SNTP – Simple Network Time Protocol là gì?

Bài viết được sự cho phép của tác giả Kiên Nguyễn
Hôm nay nhận được task đi fix bug, lò mò điều tra mới biết nó liên quan tới SNTP (Simple Network Time Protocol). Vậy SNTP là gì?. Nốt công tìm hiểu nên viết ra luôn cho anh em xem.
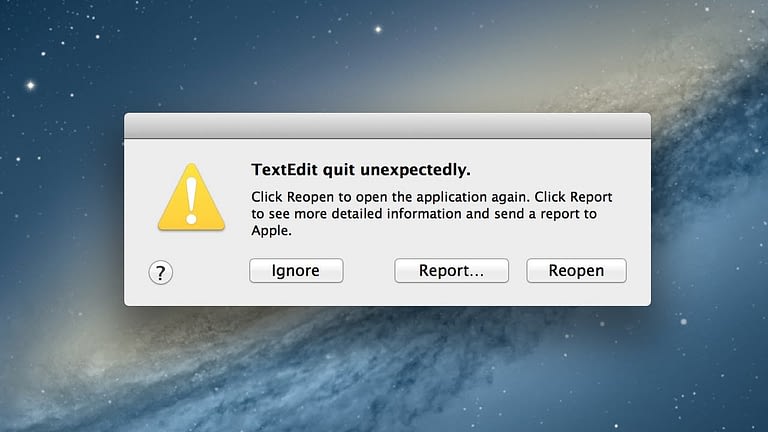
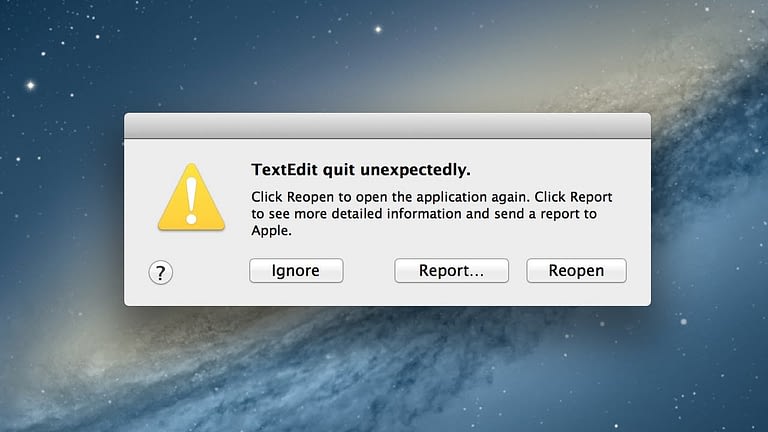
Đầu tiên thì nói sơ qua về cái bug. Fix bug này cho một application trên MacOS. Ứng dụng khi start sẽ kiểm tra thời gian ở phía client (Mac Mini) và phía Server (Apple time) có chính xác hay không. Hiện tại thì app crash -> banh chành.


SNTP có response trả về nhưng app vẫn bị crash
1. Simple Network Time Protocol là gì?
Bắt đầu với định nghĩa:
The simple network time protocol (SNTP) is a time synchronization protocol of the TCP/IP protocol family. It is based on the connectionless user datagram protocol (UDP) and can be used on all supporting devices to synchronize system time in IP networks (IPv4 and IPv6).
Simple Network Time Protocol (SNTP) là phương thức đồng bộ hóa thời gian, thành viên của TCP/IP protocol. Dựa trên kết nối của user datagram protocol (UDP) và có thể sử dụng để đồng bộ hóa tất cả thời gian trên thiết bị. Cả trên IPv4 và IPv6
Đó, theo như cái lý thuyết, đầu tiên SNTP là phương thức đồng bộ thời gian. Trong mạng máy tính, có thể vì các lý do khách quan dẫn tới thời gian ở client và server khác nhau.


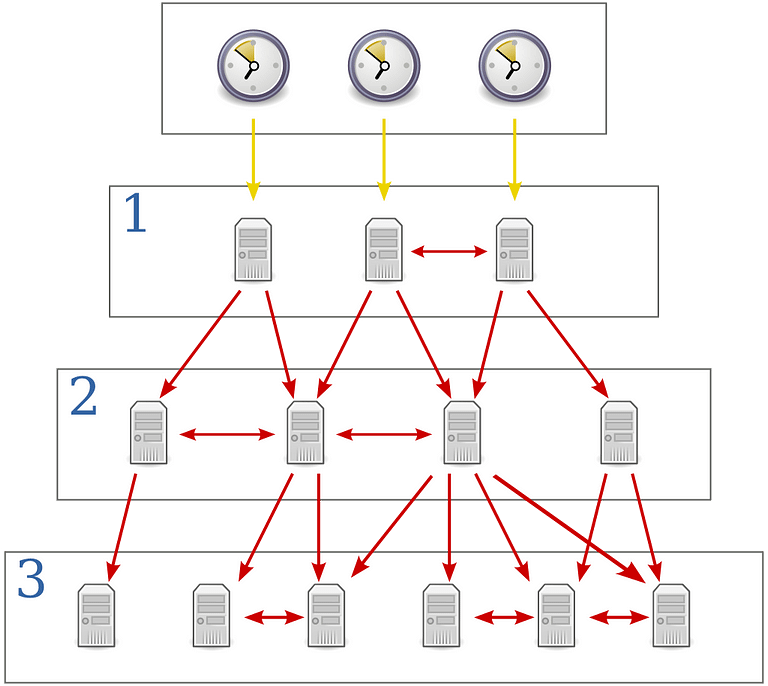
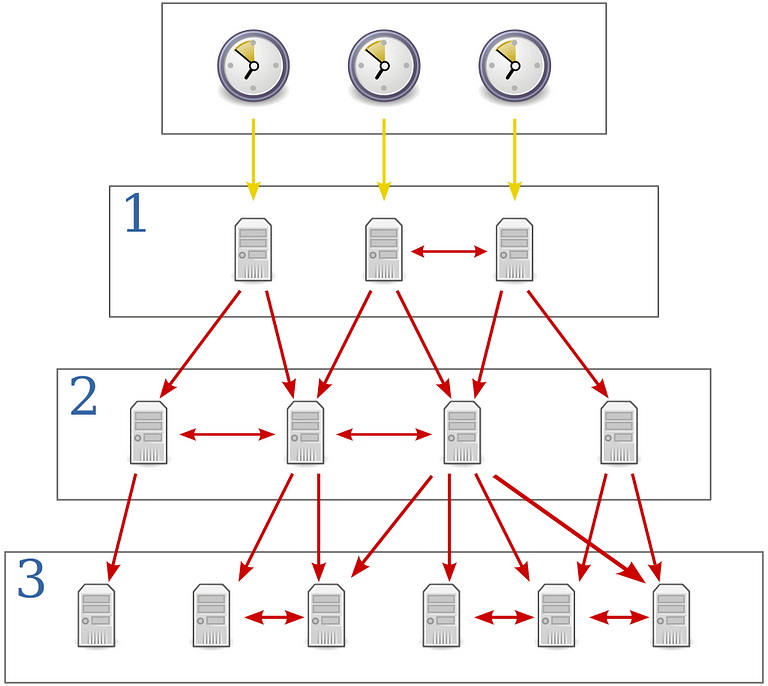
Kết nối vàng cho biết là kết nối trực tiếp. Đỏ là giao tiếp giữa các máy client với nhau. Nguồn ảnh source: Wikipedia.com
Nếu client không sử dụng dữ liệu về thời gian, rõ ràng là không có vấn đề gì. Trường hợp cần tính toán về thời gian, độ sai lệch chắc chắn phải ở trong range được cho phép.
Lúc này ta cần tới SNTP. Cụ thể thì SNTP hoạt động như thế nào?
2. Hoạt động như thế nào?
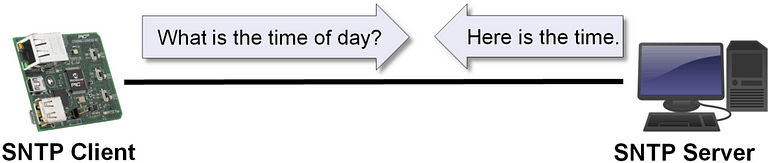
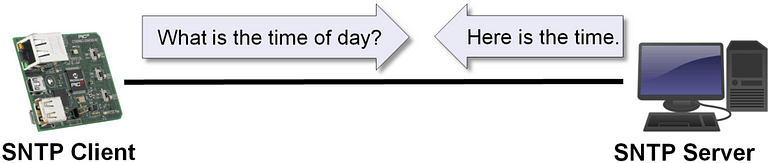
Nguyên tắc hoạt động của SNTP – Simple Network Time Protocol cũng khá đơn giản. Luôn có một server time chuẩn được đặt ở đâu đó, lưu trữ thời gian chuẩn cho từng múi giờ.
Đồng hồ ở trên máy này có thể là động hồ nguyên tử, lượng tử hoặc bất cứ thứ gì đó luôn cho thời gian chính xác. Khi client yêu cầu kiểm tra thời gian tại máy có chính xác hay không?. Đầu tiên gửi một packages chứa các thông tin sau:


Client hỏi, server trả lời. Đó là cách mà SNTP hoạt động. Nguồn ảnh / Source: wikipedia.com
- Thời gian ở máy hiện tại (Client time, System time).
- Server name muốn thực hiện kiểm tra thời gian. Bug của mình thì đang xài “time.asia.apple.com”
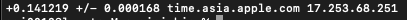
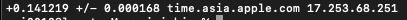
Khi server nhận được package, nó sẽ thực hiện kiểm tra và tính toán thời gian sai lệch giữa client và server time chuẩn. Trả về response như sau:


Response trả về sau khi gửi request tới SNTP asia của apple
3. Nội dung response
Đã có response nhưng nội dung response là gì thì lại cần phải phân tích thêm. Như ví dụ phía trên. Theo như document của SNTP thì:
- +0.141219 cho biết rằng thời gian ở phía client trễ hơn (behinds) so với thời gian ở server là 0.141219s.
- +/- 0.000168 cho biết thời gian request gửi đi và nhận response, có thể tính là thời gian sai lệch
- time.asia.apple.com là server name, nơi muốn check thời gian
- 17.253.68.251 là địa chỉ IP của server
Chi tiết hơn anh em có thể tham khảo ở Sntp User’s Manual. Có ví dụ cụ thể một response và các thành phần trong đó.
4. Fix bug
Điều tra một hồi thì thấy bug là do hiện tại ở các bản MacOS version 10.15 Catalina trở xuống, response của SNTP khác biệt so với bản mới BigSur
Vì vậy index của field muốn lấy cũng phải thay đổi. Thay vì trước lấy ở 3 thì giờ lấy ở 2. Nếu vấn lấy ở index cũ thì lấy ra “time.asia.apple.com”, nhưng lại parse qua float, dẫn tới Null Pointer Exception.
Xong!, fix bug 2 phút, đi đọc tìm hiểu về SNTP mất khoảng 1 tiếng. Đáng, đáng bỏ công để học , để biết thêm!
5. Tham khảo
- Network Time Protocol
- Simple network time protocol: the stripped-back protocol for time synchronization
- CDN là gì? – CDN hoạt động như thế nào?
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Cách thiết lập và duy trì mối quan hệ (networking) hiệu quả
- Trứng lòng đào và các vấn đề đồng hồ trong lập trình
- Tổng hợp Cheat Sheets cho AI, Neural Networks, Machine Learning, Deep Learning và Big Data
Xem thêm Tuyển dụng it network hấp dẫn trên Station D





