Security Considerations khi Designing Web Applications

Bài viết được sự cho phép của tác giả Kiên Nguyễn
Nhắc tới thiết kế hệ thống (System Design), ngoài thiết kế hệ thống tốt, đáp ứng khả năng Scale, chuẩn business, ta cũng cần cân nhắc thêm về tính bảo mật của hệ thống (Security Considerations)
Qua bài viết dưới đây, Kieblog mong muốn chia sẻ thêm chút ít kinh nghiệm thực tế khi thiết kế hệ thống Web. Một số vấn đề về Security cần quan tâm.
Bắt đầu ngay thôi nào!
1. Access and Authentication
Access và Authentication là 2 phần không thể bỏ qua khi nói về Security Considerations cho Designing Web Applications. Hầu hết các cuộc tấn công Web hiện nay, nguyên nhân chủ yếu không phải là các cuộc tấn công lớn hoặc sử dụng công nghệ cao. Nguyên nhân chính là do hệ thống bảo mật yếu kém. Trong đó nổi bật nhất là Authentication.
Các vụ tấn công lớn đã được biết tới của Target Corp hay Yahoo đều xuất phát từ email. Đối tượng tấn công vào một node trong chuỗi cung ứng. Dẫn tới mật khẩu quản trị bị đánh cắp dẫn tới mất thông tin.
Tùy vào từng đối tượng website và yêu cầu về bảo mật, người thiết kế hệ thống có thể cân nhắc thêm:
- Sử dụng OTP – SMS vertification.
- Sinh trắc học
- Email verification
- Confirm trusted device
Việc bổ sung bước thứ hai giúp giảm thiếu rủi ro bị đánh cắp dữ liệu, giao các quyền truy cập thông tin không được phép vào tay hacker.


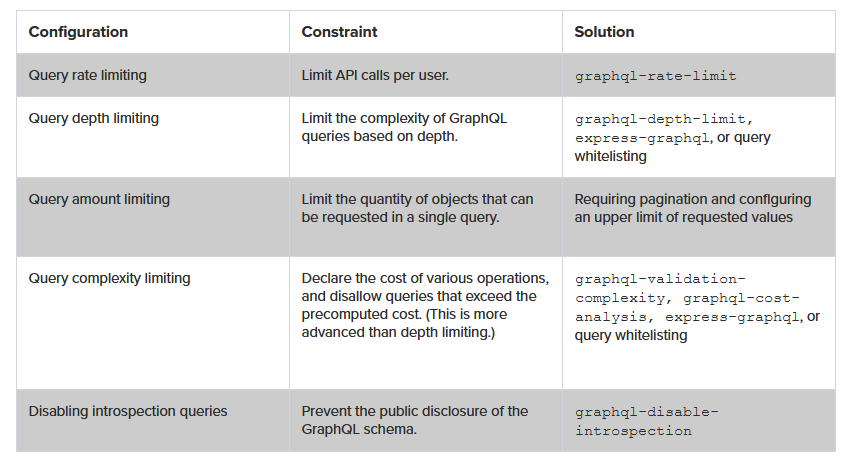
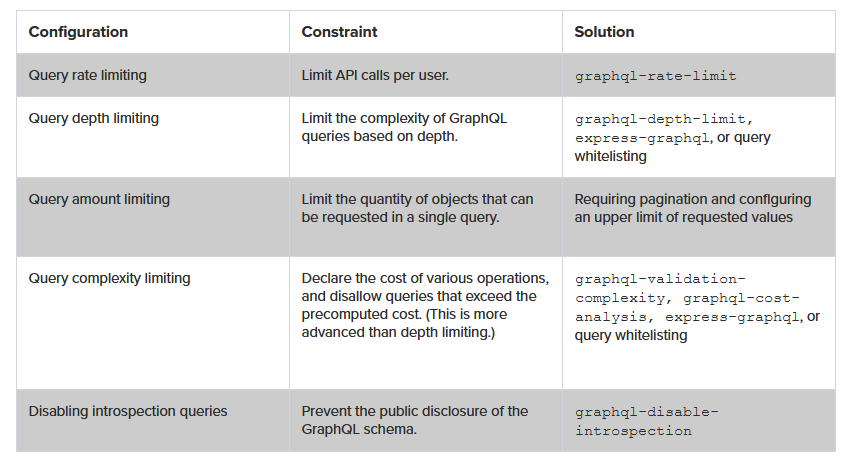
Trước tới nay, nhắc tới API, ta có thể nghĩ tới tới ngay SOAP Web Services. Tuy nhiên với GraphQL, có nhiều cách để take care hoặc đảm bảo API Access Secutiry.


2. SSL – Http và Https
Về SSL, HTTPS và HTTP hẳn anh em cũng đã có hiểu biết nhiều. Hiện tại, Https đã là yếu tố bắt buộc của hầu hết các Website.
Nhắc lại một chút về định nghĩa.
SSL stands for Secure Sockets Layer and, in short, it’s the standard technology for keeping an internet connection secure and safeguarding any sensitive data that is being sent between two systems, preventing criminals from reading and modifying any information transferred, including potential personal details.
SSL là Secure Socket Layer, nó là công nghệ tiêu chuẩn để giữ an toàn cho các kết nối, bảo về dữ liệu an toàn khi được gửi đia giữa hai hệ thống, ngăn tội phạm đọc trộm hoặc chỉnh sửa bất kì thông tin nào khi đã được gửi đi, bao gồm thông tin chi tiết.
HTTPS (SSL or Secure Sockets Layer). Anh em nào chưa biết có thể tham khảo thêm ở đây
3. SQL Injection
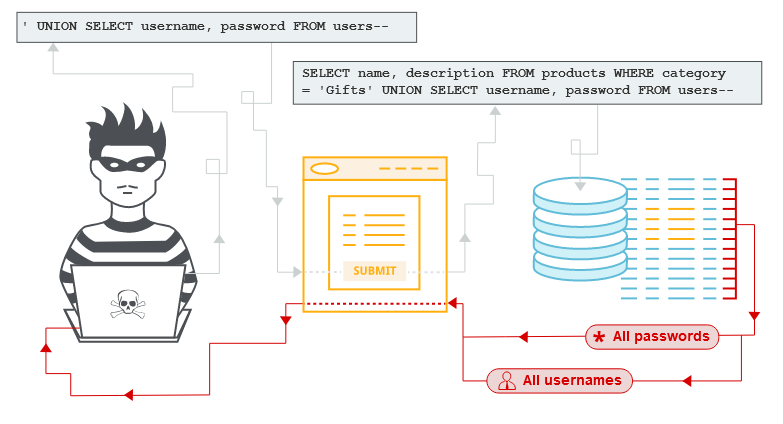
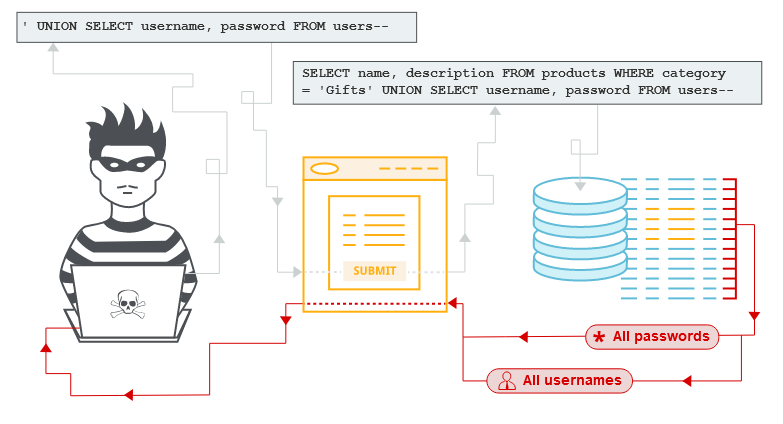
Khi nói về Secutiry cho hệ thống Web (Security Considerations), không thể không nhắc tới SQL Injection. Đây là cách tấn công phổ biến và để lại hậu quả tại hại. Về cơ bản:
SQL injection is a code injection technique that might destroy your database. Is one of the most common web hacking techniques. Is the placement of malicious code in SQL statements, via web page input.
SQL Injection là kiểu tấn công phá hủy hệ cơ sở dữ liệu bằng cách thực hiện command ngay trên chính DB hệ thống, là kiểu tấn công cơ bản và được sử dụng nhiều. Thông qua input và Web, thực hiện các câu lệnh SQL nhằm ăn cắp hoặc phá hủy thông tin.
Về phương án xử lý hoặc phòng ngừa với SQL Injection cũng khá đơn giản. Hầu hết các ORM Framework hiện nay (Hibernate, JPA, MyBatis) đều đã hỗ trợ để ngăn chặn cuộc tấn công bằng SQL Injection
- Java EE – use
PreparedStatement()with bind variables - .NET – use parameterized queries like
SqlCommand()orOleDbCommand()with bind variables - PHP – use PDO with strongly typed parameterized queries (using bindParam())
- Hibernate – use
createQuery()with bind variables (called named parameters in Hibernate) - SQLite – use
sqlite3_prepare()to create a statement object

 Nguồn ảnh / Source: portswigger.net
Nguồn ảnh / Source: portswigger.net4. Command Injection
Gần giống như SQL Injection, Command Inject cũng tìm cách thực hiện hoặc run được command ở phía services của web.
Command injection is an attack in which the goal is execution of arbitrary commands on the host operating system via a vulnerable application
Mục tiêu của tấn công Comman injection là thực hiện tùy ý các lệnh trên hệ điều hành thông qua một ứng dụng dễ bị tấn công.
Trên góc nhìn cá nhân, cả SQL Injection và Command Injection đều nguy hiểm. Tuy nhiên Command Injection mang tới hậu quả khủng khiếp hơn, nếu một Server hoặc Services bị down, dù chỉ 5,10 phút cũng có thể gây ảnh hưởng rất lớn tới cá nhân, doanh nghiệp.
Về giải pháp thì có thể cân nhắc trong quá trình phát triển web:
- Do not allow any user input to commands your application is executing – Không cho phép bất cứ input nào từ user command trên applicaton được thực thi.
- Only use secure APIs for executing commands, such as execFile() – Chỉ sử dụng API đã secure để thực thi commands, như execFile().
- When using
execFile(), make sure the user has no control over the program name – Khi sử dụng execFile(), đảm bảo rằng user không kiểm soát tên chương trình.

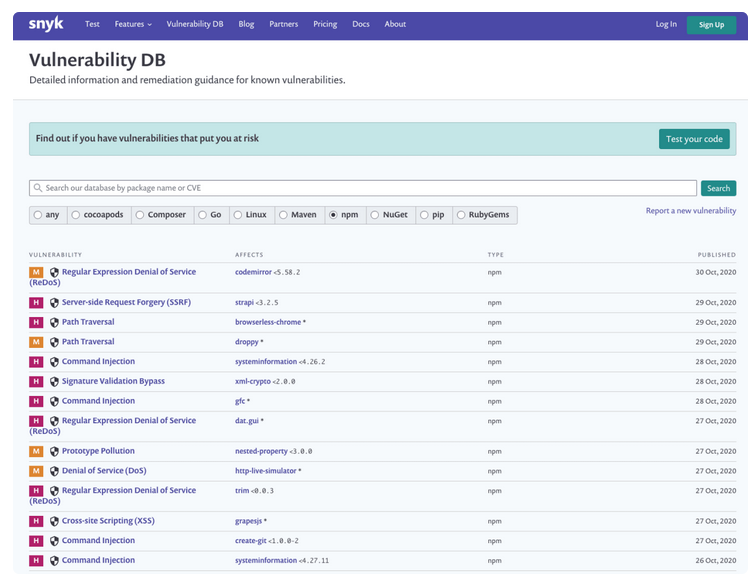
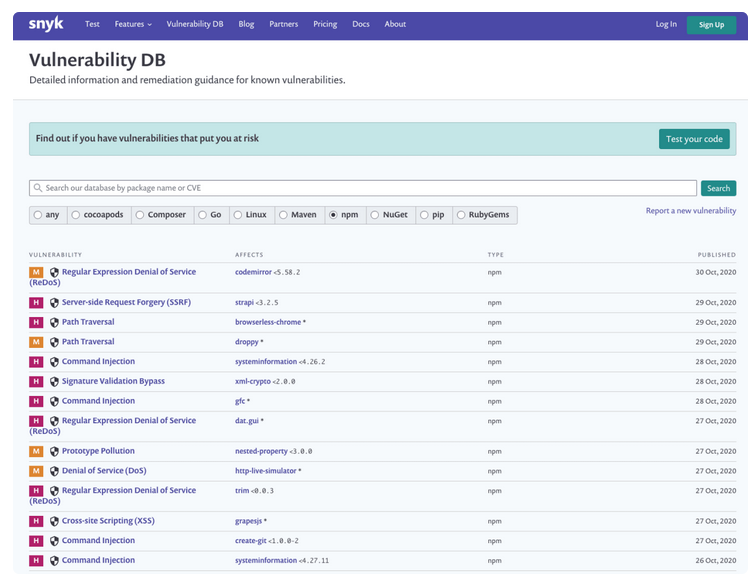
 Top 10 command injection attacks. Nguồn ảnh/Source: snyk.io
Top 10 command injection attacks. Nguồn ảnh/Source: snyk.ioAnh em có thể tham khảo thêm bài viết này về Command injection: how it works, what are the risks, and how to prevent it
5. Security Considerations Input Checks
Input check cũng là một yếu tố cần quan tâm khi nhắc tới Security Considerations. Input checks cũng gần giống với Access. Tuy nhiên input ở phía người dùng có vô vàn biến thể khác nhau (theo cách khó ngờ nhất).
Make sure to validate input fields on both the server and client side
Phải chắc chắn rằng ta luôn validate input field ở cả 2 phía server và client
Input field cũng có thể sử dụng blacklisting, chỉ cho phép những field whitelist validate, còn lại ignore tất cả.
Bài viết gốc được đăng tải tại kieblog.vn
6. Tham khảo
- Verify phone numbers on the web with the Web OTP API
- Security Considerations for Secure GraphQL APIs
- Tài liệu: Expert Oracle and Java Security
- Sứ mệnh và thách thức cho các “anh hùng” công nghệ tại Viettel Cyber Security
Đừng bỏ lỡ it jobs Developer mới nhất tại Station D





