QA QC là gì? Nhiệm vụ và Chức năng của QA QC

QA và QC là một thuật ngữ khá quen thuộc trong lập trình. Tuy nhiên, với những người mới bước chân vào nghề thì thường hay nhầm lẫn giữa 2 vị trí công việc này. Bởi cả QA và QC đều liên quan đến chất lượng, tuy nhiên mỗi thuật ngữ đều có những khác biệt rõ rệt từ khái niệm đến đặc điểm. Bài viết này sẽ giúp bạn trả lời được QA là gì? QC là gì? Nhiệm vụ và chức năng của QA QC là gì?
Định nghĩa QA là gì? QC là gì?


QA là gì?
QA (Quality Assurance) là những người chịu trách nhiệm đảm bảo chất lượng sản phẩm thông qua việc đưa ra quy trình làm việc giữa những bên liên quan. QA sẽ tập trung vào việc hoạch định, xây dựng tài liệu và tạo ra một hệ thống tiêu chuẩn chất lượng cho từng sản phẩm. Từ đó đưa ra các nhiệm vụ cụ thể cần làm của từng cấp bậc nhân viên tham gia vào quy trình đó.
QC là gì?
QC (Quality Control) là những người chịu trách nhiệm đảm bảo chất lượng của sản phẩm. QC sẽ thực hiện các bài kiểm tra chất lượng nhằm đảm bảo sản phẩm đáp ứng đủ và đúng yêu cầu mà QA đã đề ra.
Nhiệm vụ và chức năng của QA QC là gì?
Đối với QA
- QA sẽ làm nhiệm vụ đề xuất, đưa ra những quy trình phát triển (development process) cho sản phẩm để phù hợp với từng dự án cụ thể. Thông thường, các quy trình này được phát triển dựa trên mô hình V-model hay Agile. Ngoài ra, cần phải thông qua việc áp dụng những mô hình sẵn có như ISO hoặc CMMI.
- Đưa ra những tài liệu, hướng dẫn, biểu mẫu có liên quan nhằm đảm bảo chất lượng sản phẩm.
- Kiểm tra, đánh giá việc thực hiện quy trình của các bộ phận trong nhóm xem đã đúng với những gì bên QA đã đề ra không.
- Nhắc nhở, thúc đốc đội ngũ phát triển tuân thủ theo đúng quy trình đã được đề ra.
- Dựa vào từng đội ngũ mà có những giải pháp, thay đổi phù hợp nhất để thúc đẩy tiến độ công việc.


>>> Xem thêm công việc của nhân viên QA là gì tại đây
Đối với QC
- Tìm hiểu hệ thống, từ đó đưa ra những phân tích và mô tả được thiết kế một cách hợp lý.
- Xây dựng hệ thống test case phục vụ cho quá trình test phần mềm trước khi giao cho khách hàng.
- QC Leader sẽ lên kế hoạch testing những dự tính đã đề ra trước đó.
- Viết script cho automation test.
- Sử dụng các test tool để thực hiện script chi tiết.
- Phối hợp với nhóm lập trình fix bug, báo cáo chi tiết đến Project Manager cùng các bên liên quan khác của dự án để đảm bảo không có sai sót xảy ra.
Xem thêm nhiều việc làm QC lương cao trên Station D
Những kỹ năng cần thiết cho QA và QC
Kỹ năng QA cần có
- Hiểu sâu về kiến trúc toàn bộ hệ thống của phần mềm bởi QA sẽ bao thầu rộng hơn QC.
- Có khả năng phân tích và làm việc dựa trên số liệu.
- Có nền tảng kỹ thuật vững chắc, thành thạo automation test và API.
- Tiếp thu khối lượng kiến thức lớn về nhiều lĩnh vực của phần mềm mà teams được giao.
- Yêu cầu sự cẩn thận, tỉ mỉ vì một chi tiết bị bỏ sót cũng sẽ ảnh hưởng đến toàn bộ ứng dụng.
- Kỹ năng giao tiếp tốt để khai thác thông tin sản phẩm, yêu cầu của dự án từ các developers khác và các bộ phận liên quan.
- Hiểu rõ các chứng chỉ CMMI, ISO,… trong phần mềm để xây dựng được quy trình chuẩn nhất cho team.
Kỹ năng QC cần có
- Bạn cần có kỹ năng code nếu làm Automation.
- Có kiến thức tốt về các khía cạnh cũng như những chức năng của sản phẩm vì bạn là người review các yêu cầu của requirement.
- Kỹ năng quản lý và điều hành giúp bạn làm chủ được thời gian và công việc cũng như quản lý tốt hơn nhân viên cấp dưới của mình.
- Yêu cầu sự cẩn thận, kỹ tính và luôn đặt sự chính xác lên trên hết để hoàn thành tốt nhiệm vụ được giao.
- Yêu cầu kỹ năng giao tiếp vì bạn phải làm việc với nhiều người trong team nhất là việc trao đổi ý kiến, phản hồi của mình với Developer, Project Manager.
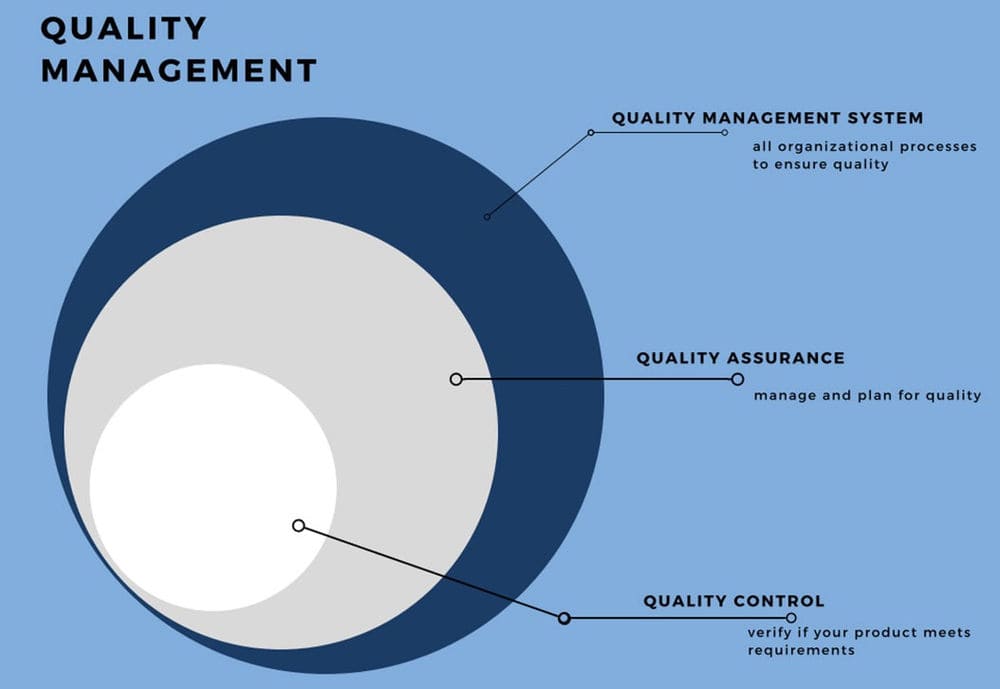
Mối liên hệ giữa QA và QC


Có thể thấy, QA và QC đều rất quan trọng với đội ngũ phát triển phần mềm, đảm bảo phần mềm đạt chuẩn chất lượng, hoàn thành đúng tiến độ dự án mà vẫn phù hợp với ngân sách.
Mặc dù, nhiệm vụ của QA và QC khác nhau nhưng chúng vẫn có những mối liên hệ với nhau:
- QA sẽ đưa ra các quy trình và giám sát quy trình cho đội ngũ phát triển sản phẩm, lên kế hoạch kiểm thử cho QC ở một giai đoạn cụ thể, quy định các công cụ sử dụng, tiêu chuẩn để sản phẩm đạt yêu cầu.
- QA đưa ra quy trình, QC sẽ thực thi các bước QA đã đề ra, QA tham gia giám sát và theo dõi sự tuân thủ của QC sau đó tiến hành chỉnh sửa để phù hợp với tiến độ và ngân sách của dự án.
Tuy nhiên, do vai trò tương đối giống nhau nên nhiều công ty chỉ sử dụng QA và phân tách ra làm 2 vị trí mới.
- SQA (Software Quality Assurance): Đóng vai trò như một QC thực thụ, thực hiện công việc kiểm thử sản phẩm.
- PQA (Process Quality Assurance): Là người chịu trách nhiệm các công việc liên quan đến quy trình. Vì công việc khá đặc thù và mang tính hệ thống nên chỉ những công ty lớn như FPT Software, Harvey Nash, KMS,… mới tuyển vị trí QA, còn lại đa số các công ty phần mềm thường tuyển QC, SQA hoặc Tester.
Tìm việc làm QA QC lương cao trên Station D
Các resources hữu ích để trở thành QC:
- Software Testing Help: chuyên trang về Testing với kiến thức từ căn bản đến nâng cao.
- Tutorials Point: chuyên trang về kiến thức Testing nâng cao.
- Test this Blog by Eric Jacobson: kinh nghiệm Testing rất hữu ích từ blogger Eric Jacobson.
- Automation Beyond: kiến thức vể Automation Test.
- uTest: forum hỏi đáp về Testing nhanh chóng, tiện lợi.
- SQA Forum: diễn đàn về kiểm thử phầm mềm rất nổi tiếng giúp giải đáp mọi thắc mắc về testing và nghề.
- Software Test Automation Forums: diễn đàn về automation testing.
- Rainforest QA Blog: blog về SQA với nhiều kiến thức thực tế và hữu ích.
- SoftwareQATest: chuyên trang về kiến thức cơ bản và nâng cao nghề Testing.
- Software Testing Fundamentals: chuyên trang về nghề SQA với cực nhiều thông tin hay, được phân từ cơ bản đến nâng cao.
- Testing VN: diễn đàn về Kiểm thử Phần mềm bằng Tiếng Việt rất sôi động, trao đổi rất nhiều thông tin hữu ích.
Con đường sự nghiệp của nhân viên QA, QC
Đối với một doanh nghiệp dù lớn hay nhỏ thì bộ phận QA và QC luôn giữ một vai trò quan trọng. Bởi việc hoạch định quy trình vận hành, sản xuất và kiểm tra, đánh giá chất lượng sản phẩm sẽ quyết định đến sự thành công hay thất bại của công ty. Chính vì vậy cơ hội việc làm QA/QC luôn rộng mở cho các bạn trẻ trong ngành IT.
Nhìn chung, một nhân viên QA hay QC sẽ có những hướng phát triển như:
- Bắt đầu từ vị trí Tester khi chưa có kinh nghiệm.
- Bước lên vị trí Test Design khi đã có kinh nghiệm.
- Sau đó là các vị trí Test Lead hoặc Test Manager.
- Khi đã đạt đến trình độ Manager bạn sẽ chuyển sang lĩnh vực quản lý.
Tổng kết
QA và QC là hai công việc khác nhau và được yêu cầu như một phần của quản lý chất lượng. QA sẽ kiểm tra bao quát hệ thống chất lượng, liên quan đến toàn bộ các phòng ban trong tổ chức. QC sẽ giúp kiểm tra chất lượng sản phẩm theo từng giai đoạn nhằm mục đích phát hiện và sửa chữa vấn đề.
Hy vọng bài viết này sẽ giúp bạn trả lời được câu hỏi QA là gì? Cũng như các đặc điểm, kỹ năng cần có của một nhân viên QA/QC. Đừng quên theo dõi các bài viết mới nhất về công nghệ trên Station D nhé!
Có thể bạn quan tâm:
- 5 xu hướng của ngành kiểm thử tự động trong năm 2023
- Nhân Viên QC Và Những Kỹ Năng Không Thể Thiếu Trong Công Việc
- Nghề Tester Và Những Triển Vọng Trong Tương Lai
Xem thêm Việc làm IT hấp dẫn trên Station D
Bạn có thể quan tâm
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)






