So sánh giữa Native App Development và Hybrid App Development

Tác giả: Surender Vikram Singh
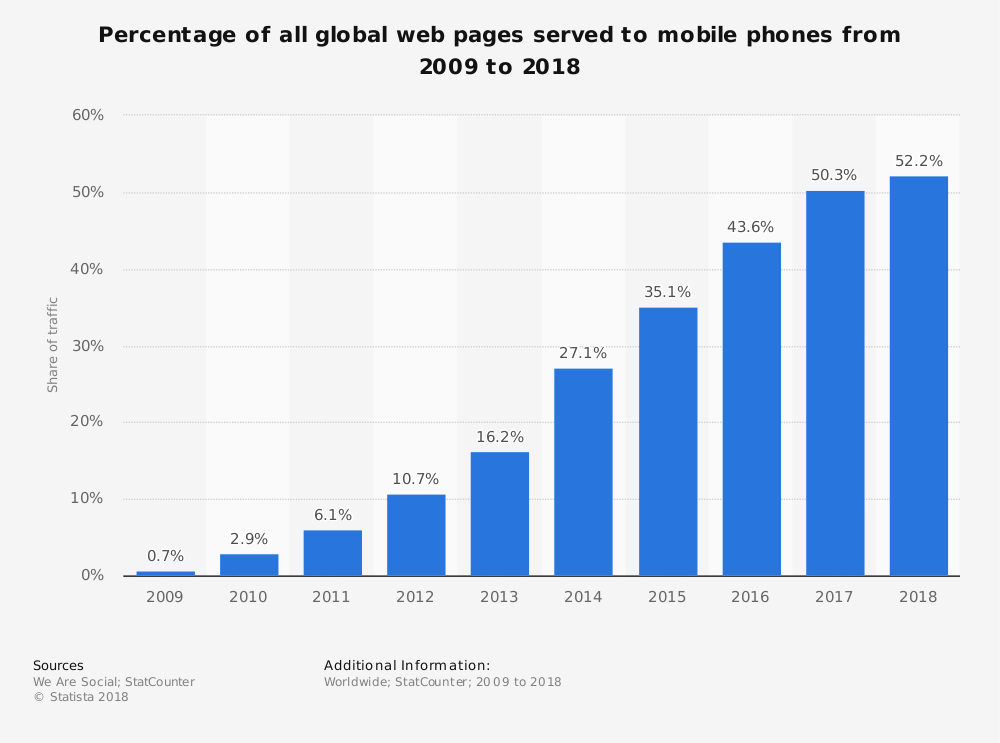
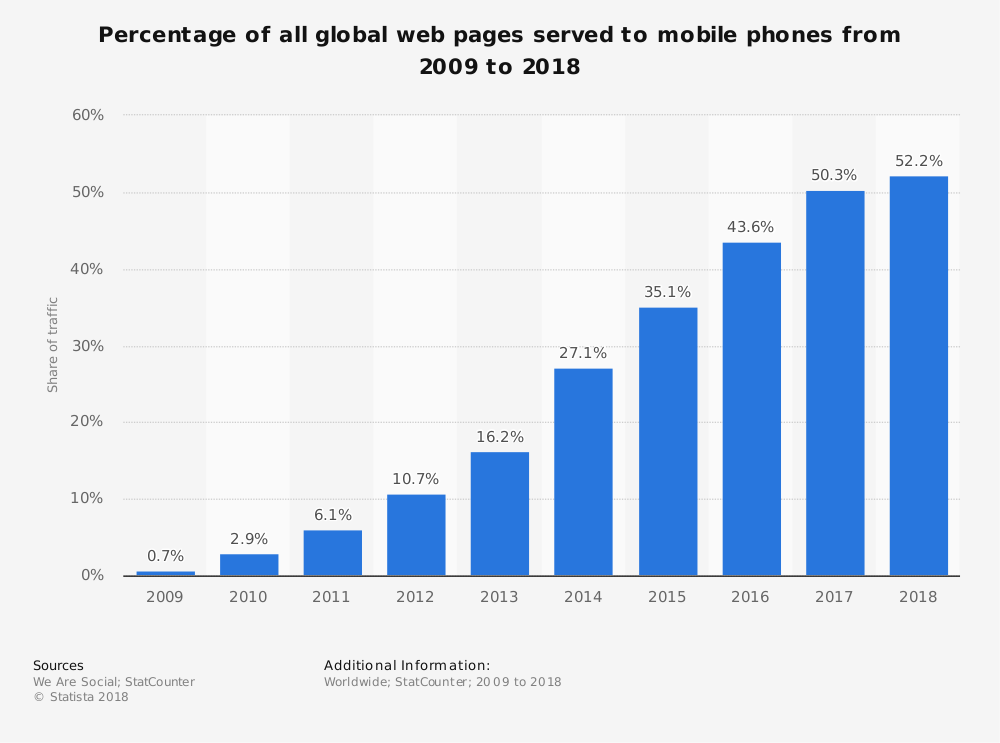
Sự phát triển mạnh mẽ của thị trường điện thoại thông minh trong những năm gần đây đã dẫn đến tỷ trọng truy cập trang web trên điện thoại di động lên đến 52,2% trong năm 2018.

 Tính sẵn có của điện thoại thông minh hiệu quả về chi phí dẫn theo sự gia tăng sự lệ thuộc của chúng tôi vào điện thoại thông minh, khiến các nhà phát triển khó lựa chọn giữa Native Mobile App Development hay Hybrid App Development.
Tính sẵn có của điện thoại thông minh hiệu quả về chi phí dẫn theo sự gia tăng sự lệ thuộc của chúng tôi vào điện thoại thông minh, khiến các nhà phát triển khó lựa chọn giữa Native Mobile App Development hay Hybrid App Development.
. . .
Tầm quan trọng của UI / UX trong phát triển ứng dụng trên thiết bị di động
Trước khi chúng tôi xem xét nền tảng phát triển ứng dụng Native & Hybrid, có một khía cạnh quan trọng nhất của việc phát triển ứng dụng này là chính là khách hàng của bạn cần phải được xem xét.
Khách hàng của bạn ít quan tâm đến công nghệ cũng như nền tảng cung cấp cho ứng dụng mà họ đang sử dụng.
Hầu hết người dùng lo ngại về những gì họ có thể làm với ứng dụng thay vì những thứ tạo ra chúng. Vì vậy, trải nghiệm người dùng và giao diện người dùng (User Experience and User Interface) là khía cạnh quan trọng nhất của bất kỳ ứng dụng di động nào.
79% người dùng thử một đến hai lần cho bất kỳ ứng dụng nào nếu nó không hoạt động trong lần thử đầu tiên , trong khi chỉ 16% người dùng sẽ cố gắng thử nhiều hơn hai lần.
Trải nghiệm người dùng kém ngăn cản người dùng sử dụng ứng dụng.
. . .
Ứng dụng Native & Hybrid – Khái quát nhanh
Native App Development
Ứng dụng di động gốc là ứng dụng được tạo ra chỉ để sử dụng trong một nền tảng hoặc thiết bị cụ thể, như Android, iOS, BlackBerry hoặc Windows.
Ứng dụng gốc được tạo và code đặc thù cho một nền tảng cụ thể bằng ngôn ngữ lập trình gốc của nó –
- iOS (Objective-C or Swift)
- Android (Java, Kotlin)
- Windows Phone (C#)
Có các nguyên tắc khác nhau cho mỗi nền tảng và lập trình viên cần phải nắm bắt chúng vì chúng khác nhau về kiểu chữ, kiểu đồ họa, hoạt cảnh, hiệu ứng hình ảnh, đầu vào dữ liệu, v.v.
Hybrid App Development
Một ứng dụng hybrid được tạo dưới dạng một ứng dụng duy nhất để sử dụng trên nhiều nền tảng như Android, iPhone và Windows.
Ứng dụng hybrid thực tế là ứng dụng native và ứng dụng web được kết hợp với nhau.
Nó là một sản phẩm hoạt động trên nhiều hệ điều hành như iOS, Android, Windows,…
Chúng trông giống như một ứng dụng native nhưng thực sự được chạy trên website của công ty.Chúng được tạo ra bằng HTML5, CSS và JavaScript, về cơ bản là một chương trình dựa trên web đặt trong một vỏ ứng dụng native và được kết nối với phần cứng thiết bị.
. . .
Ưu điểm của Native App Development
Performance nhanh
Trong phát triển ứng dụng native mobile, chúng tôi phải code cho từng nền tảng khác nhau bằng các ngôn ngữ lập trình khác nhau cho mỗi hệ điều hành.
Vì vậy, chúng tôi có các version khác nhau của một ứng dụng được tạo riêng cho mỗi nền tảng, cụ thể cho hệ điều hành đó và nó chạy trơn tru trên đó.
Tốc độ
Xem xét ứng dụng đã được tối ưu hóa cho hệ điều hành iOS hoặc Android sẽ đạt được điểm số cao hơn trong các bài kiểm tra tốc độ và hiệu suất.
Trong khi phát triển các ứng dụng native, mọi thứ được đã bao gồm việc sử dụng bộ nhớ và pin của thiết bị.
Đơn giản trong phát triển ứng dụng native để thực hiện việc hỗ trợ cho ứng dụng và tích hợp các chức năng mới.
Trải nghiệm người dùng
Điều vô cùng quan trọng đối với các ứng dụng mobile là tạo ấn tượng tốt để không bị xóa ngay sau khi cài đặt chúng.
Trong các ứng dụng native, cảm nhận và trải nghiệm tốt hơn nhiều khi scroll tốt, nhận diện hành động cụ thể, hiệu ứng và hoạt ảnh có chiều sâu và nhiều yếu tố hấp dẫn hơn như vậy.
An toàn & Bảo mật dữ liệu
Để bảo vệ dữ liệu của bạn, yêu cầu đầy đủ về hiệu quả phần cứng và điều này chỉ có thể có trong native app development.
Tính linh hoạt
Ứng dụng native cung cấp khả năng truy cập nhanh các tiện ích thiết bị sẵn có như máy ảnh, GPS, lịch, micrô và các chức năng khác của điện thoại thông minh.
Tuy nhiên, phát triển ứng dụng hybrid có những hạn chế nhất định trong khi cấu trúc interface vì nó ra tạo một ứng dụng duy nhất để sử dụng trên nhiều nền tảng.
Trong các ứng dụng native, không có bất kỳ hạn chế nào, mọi thứ đều có thể được thực hiện do công nghệ đã được cấp.
Personalization
Với rất nhiều thiết bị Android cung cấp trên thị trường với kích thước màn hình khác nhau, chỉ phát triển ứng dụng native là cách điều chỉnh layout trên từng thiết bị.
Nhược điểm của Native App Development
Thời gian phát triển
Ứng dụng native cần nhiều thời gian hơn để phát triển so với các ứng dụng hybrid.
Tạo và triển khai thiết kế cho kích thước cho mọi thiết bị như nhiều tính bất đồng bộ của Android, iPhone, máy tính bảng, … làm mất nhiều thời gian hơn để hoàn thành ứng dụng.
Chi phí phát triển
Các lập trình viên thường có chuyên về một nền tảng, có thể là iOS, Android hay bất kỳ nền tảng nào khác.
Đội ngũ lập trình viên càng nhiều thì tốn nhiều ngân sách. Ngoài ra, các thay đổi hoặc cập nhật trong tương lai sẽ hao hụt chi phí nhân lên theo số lượng thành viên.
. . .
Ưu điểm của Hybrid App Development
Giảm chi phí phát triển
Nếu bạn là ngân sách trung tâm, phát triển ứng dụng chỉ làm ra một lần cho tất cả các nền tảng (Android, iOS, Windows) và nhờ đó bạn không cần thuê các lập trình viên khác nhau.
Bảo trì
Như chúng ta đã biết các ứng dụng hybrid là các ứng dụng web được tích hợp trong một lớp gốc, vì vậy nội dung của nó có thể được cập nhật nhiều lần khi bạn muốn hay cần .Do đó, các ứng dụng này cho phép bảo trì ở mức thấp.
Tốn ít thời gian để tiếp thị
Bạn muốn ứng dụng của mình hoạt động nhanh đến mức nào? Do có sự cạnh tranh cao trên thị trường và cùng một ý tưởng được nhiều nhà doanh nghiệp quảng cáo, bạn muốn giới thiệu ứng dụng của mình đến đối tượng người dùng nhanh nhất có thể. Trường hợp này, bạn nên đi theo Hybrid App.
Nhược điểm của Hybrid App Development
Performance
Các ứng dụng Hybrid thêm một lớp bổ sung giữa mã nguồn và nền tảng di động, đặc biệt là framework di động hybrid. Điều này có thể dẫn đến kết quả mất đi hiệu suất,ngoại trừ việc nó thay đổi qua lại giữa các ứng dụng.
Theo Mark Zuckerberg (người sáng lập Facebook) – “Sai lầm lớn nhất mà chúng tôi tạo ra khi công ty đặt cược vào HTML5 lên trên native.” Facebook chuyển đổi ứng dụng di động của họ từ HTML5 sang cụ thể từng nền tảng, cho thấy sự khác biệt quan trọng đối với các ứng dụng doanh nghiệp có quan tâm đến.
Debugging
Lớp bổ sung từ framework phát triển lai cũng làm cho debugging trở nên lớn hơn. Các lập trình viên phải dựa vào framework này để chạy tốt hơn cùng với hệ thống ,cái mà không đưa ra bất kỳ bug mới nào trong ứng dụng.
Trải nghiệm người dùng
Khi so với native app development thì rất khó để duy trì trải nghiệm người dùng giữa ứng dụng Android và iOS. Nếu bạn tập trung nhiều hơn vào iOS, trải nghiệm người dùng Android sẽ tồi tệ hơn.
. . .
Tại sao lại chọn Native App Development?
Có nhiều hướng khác nhau để bạn có thể thực hiện ứng dụng của mình. Tuy nhiên để đưa ra lựa chọn đúng đắn, cần phải hiểu sự khác biệt giữa chúng và ưu và khuyết điểm của chúng vì mỗi tùy chọn đều có điểm mạnh và điểm yếu riêng, và quyết định cuối cùng phải phụ thuộc vào nhu cầu kinh doanh của bạn.
Các cuộc thảo luận vẫn còn có liên quan bởi lẽ, đối với cả hai cách tiếp cận, có những ưu và nhược điểm riêng biệt.
Bài viết gốc được đăng tải tại Hackernoon





