Search cha con trong wordpress tưởng không dễ mà dễ không tưởng

Bài viết được sự cho phép của tác giả Võ Quang Huy
Tiếp tục seri về search trong wordpress hôm nay mình sẽ hướng dẫn cho bạn một chức năng mới và được rất nhiều người yêu cầu đó là bộ search cha con trong wordpress.
Phong cách search này rất được nhiều người sử dụng để làm trong các site bất động sản ví dụ như chọn Tỉnh thành phố => show các huyện của tỉnh đó. Hay là chọn huyện => show ra xã phường…
Chuẩn bị dữ liệu và phân tích bài toán
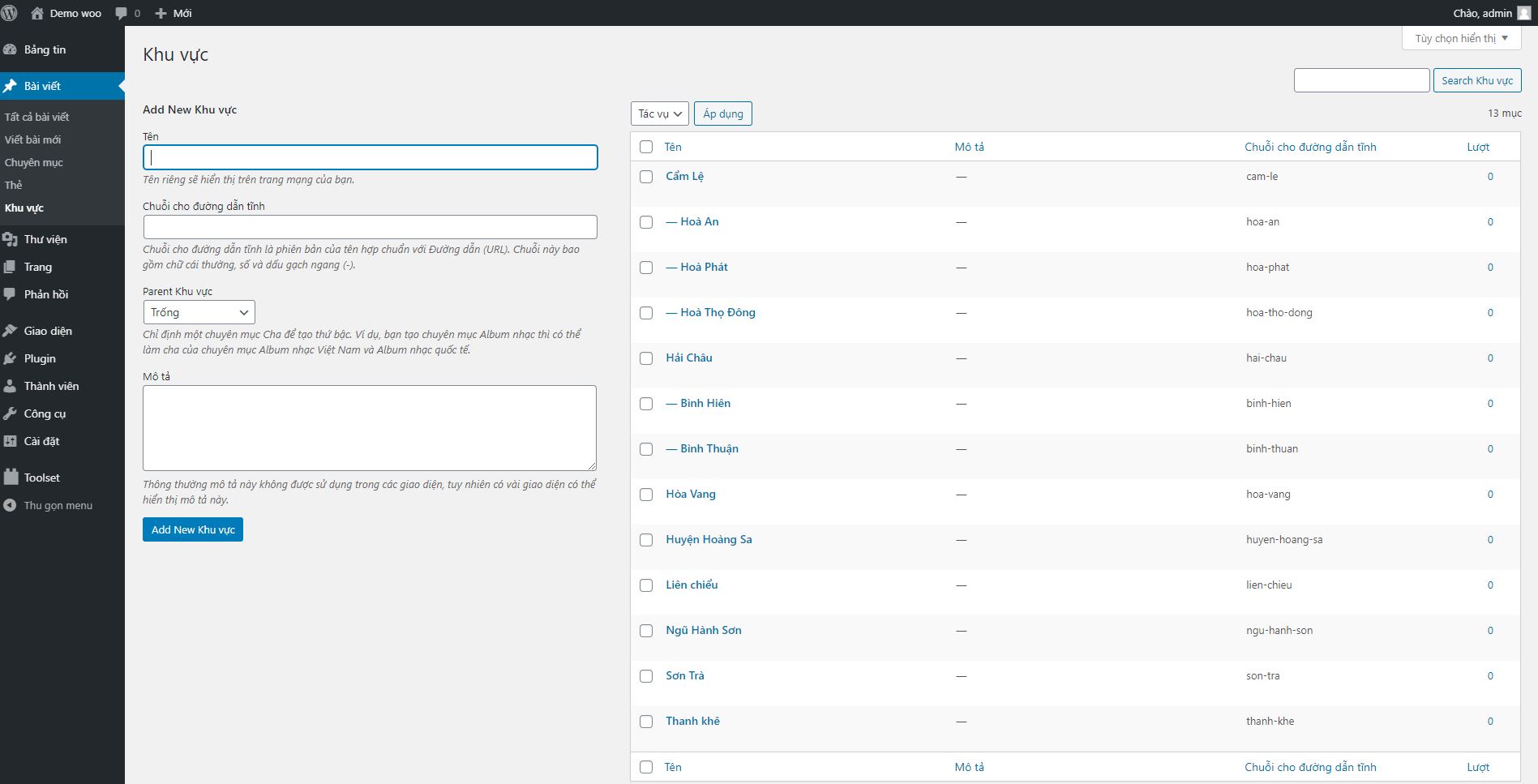
Mình sẽ sử dụng taxonomy để tạo ra danh mục gồm các quận huyện ở Đà Nẵng, trong quận huyện đó sẽ có các xã và phường nhé. Để biết cách tạo taxonomy các bạn xem vài viết: Tạo taxonomy trong wordpress

Mình sẽ tạo là một taxomony là khu-vuc có các Quận/Huyện trong Quận/Huyện thì là có các Xã/Phường. Chúng ta sẽ làm chức năng chọ quận huyện sẽ show ra xã phường
Tạo form search cha con trong wordpress
Đây sẽ là pha xử lý đi vào lòng người kk
Tạo form search html
Các bạn dáng đoạn code html sau vào khu vực mà các bạn muốn hiện thì form search nha. Đây chỉ là code html thô chưa được css nên show ra ngoài giao diện sẽ không đẹp các bạn có thể css thêm để nó oke hơn nhé.
<form action="/" method="GET" role="form"> <input type="hidden" name="post_type" value="bat-dong-san"> <div class="form-group"> <select name="quan-huyen" id="quan-huyen" class="form-control" required="required"> <option value="">Chọn Quận/Huyện</option> <?php $args = array( 'hide_empty' => 0, 'taxonomy' => 'khu-vuc', 'parent' => 0 ); $cates = get_categories( $args ); foreach ( $cates as $cate ) { ?> <option value="<?php echo $cate->slug; ?>"><?php echo $cate->name; ?></option> <?php } ?> </select> </div> <div class="form-group"> <select name="xa-phuong" id="xa-phuong" class="form-control"> <option value="">Chọn Xã/Phường</option> </select> </div> <div class="form-group"> <input type="text" name="s" id="keyword" class="form-control" placeholder="Từ khóa tìm kiếm..." autocomplete="off"> </div> <button type="submit" class="btn btn-primary">Tìm kiếm</button> </form>
Form seach của chúng ta sẽ gôm các thành phần sau:
- Dòng 2 => chỉ search với post type là bất động sản (value=”bat-dong-san”)
- Dòng 3 đến 18 sử dụng thẻ select để cho phép chọn các Quận/Huyện (Chú ý trường‘parent’ => 0 đây là điều kiện để xác định chỉ lấy các quận huyện)
- Dòng 17 đến dòng 21 dùng select để chọn Xã/Phường khi user chọn Quận huyện thì trường này mới show giá trị của xã phường tương ứng nên ngay lúc đầu sẽ không có giá trị ở trường này
- Còn lại là thẻ input để nhập từ khóa và button thực hiển tìm kiếm
Làm chức năng chọn thằng cha show thằng con 


Các bạn copy đoạn code sau vào vị trí ngang hàng với form search trên nha. Nhớ là ngang hàng với form search trên nha. Nhớ nha… Nhớ đó…
<div style="display: none;"> <?php $args = array( 'hide_empty' => 0, 'taxonomy' => 'khu-vuc', 'parent' => 0 ); $cates = get_categories( $args ); foreach ( $cates as $cate ) { ?> <div class="datakhuvuc" id="<?php echo $cate->slug; ?>"> <option value="">Chọn Xã/Phường</option> <?php $args2 = array( 'hide_empty' => 0, 'taxonomy' => 'khu-vuc', 'parent' => $cate->term_id ); $cates2 = get_categories( $args2 ); foreach ( $cates2 as $cate2 ) { ?> <option value="<?php echo $cate2->slug; ?>"><?php echo $cate2->name; ?></option> <?php } ?> </div> <?php } ?> </div>
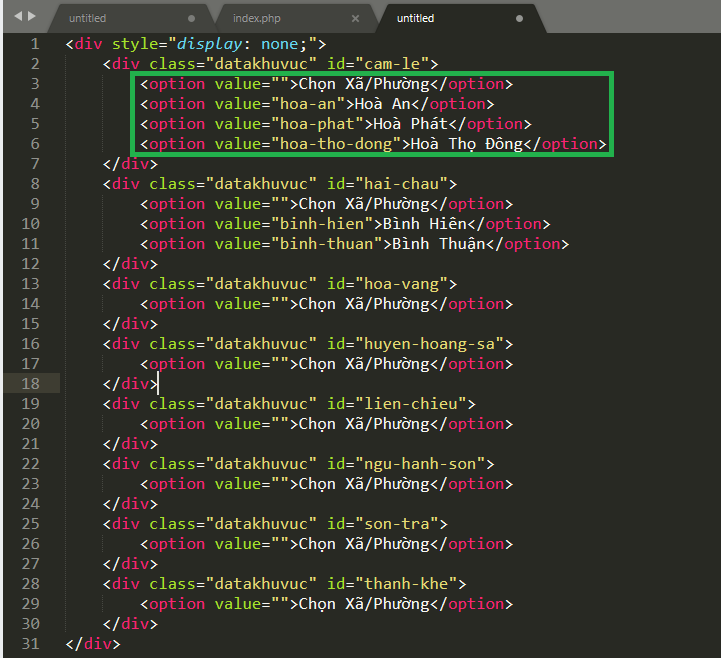
Sau khi chèn đoạn code này vào các bạn view-source sẽ thấy đoạn html được sinh ra như sau:

Mình đã copy nó vào sublime text để các bạn dễ nhìn.
Chúng ta sẽ được 1 list các thẻ div có class là datakhuvuc, phía trong nó chứa dữ liệu option value đây là các giá trị con của từng thằng cha. Việc tiếp theo là viết 1 đoạn jquery khi chọn thằng cha trong form thì dựa vào slug mà lấy dữ liệu tương ứng ở đây để đẩy vào thẻ select Xã/Phường.
Chúng ta có đoạn jquery xử lý vấn đề này như sau: Các bạn chèn đoạn js vào footer.php, trên thẻ body đóng nha (</body>)
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script> <script> $('#quan-huyen').change(function(event) { var id = $(this).val(); var data = $('#'+id).html(); $('select#xa-phuong').html(data); }); </script>
Bạn nào đã khai báo jquery rồi thì bỏ dòng đầu tiên nha.
Bây giờ chúng ta đã có thể chọn thằng cha và hiển thị thằng con rồi đó, các bạn có thê ra ngoài giao diện và test thử nha.

Xử lý dữ liệu chức năng search cha con trong wordpress
Sau khi hoàn thành phần front end chúng ta bắt tày vào xử lý phần backend nhé. Nếu các bạn có xem các bài trước thì biết trong wordpress file để hiển thị kết quả search là file search.php vì vậy chúng ta sẽ xử lý backend ở đây
Sau khi submit form thì website sẽ có đường dẫn như sau: domain.com/?post_type=bat-dong-san&quan-huyen=hai-chau&xa-phuong=binh-hien&s=nhà+đẹp
Chúng ta sử dụng phương thức GET để lấy dữ liệu và xử lý trong vòng lặp get post nha. Cắc bạn chèn đoạn code sau vào file search.php
<?php $post_type = isset($_GET['post_type']) && $_GET['post_type'] ? $_GET['post_type'] : 'post'; $district = isset($_GET['quan-huyen']) && $_GET['quan-huyen'] ? $_GET['quan-huyen'] : ''; $location = isset($_GET['xa-phuong']) && $_GET['xa-phuong'] ? $_GET['xa-phuong'] : $district; $key = isset($_GET['s']) && $_GET['s'] ? $_GET['s'] : ''; $args = array( 'showposts' => 10, 'post_type' => $post_type, 's' => $key, 'khu-vuc' => $location ); ?> <?php $the_query = new WP_Query( $args ); ?> <?php if( $the_query->have_posts() ): ?> <?php while( $the_query->have_posts() ) : $the_query->the_post(); ?> <p><?php the_title(); ?></p> <?php endwhile; ?> <?php endif; ?> <?php wp_reset_query(); ?>
Giải thích code:
- Dòng 2 lấy post type nếu không truyền thì mặc định là post
- Dòng 3 lấy quận huyện nếu không truyền sẽ lấy giá trị rỗng tương đương với seach tất cả các quận huyện
- Dòng 4 lấy khu vực đây là dữ liệu truyền vào để get bất động sản chính xác. Nếu không chọn xã phường thì mặc định nó sẽ lấy quận huyện, còn nếu chọn xã phương thì nó sẽ bỏ qua quận huyện và cho kết quả search chỉ ở xã phường đó thôi
- Dòng 5 lấy từ khóa cần tìm kiếm
- Từ dòng 13 đến hết là đoạn xử lý query get post
Tổng kết:
Như vậy hôm nay mình đã hướng dẫn cho các bạn cách để search cha con trong wordpress. Đây là một chức năng khá cần thiết cho các site bất động sản…
Nhưng nếu các bạn để ý sẽ thấy làm cách này chỉ thích hợp với nhưng dữ liệu vừa và nhỏ, những dữ liệu lớn và phần nhiều cấp thì dễ bị TOANG :)), vì thế mình sẽ cho ra một bài về chủ đề này nhưng sẽ dùng ajax trong wordpress để xử lý.
Nhớ like page và theo dõi blog huykira nhé. Ghé qua học wordpress nữa nha!
Chào cả nhà!
Bài viết gốc được đăng tải tại huykira.net
Có thể bạn quan tâm:
- Kiểm thử tự động – Tưởng không dễ mà dễ không tưởng
- Tiếp cận ứng viên IT đúng cách, tưởng dễ hóa ra lại không
- WordPress.org và WordPress.com | Nên sử dụng nền tảng nào ?
Xem thêm Tuyển dụng WordPress hấp dẫn trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)








