấy. Được đến ngày hôm nay cũng nhờ cộng động sử dụng WordPress rất đông đảo.


Nhiều công ty, dịch vụ rẻ như đi chợ cá
Google một phát về dịch vụ làm website ở Việt Nam, trong 100 công ty thì chắc đến 99 công ty làm wordpress, chưa kể đến cộng đồng freelancer. Giá cả thì cũng đủ loại, vô vàn để bạn có thể lựa chọn cho phù hợp từ 500k đến vài trăm triệu.
Thế yếu
Một cách ngắn gọn nhất, những gì là thế mạnh của static site chính là thế yếu của WordPress, load chậm, open source đồng thời với sự nổi tiếng của nó, WordPress luôn là đích ngắm của cộng đồng hacker thực tập (hacker thực thụ ko rãnh hơi đâu hack mấy trang wordpress vặt vãnh). Việc gồng gánh những website có nội dung to nặng đòi hỏi sức người, sức của khá nhiều, không hiểu những trang như tuổi trẻ, vnexpress mà làm wordpress sẽ ra làm sao
Kết luận
Thường những việc trên đời, mình làm thì mình biết, cái nào hợp với mình thì chỉ có mình mới biết được.
Bài viết gốc được đăng tải tại VuiLapTrinh
Có thể bạn quan tâm:
- Cấu hình Redis Caching để tăng tốc site WordPress của bạn
- 10 trang web hàng đầu để tìm hiểu WordPress
- Tôi đã tối ưu WordPress nhanh hơn 18 lần như thế nào?
Xem thêm các Tuyển dụng WordPress hấp dẫn tại Station D
Bạn có thể quan tâm
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)
- Vừa đủ để đi (go)(Công Nghệ)
- Hiểu về trình duyệt – How browsers work(Công Nghệ)





