Review source code – What make it better?

Bài viết được sự cho phép của tác giả Kiên Nguyễn
Review source code không phải là “nhiệm vụ” giới hạn cho bất kì vị trí nào. Dù là dev hay senior dev, tech lead đều “rất rất cần” tự review source code của chính mình.
Bài viết này xin chia sẻ chút kinh nghiệm nhỏ nhoi khi review source cho người khác. Viết sao cho tốt. Trình bày vấn đề sao cho rõ ràng. Đặt câu hỏi sao cho thông minh?. Tất cả sẽ có ngay sau đây.
Bắt đầu ngay thôi nào!
1. Review source code là gì?
Hiểu định nghĩa là quan trọng. Nhiều khi lên mặt review dạy đời là không đúng.
Code Review, or Peer Code Review, is the act of consciously and systematically convening with one’s fellow programmers to check each other’s code for mistakes, and has been repeatedly shown to accelerate and streamline the process of software development like few other practices can.
Code Review, hoặc Peer Code review, là hành động kêu gọi có “ý thức”, có “hệ thống” với các lập trình viên đồng nghiệp để kiểm tra code của nhau có đúng hay không. Việc này đã nhiều lần được chứng minh là đẩy nhanh và hợp lý hóa tiến trình phát triển phần mềm như một số cách khác có thể làm được
Đấy, bản thân review source code là đi tìm lỗi trong các đoạn code. Chỉ ra các điểm sai, các điểm chưa hợp lý hoặc có thể cải thiện cho code.

 Đã bảo rồi!. Review Source Code có dễ bao giờ đâu
Đã bảo rồi!. Review Source Code có dễ bao giờ đâuTuy nhiên, không phải bất cứ điểm nào bất hợp lý cũng raise lên. Tùy thuộc dự án, người review mà cần “không khéo” khi post các thread review hoặc bày tỏ quan điểm.
2. Chỉ thị hoặc yêu cầu trực tiếp
Chỉ thị hoặc các yêu cầu trực tiếp trong Review Source Code thường được sử dụng khi nội dung review đã “sai” rõ ràng. Cần được xử lý ngay lập tức.
Một số vấn đề đơn cử có thể được nêu ra như sau:
- Vi phạm Coding Convention
- Code sai dẫn tới sai bussiness
- Vi phạm hoặc có khả năng xảy ra vấn đề trong tương lai
- Không handle hết tất cả các case
Trường hợp này, các vấn đề được nêu lên trực tiếp. Yêu cầu người viết code phải sửa vấn đề. Tất nhiên, tùy thuộc độ nghiêm trọng và phạm vi ảnh hưởng có thể bàn bạc cách thức đối ứng.
Việc sử dụng yêu cầu trực tiếp là cần thiết để biết vấn đề nào đã gặp và không nên để tiếp diễn ở lần sau. Tuy nhiên hạn chế sử dụng khi vấn đề không chắc chắn. Lúc này ta nên sử dụng Các câu hỏi mở.
3. Các câu hỏi mở
Các câu hỏi mở thường được sử dụng khi:
- Vấn đề được raise lên cần được bàn luận kĩ hơn để có lựa chọn tối ưu thay thế hoặc không thay thế cách hiện tại.
- Giải pháp suy nghĩ trong đầu có thể không chính xác. Cần tham khảo.
- Gợi ý cho người được review tìm hiểu thêm về một vấn đề nào đó.

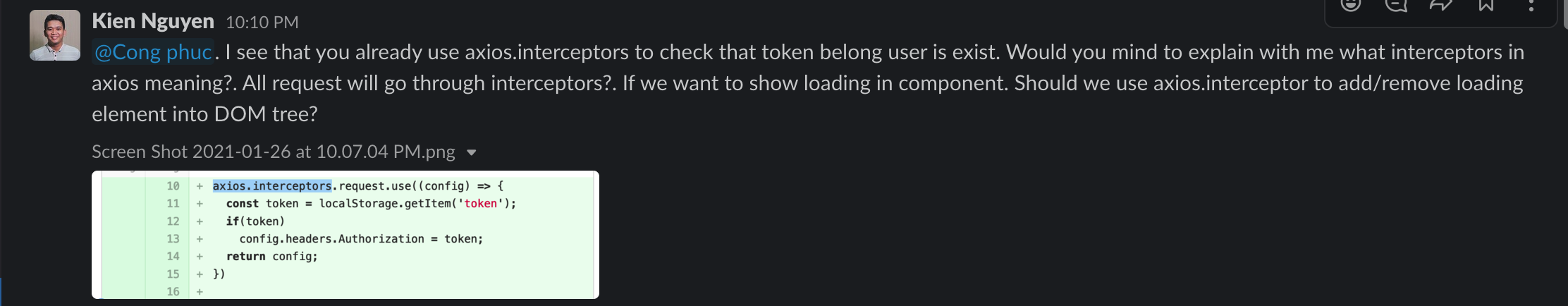
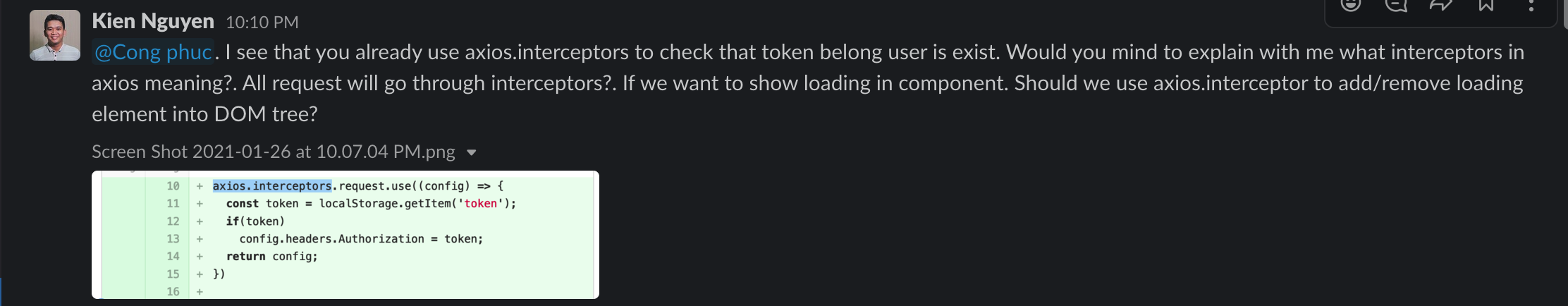
 Các câu hỏi mở giúp tìm hiểu thêm để giải quyết vấn đề. Hiểu hơn về source mà mình viết ra.
Các câu hỏi mở giúp tìm hiểu thêm để giải quyết vấn đề. Hiểu hơn về source mà mình viết ra.Việc sử dụng các câu hỏi mở vừa “khêu gợi”. Lộn, “kích thích” tìm hiểu vấn đề được bàn luận trong code. Vừa giúp “hạ nhiệt” các vấn đề được review, đảm bảo không khí review source code không trở nên quá nóng bỏng.
4. Thông tin cần thiết
Review source code đôi khi cần thông tin đi kèm. Những thông tin này thường được gọi là rule. Việc chấp hành các “luật lệ” này đảm bảo việc review diễn ra suôn sẻ. Luôn có đáp án chính xác cho từng review.
Một số rule có thể được kể ra như sau.
- Review code cho biết chính xác dòng code, method nào, variable nào vi phạm hoặc cần xem xét.
- Taglib cho từng review (bussiness sẽ cần fix gấp, convention đôi khi không cần quá gấp hoặc áp dụng sau,…)
- Checkmark hoặc comment cho biết review đã được fixed, không đối ứng hoặc bất cứ thông tin gì thêm.

 Rule đôi khi vô cùng hữu ích, giúp quá trình review source trở nên “dễ thở” hơn
Rule đôi khi vô cùng hữu ích, giúp quá trình review source trở nên “dễ thở” hơnLuật lệ tất nhiên có thể khác nhau tùy thuộc yêu cầu từng dự án. Một số dự án mình đã tham gia sẽ trả MR (Merge Request) về cho dev khi có vấn đề cần fix hoặc cần consider. Khi đã fix xong sẽ trả lại cho reviewer để check và merge.
Việc này có thể tiến hành linh hoạt tùy “tình hình, tiến độ” project, số lượng member, … Tuy nhiên nên lựa chọn cách dễ dàng nhất mà vẫn đảm bảo yêu cầu của việc review code.
5. Tham khảo
- Hỡi mấy anh developer – Bớt sử dụng if else – source đẹp hẳn ra
- Viết Unit Test trước khi Code – tại sao không?
- What Is Review Source Code? – SmartBear
Thank you so much – Have a great day with your family – Happy Coding!
Bài viết gốc được đăng tải tại kieblog.vn
Có thể bạn quan tâm:
- Những gì tôi học được từ 1000 code reviews
- Code Review Done Right – Đừng để chỉ Chúa mới hiểu code của bạn!
- Thiết kế Messaging Service WhatsApp – P2
Xem thêm Việc làm Developer hấp dẫn trên Station D
Bạn có thể quan tâm
- Hiểu về trình duyệt – How browsers work(Công Nghệ)
- Thị trường EdTech Vietnam- Nhiều tiềm năng nhưng còn bị bỏ ngỏ tại Việt Nam(Chuyện IT)
- Vừa đủ để đi (go)(Công Nghệ)





