Seminar môn Cấu trúc dữ liệu và giải thuật

Bài viết được sự cho phép của tác giả Khiêm Lê
Giới thiệu
Mình vừa làm seminar kết thúc môn học Cấu trúc dữ liệu và giải thuật, mình sẽ chia sẻ với các bạn về seminar của mình. Đề tài của mình: Đánh giá hiệu suất các thuật toán tìm kiếm và so sánh.
Bình thường khi học, độ phức tạp về thời gian của các thuật toán mà các bạn được giới thiệu đều là Big O notation, nhìn vào đó các bạn có thể biết được thuật toán nhanh hay chậm. Tuy nhiên, các bạn lại không biết được thuật toán nhanh hay chậm hơn như thế nào. Do đó mình muốn tạo ra chương trình thực hiện các thuật toán và đo thời gian thực hiện, từ đó các bạn có thể dễ dàng so sánh và thấy được hiệu suất của thuật toán.
Dù mỗi máy có tốc độ xử lý khác nhau, hiệu suất thuật toán phụ thuộc vào rất nhiều yếu tố, tuy nhiên, các thuật toán cùng thực hiện trên cùng một máy, tức là cùng 1 điều kiện, vậy nên chúng ta vẫn có thể thấy được sự chênh lệch hiệu suất của các thuật toán.
Mình quyết định sử dụng WPF để có thể dễ dàng custom giao diện đẹp hơn.
Tính năng
Một số tính năng của phần mềm mình viết:
- Tạo dãy số ngẫu nhiên
- Lưu vào file
- Load dãy số từ file
- Tìm kiếm theo 3 thuật toán
- Sắp xếp theo 7 thuật toán
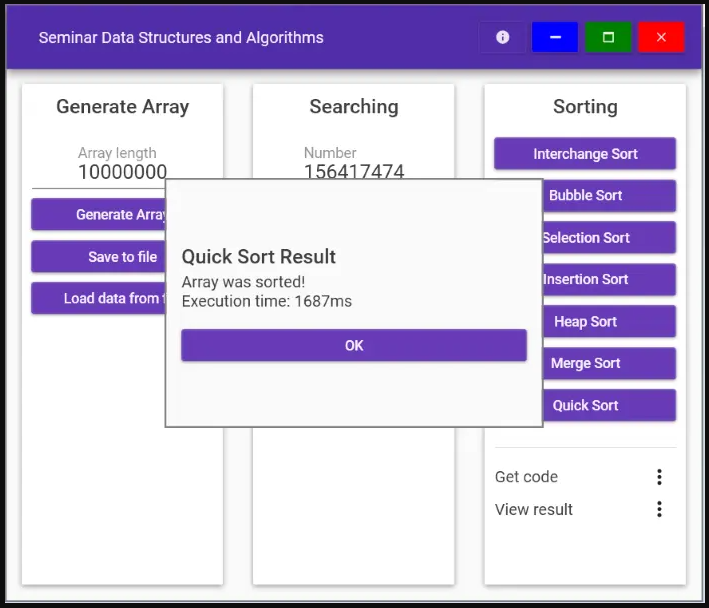
- Xem kết quả thời gian thực hiện thuật toán
- Xem kết quả dãy sau khi sắp xếp
- Xem code thuật toán bằng C++
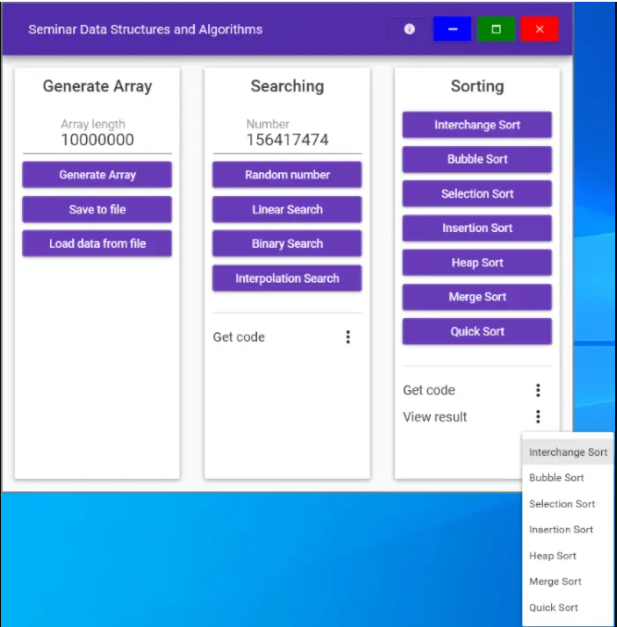
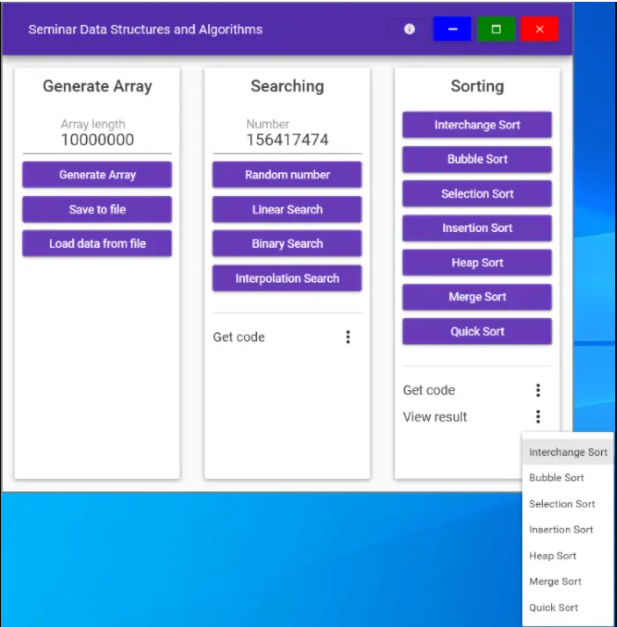
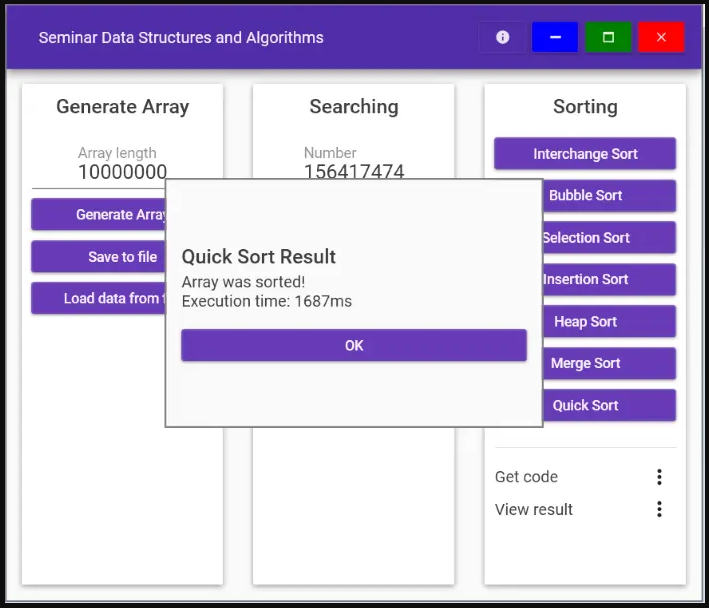
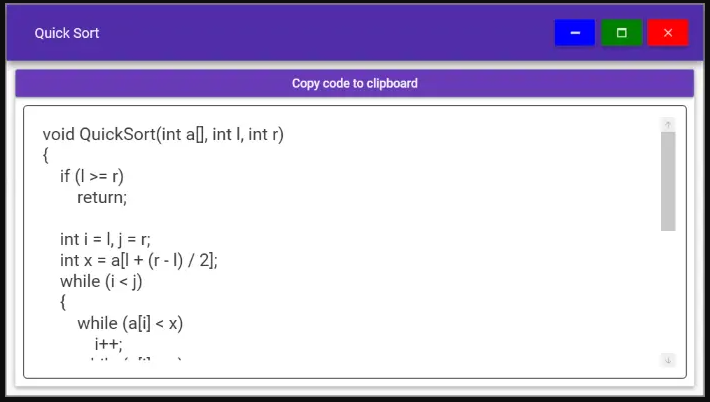
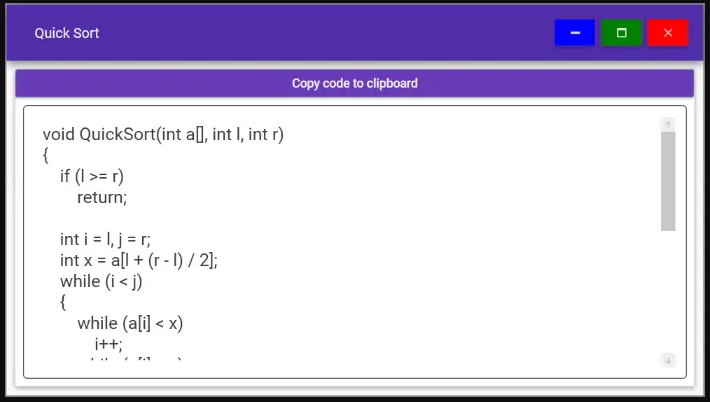
Demo
Một số screenshot Seminar của mình:






Source code
Các bạn có thể xem code seminar của mình trên Github. Có một lưu ý nhỏ là thư mục ViewCode phải được đặt cùng cấp với file exe thì tính năng View code mới có thể lấy code ra được.
Tổng kết
Seminar này mình chỉ làm sơ sài thôi, code cũng không clean, tổ chức chưa tốt lắm, các bạn tham khảo cho vui thôi nha!
Bài viết gốc được đăng tải tại khiemle.dev
Có thể bạn quan tâm:
- Tuyển tập “cheatsheet” bộ câu hỏi cho anh em developer trước buổi phỏng vấn
- Tổng hợp tài liệu môn học ngành công nghệ thông tin (Phần 2)
- Tái cấu trúc mã nguồn: Trừu tượng hóa
Xem thêm Việc làm Developer hấp dẫn trên Station D





