Security key là gì? Xác thực 2 yếu tố “xịn xò” với Security key

Bài viết được sự cho phép của blogchiasekienthuc.com
Chắc hẳn nhiều bạn ở đây đã biết về xác thực 2 yếu tố (2FA, xác thực 2 lớp hay còn gọi là Two-Factor Authentication) rồi đúng không !
Chắc chắn là như vậy rồi, nếu bạn đã sử dụng Internet, đã tham gia vào các MXH như Facebook, Instagram, hay các dịch vụ mạng và các tài khoản ngân hàng trực tuyến thì việc xác thực 2 yếu là điều bắt buộc trong việc bảo mật thông tin tài khoản.


Hiểu nôm na là khi bạn đăng nhập vào một website, hay đăng nhập một tài khoản/ ứng dụng trực tuyến thì ngoài việc nhập mật khẩu theo cách truyền thống ra thì sẽ có một mã xác thực OTP được gửi về Số điện thoại, Email hoặc là ứng dụng mà bạn đã thiết lập trước đó.
Như vậy, nếu chẳng may bạn có bị lộ mật khẩu thì người khác vẫn không thể đăng nhập vào được tài khoản của bạn được. Vì vãn còn một lớp bảo mật nữa mà 😀
Hiện nay, việc nhận mã OTP bằng điện thoại là phổ biến nhất, nhưng bạn thử nghĩ mà xem, lỡ điện thoại của bạn bị mất hoặc SIM của bạn bị lấy trộm/ bị hack thì kẻ gian sẽ có cơ hội để chiếm đoạt tài khoản của bạn. Có đúng không ạ !


Nhưng các bạn đừng quá lo lắng, bởi đa phần các trang web lớn, các trang TMĐT e-Commerce, các trang cần mức độ bảo mật cao hiện nay đa số đều đã hỗ trợ “Security key” làm phương thức xác thực 2 yếu tố (có thể làm yếu tố chính hoặc dự phòng cho phương pháp SMS hoặc ứng dụng xác thực).
Vâng, và ở trong bài viết này mời các bạn hãy cùng mình tìm hiểu về “Security key” – “Chiếc khóa thần kỳ” này nhé, để xem cách thức hoạt động và mức độ bảo mật của nó ra sao ha.
#1. Security key là gì?
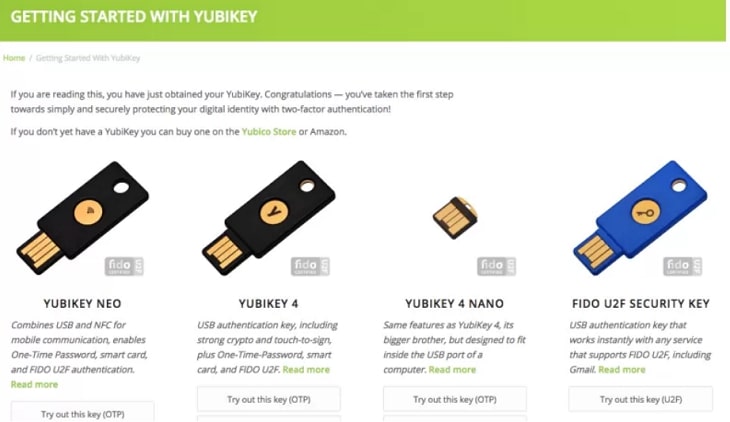
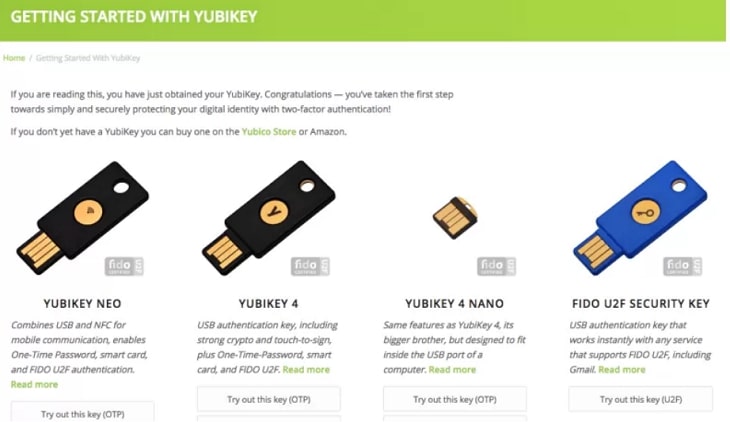
Nói một cách dân dã, đơn giản và dễ hiểu thì Security key là một chiếc chìa khóa. Hình dạng của chiếc chìa khóa này nó cũng không khác gì một chiếc USB Drive để cắm vào cổng USB của máy tính là mấy.
Security key chứa thông tin mã hóa nhằm chứng minh bạn là chủ của tài khoản, cơ chế hoạt động như ổ khóa và chìa khóa vậy.


Sau khi bạn cấu hình Security key vào tài khoản thì trang web là “ổ khoá” còn Security key này sẽ là chiếc “chìa khóa” để mở quyền truy cập vào tài khoản.
Có nghĩa là, sau khi bạn đăng nhập bằng mật khẩu như bình thường thì bước tiếp theo, trang web sẽ yêu cầu bạn cắm Security key vào máy để tiến hành xác thực bạn có quyền truy cập vào tài khoản này.
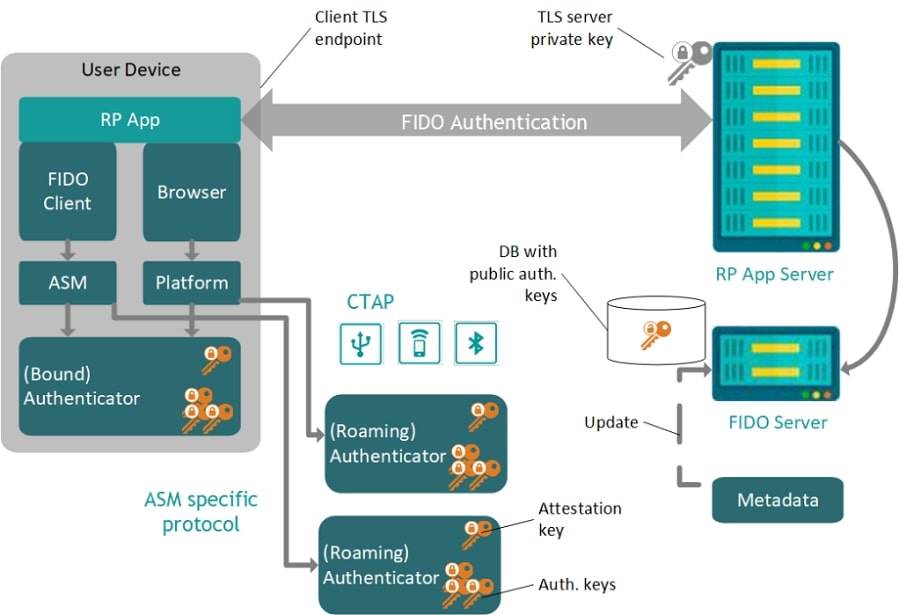
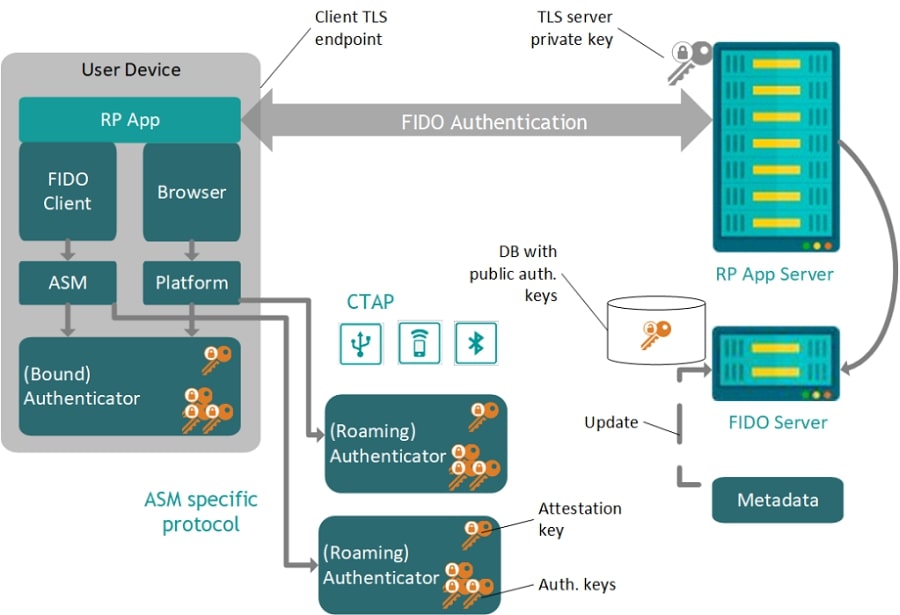
Các thương hiệu Security key phổ biến hiện nay như: YubiKey, HyperFIDO, Thetis, Google Titan… với các chuẩn cắm USB Type-A, USB Type-C hay kết nối qua Bluetooth, xác thực dùng chuẩn FIDO U2F (FIDO Universal 2nd Factor authentication) là chính, ngoài ra còn có chuẩn Fido2 cải tiến nữa.
Khóa bảo mật này có thể coi như là chiếc chìa khóa xe, chiếc chìa khóa duy nhất để vào nhà bạn => vậy nên bạn cần phải giữ thật kỹ, tốt nhất là móc vào chìa khóa xe.
Lưu ý quan trọng là khóa này không thể mang ra thợ đúc sơ-cua nha các bạn, mình xác nhận là mấy ông thợ sửa khóa đầu ngõ bất lực với trường hợp này nhé ᵔᴥᵔ


Cơ chế hoạt động của Security key thì khá là đơn giản:
Sau khi mở trang web cần truy cập => bạn cắm Security key vào thiết bị mà bạn sử dụng (smartphone hoặc máy tính) hoặc sử dụng kết nối không dây => rồi bấm nút trên Security key => lúc này trình duyệt web (Browser)/ ứng dụng sẽ gửi lệnh truy cập (bao gồm tên miền/domain name) đến Security key.
=> Sau đó key này sẽ ký số(Cryptographically sign) và cho phép bạn truy cập vào, như vậy là bạn đã hoàn thành bước xức thực 2 yếu tố rồi đó.


Các “ông lớn” đang hỗ trợ đăng nhập bằng Security Key như: Twitter, Facebook, Google, Instagram, GitHub, Dropbox, Electronic Arts, Epic Games, Microsoft, Nintendo, Okta, Reddit…
Thậm chí là bạn có thể đăng nhập vào máy Mac OS bằng Security key. Microsoft cũng đang phát triển/ nâng cấp Windows Hello để đăng nhập bằng key dùng chuẩn Fido2 được hiệu quả hơn, chính xác hơn.
#2. Thiết lập Security key với Facebook
Trong bài viết này mình sẽ demo với các bạn các bước thiết lập xác thực 2 yếu tố bằng Security key. Các dịch vụ khác hoàn toàn tương tự vậy thôi nhé các bạn !
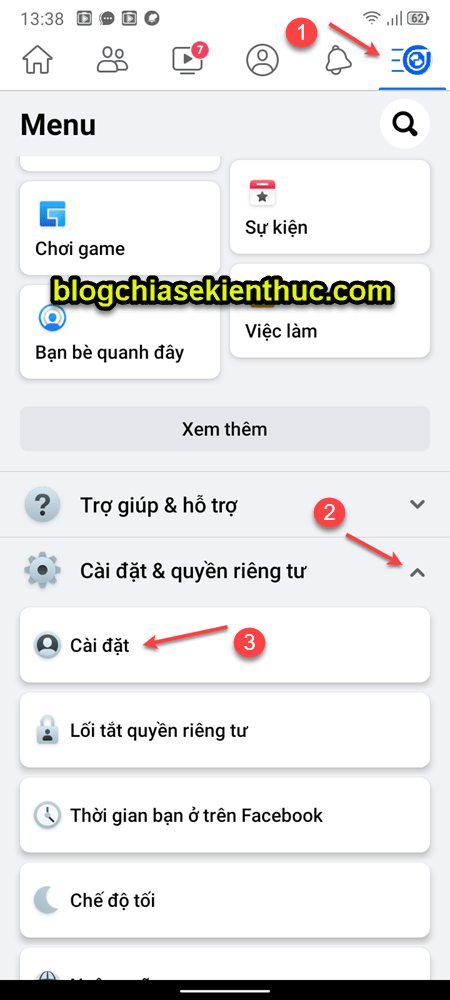
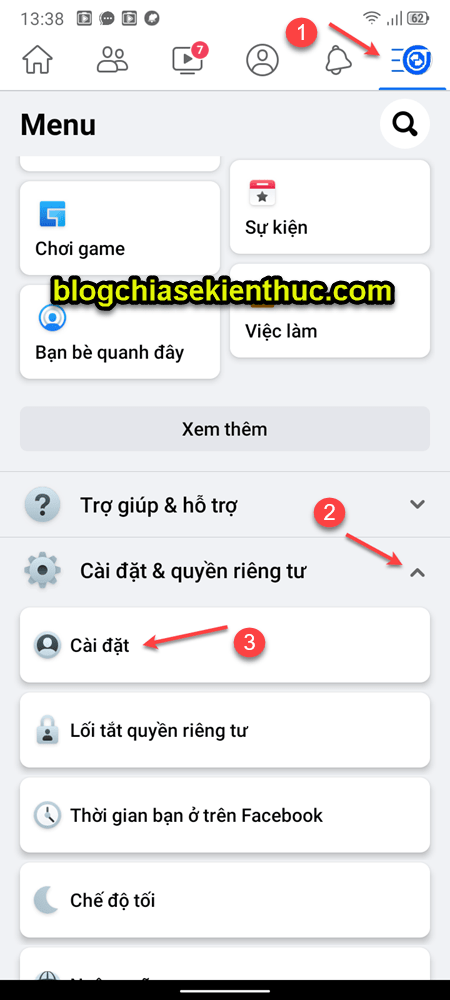
+ Bước 1: Đăng nhập vào tài khoản Facebook của bạn => rồi click vào menu bên góc phải => và chọn Settings (Cài đặt).


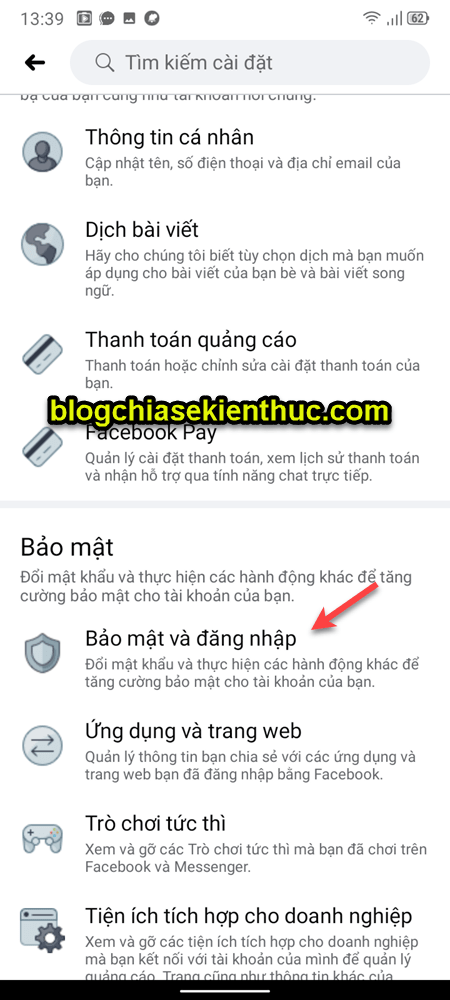
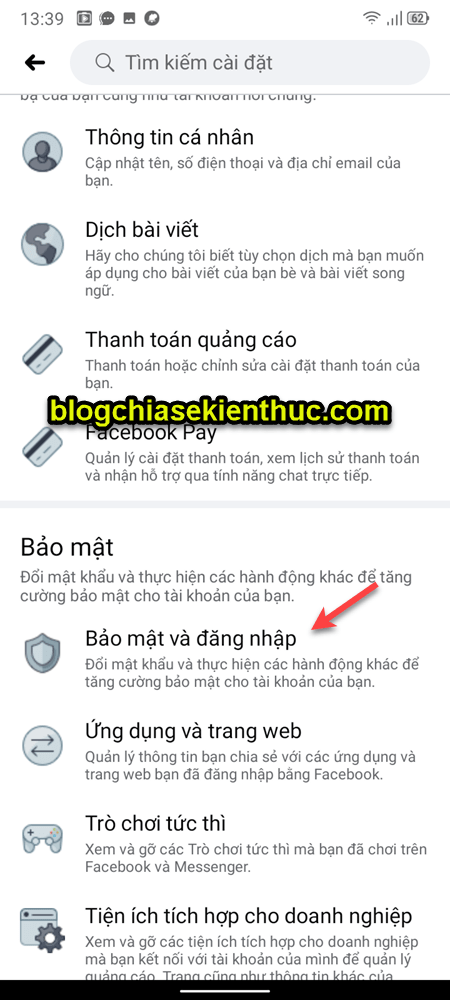
+ Bước 2: Trong phần Bảo mật => bạn chọn Security and Login (Bảo mật và đăng nhập) như hình bên dưới..


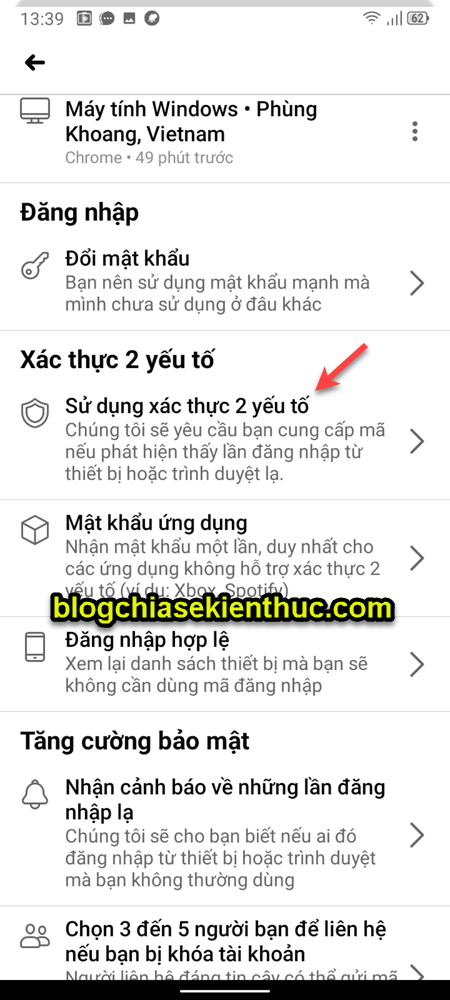
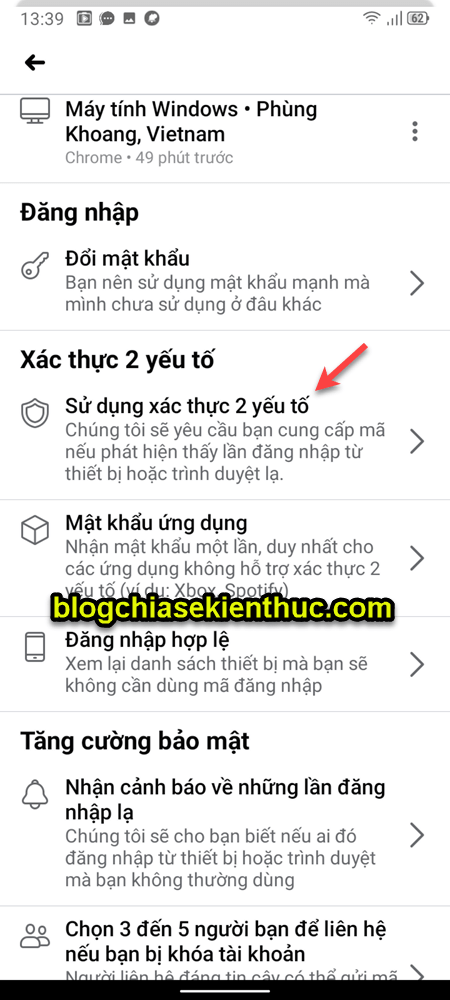
+ Bước 3: Bạn cuộn xuống phần Two-Factor Authentication (Xác thực 2 yếu tố).


Chọn Get Started để cài đặt nhận SMS OTP hoặc code từ Authenticator App để làm xác thực 2 bước. Bạn xem chi tiết hơn trong bài viết: Cách bảo mật Facebook trên điện thoại Android/ iOS
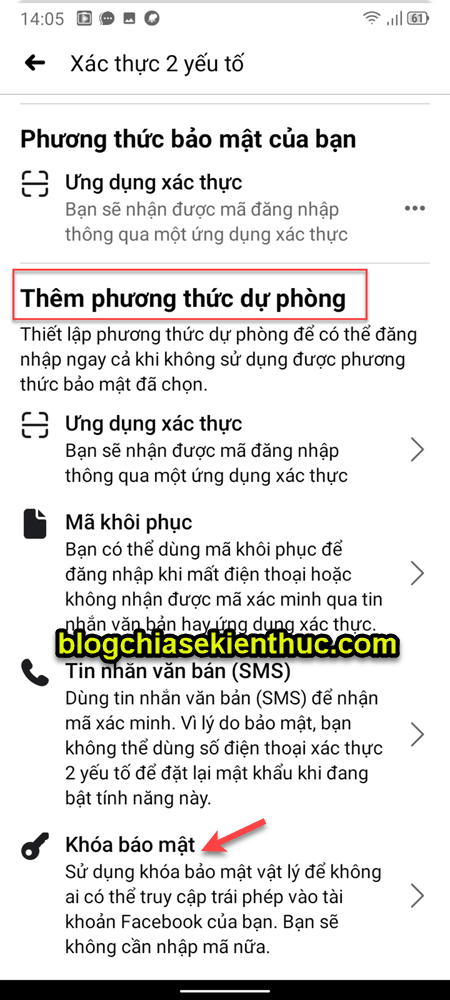
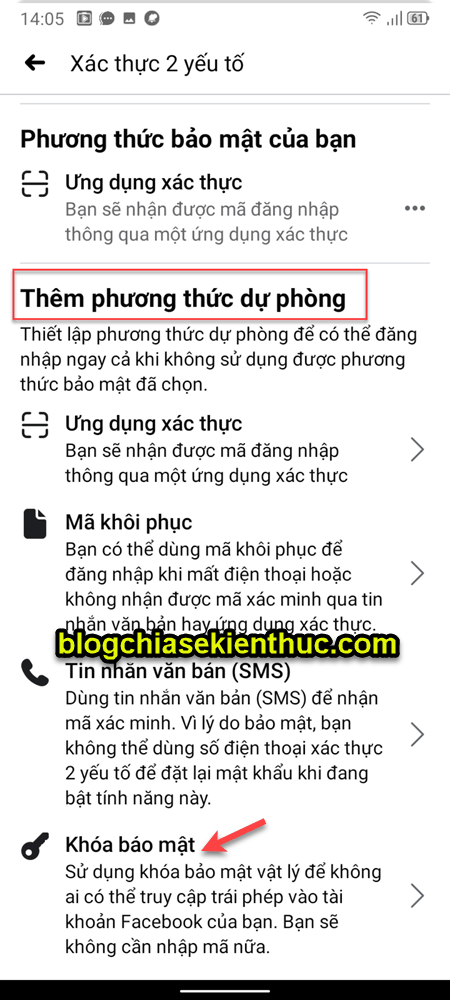
+ Bước 4: Sau đó, tại phần Two-Factor Authentication (Xác thực 2 yếu tố) => bạn cuộn xuống và tìm đến phần Add a Backup (Thêm phương thức dự phòng) => và chọnSecurity Key (Khóa bảo mật) như hình bên dưới.


+ Bước 5: Bây giờ bạn hãy nhập mật khẩu tài khoản Facebook của bạn vào => và chọn Submit.
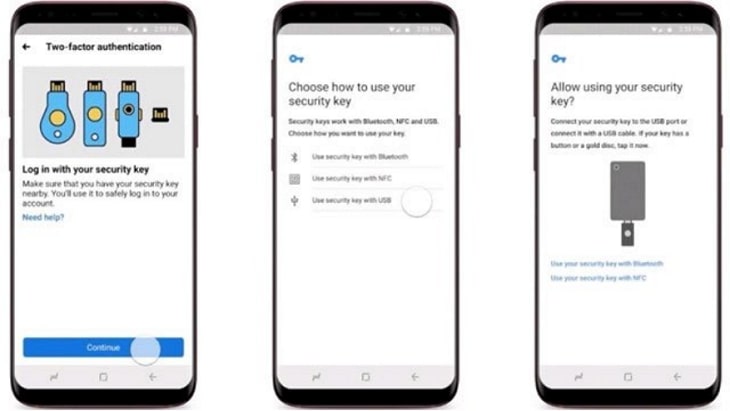
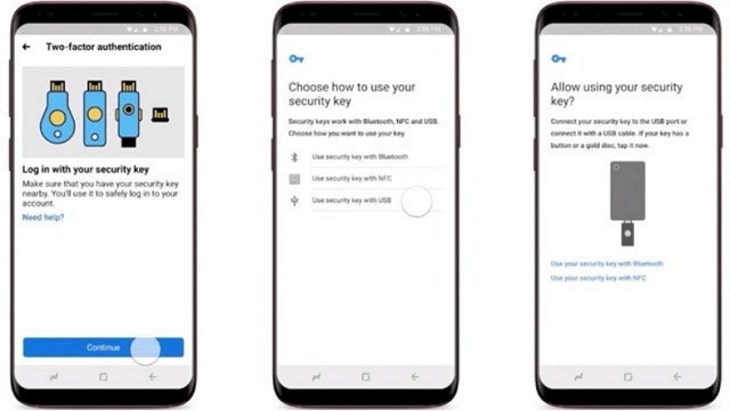
Tiếp theo, cắm Security key vào cổng kết nối trên thiết bị => rồi ấn nút trên thân của khóa => lúc này trang Facebook sẽ hiện lên hộp thoại xác nhận và sau này bạn có thể đăng nhập bằng key này..


_______________________
Đối với Facebook giao diện trên máy tính thì bạn chỉ cần truy cập vào địa chỉ này:
https://www.facebook.com/security/2fac/settings
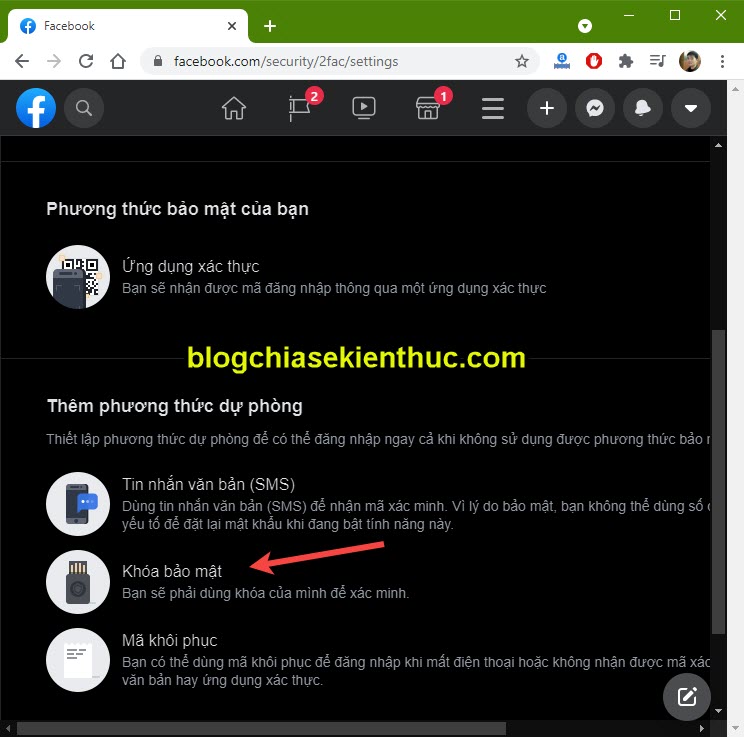
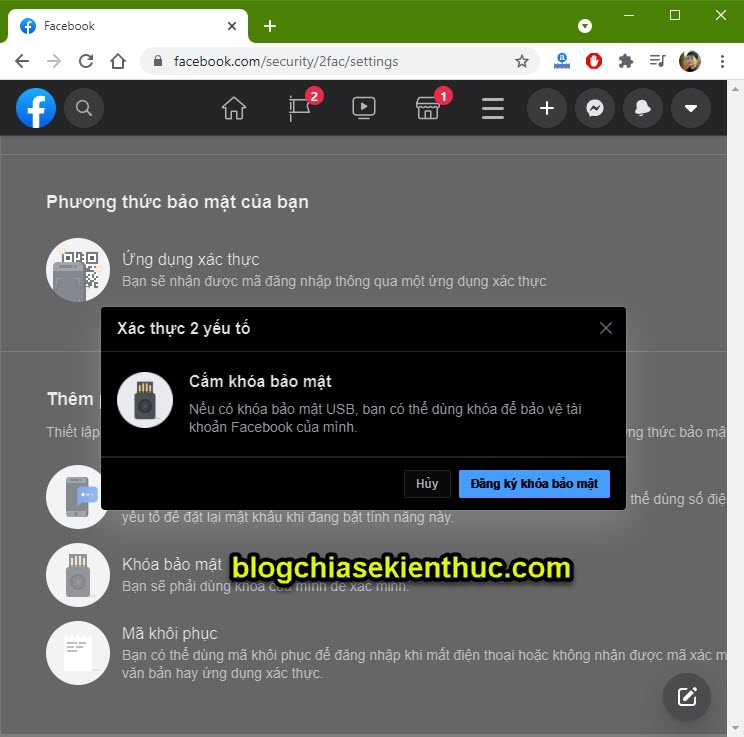
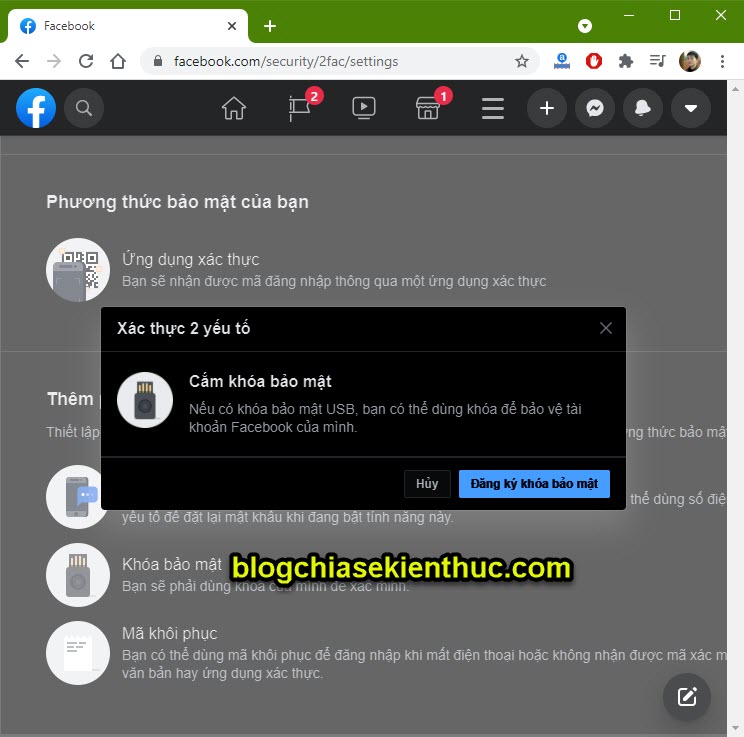
=> Sau đó trong phần Thêm phương pháp dự phòng => bạn chọn phương pháp Khóa bảo mật như hình bên dưới.


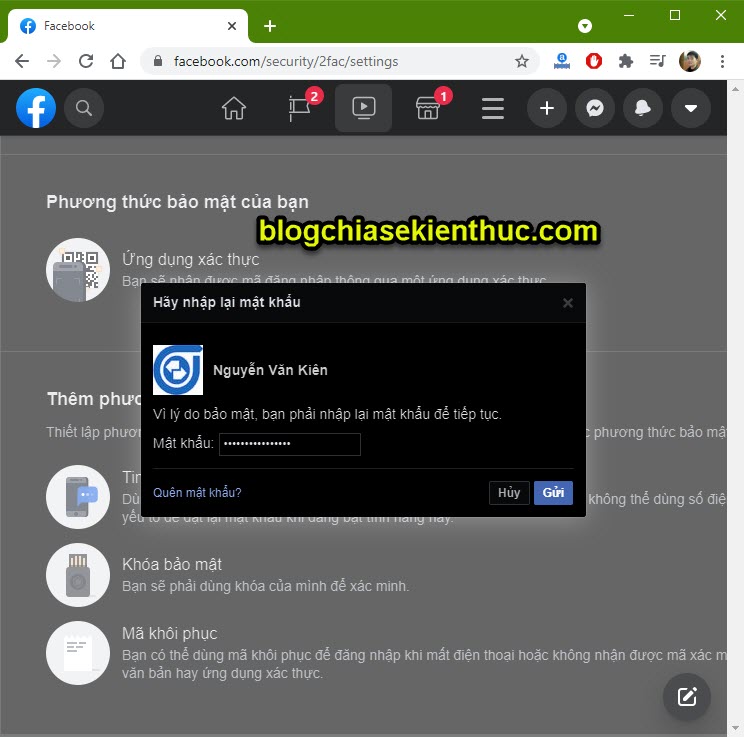
Sau đó bạn nhập mật khẩu và để xác nhận.


Bây giờ bạn hãy kết nối khóa bảo mật USB vào và thực hiện theo hướng dẫn của Facebook..


Quy trình cài đặt, thiết lập Security key để xác thực 2 bước cho tài khoản Google hay Twitter,… đều tương tự như trên, các bạn không rành tiếng Anh thì nên tận dụng tính năng dịch trên trình duyệt web nhé bạn.
#3. Tổng kết
Okay, qua bài viết này thì mình tin bạn đã hiểu hơn về hình thức Security key rồi đúng không. Và qua bài viết này thì mình cũng tin rằng bạn có thể tự thiết lập khóa bảo mật (Security key) làm bước xác thực 2 yếu tố dự phòng rồi.
Nói chung, nguyên tắc của khóa Security key tương tự như một chiếc chìa khóa ngoài đời thực của bạn vậy. Bạn hãy giữ khóa này cẩn thận, nếu làm mất thì phải truy cập ngay vào các tài khoản để xóa Security key đi nhé, đồng thời mua “khóa” mới và thêm vào ngay.
Security key hỗ trợ bảo mật rất cao nhưng có vẻ hơi phức tạp đối với người dùng phổ thông, các bạn có thể tìm hiểu giải pháp dự phòng khác đối với tài khoản của mình như: Mã dự phòng hay là SMS OTP, ứng dụng xác thực 2 yếu tố..
Okay, hi vọng là bài viết này sẽ hữu ích với bạn, chúc các bạn thành công và đừng quên chia sẻ bài viết này nếu bạn thấy thích nhé 🙂
CTV: Dương Minh Thắng – Bài viết gốc tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- Firebase security – 3 điểm không thể bỏ qua
- Bảo mật ứng dụng Java web bởi Spring Security
- Sử dụng Spring Security trong Spring Boot
Xem thêm Việc làm IT hấp dẫn trên Station D





