Quy tắc đặt tên biến trong Python đúng chuẩn 2024

Đặt tên biến thường là vấn đề nhức nhối không chỉ của anh em Junior mới vào nghề mà còn cả những ông Senior lão làng. Chỉ là đặt tên thôi nhưng chưa bao giờ là chuyện đơn giản, bởi tất cả đều có quy tắc riêng.
Quy tắc ở đây không phải là quy tắc cứng nhắc, chỉ đơn giản là những cách thức đặt tên phổ biến. Với những cách đặt tên này, nếu anh em tuân theo sẽ tốt hơn khi viết hoặc maintain code.

 Chỉ là cái tên cũng đủ để anh em nhức đầu
Chỉ là cái tên cũng đủ để anh em nhức đầu
Bài viết này cung cấp một số quy chuẩn thường được dùng để đặt tên biến. Mời anh em đón đọc
1. Đặt tên trong python
Đối với ngôn ngữ lập trình Python nói riêng và các ngôn ngữ lập trình khác nói chung. Tất cả đều quy định rất rõ các yêu cầu phải có khi đặt tên biến. Cụ thể đối với ngôn ngữ Python, ta có:
-
- A variable name must start with a letter or the underscore character – Biến không thể bắt đầu với ký tự hoặc gạch chân.
-
- A variable name cannot start with a number – Biến không thể bắt đầu với số.
-
- A variable name can only contain alpha-numeric characters and underscores (A-z, 0-9, and _ ) – Biến chỉ có các ký tự từ A-z và 0-9 hoặc gạch dưới.
-
- Variable names are case-sensitive (age, Age and AGE are three different variables) – Trường hợp viết thường, viết hoa hoặc viết hoa một phần, các biến được hiểu là khác nhau.
# Đặt tên biến hợp lệ myvar = "John" my_var = "John" _my_var = "John" myVar = "John" MYVAR = "John" myvar2 = "John" #Tên biến không hợp lệ: 2myvar = "John" my-var = "John" my var = "John"
Quy định là vậy nhưng thông thường anh em developer sẽ đặt như thế nào?
Đây, có ngay đây!
2. Naming convention
Việc đặt tên biến giúp cho chương trình hoặc code anh em viết ra dễ hiểu và dễ bảo trì. Đối với class, methods, interface hay packages. Tất cả đều có quy chuẩn riêng cho việc đặt tên. Variables cũng không phải là điều ngoại lệ.
Có 3 tiêu chí anh em cần hết sức lưu ý khi đặt tên biến (Python nói chung và các ngôn ngữ khác nói riêng):
-
- Variable names should be short yet meaningful – Tên biến nên ngắn gọn và ý nghĩa
-
- Common names for temporary variables are
i,j,k,m, andnfor integers;c,d, andefor characters. – Với các biến lặp thường nên sử dụng các biến được quy chuẩn với nhau như i,j,k,m và n
- Common names for temporary variables are
-
- Variable names should not start with underscore _ or dollar sign $ characters, even though both are allowed – Biến không nên bắt đầu với gạch dưới hoặc dấu $ (ngoại trừ ngôn ngữ php)


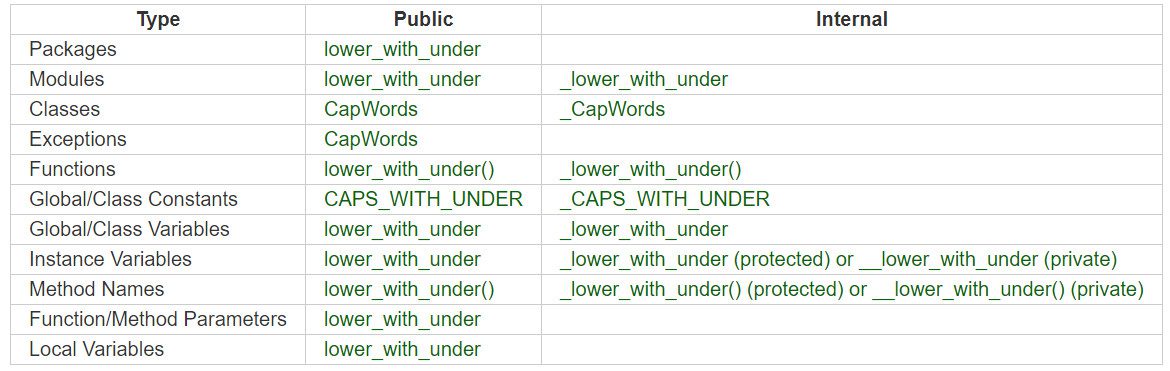
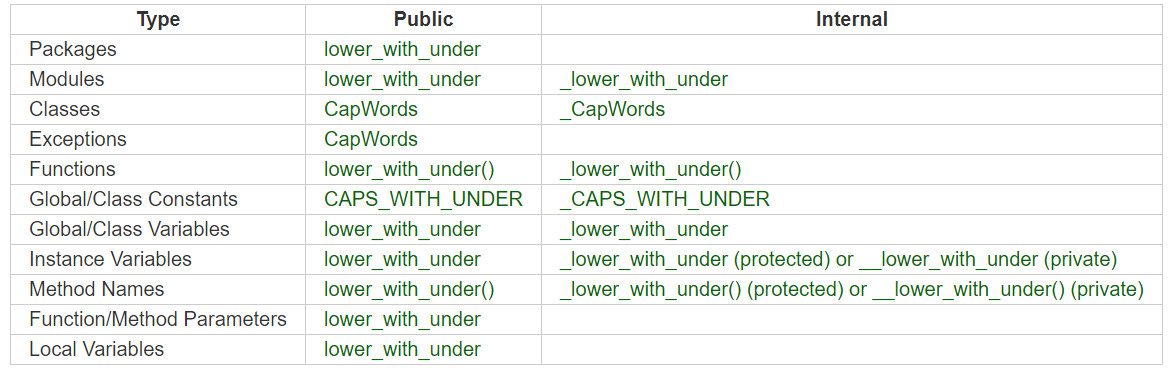
Dưới đây là một số loại convention khác thường sử dụng khi đặt tên biến.
Phần 2 : Cú pháp thông dụng”]
3. Rules cho Python
Đầu tiên, nhắc luôn với anh em rules đây không được hiểu theo nghĩa cứng nhắc. Tức là bắt buộc phải đặt tên theo như vậy.

 Để mà code chạy được, compiler được thì anh em chỉ cần apply rule đặt tên ở phần 1 đã nêu là được rồi. Tuy nhiên rules này được define theo nhiều người khác đã và đang code Python. Nếu anh em theo rules này, code của anh em sẽ dễ dàng để maintain, dễ đọc, dễ hiểu không chỉ với bản thân mình mà còn cho người khác nữa.
Để mà code chạy được, compiler được thì anh em chỉ cần apply rule đặt tên ở phần 1 đã nêu là được rồi. Tuy nhiên rules này được define theo nhiều người khác đã và đang code Python. Nếu anh em theo rules này, code của anh em sẽ dễ dàng để maintain, dễ đọc, dễ hiểu không chỉ với bản thân mình mà còn cho người khác nữa.
-
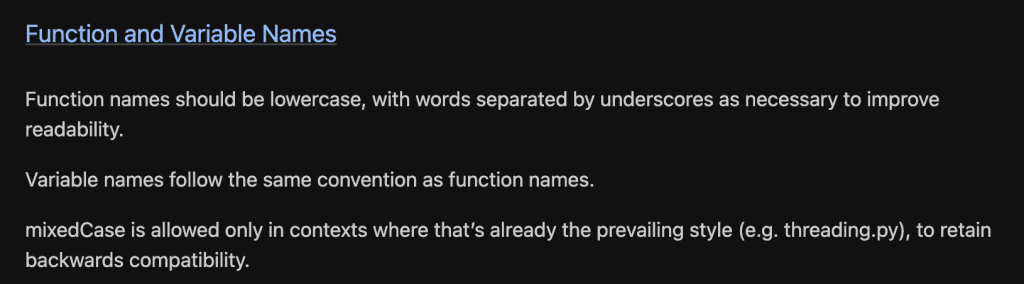
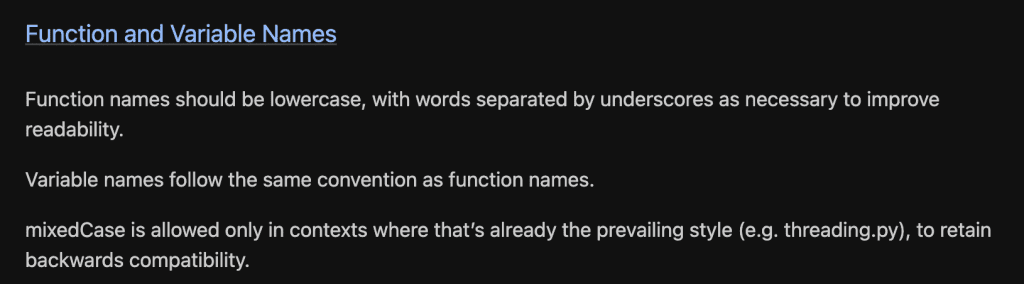
- Variables should always start with a lower-case character – Biến nên thường bắt đầu với ký tự viết thường
-
- Use underscores instead of spaces to separate words – Chia tách các từ bằng gạch dưới thay vì khoảng trắng
-
- Don’t use upper-case characters – Đừng sử dụng ký tự viết hoa
-
- Starting with underscores is ok, but is used for a special purpose – Bắt đầu với viết hoa cũng ok, nhưng phải có mục đích đặc biệt
Mục đích đặc biệt ở đây anh em hiểu là biến đó sử dụng cho mục đích cá biệt, khác với các biến khác.
4. Pascal Case
Loại này xuất phát từ ngôn ngữ lập trình pascal. Với loại này, chữ cái đầu tiên trong biến luôn được viết hoa. Ví dụ dưới đây cho anh em hiểu về 2 biến tạo với Pascal Case
-
- ThisIsPascalCase
-
- AnotherPascalCaseExample
Với tiên biến được đặt kiểu này, ưu điểm là dễ đọc, dễ hiểu mục đích của biến sử dụng. Thông thường như anh em làm Java thì classes bắt buộc phải theo kiểu Pascal Case.
Tuyển dụng Python mọi cấp độ tại đây
5. Cammel Case
Cammel case tương tự với Pascal case nhưng chữ cái đầu tiên không được viết hoa. Ưu điểm là cách viết nhanh nhẹn. Anh em cũng dễ dàng phân biệt giữa class và variable trong quá trình sử dụng.

 Thông thường, mặc định khi thấy chữ cái đầu tiên không viết hoa sẽ là Cammel Case và nó là biến (variable). Ví dụ
Thông thường, mặc định khi thấy chữ cái đầu tiên không viết hoa sẽ là Cammel Case và nó là biến (variable). Ví dụ
-
- thisIsPascalCase
-
- anotherPascalCaseExample
Như hình ảnh phía tren, do chữ C viết hoa to hơn như bướu lạc đà, nên họ gọi là camelCase
Tuyển dụng Python Hà Nội mọi cấp độ tại đây
6. Snake Case
Snake case là cách viết cho việc đặt tên biến nhưng luôn có gạch dưới (underscore) để tách bạch từng từ. Ví dụ:
-
- this_is_snake_case
-
- THIS_IS_SCREAMING_SNAKE_CASE


7. Tham khảo
Cảm ơn anh em đã đọc bài – Thank you for your attention – Happy coding!
Tác giả: Kiên Nguyễn
Top IT jobs hot dành riêng cho Top Developers tại Station D!
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)






