Những tính năng Load Balancer

Bài viết được sự cho phép của tác giả Lê Chí Dũng
Quá nhiều người dùng truy cập sẽ dẫn đến lượng request khổng lồ, server trở nên quá tải, ảnh hưởng không hề nhỏ đến công suất hoạt động của website, ứng dụng nói riêng và kết quả kinh doanh nói chung. Trong các tình huống như vậy, áp dụng load balancer để cân bằng tải cho server sẽ là giải pháp tối ưu.
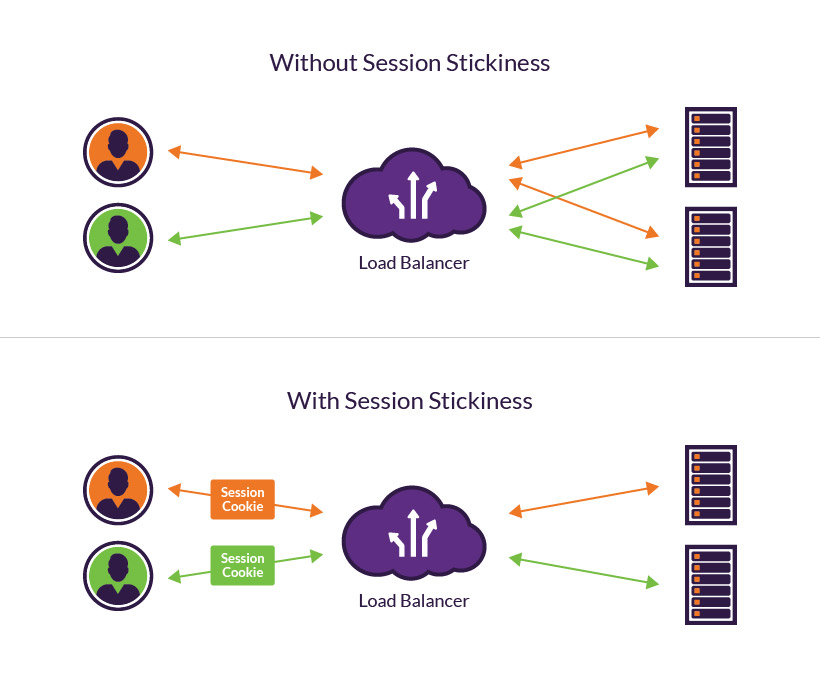
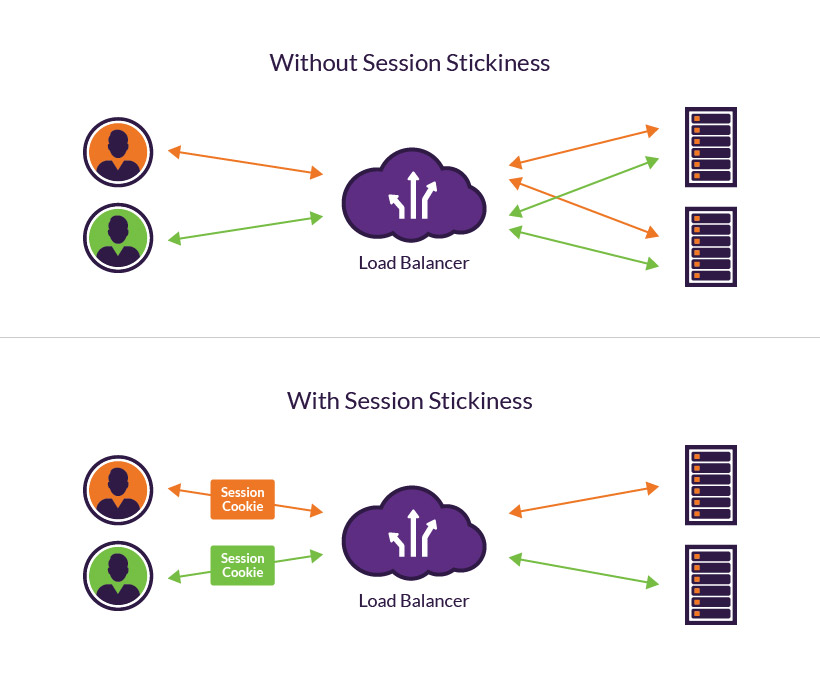
1. Sticky session


Khái niệm
Một router hay hoặc load balancer hỗ trợ sticky session có thể gán một máy chủ đơn lẻ cho một người dùng cụ thể, dựa trên HTTP session hoặc địa chỉ IP của họ. Máy chủ được chỉ định sẽ được router ghi nhớ trong một khoảng thời gian nhất định, đảm bảo rằng tất cả các yêu cầu trong tương lai cho cùng một session sẽ được gửi đến cùng một máy chủ.
Sticky session là một trong các tính năng cơ bản của nhiều giải pháp load balancer nhằm cân bằng tải cho các website. Tính năng này route các yêu cầu cho một session cụ thể đến cùng một máy tính vật lý, và máy tính này phục vụ yêu cầu đầu tiên cho session đó. Tính năng này chủ yếu được sử dụng để đảm bảo một in-proc session nào đó sẽ không bị mất bởi các yêu cầu cho session được route đến các máy chủ khác nhau. Vì yêu cầu từ 1 người dùng luôn được route đến cùng một máy đã phản hồi yêu cầu lần đầu cho session đó, các sticky session có thể gây ra phân phối tải không đồng đều trên các máy chủ.
Ngoài ra, load balancer cũng có thể duy trì các sticky session thay vì phải nhớ địa chỉ ip của máy khách và máy chủ backend mà máy khách đã gửi đến lúc đầu.
Lợi ích
– Không quá phức tạp để triển khai đối với quản trị viên mạng có kinh nghiệm.
– Giảm nhu cầu triển khai chuyển đổi dự phòng, vì yêu cầu người dùng sẽ chỉ được gửi tới các máy chủ khác nếu một máy chủ offline.
– Load balancer/router thường chịu trách nhiệm phát hiện các máy chủ offline, cung cấp yêu cầu chuyển đổi dự phòng nhanh hơn so với round robin của load balancing dựa trên DNS.
2. Tính năng Health check backend
Server Load Balancer sẽ kiểm tra tính khả dụng dịch vụ của các backend server bằng cách thực hiện health check. Chức năng health check giúp cải thiện tính sẵn sàng cho toàn bộ dịch vụ và tránh tác động xấu từ các lỗi trên server backend.
Sau khi kích hoạt health check, Server Load Balancer sẽ ngừng phân phối các request đến các phiên bản được xác minh là không đạt yêu cầu hoặc lỗi và chỉ khởi động lại việc chuyển tiếp request đến phiên bản đó khi nó được khai báo là đã đạt yêu cầu.
Tính năng này giúp kiểm tra trạng thái máy chủ ở backend để đẩy request vào các server group không bị lỗi.
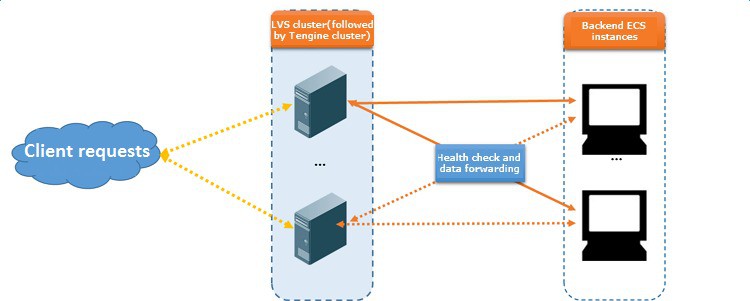
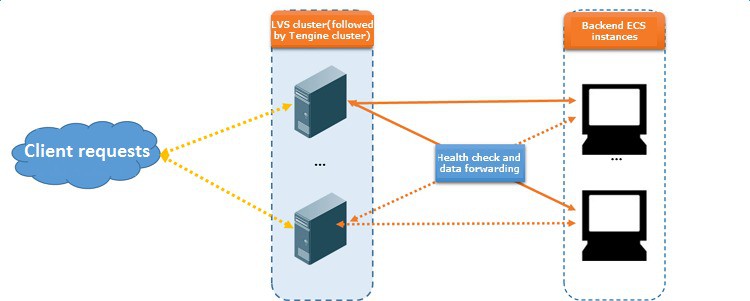
Quy trình hoạt động của health check
Server Load Balancer thường được triển khai theo cụm/cluster. Chuyển tiếp dữ liệu và health check sẽ được xử lý đồng thời bởi các node servers trong LVS cluster và Tengine cluster.
Các node servers trong cluster độc lập sẽ thực hiện health check song song, theo cấu hình của health check. Nếu một node server phát hiện ra một khu vực nào đó bị lỗi, node server sẽ ngừng phân phối request tới khu vực đó. Thao tác này sẽ được đồng bộ hóa trên tất cả các node server như trong sơ đồ dưới đây.


3. Tính năng theo dõi giám sát hoạt động (Operational Monitoring)
Một số các thông số trong Load balancer cần theo dõi, giám sát:
Healthy host count: Số lượng các trường hợp không bị lỗi trong load balancer. Một trường hợp được coi là “healthy” – đạt tiêu chuẩn nếu nó đáp ứng ngưỡng tiêu chuẩn được cấu hình cho health check.
Unhealthy host count: Số lượng các trường hợp lỗi trong load balancer. Một trường hợp được coi là lỗi nếu nó vượt quá ngưỡng tiêu chuẩn lỗi được cấu hình cho health check. Số này không được lớn hơn 0 trừ khi máy chủ đang trong thời gian bảo trì.
Request Count: Số lượng request trọn vẹn được nhận và chuyển đến các phiên bản đăng ký. (The number of completed requests that were received and routed to the registered instances.)
Latency: Thời gian tính từ sau khi request rời khỏi load balancer cho tới lúc nhận được phản hồi (được tính bằng giây và không được lớn hơn 0 trừ khi máy chủ đang được bảo trì).
Lỗi kết nối Backend: Số lượng kết nối không thành công giữa load balancer và phiên bản đăng ký. Số này không được lớn hơn 0 trừ khi máy chủ đang trong thời gian bảo trì.
Độ dài Surge Queue Length: Tổng số request đang chờ gửi đến phiên bản đăng ký. Số này không được lớn hơn 0 trừ khi máy chủ đang trong thời gian bảo trì.
Spillover Count: Tổng số request bị từ chối khi quêu đã full. Số này không được lớn hơn 0 trừ khi máy chủ đang trong thời gian bảo trì.
Bài viết gốc được đăng tải tại lcdung.top
Có thể bạn quan tâm:
- Cân bằng tải (Load Balancing)
- Kubernetes là gì? Cùng tìm hiểu cách hoạt động
- HAPROXY là gì, setup 1 load balancer đơn giản
Xem thêm Việc làm Developer hấp dẫn trên Station D





