SearchGPT là gì? Công cụ tìm kiếm mới có thể đánh bại Google?

Trong kỷ nguyên số, công cụ tìm kiếm đã trở thành một phần không thể thiếu trong cuộc sống của chúng ta. Google đã trở thành công cụ tìm kiếm thống lĩnh thị trường trong nhiều năm qua. Tuy nhiên, sự xuất hiện của SearchGPT, một công cụ tìm kiếm mới dựa trên trí tuệ nhân tạo (AI), đang hứa hẹn sẽ mang đến một cuộc cách mạng trong lĩnh vực này. Cùng Station D tìm hiểu thật cặn kẽ về SearchGPT và có khác biệt nổi bật nào so với Google Search không nhé.
SearchGPT là gì?
SearchGPT là công cụ tìm kiếm sử dụng trí tuệ nhân tạo (AI) được phát triển bởi OpenAI – ra mắt chính thức vào 25/7/2024. Khác với các công cụ tìm kiếm truyền thống chỉ đơn thuần liệt kê các liên kết, SearchGPT sử dụng công nghệ AI để hiểu sâu hơn về ý định của người dùng và cung cấp các câu trả lời trực tiếp, tổng hợp từ nhiều nguồn thông tin khác nhau.
SearchGPT có khả năng truy vấn thông tin theo thời gian thực, truy cập được link gốc, tăng độ tin cậy của kết quả trả về.
Ngay sau khi SearchGPT ra mắt cổ phiếu công ty Alphabet (công ty mẹ của Google) bốc hơi 3% – tương đương hơn 60 tỷ USD, nhìn vào đây ta đủ thấy SearchGPT là một đối thủ đáng gờm mà Google phải dè chừng.
Những tính năng nổi bật của SearchGPT
SearchGPT, với sự kết hợp tinh tế giữa công nghệ tìm kiếm truyền thống và trí tuệ nhân tạo tiên tiến, đã tạo nên một bước đột phá trong việc truy xuất thông tin. Dưới đây là những đặc điểm nổi bật làm nên sự khác biệt của công cụ này:
Độ chính xác của thông tin cao
Search GPT được xây dựng trên mô hình LLM hiện đại nhất của Open AI hiện tại là GPT-4. Vì vậy nguồn tài nguyên sẽ không bị giới hạn và lấy được những thông tin mới nhất theo thời gian thực tế.
Để tránh vấn đề “ảo giác AI” mà cái AI model hiện tại đang mắc phải thì Search GPT kết nối với các nhà xuất bản, bản tin, cơ quan truyền thông bằng cách trích dẫn nội dung và gắn đường dẫn liên kết đến các bài báo.
Khả năng hiểu sâu ý định người dùng
Không chỉ đơn thuần là một công cụ tìm kiếm các từ khóa, SearchGPT có khả năng hiểu ngữ cảnh một cách sâu sắc. Công cụ này có thể nắm bắt được ý nghĩa ẩn sau câu hỏi, thậm chí cả những câu hỏi phức tạp, đòi hỏi sự suy luận logic và tổng hợp thông tin đa chiều. Nhờ đó, người dùng có thể đặt câu hỏi một cách tự nhiên, gần gũi với ngôn ngữ giao tiếp hàng ngày.
Cung cấp câu trả lời toàn diện và trực quan
Thay vì liệt kê một danh sách dài các liên kết như Google search, hay chỉ đưa ra câu trả lời được tổng hợp bằng AI, SearchGPT tổng hợp thông tin từ nhiều nguồn đáng tin cậy để đưa ra một câu trả lời ngắn gọn, súc tích và dễ hiểu và có gắn thêm nguồn tham khảo để tăng độ tin cậy và tính xác thực của thông tin. Ngoài văn bản, công cụ này còn có khả năng trình bày kết quả dưới dạng hình ảnh, video, đồ thị, giúp người dùng tiếp cận thông tin một cách trực quan và sinh động hơn.
Khả năng học hỏi và phát triển không ngừng
SearchGPT được xây dựng trên nền tảng của các thuật toán học máy tiên tiến, cho phép công cụ này tự học và cải thiện khả năng hiểu ngôn ngữ và cung cấp thông tin chính xác qua thời gian. Nhờ đó, SearchGPT ngày càng trở nên thông minh hơn và đáp ứng tốt hơn nhu cầu của người dùng. Nếu bạn bắt đầu và đang thảo luận về điện thoại iPhone của Apple thì những truy vấn tiếp theo SearchGPT sẽ tự hiểu được Apple đang nhắc đến là hãng điện thoại chứ không phải quả táo.
Xem việc làm AI mới nhất tại đây
So sánh SearchGPT và Google Search
Việc ra mắt SearchGPT không chỉ là bước đột phá của OpenAI mà còn đặt ra thách thức lớn đối với Google, cùng xem hai công cụ tìm kiếm này có điểm gì khác nhau trong bảng tổng hợp dưới đây:
| Tính năng | Google Search | SearchGPT |
|---|---|---|
| Cách thức hoạt động | Liệt kê các liên kết đến các trang web có liên quan | Hiểu ý định của người dùng và cung cấp câu trả lời trực tiếp |
| Kết quả tìm kiếm | Các trang web | Câu trả lời tổng hợp, các đoạn trích văn bản, liên kết đến các trang web có liên quan |
| Giao diện | Đơn giản, tập trung vào các liên kết | Thân thiện hơn, giao diện dạng chat, tăng tính tương tác. |
| Công nghệ | Dựa trên thuật toán PageRank và Machine Learning để xếp hạng các trang web. | Sử dụng AI để hiểu ngữ cảnh, trả lời câu hỏi phức tạp |
| Độ chính xác thông tin | Cung cấp thông tin cập nhật và chính xác hơn nhờ vào việc thu thập dữ liệu liên tục | Phụ thuộc vào thông tin đầu vào của model, có thể không cập nhật thông tin mới nhất |
| Khả năng xử lý | Không thể trả kết quả đúng với những truy vấn phức tạp. | Xử lý được dễ dàng các câu hỏi phức tạp và có thể giải thích chi tiết hơn nữa. |
Cách sử dụng Search GPT đơn giản nhất
Hiện tại, Search GPT đang chỉ là phiên bản dạng “nguyên mẫu” và có khoảng 10,000 người dùng được đăng ký trải nghiệm sản phẩm. Hiện tại số lượng người trải nghiệm đã đủ, ở đây Station D vẫn sẽ hướng dẫn các bước sử dụng SearchGPT dựa vào thông tin được publish bởi Open AI.
Bước 1: Bạn có thể vào website: chatgpt.com/search để đăng nhập hoặc đăng ký (nếu bạn đã có tài khoản chatGPT, có thể đăng nhập bằng tài khoản này)


Bước 2: Sau khi đăng ký thành công, bạn đăng nhập vào tài khoản đã được xác nhận trên website SearchGPT.
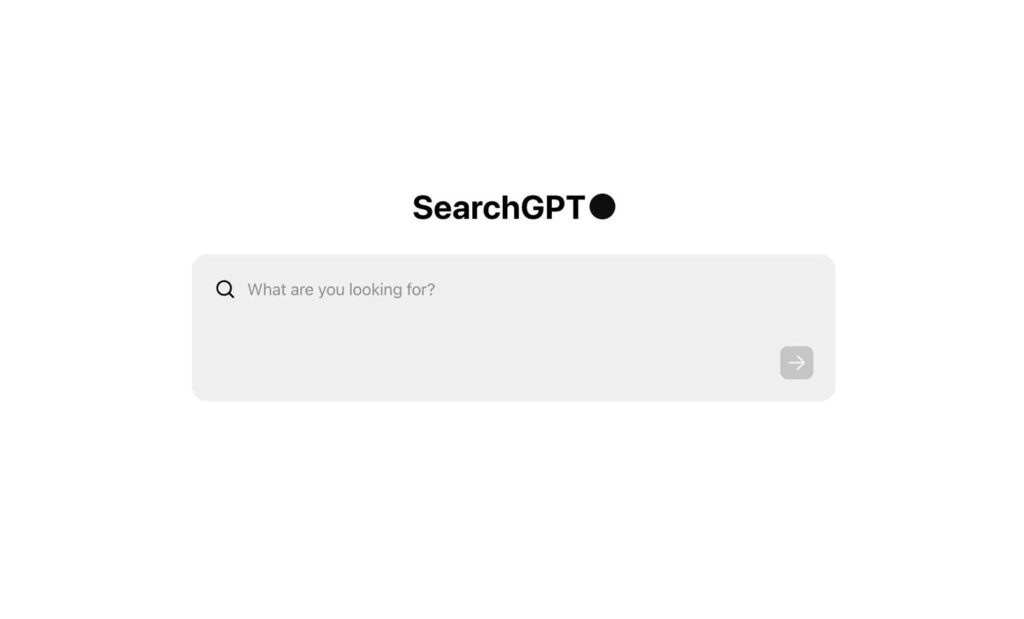
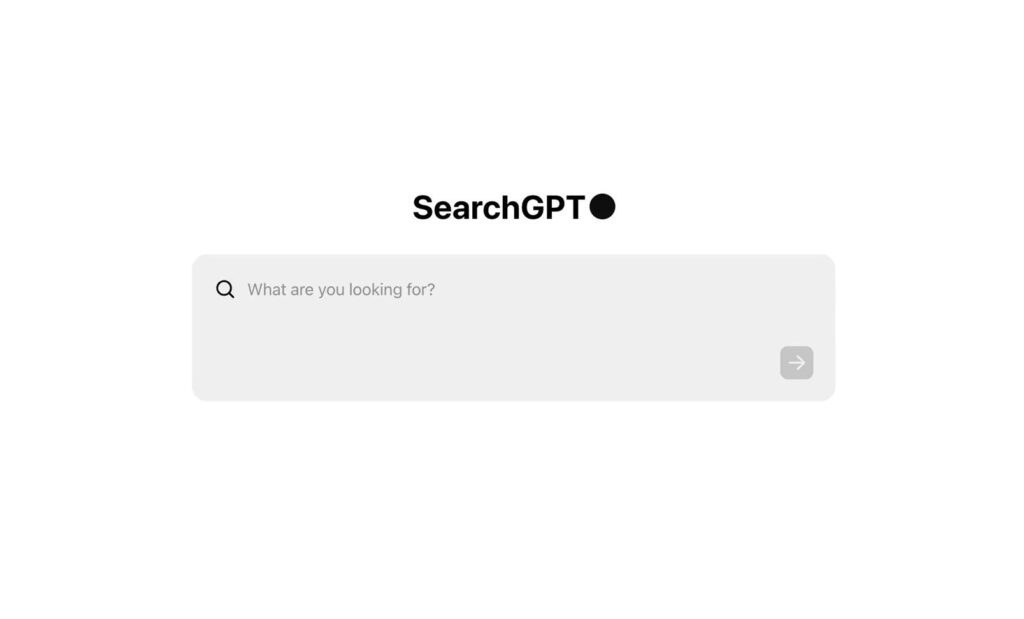
Bước 3: Nhập truy vấn vào ô “What are you looking for?” và nhấn Enter để đi đến kết quả tìm kiếm


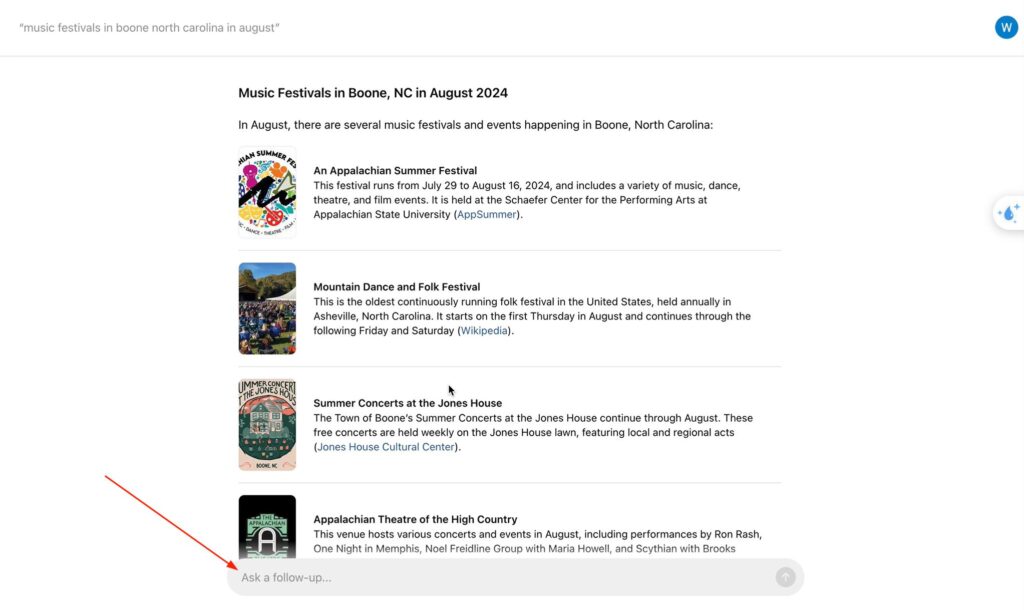
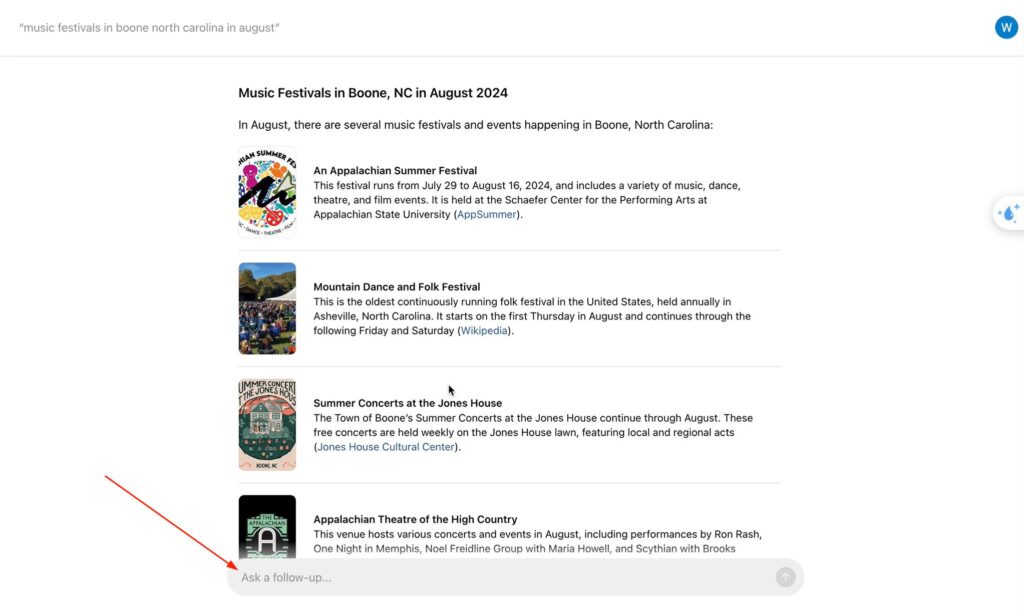
Bước 4: Search GPT sẽ trả lại kết quả đã được AI tóm tắt từ những nguồn uy tín kèm theo nguồn link gốc của thông tin.


Bước 5: Bạn có thể tiếp tục hỏi thêm những thông tin chuyên sâu về chủ đề tìm kiếm trong chatbox tại ô “Ask a follow-up…”.
Dù hiện tại SearchGPT chỉ là một nguyên mẫu thử nghiệm tuy nhiên với những tính năng nổi bật như đã nêu trên chắc hẳn SearchGPT sẽ là một mô hình tìm kiếm bằng AI được nhiều người dùng ưa chuộng. Sự ra mắt của SearchGPT cũng đánh dấu thêm một bước ngoặt quan trọng trong cuộc cạnh tranh khốc liệt giữa OpenAI và Google. Theo dõi Station D để cập nhật những tin tức mới nhất về công nghệ bạn nhé!
Bài đọc thêm: AI Chatbot là gì? Các nền tảng tạo AI Chatbot tốt nhất hiện nay
999+ Việc làm IT hot nhất tại Station D






