Quản lý realm database theo hướng micro-service trong iOS

Bài viết được sự cho phép của tác giả Lê Xuân Quỳnh
Yêu cầu bài viết
- Đã sử dụng qua realm swift.
- Có kiến thức căn bản về lập trình iOS
Micro-service là gì?
Với những ai đang làm các dự án Backend thì khái niệm micro-service sẽ không còn xa lạ nữa.
Micro-service nghĩa là chia nhỏ các service của ứng dụng thành những phần riêng biệt, độc lập với nhau để dễ dàng cho việc quản lý, release sản phẩm. Lấy 1 ví dụ, khi backend có các nghiệp vụ: đăng nhập, đăng ký tài khoản, lưu giỏ hàng, thanh toán.. thì chúng ta sẽ có thể chia các cụm micro-service như sau:
- Cụm authentication: đăng nhập, đăng ký nơi các nghiệp vụ xác nhận người dùng.
- Cụm payment: gồm lưu giỏ hàng, thanh toán chứa nghiệp vụ về mua bán sản phẩm.
Khi 1 API nào ở cụm payment bị lỗi thì nó hoàn toàn không ảnh hưởng tới cụm authentication. Đó là lợi ích của việc chia để trị trong micro-service.
Ở trong các ứng dụng iOS, nghiệp vụ về database cũng tương tự. Lấy ví dụ, khi bạn lưu data cho phần authentication, bao gồm các bảng bảng user, token… và nghiệp vụ payment gồm các bảng về product, wishList thì chúng ta cũng có thể chia để trị như trên.
Realm swift cho phép chúng ta sử dụng nhiều file realm riêng biệt, mỗi file realm gồm 1 số bảng liên quan tới nhau trong đó. Mỗi file realm như vậy chúng ta gọi là database.


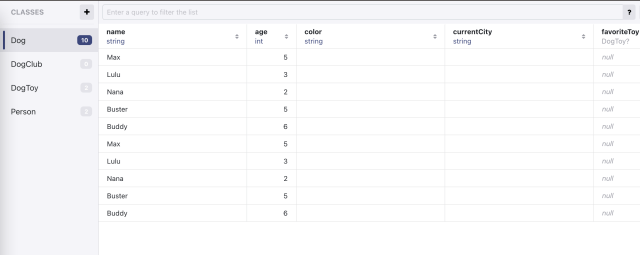
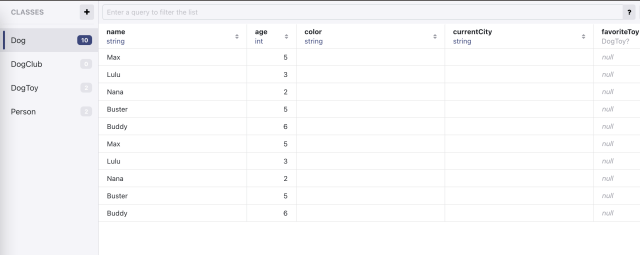
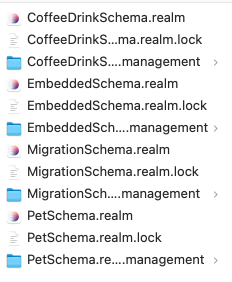
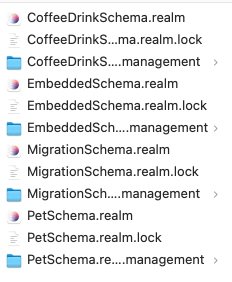
Như hình trên, chúng ta có thể thấy nghiệp vụ pets trong 1 ứng dụng về quản lý chó mèo, chúng ta chia nhỏ các bảng ra thành 1 database có tên là PetSchema như hình:


Vậy là chúng ta đã có thể hình dung rằng thay vì dùng 1 file realm Default.realm mặc định thì giờ đây chúng ta có rất nhiều file realm trong ứng dụng.
Vậy lợi ích của việc này là gì?
- Khi gọi các bảng từ các file .realm này thì tốc độ sẽ nhanh hơn thay vì load 1 file lớn vào memory của ứng dụng.
- Dễ dàng migration khi có thay đổi trường trong bảng.
- Tránh conflict khi làm team với nhiều người.
- Dễ dàng cho việc testing
OK, vậy là các bạn đã hiểu được nguyên lý micro-service rồi. Tiếp theo để xây dựng realm manager thì chúng ta cần triển khai những gì?
Các yêu cầu của Realm manager
Yêu cầu của realm manager cần xử lý các nghiệp vụ sau:
- Quản lý thêm, sửa, xóa, update cũng như query bảng.
- Tăng sự tiện lợi khi sử dụng.
- Dễ dàng truy cập, dễ dàng sửa đổi.
- Kết nối với lớp database.
Các loại lưu trữ của Realm
Thật tuyệt vời, giờ đây Realm sẽ cho phép bạn có 2 cách để lưu trữ:
- Lưu trữ trên memory
- Lưu trữ vào ổ đĩa(các file realm).
Lưu trữ trên ổ đĩa
Mặc định anh em làm iOS sẽ hay dùng phương pháp lưu trữ vào 1 file .realm. Toàn bộ bảng sẽ lưu vào file realm và tồn tại trên ổ đĩa của ứng dụng.
Lưu trữ trên memory
Hàm init của Realm bản 10.28.2 như sau:
public init(fileURL: URL? = URL(fileURLWithPath: RLMRealmPathForFile("default.realm"), isDirectory: false),
inMemoryIdentifier: String? = nil,
syncConfiguration: SyncConfiguration? = nil,
encryptionKey: Data? = nil,
readOnly: Bool = false,
schemaVersion: UInt64 = 0,
migrationBlock: MigrationBlock? = nil,
deleteRealmIfMigrationNeeded: Bool = false,
shouldCompactOnLaunch: ((Int, Int) -> Bool)? = nil,
objectTypes: [ObjectBase.Type]? = nil,
seedFilePath: URL? = nil) {
...
}Như chúng ta thấy tham số inMemoryIdentifier nhằm định danh memory theo 1 string để lưu trữ.
Mục đích lưu trữ trên memory giúp chúng ta có thể thực hiện các nghiệp vụ về unit-test hoặc Short live data.
Version Management & Migration Management
Việc đánh số version cho realm của chúng ta nhằm mục đích migration. Khi có bất kỳ 1 sự thay đổi nào trong các bảng dữ liệu, realm cho phép bạn chuyển đổi nó 1 cách đơn giản thông qua MigrationBlock. Con số này sẽ tăng lên sau mỗi phiên bản. Đây là yêu cầu bắt buộc của realm. Các bạn có thể xem tại đây.
Increment Versions MonotonicallyMigrations must update a realm to a higher schema version. Realm Database will throw an error if a client application opens a realm with a schema version that is lower than the realm’s current version or if the specified schema version is the same as the realm’s current version but includes different object schemas.
Nói cách khác, nếu khi bạn thay đổi bảng của realm nhưng không tăng version, thì ứng dụng của bạn sẽ crash.
Khi các bạn đã xác định được các thành phần của 1 realm manager thì chúng ta sẽ tiến hành triển khai nó.
Tham khảo ngay tin tuyển dụng lập trình viên backend tại Station D!
Triển khai realm manager
Các thành phần cần thiết của nó như sau:
/// DatabaseConfigurable all defines which you must conform according
public protocol DatabaseConfigurable {
var realmMemoryType: RealmMemoryType { get }
// This property you must assign the database name that you want.
// If you want to use legacy architecture you can assign nil for it.
// If you want to use legacy architecture you can assign nil for it.
var schemaName: String? { get }
// This property you must assign the database version according to the migration count.
// You must change the version on kLegacySchemaVersion instead according to the migration count too.
// If you want to use legacy architecture you can assign nil for it.
var schemaVersion: UInt64? { get }
// This property you must assign the table type to verify that this schema will use only this table.
// If you want to use legacy architecture you can assign nil for it.
var objectTypes: [Object.Type]? { get }
var embeddedObjectTypes: [EmbeddedObject.Type]? { get }
// This property you must implement the migration logic if a table has changed.
// If you want to use legacy architecture you can assign nil for it. If you assign nil.
var migrationBlock: MigrationBlock? { get }
}Trong đó:
- realmMemoryType sẽ gồm 2 loại: lưu vào ổ đĩa và lưu vào memory
- schemaName: Tên của micro-realm schema mà bạn muốn.
- schemaVersion: số phiên bản realm schema. Đánh số từ 0.
- objectTypes: 1 list các Object realm mà bạn muốn lưu trữ ở file realm này. Nó có thể nhiều bảng liên quan tới nhau, ví dụ:
var objectTypes: [Object.Type]? {
return [DogToy.self, Dog.self, DogClub.self, Person.self]
}- embeddedObjectTypes: tương tự objectTypes, realm giờ đây đã cung cấp cho chúng ta những Object embedded vào các object khác. Nghĩa là khi bạn xóa 1 Object, thì các object embedded của nó sẽ bị xóa tự động. Xem thêm tại đây.
- migrationBlock: Thành phần không thể thiếu khi bạn muốn migrate data của bạn. Ví dụ:
var migrationBlock: MigrationBlock? {
let migrationBlock: MigrationBlock = { migration, oldSchemaVersion in
if oldSchemaVersion < 1 {
// Rename the "name" property to "yourName".
// The renaming operation should be done outside of calls to `enumerateObjects(ofType: _:)`.
migration.renameProperty(onType: MigrationSample.className(), from: "age", to: "yearsSinceBirth")
// migration.renameProperty(onType: MigrationSample.className(), from: "name", to: "yourName")
}
// The enumerateObjects(ofType:_:) method iterates over
// every Person object stored in the Realm file to apply the migration
migration.enumerateObjects(ofType: MigrationSample.className()) { oldObject, newObject in
// combine name fields into a single field
let firstName = oldObject!["firstName"] as? String
let lastName = oldObject!["lastName"] as? String
newObject!["fullName"] = "(firstName!) (lastName!)"
}
}
return migrationBlock
}Tôi đã triển khai thư viện để implement toàn bộ các thành phần trên. Các bạn có thể sử dụng vào project của mình bằng 2 cách như sau:
Sử dụng pod:
pod 'QRealmManager'
sau đó import thư viện:
import QRealmManagerSử dụng Swift package:
Thêm bằng dòng sau:
https://github.com/lexuanquynh/QRealmManagerPackage.git
Sau đó import:
import QRealmManagerPackageTrong thư viện, tôi đã sử dụng hàm writeAsync nhằm đảm bảo quá trình xử lý realm luôn luôn ở background thread. Các bạn có thể xem thêm ở đây.
Perform a Background WriteNew in version 10.26.0.
You can add, modify, or delete objects in the background using writeAsync.
Cách sử dụng
Đầu tiên, tất nhiên rồi bạn cần có các object của realm. Theo chuẩn mới nhất realm sẽ sử dụng Persisted vừa ngắn gọn, vừa đơn giản và chúng ta có thể dùng các high function của swift để query 1 cách dễ dàng.
import RealmSwift
class Person: Object {
@Persisted(primaryKey: true) var id = 0
@Persisted var name = ""
// To-many relationship - a person can have many dogs
@Persisted var dogs: List<Dog>
// Inverse relationship - a person can be a member of many clubs
@Persisted(originProperty: "members") var clubs: LinkingObjects<DogClub>
}Tiếp theo chúng ta sẽ tạo lớp Repository để implement lại các cài đặt của realm manager:
import RealmSwift
import QRealmManager
class PetRepository: DatabaseConfigurable {
var realmMemoryType: RealmMemoryType {
return .inStorage
}
var schemaName: String? {
return "PetSchema"
}
var schemaVersion: UInt64? {
0
}
var objectTypes: [Object.Type]? {
return [DogToy.self, Dog.self, DogClub.self, Person.self]
}
var embeddedObjectTypes: [EmbeddedObject.Type]? {
return nil
}
var migrationBlock: MigrationBlock? {
return nil
}
}Sau đó bạn sẽ dùng repository đó để thao tác với các Object trong file realm của bạn 1 cách dễ dàng:
Để lưu entity:
let repository = PetRepository()
repository.save(entity: dog, update: false) { result in
switch result {
case .success:
// Handle success here
print("Handle success here")
case .failure:
print("Handle failed here")
}
}Để lưu nhiều entities:
let aDog = Dog(value: ["name": "Lulu", "age": 3])
let anotherDog = Dog(value: ["name": "Nana", "age": 2])
// Instead of using pre-existing dogs...
let aPerson = Person(value: [123, "Jane", [aDog, anotherDog]])
// ...we can create them inline
let anotherPerson = Person(value: [456, "Jane", [["Buster", 5], ["Buddy", 6]]])
repository.save(entities: [aPerson, anotherPerson], update: true) { result in
switch result {
case .success:
print("Handle success here")
case .failure:
print("Handle failed here")
}
}Thậm chí bạn còn có thể lưu JSON data:
let data = "{"name": "Tennis ball"}".data(using: .utf8)!
repository.save(saveClass: DogToy.self, jsonData: data, update: false) { result in
switch result {
case .success:
break
case .failure:
break
}
}Để query, realm nói say goodbye với predicate, mà sử dụng luôn các high function swift, quá tiện lợi đúng không?
let coffeDrinks = repository.queryAll(returningClass: CoffeeDrink.self)
let cofferRate = coffeDrinks!.filter { $0.rating == 4 }Xem thêm say goodbye ở đây.
Kết luận
Giờ đây, với realm manager, bạn đã có thể quản lý dễ dàng các file realm của mình.
Nếu có bất kỳ câu hỏi nào xin vui lòng để lại comment ở bài viết này.
Nếu yêu thích bài viết hãy tặng 1 sao vào repository sau:
https://github.com/lexuanquynh/QRealmManager
Xin cảm ơn.
Bài viết gốc được đăng tải tại codetoanbug.com
Xem thêm:
- Bộ câu hỏi phỏng vấn Fullstack Developer hay và khó
- Web3 techstack – Hành trang cho anh em developer
- Giới thiệu về GraphQL. Cách giải quyết những hạn chế của RESTful API
Top Developer đừng bỏ lỡ Top IT Job được cập nhật mỗi ngày trên Station D nhé!






