OpenCV là gì? Học Computer Vision không khó!

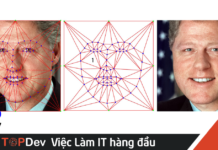
Nếu bạn có hứng thú muốn biết về nhận dạng khuôn mặt hoặc video stream, đến computer vision hoặc build một đường pipeline hoàn chỉnh cho việc phân loại ảnh; kiểu gì cũng sẽ đụng đến OpenCV ở đâu đó trên đường học và thử. Vậy OpenCV là gì?
Sự thật là việc học về OpenCV đã từng khó khăn hơn giờ gấp 100 lần. Tài liệu thì khó tìm, chả biết đau để định hướng. Tutorial cũng khá khó theo và không hoàn thiện.
Tin tốt là để hiểu được OpenCV không còn quá khó khăn như thế nữa, việc nghiên cứu OpenCV đã trở nên dễ dàng hơn nhiều. Hôm nay hãy cùng Station D tìm hiểu những định nghĩa, tính năng và phạm trù cơ bản nhất của OpenCV để hiểu hơn bạn cần làm gì tiếp thao và tìm kiếm thông tin ở đâu để nắm chắc OpenCV.
OpenCV là gì ?


Project OpenCV được bắt đầu từ Intel năm 1999 bởi Gary Bradsky. OpenCV viết tắt cho Open Source Computer Vision Library. OpenCV là thư viện nguồn mở hàng đầu cho Computer Vision và Machine Learning, và hiện có thêm tính năng tăng tốc GPU cho các hoạt động theo real-time.
OpenCV được phát hành theo giấy phép BSD (*), do đó nó miễn phí cho cả học tập và sử dụng với mục đích thương mại. Nó có trên các giao diện C++, C, Python và Java và hỗ trợ Windows, Linux, Mac OS, iOS và Android. OpenCV được thiết kế để hỗ trợ hiệu quả về tính toán và chuyên dùng cho các ứng dụng real-time (thời gian thực). Nếu được viết trên C/C++ tối ưu, thư viện này có thể tận dụng được bộ xử lý đa lõi (multi-core processing).
* Giấy phép BSD: dành riêng cho các loại mã nguồn mở nhằm cho phép sử dụng miễn phí và hạn chế tối đa các rào cản luật lệ thông thường. Giấy phép BSD là một giấy phép đơn giản chỉ yêu cầu tất cả các mã được cấp phép theo giấy phép BSD nếu được phân phối lại ở định dạng mã nguồn.
OpenCV có một cộng đồng người dùng khá hùng hậu hoạt động trên khắp thế giới bởi nhu cầu cần đến nó ngày càng tăng theo xu hướng chạy đua về sử dụng computer vision của các công ty công nghệ. OpenCV hiện được ứng dụng rộng rãi toàn cầu, với cộng đồng hơn 47.000 người, với nhiều mục đích và tính năng khác nhau từ interactive art, đến khai thác mỏ, khai thác web map hoặc qua robotic cao cấp.
Ứng dụng của OpenCV là gì?
OpenCV được sử dụng cho đa dạng nhiều mục đích và ứng dụng khác nhau bao gồm [1] :
- Hình ảnh street view
- Kiểm tra và giám sát tự động
- Robot và xe hơi tự lái
- Phân tích hình ảnh y học
- Tìm kiếm và phục hồi hình ảnh/video
- Phim – cấu trúc 3D từ chuyển động
- Nghệ thuật sắp đặt tương tác
Tìm hiểu thêm các API hàng đầu của Computer Vision TẠI ĐÂY
Tính năng và các module phổ biến của OpenCV
Theo tính năng và ứng dụng của OpenCV, có thể chia thư viện này thánh các nhóm tính năng và module tương ứng như sau:
- Xử lý và hiển thị Hình ảnh/ Video/ I/O (core, imgproc, highgui)
- Phát hiện các vật thể (objdetect, features2d, nonfree)
- Geometry-based monocular hoặc stereo computer vision (calib3d, stitching, videostab)
- Computational photography (photo, video, superres)
- Machine learning & clustering (ml, flann)
- CUDA acceleration (gpu)


OpenCV có cấu trúc module, nghĩa là gói bao gồm một số thư viện liên kết tĩnh (static libraries) hoặc thư viện liên kết động (shared libraries). Xin phép liệt kê một số định nghĩa chi tiết các module phổ biến có sẵn [2] như sau:
- Core functionality (core) – module nhỏ gọn để xác định cấu trúc dữ liệu cơ bản, bao gồm mảng đa chiều dày đặc và nhiều chức năng cơ bản được sử dụng bởi tất cả các module khác.
- Image Processing (imgproc) – module xử lý hình ảnh gồm cả lọc hình ảnh tuyến tính và phi tuyến (linear and non-linear image filtering), phép biến đổi hình học (chỉnh size, afin và warp phối cảnh, ánh xạ lại dựa trên bảng chung), chuyển đổi không gian màu, biểu đồ, và nhiều cái khác.
- Video Analysis (video) – module phân tích video bao gồm các tính năng ước tính chuyển động, tách nền, và các thuật toán theo dõi vật thể.
- Camera Calibration and 3D Reconstruction (calib3d) – thuật toán hình học đa chiều cơ bản, hiệu chuẩn máy ảnh single và stereo (single and stereo camera calibration), dự đoán kiểu dáng của đối tượng (object pose estimation), thuật toán thư tín âm thanh nổi (stereo correspondence algorithms) và các yếu tố tái tạo 3D.
- 2D Features Framework (features2d) – phát hiện các đặc tính nổi bật của bộ nhận diện, bộ truy xuất thông số, thông số đối chọi.
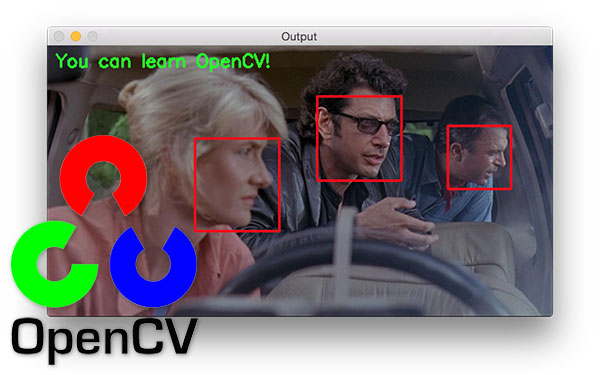
- Object Detection (objdetect) – phát hiện các đối tượng và mô phỏng của các hàm được định nghĩa sẵn – predefined classes (vd: khuôn mặt, mắt, cốc, con người, xe hơi,…).
- High-level GUI (highgui) – giao diện dễ dùng để thực hiện việc giao tiếp UI đơn giản.
- Video I/O (videoio) – giao diện dễ dùng để thu và mã hóa video.
- GPU – Các thuật toán tăng tốc GPU từ các modun OpenCV khác.
- … và một số module hỗ trợ khác, ví dụ như FLANN và Google test wrapper, Python binding, v.v.
Chọn ngôn ngữ nào để lập trình OpenCV?
OpenCV hiện tại hỗ trợ nhiều ngôn ngữ, mỗi ngôn ngữ có thế mạnh riêng, vậy thì tùy theo nhu cầu mà chọn ngôn ngữ cho phù hợp.
C++: Đây là ngôn ngữ phổ biến nhất hiện tại vì nhanh, nhiều option, nếu bạn có IDE là Visual Studio quá tốt. Các thiết lập của nó rất hữu ích cho sản phẩm sau này, mặc dù ban đầu mới đụng tay khá phức tạp
Python: Ngôn ngữ được dùng nhiều để demo / test OpenCV do tính ngắn gọn, ít phải thiết lập. Bên cạnh đó, nếu dùng Python thì cũng có thể code được trên nhiều hệ điều hành.
Android: Hiện tích hợp sẵn camera, tiện lợi nên có thể sớm trở thành xu hướng của OpenCV
Java: Nhanh và đa nền tảng, tương tự C++
C#: Code tiện lợi, dễ dàng, có thư viện đa nền tảng là EmguCV hỗ trợ. Có một điểm trừ là EmguCV yêu cầu người dùng phải copy toàn bộ file *.dll của lib đi kèm với ứng dụng nên làm ứng dụng sẽ khá nặng.
Tùy theo nhu cầu và tính chất của công việc / dự án mà bạn hãy chọn ngôn ngữ phù hợp. Ví dụ có thể xử lý hình ảnh bằng C++, thiết kế UX / UI thì chuyển sang C# cho dễ thiết kế. Riêng demo chương trình có thể chạy ngay bằng Python hoặc android. Ngôn ngữ nào cũng có điểm cộng điểm trừ, hãy cân nhắc tuỳ project cho phù hợp.
Cách setup OpenCV[4]
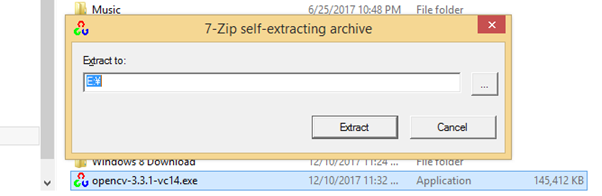
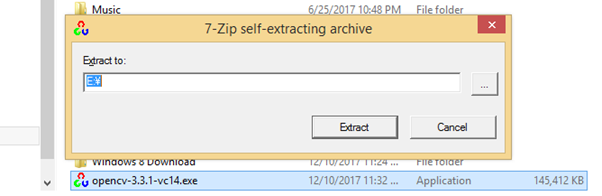
Đầu tiên, tải OpenCV tại địa chỉ https://opencv.org/releases.html. Ở đây, tác giả sẽ sử dụng OpenCV cho windows (Win pack)


Sau khi tải xong, click vào file vừa tải và tiến hành cài đặt. Trong ví dụ này, mình sẽ cài đặt OpenCV tại ổ E




Sau khi cài đặt xong, thư mục OpenCV sẽ xuất hiện tại ổ E:
Cài đặt OpenCV cho Python
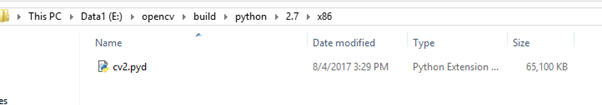
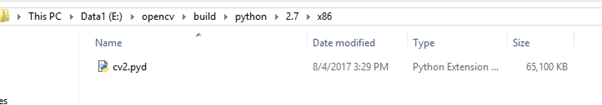
Sau khi cài đặt xong OpenCV, trong thư mục build của openCV, thư viện OpenCV của python đã được chuẩn bị sẵn.


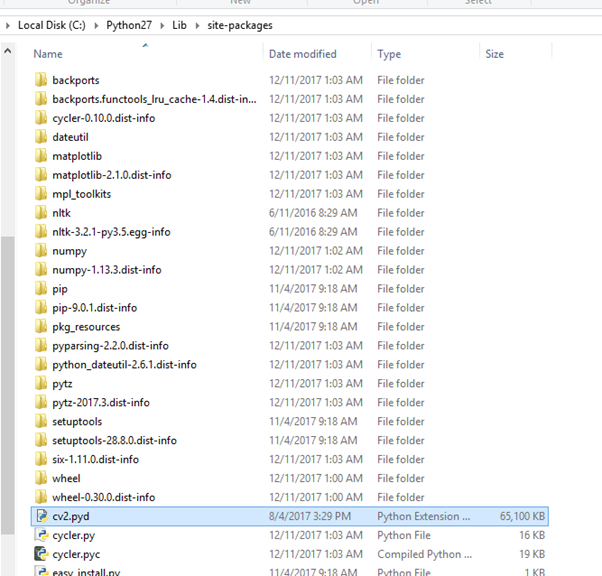
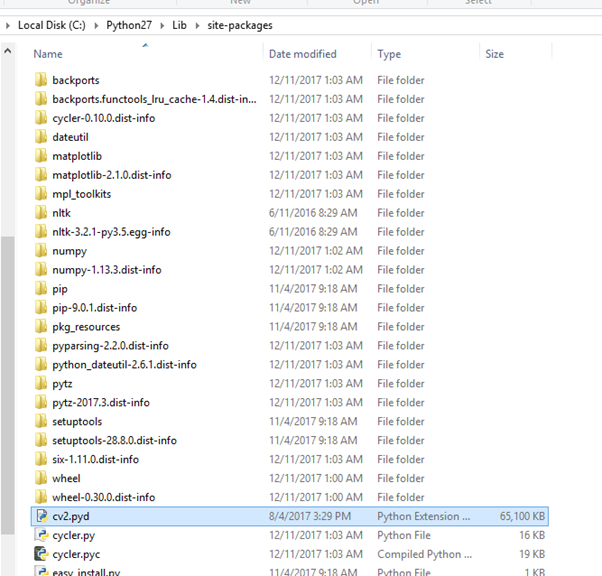
Copy file cv2.pyd vào trong Lib/site-packages của thư mục gốc của Python2.7


Thư viện OpenCV cho python sử dụng numpy. Để cài đặt numpy, hãy cài đặt pip và sử dụng pip để cài đặt numpy.
Tải file get-pip.py tại địa chỉ: https://bootstrap.pypa.io/get-pip.py
Cài đặt pip: python get-pip.py
Cài đặt numpy: pip install numpy
Cài đặt OpenCV cho C++ từ Source Code
- Tải và cài đặt CMake tại địa chỉ: https://cmake.org/download/
- Tải và cài đặt Mingw tại địa chỉ: https://sourceforge.net/projects/mingw-w64/
Build thư viện OpenCV từ Source Code bằng CMake
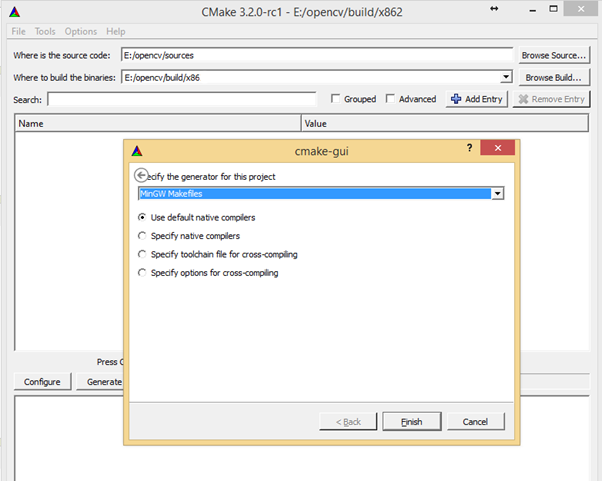
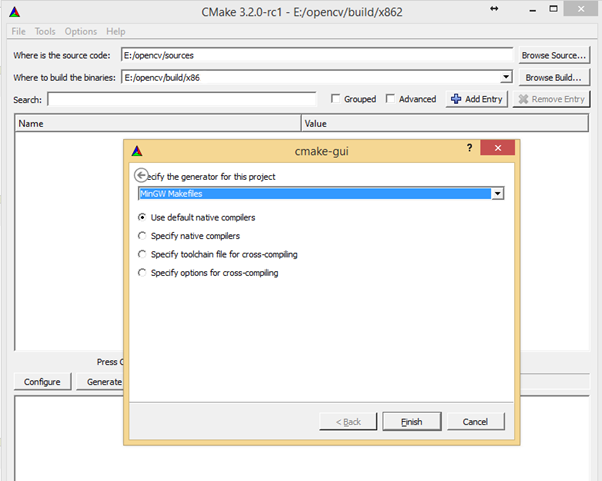
Tại trường “Where is the source code”, chọn địa chỉ source code trong thư mục OpenCV vừa cài đặt là E:/opencv/sources, và trường “Where to build the binaries” tại một thư mục sẽ sử dụng để build. Ở đây mình chọn là E:/opencv/build/x86.
Sau khi chọn xong ấn vào nút Configure. Các bạn chọn genertor bằng MinGW Makefiles
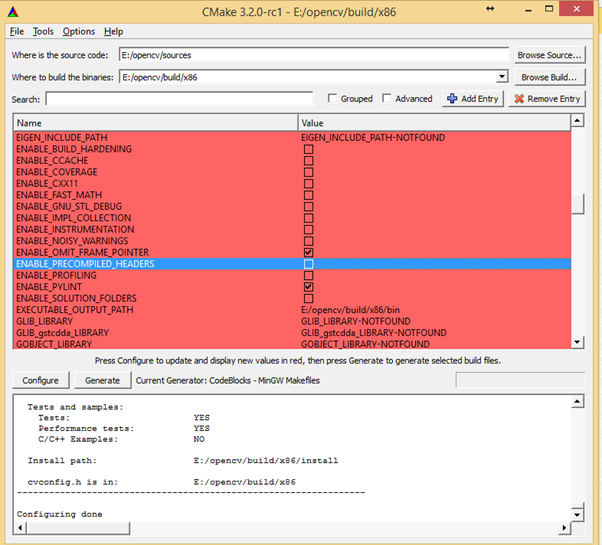
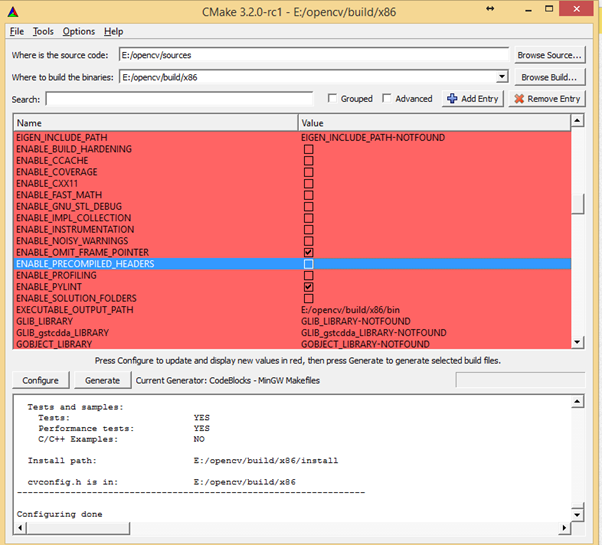
Chú ý: Khi hiển thị config lên, các bạn nhớ bỏ chọn dòng ENABLE_PRECOMPILED_HEADERS
Ấn nút Generate




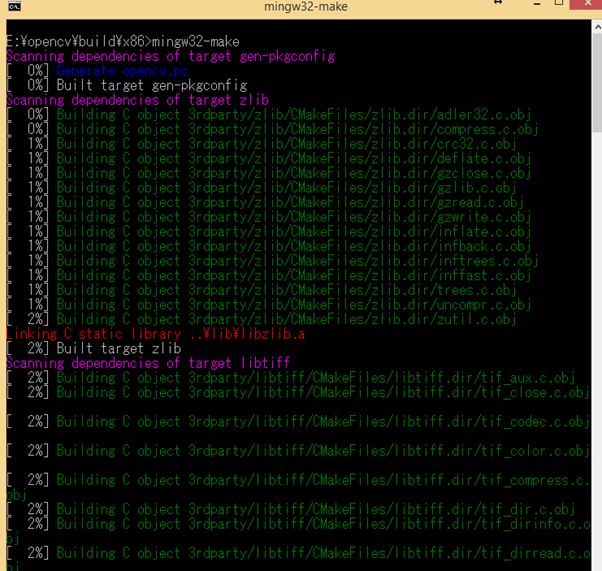
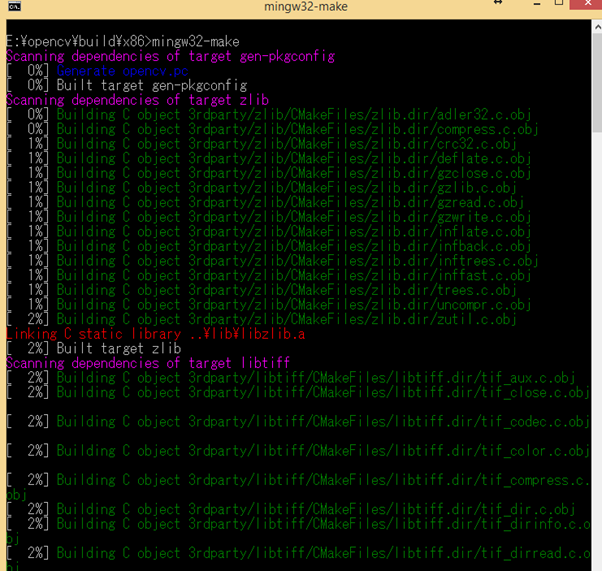
Sau khi CMake tạo xong, các bạn hãy chạy lệnh mingw32-make từ thư viện MinGW vừa cài.
Nếu các bạn muốn chạy nhiều core (tăng tốc thực hiện), có thể thực hiện lệnh mingw32-make -j4 (-j4 ở đây mang ý nghĩa build trên 4 core CPU)


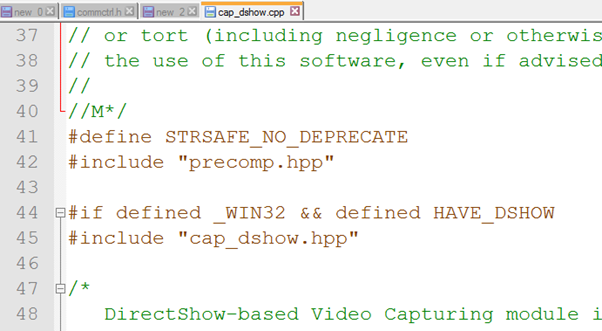
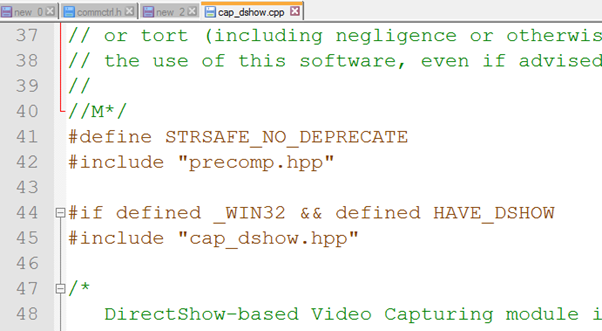
Chú ý: Khi gặp phải lỗi khi build module videoio, hãy mở đến file cap_dshow.cpp và thêm dòng code sau trên đầu file
#define STRSAFE_NO_DEPRECATE


Tự học OpenCV ở đâu?
Không thiếu tài liệu ngon để khởi động đâu! Bạn hoàn toàn có thể bắt đầu từ các tài liệu và document chính thức từ OpenCV luôn.
- Nếu bạn làm trên C và C++ bạn có thể follow các document sau:
- OpenCV Tutorials
- OpenCV Tutorial C++
- Forum iitk.ac.in
2. Nếu dùng Python thì tham khảo kho tài liệu này:
- OpenCV-Python Tutorials
***Tải đầy đủ file hướng dẫn ở đây: http://docs.opencv.org/opencv_tutorials.pdf
Ngoài ra, có một cuốn sách về OpenCV khá lâu rồi nhưng còn rất “ngon”: http://www.cs.haifa.ac.il/~dkeren/ip/OReilly-LearningOpenCV.pdf
Ngoài ra có rất nhiều hướng dẫn có sẵn. Giống như một ngôn ngữ lập trình thôi, bạn nên bắt đầu viết chương trình dùng OpenCV ngay sau khi bạn bắt đầu học. OpenCV hỗ trợ nhiều IDE để làm việc. Microsoft Visual Studio là hỗ trợ tốt nhất tốt nhất. Nhận thêm các visual studio và OpenCV và configure theo link sau:
Installing & Configuring with Visual Studio
Bạn có thể sử dụng Code Blocks hoặc Eclipse hoặc các IDE khác cũng được nhưng Visual Studio tốt bởi vì nó là dễ sử dụng hơn và là một IDE mạnh. Viết application là việc quan trọng nhất của bất kỳ ngôn ngữ lập trình hoặc thư viện nào. Vì vậy, đừng chần chừ mà tìm hiểu và code luôn. Bắt đầu viết application ngay khi bạn bắt đầu học. Nếu bạn gặp bất kỳ lỗi hoặc nhầm lẫn hoặc nghi ngờ nào, có rất nhiều diễn đàn có sẵn để support cho OpenCV, nơi bạn có thể làm rõ tất cả các thắc mắc:
- Forum chính thức của OpenCV
- Github OpenCV
- StackOverflow
- Forum Yahoo của OpenCV
Ngoài những cái này thì nếu bạn có phải làm việc về xử lý hình ảnh thì quá tốt vì từ đó bạn nhanh hiểu hơn về cách thức và cơ chế hoạt động của OpenCV.
Một số tài nguyên bên lề cho bạn tham khảo dưới đây, miễn đừng lười nhé!
Website / Blog
- OpenCV Webinar: Học từ stream webinar của NVIDIA
- Documentations: File master tổng hợp document từ OpenCV
- Issue tracking: Hỗ trợ tracking – follow các issue trong quá trình program
- Kho tính năng OpenCV: Các tính năng bổ sung cho OpenCV
- AiShack : Giáo trình học OpenCV từ AIShack
- Thị giác máy tính: https://thigiacmaytinh.com/opencv-co-ban/ [hỗ trợ tiếng Việt]
- Vietnam Lab: https://blog.vietnamlab.vn [hỗ trợ tiếng Việt]
Khóa học (cả miễn phí & có phí)
- Chính chủ OpenCV: https://opencv.org/courses
- Udemy: Tổng hợp các khoá OpenCV từ Python, C/C#, đến các khóa chi tiết theo mục đích như hình ảnh – gương mặt – video.
- Datacamp: Có một số khóa miễn phí về Face Recognition, Python có thể tham khảo.
- Learn OpenCV: Self-made blog tập trung về Face Recognition
- Pyimagesearch: Tổng hợp các khoá học từ Computer Vision, Deep Learning, và OpenCV.
Tư liệu tham khảo:
[1] https://developer.nvidia.com/opencv
[2] https://docs.opencv.org/master/
[3] https://thigiacmaytinh.com/nen-lap-trinh-opencv-bang-ngon-ngu-nao/
Station D tổng hợp.
Có thể bạn quan tâm:
- So sánh 5 API hàng đầu của Computer Vision
- Top 20 API trong AI và Machine Learning bạn nên biết
- Tổng hợp Cheat Sheets cho AI, Neural Networks, Machine Learning và Deep Learning
Xem thêm tuyển dụng lập trình IT mới nhất trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)
- Hiểu về trình duyệt – How browsers work(Công Nghệ)





