So sánh Laravel và Phalcon – Framework nào tốt hơn?

Bài viết được sự cho phép của BBT Tạp chí lập trình
Gần đây mới xin được việc, công ty làm về Phalcon nên mình cũng dành khá nhiều thời gian để tìm hiểu về nó. Dù trước kia học Laravel là chủ yếu (nhưng xin việc mấy chỗ đó lại từ chối) nên mình dịch bài này để tìm hiểu và so sánh giữa 2 framework chút chơi. Bài viết này so sánh Laravel và Phalcon, khi so sánh cuối mối phần so sánh sẽ có tổng điểm để dễ phân biệt.
1. Cài đặt và khởi đầu
Cài đặt và bắt đầu với Laravel rất dễ, bạn chỉ cần dùng composer để cài đặt các gói và sau đó có thể bắt đầu một dự án mới. Bạn cũng có thể copy các file Laravel rồi sau đó bắt đầu chỉnh sửa, code…
Cài đặt Phalcon khó hơn, thực tế mình đã không thể cài đặt thành công Phalcon 4 và phải nhờ mới cài được Phalcon 3.4. Đó là vì Phalcon không được viết bằng PHP (dù bạn sẽ code bằng php 100%). Nó là một phần mở rộng của C, bạn sẽ cần cài nó trên server hoặc local server đẻ có thể dùng nó yêu cầu biên dịch hoặc tải các bản biên dịch sẵn và kich hoạt thủ công trên web server của bạn.
Điều này sẽ gây nhiều khó khăn nếu không thành thạo. Phalcon cũng cung cấp một công cụ là Phalcon devtools để giúp bạn tạo dự án và chỉnh sửa code.
Phải nói thêm là khi tạo dự án, Phalcon thường nhanh hơn Laravel.
Dó cài đặt Phalcon phức tạp hơn nên phần này Laravel thắng.
Laravel : 1
Phalcon: 0
2. Cấu trúc file
Đây là phần rất quan trọng với các lập trinh viên.
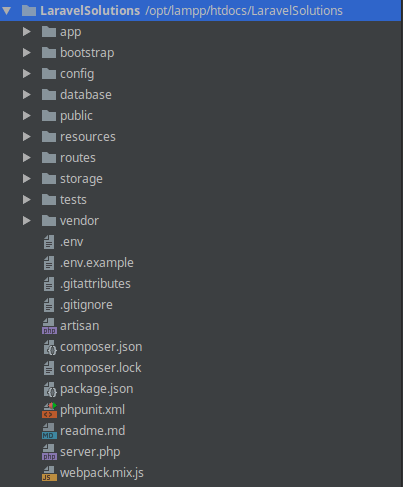
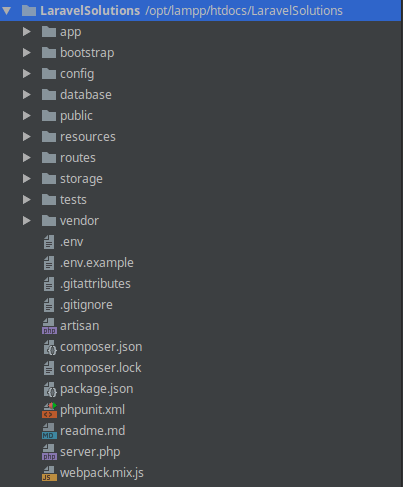
Laravel thực sự tổ chức khá tốt, nhưng có một số vấn đề đó là phần model được đặt trong folder gốc app, model được dùng trong một số folder khác như controller… Nó không thực sự clean lắm. Ngoài ra, cấu trúc file có thể tổ trức tốt hơn ở một số phần nữa. Và Laravel là một framework rất nặng do có nhiều file mặc định.
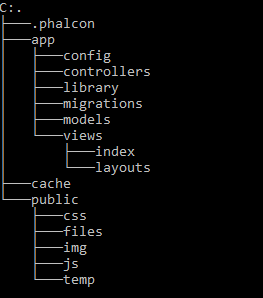
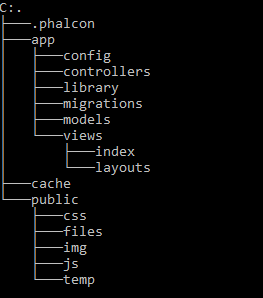
Phalcon có một chút khác biệt, nó được cài đặt như một phân mở rộng của C trên máy chủ, nên không có file nào của Phalcon trong dự án của bạn, điều này khiến cho cấu trúc thư mục thật sự clean và đơn giản. Bạn có thể dùng các kỹ thuật design pattern của bạn với Phalcon hoặc dùng các các cấu trúc mặc định do Phalcon devtools cung cấp. Vì bạn chỉ có các file bạn cần trong dự án của bạn nên việc upload hay copy, di chuyển nó sẽ rất đơn giản. Bên dưới là cấu trúc thư mục của Phalcon.


Cấu trúc thư muc của Laravel dài hơn rất nhiều.


Dù vậy cấu trúc này có thể không ảnh hưởng nhiều do ta thường chỉ làm việc với một vài folder, file chứ không dùng hết. Điểm cho phần này là Phalcon nhỉnh hơn:
Laravel: 1 — Phalcon: 1
3. Tốc độ và hiệu suất
So sánh một cách đơn giản. PHP là ngôn ngữ được viết bằng C, một vài phần là C++, nó rất nhanh nhưng PHP tự nó sẽ chậm hơn C/C++ một chút. Laravel được viết bằng PHP, còn Phalcon viết bằng C, nên có thể nói Phalcon nhanh hơn.
Điểm cho phần này: Laravel : 1 — Phalcon: 2
4. Độ phức tạp
Mất bao lâu để có thể học và xây dựng một ứng dụng là vấn đề quan trọng. Laravel thực sự rất dễ học, các tài liệu của Laravel và hướng dẫn của nó thất sự rất dầy đủ, chi tiết, dễ tiếp cận. Laravel rất dễ hiểu ngay cả với người mới.
Phalcon cũng có các tài liệu tốt trên web của nó. Nhưng thực sự nó khá phức tap cả với người dùng đã có nền tảng chứ chưa nói đến người mới. Phalcon cũng có video hướng dẫn nhưng không nhiều như Laravel.
Phần này Laravel được đánh giá cao hơn. Tuy nhiên nếu đã thành thạo, Laravel hay framework nào đó dùng MCV thì việc chuyển qua Phalcon sẽ dễ hơn hẳn.
Laravel: 2 — Phalcon: 2
5. Kiến trúc
Hầu hết các framework hiện nay đều dùng kiến trúc MVC (model – view – controller) vì nó dễ sử dụng và được chấp nhận rộng rãi trong cộng đồng lập trình.
Laravel cũng sử dụng MVC và sử dụng nó rất tốt. Tuy nhiên khi ứng dụng của bạn ngày càng phát triển lớn hơn và bạn gặp vấn đề với MVC, lúc này sẽ cần tới HMVC (Hỉearchical MVC), đây là một mô hình mạnh mẽ, được cải tiến từ MVC để chuyên dùng cho các hệ thống lớn. Gải sử bạn có một trang web với 2 phần blog và diễn đàn, HMVC cho phép chia 2 phần này thành các thành phần MVC để bạn có thể phát triển riêng nhưng vẫn dùng đươc chung với nhau.
Phalcon cho phép triển khau kiến trúc như vậy trong nó còn Laravel thì hạn chế hơn. Nên phần này Phalcon thắng.
Laravel : 2 — Phalcon: 3.
Xem thêm nhiều chương trình tuyển dụng Laravel hấp dẫn trên Station D
6. Kết nối cơ sở dữ liệu
Cơ sở dữ liệu là một phần quan trọng của mọi ứng dụng. Và cả Laravel và Phalcon đều cung cấp các giải pháp rất tốt. Cũng dùng ORM (Object relarional mapping) để tải hoặc lưu dữ liệu dễ dàng.
Tuy nhiên Laravel có Eloquent để tận dụng các model khi làm việc với cơ sở dữ liệu, Phalcon cũng có công cụ tương tự nhưng thực sự Eloquent dễ dùng hơn.
Có một công cụ tương tự ORM là ODM (Object document maping) thường dùng cho các CSDL NoSQL như MongoDB. Tiếc là Laravel không hộ trợ nó, để dùng, bạn cần cài them các gói mở rộng. Phalcon thì có hỗ trợ. Vậy nên điểm sau phần này là:
Laravel : 3 — Phalcon: 4.
7. Routing và Controller
Với web app thì mọi vấn đề điều liên quan đến routing. Cả 2 frameworks đều cung cấp các phương thức định tuyến và có khả năng xử lý các HTTP method phổ biến như POST, GET,….
Định tuyến trong Laravel rất đơn giản, có thể nói Laravel biết nhưng gì bạn muốn và cung cấp cho bạn những gì cần thiết để định tuyến trở nên dễ dàng. Phalcon thì khó định tuyến hơn, một vấn đề thường gặp với định tuyến với Phalcon là thiếu các tham số tùy chọn, nên đôi khi bạn cần định tuyến 2 lần, một với tham số và 1 không có nó.
Cả hai tham số đều hỗ trợ các tiền tố và nhóm route. Tuy nhiên Laravel hỗ trợ định tuyến cả với tên miền phụ, còn Phalcon thì không.
Nên về phần định tuyến thì Laravel đã thắng. Điểm sau các phần là: Laravel: 4 — Phalcon: 4
8. Template engines
Khi nói tới một ứng dụng thì phần front-end là một trong những phần quan trọng nhất.
Template engines là các công cụ giúp hỗ trợ bạn kết nói back-end với HTML/CSS và đối khi cả JS để nâng cao trải nghiệm cho ứng dụng của bạn.
Laravel cung cấp một công cụ mạnh mẽ là Blade, còn Phalcon sử dụng Volt, một phát triển từ Twig( từ Symfony) nhưng đơn giản hơn và được biên dịch trước. Cả Blade và Volt đều tốt nhưng Blade tiện dụng hơn do các chức năng và phương thức có sẵn. Còn Volt thì nhanh hơn do có được biên dịch trước. Blade cũng có thể lưu trong cache để nhanh hơn nhưng bạn cần thiết lập để Laravel làm nó.
Thật ta tất cả những gì ta cần từ template engines là giúp chúng ta xây dựng front-ent nhanh chóng và cả volt và blade đều làm tốt nhưng volt thì cleaner hơn blade. Điểm phần này cho Phalcon:
Tổng điểm: Laravel: 4 — Phalcon: 5.
9. i18n
Một ứng dụng có thể cần quốc tế hóa, hỗ trợ nhiều ngôn ngữ và nếu không có công cụ rất khó để làm điều đó. Nhiều ứng dụng có thể không cần nhưng với frameworks vẫn rất cần hỗ trợ. Và cả hai đều hỗ trợ tốt việc này.
Tổng điểm: Laravel: 5 — Phalcon: 6.
10. Security
Bảo mật là thứ sẽ thay đổi cuộc sống của bạn, tùy vào việc bạn làm nó tốt hay tệ. Khi viết một ứng dụng, bạn cần có trách nhiệm đảm bảo không ai có thể gian lận và sử dụng chức năng của ứng dụng theo những cách ngoài dự định.
Cả Laravel và Phalcon đều làm rất tốt việc này, chúng đều có thể giúp phòng thủ trước hầu hết các cuộc tấn công, đặc biệt là các loại tấn công phổ biến như XSS và tiêm SQL. Tuy nhiên, Laravel cung cấp một cách tốt hơn để dùng CSRF token còn Phalcon sẽ khó hơn và cần thiết lập nó. Nên Laravel được điểm lần này.
Tổng điểm: Laravel: 6 — Phalcon: 6
11. Middleware
Bạn cần làm gì khi bạn muốn chạy một công việc nào đó mỗi khi người dùng thực hiện một request nào đó tới ứng dụng của bạn? Dĩ nhiên đó là Middleware. Middleware rất quan trọng trong các ứng dụng phức tạp. Và phần này Laravel thắng vì Phalcon không hỗ trợ middleware. Nếu muốn dùng, bạn cần thiết lập nó trong phương thức __contruct() của controller.
Tổng điểm: Laravel: 7 — Phalcon: 6.
12. API Restful
Một số lập trình viên sử dụng back-end chỉ để dùng cho các API và để thiết kế các hệ thống Restful API. Laravel hỗ trợ việc này, và cung cấp các công cụ để làm tố giúp bạn thực hiện nó bao gồm cả axios và hỗ trợ SCRF.
Với Phalcon bạn cần thiết lập respone của API controller, chuyển đổi nó thành dạng JSON (Laravel mặc định làm điều đó) và cập nhật CSRF token để request sau không bị lỗi. Nên điểm phần này cho Laravel:
Tổng điểm: Laravel: 8 — Phalcon: 6.
13. Tùy biến
Khi mọi thứ phát triển phức tạp hơn, cao hơn và bạn muốn tùy biến framework của bạn. Điều này thì Phalcon hỗ trợ tốt hơn với Zephir, một ngôn ngữ lập trình cấp cao để viết các phần mở rộng cho PHP cho các lập trình viên PHP mà không cần kiến thức về C.
Nên khi bạn tùy biến Phalcon bạn vẫn có thể đảm bảo tốc độ của nó, còn khi bạn tùy biến Laravel, bạn cần dùng PHP, điều này khiến cho có thêm nhiều tác vụ được chạy trong ứng dụng và làm tốc độ giảm. Phalcon thắng trong việc tùy biến.
Tổng điểm: Laravel: 8 — Phalcon: 7.
14. Cộng đồng
Điều gì xảy ra khi bạn gặp khó khăn với ứng dụng của bạn, bạn tìm kiếm trên google và thường thì kết quả sẽ dẫn đến Stack overflow. Đó là lúc cộng đồng quan trọng. Một cộng đồng lớn sẽ làm vấn đề của bạn trở lên nhỏ hơn. Khi có cộng đồng lớn, nhiều khả năng vấn đề của bạn đã có người gặp trước đây và khi đó có thể sẽ có lời giải. Rõ ràng cộng đồng Laravel lớn hơn. Nên Laravel thắng.
Tổng điểm: Laravel: 9 — Phalcon: 7.
15. Dễ sử dụng
Một lần nữa đây là điều hay được nhắc đến về Laravel. Rất dễ bắt đầu với Laravel, nó hỗ trợ những cách code hay, đơn giản và dễ học. Phalcon thì yêu cầu lập trình viên cấp cao hơn và họ cảm thấy Laravel quá magic với họ (magic là thuật ngữ dùng khi môt tả việc người dùng không thấy những việc framework làm cho họ ). Nên một lần nữa Laravel thắng.
Tổng điểm: Laravel: 10 — Phalcon: 7.
16. Coding style
Đây là quan điểm khác cá nhân nhưng mình thấy cách code của Phalcon thường “clean” hơn Laravel. Và cách code của Phalcon cũng giúp người khác dễ đọc hơn khi lần đầu đọc code của bạn. Các pattern Phalcon cung cấp cũng cleaner hơn trong các file config và cả các thứ khác.
Tổng điểm: Laravel: 10 — Phalcon: 8.
17. Deployment
Điều cuối cùng cần làm với một ứng dụng là làm cho nó hoạt động, nếu bạn không làm nó thì giống như là bạn không làm gì cả. Đây là một trong những bước quan trọng nhất.
Laravel được hỗ trợ bởi 90% các hosting service , nên bạn không cần thực hiện nhiều tùy chỉnh và thực hiện những việc khi bạn cài đặt ứng dụng trên hosting service. Bạn chỉ cần tải nó lên.
Deploy một ứng dụng Phalcon không khó hơn Laravel , đôi khi có thể dễ dàng hơn nếu bạn có thể tìm thấy một vào máy chủ có hỗ trợ cài đặt vài tiện ích mở rông của Phalcon trừ khi bạn cần dùng VPS để triển khai ứng dụng của bạn, bao gồm cả việc cài đặt , thiết lập tùy chỉnh cần thiết và biên dịch.
Nhìn chung Deploy ứng dụng Phalcon khiến bạn mất nhiều thời gian và tiền bạc hơn Laravel. Nên Laravel được điểm.
Tổng điểm: Laravel: 11 — Phalcon: 8.
18. Tài nguyên Front-end
Phần này không thực sự là một phần của framework nhưng cũng nên nhắc tới. Dùng Laravel rất dễ chịu khi có nhiều hỗ trợ như Webpack . Laravel cũng hỗ trợ Vue và React cùng với việc có thể dùng ngay Bootstrap.
Phalcon thì hầu như chẳng có mấy tài nguyên về front-end ☹. Nên dù không tính điểm thì Laravel vẫn thắng lần này.
Kết luận
Tổng kết lại với điểm số Laravel: 11 — Phalcon: 8. Laravel đã thắng. Nhưng sự khác biệt điểm số không quá lớn. Rõ ràng cả Laravel và Phalcon có ưu điểm riêng, tuy nhiên với một chút ít trải nghiệm cả 2 framework này, mình nhận thấy nếu biết về 1 framework thì việc chuyển qua framework kia khá dễ dàng trường hợp của mình là từ Laravel sang Phalcon).
Bài viết gốc được đăng tải tại kienthuclaptrinh.vn
Có thể bạn quan tâm:
- Laravel view xây dựng logic trong giao diện
- Xây dựng truy vấn bằng Laravel Query Builder
- Đa ngôn ngữ đơn giản trong Laravel
Tham khảo thêm các vị trí tuyển dụng ngành IT tại Station D
Bạn có thể quan tâm
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)
- Vừa đủ để đi (go)(Công Nghệ)






