Những lưu ý khi làm CV Online? Tổng hợp mẫu CV free cho Dev mới nhất 2024

Làm CV online không phải là điều đơn giản vì nó đòi hỏi ứng viên nắm được những bước căn bản. Hiểu thế nào là CV? Tìm những nguồn nào để làm cv online tốt nhất? CV có những điểm gì khác so với Cover Letter? Cùng Station D tìm hiểu bài viết sau đây để biết cách lựa chọn và hiệu quả. Đồng thời, cung cấp cho bạn những phân tích sâu về CV, Cover Letter.
Khi làm CV – Đâu là những điều đáng lưu ý
Hiểu rõ về CV và cách phân biệt CV vơi Cover Leter?
Trước khi làm cv online, bạn cần hiểu CV là gì? CV là loại văn bản ngắn được cấu tứ theo một chuẩn format nhất định. Nó được trình bày trên một trang A4. Tính ngắn gọn, dễ hiểu và nhấn mạnh trọng tâm nội dung là điều người viết cần đặc biệt lưu ý khi viết CV.
Tùy theo từng loại CV IT gắn với các vị trí ứng tuyển cụ thể, các thông tin về cá nhận, học vấn – trình độ năng lực, kinh nghiệm, mục tiêu phát triển nghề nghiệp,.. của một ứng viên sẽ linh hoạt được thay đổi, bổ sung và tinh gọn sao cho phù hợp nhất với nhu cầu từng ứng viên, cũng như đòi hỏi từ phía nhà tuyển dụng.
Vậy thế nào là Cover Letter cho Dev?
Phân biệt Cover Letter là bước tiếp theo để bạn không bị nhầm lẫn định hướng khi làm cv online Cover Letter (hay còn gọi là Thư xin việc), là một loại văn bản được xây dựng dưới hình thức một trang. Cover Letter cho Dev được đánh dấu chuyên biệt cho lĩnh vực IT. Cụ thể là từng vị trí cụ thể hơn như Senior Developer, Freelancer IT,… Tùy thuộc vào từng vị trí mà cách truyền tải các thông tin về cá nhân, năng lực, trình độ, mục tiêu phát triển sẽ khác nhau. Đó là các thông tin ban đầu giúp ứng viên tạo ấn tượng quan trọng đến nhà tuyển dụng.
Chất lượng của một Cover Letter cho Developer
Làm cv online cần nắm bắt tốt các đặc tính về CV lẫn Cover Letter. Và chất lượng của một Cover Letter sẽ quyết định thành công kết quả ứng tuyển, chiếm từ 30 đến 50%. Điều đó đồng nghĩa, việc bạn đầu tư cho bản thân một Cover Letter hoàn hảo, chuyên nghiệp là điều đúng đắn.
Hãy cố gắng hoàn thiện Cover Letter của mình thật chỉn chu để đủ sức gây ấn tượng với nhà tuyển dụng. Đặc biệt, do tính cạnh tranh của thị trường tuyển dụng ngày một gia tăng, bạn không nên ỷ lại, quá tự tin. Cũng đừng xem thường các đối thủ vì trong tích tắt bạn có thể bị vượt qua. Đừng để bản thân mình “out” khỏi hành trình nghề nghiệp với sự thờ ơ đối với chính Cover Letter của mình.
Cover Letter có thể phản ánh cả hai mặt. CV cũng tương tự, đó cũng là một điểm bạn cần lưu ý khi làm cv online Một là bạn hoàn toàn là ứng viên phù hợp với vị trí. Hai là bạn không thuộc về vị trí đó, Chính đây cũng là bải học để bạn tự nhìn nhận về Cover Letter, những gì bản thân chia sẻ lẫn định hướng tương lai của mình. Việc xem xét, điều chỉnh sẽ giúp bạn hoạn thiện và phát triển bản thân mình nhiều hơn.
Những lưu ý cần lưu ý cần nắm bắt khi làm CV Online và Cover Letter cho Dev
Bám sát trọng tâm cấu trúc format và cách thức tổ chức nội dung
Ứng viên IT cần lưu ý về việc lựa chọn các định dạng phù hợp cho CV IT và Cover Letter cho Dev. Tùy thuộc vào từng vị trí Freelancer IT, tuyển dụng Data Analyst, Senior Developer. Các bạn cần hiểu rõ một CV và Cover Letter:
+ Gồm những nội dung cơ bản nào
+ Đâu là phần quan trọng cần triển trai chi tiết
Từ đó, bạn biết kiểm soát và chọn lọc nội dung phù hợp. Điều này giúp hồ sơ xin việc dễ dàng ghi điểm với nhà tuyển dụng hơn.
Bạn có thể linh động chuyển đổi các các phần nội dung cho hợp lý. Để tạo điểm nhấn trong CV của mình mình, hãy cân nhắc sắp xếp hợp lý. Quan trọng hơn nữa, đừng để cập đến các nội dung không liên quan đến vị trí bạn ứng tuyển.
Tính ngắn gọn – dễ hiểu của mẫu làm CV online
Cả CV và Cover Letter cần phải đảm bảo tính ngắn gọn, dễ hiểu. Lưu ý không nên viết quá dàn trải, thậm chí lan man. Văn phong dài dòng khiến thông điệp của ứng viên trở nên lủng củng, mất đi các giá trị. Vì thế, hãy sử dụng câu từ dễ hiểu, cách viết đơn giản để hồ sơ xin việc của bạn đạt hiệu quả hơn.
Đồng thời, viết CV giúp bạn định hình và có những trải nghiệm tốt hơn. Trường hợp bạn ứng tuyển các vị trí khác như freelancer it hay Senior Developer đều sẽ đạt hiệu quả ứng tuyển cao hơn.
Nhà tuyển dụng cần nắm bắt nhanh những mô tả về ứng viên. Đó cũng chính là cơ sở họ xem xét tính quyết định đến việc chi tiết hóa nội dung tài liệu của bạn. Do vậy, hãy thật sự chăm chút cho bộ hồ sơ ứng tuyển của mình.
Tạo miễn phí, nhanh chóng trên Station D
Kỹ năng – Phần nội dung quan trọng đối với việc làm CV online
Chỉ cần 3-5s, nhà tuyển dụng có thể dễ dàng phân loại chất lượng CV IT của bạn. Nó ngắn hơn các loại văn bản dài như sơ yếu lý lịch cho IT,…Điều đó đồng nghĩa cơ hội để bạn tạo ấn tượng là hết sức cạnh tranh.
Nếu không biết tạo điểm nhấn, đặc biệt đối với các vị trí cao hơn như Senior Developer, CV của bạn sẽ bị quên lãng.
Phần kỹ năng là phần rất quan trọng. Nó chiếm phần trăm lớn sự kỳ vọng mà mọi nhà tuyển dụng tìm kiếm ở ứng viên. Do vậy, việc trình bày, chọn lọc các kỹ năng cũng cần phải thông minh và có chiến lược. Đừng để CV IT của bạn trở nên không có giá trị. Và tất nhiên, bạn sẽ bị out khỏi vòng phỏng vấn đấy!
Các lưu ý khi trình bày mục kỹ năng – Skills trong CV của bạn
Có thể bạn có rất nhiều kỹ năng. Thế nhưng, điều này không có nghĩa bạn có thể phô trương hết chúng vào trong làm CV online của mình. Với trường hợp là CV cho sinh viên IT mới ra trường, có thể bạn còn thiếu sót.
Tuy nhiên, khi apply các vị trí khác thì CV Junior Developer, Senior Developer, Mobile App Developer thì của bạn cần phải tập trung vào các kỹ năng chuyên sâu hơn. Vì vậy, hãy lưu tâm những tips sau đây:
Chi tiết hóa và thể hiện các kỹ năng tương ứng với vị trí công việc
Mục đích quan trọng của phần kỹ năng là thuyết phục nhà tuyển dụng bạn phù hợp với vị trí ứng tuyển.
Vì vậy, chỉ những kỹ năng quan trọng đến vị trí ứng tuyển thì mới nên hiện diện trong list kỹ năng CV. Ví dụ như đối với làm CV Developer, Senior Developer, bạn nên lựa chọn các kỹ năng chuyên sâu về công nghệ như các ngôn ngữ lập trình, viết code, và các kiến thức có liên quan.
Đồng thời, viết CV giúp bạn định hình và có những trải nghiệm tốt hơn. Trường hợp bạn ứng tuyển các vị trí khác như freelancer it hay Senior Developer đều sẽ đạt hiệu quả ứng tuyển cao hơn.
Có tính toán trong việc phân chia kỹ năng
Việc linh hoạt trong việc phân chia các kỹ năng có ý nghĩa rất quan trọng.
Hãy chia các kỹ năng của bạn thành từng các mục nhỏ ứng với các đặc trưng chuyên môn khác nhau. Senior Developer, bạn có thể liệt kê và phân chia các kỹ năng về ngôn ngữ lập trình; các nhóm kỹ năng về phần mềm. Chính việc phân loại giúp bạn hiểu rõ hơn về vị trí. Đồng thời, nhà tuyển dụng sẽ đánh giá cao hơn về năng lực phân tích của bạn.
Chọn lọc và nhấn mạnh kỹ năng quan trọng
Đây là cách ứng viên nhấn mạnh các kỹ năng quan trọng bằng cách lặp lại các kỹ năng. Tất nhiên, việc “rải” từ khóa về kỹ năng cần ứng viên phải khéo léo và tinh tế. Bạn có thể phân theo từng mục và giới hạn xuất hiện để đảm bảo các kỹ năng không bị trùng lặp quá nhiều lần.
Cụ thể bạn có thể liệt kê kỹ năng trong phần đầu – phần giới thiệu và phần kinh nghiệm làm việc. Từ khóa về kỹ năng rất quan trọng để nhà tuyển dụng kết luận đâu là điểm mạnh của bạn. Tuy vậy, tần suất hoàn hảo nhất của một kỹ năng chỉ nên từ 2-3 lần.
Ứng viên không nên quá lạm dụng. Đặc biệt, kỹ năng được lặp lại phải thật sự phản ánh chính xác năng lực của bạn.
Độ dài khi làm CV online cho Dev – Liệu có quan trọng hay không?
CV có độ dài lý tưởng sẽ thể hiện mức độ phụ ứng giữa những trải nghiệm chuyên
CV cho Dev dài 1 trang
Đối với CV cho sinh viên IT mới ra trường (CV IT student) thì CV một trang là sự lựa chọn hoàn hảo và an toàn nhất. Đơn giản vì họ chưa có nhiều kinh nghiệm. Họ còn “non” trong một môi trường IT khá cạnh trạnh. Đây cũng là thời điểm tốt để họ bắt đầu những trải nghiệm, tích lũy để nâng cấp cho CV của mình.
Liệu rằng làm CV online 2 trang sẽ khiến nhà tuyển dụng lắc đầu?
Nếu xét trong một phạm vi lý tưởng, mẫu CV IT tiếng việt sẽ có độ dài tiêu chuẩn 2 trang CV. Một khảo sát thực tế cho thấy đó là sự yêu thích của 91% nhà tuyển dụng. Đặc biệt, nhiều công ty ở Anh đã từ chối CV ít hơn 2 trang của các ứng viên với lý do CV họ chưa nhiều ấn tượng. Nguyên nhân được cho là chưa biết cách chọn lọc, hiểu rõ về các kỹ năng thế mạnh của bản thân.
Hãy thật sự quan tâm đến mẫu CV IT tiếng việt của bạn. Vì nhiều trường hợp đòi hỏi bạn viết CV IT tiếng Anh (CV English IT); hay khi bạn apply các vị trí đa dạng như App Mobile Developer, Senior Developer thì CV IT Developer cũng cần được đảm độ về độ dài song song với việc kết hợp lựa chọn các kỹ năng phù hợp.
CV Dev có thể 3 trang hoặc dài hơn
Nói một cách thực tế, không một nhà tuyển dụng thích các ứng viên có CV quá dài. Tuy nhiên, nên nhìn nhận sâu hơn vì phạm vi sử dụng CV 3 trang vẫn được biết đến.
Đồng thời, viết CV giúp bạn định hình và có những trải nghiệm tốt hơn. Trường hợp bạn ứng tuyển các vị trí khác như freelancer it hay Senior Developer đều sẽ đạt hiệu quả ứng tuyển cao hơn.
CV 3 trang sẽ phù hợp với các nhà quản lý, giám đốc cấp cao, các học giả, nhà khao học khi muốn truyền tải các nội dung; thông điệp đính kèm với các ấn phẩm tài liệu, nghiên cứu của mình.
Giải pháp giúp tối ưu số lượng chữ trên CV cho Dev
Sau đây là một số tips có thể giúp bạn cải thiện mẫu CV IT tiếng việt của mình trở nên ngắn gọn hơn.
Ưu tiên các kỹ năng – kinh nghiệm có liên quan đến vị trí ứng tuyển
Đây là mẹo nhưng cũng chính là một kỹ năng quan trọng khi viết CV. Thông minh trong việc chọn lọc thông tin về các kinh nghiệm. Ứng viên chỉ nên liệt kê các kỹ năng – trải nghiệm có liên quan đến vị trí ứng tuyển. Điều này giúp CV đạt chuẩn hơn, chuyên nghiệp hơn. Vì vừa đảm bảo tính khoa học, vừa truyền tải đúng các thông điệp.
Yếu tố dễ đọc – nắm bắt nhanh nội dung CV
Đừng quá dài dòng, thê lê nhiều con chữ! Điều đó chỉ khiến CV trở nên không điểm nhấn. Bạn nên rút gọn câu từ, sử dụng những từ ngữ đơn giản. Hoặc tương tư như CV Template IT, sơ yếu lý lịch cho dân IT, cover letter cho dev thì mẫu CV IT tiếng việt của bạn nên lượt bỏ đi những phần không thật sự quan trọng, cần thiết.
Quan tâm đến mặt hình thức cấu trúc CV
Kích thước cỡ chữ, font chữ trong mẫu CV IT tiếng Việt cũng là một yếu tố quan trọng. Đừng để font chữ quả to hoặc quá nhỏ. Cần lưu ý đến khoảng cách lề trang sao cho nhất quán. Điều này có ý nghĩa quan trọng vì chi phối trực tiếp đến định dạng bố cục thông tin được trình bày trên mẫu CV IT tiếng việt.
Tips giúp tối ưu việc làm CV Developer hiệu quả nhất
– Điểm lại những yếu tố cốt lõi tạo nên giá trị chính của CV: mục tiêu nghề nghiệp, kỹ năng, trình độ và kinh nghiệm chuyên môn của bạn.
– Phải nhớ: Tính ngắn gọn, súc tích, mạch lạc – dễ hiểu trong mẫu CV IT tiếng việt rất quan trọng. Vì đó tạo nên sức hút cho nhà tuyển dụng từ những ánh nhìn đầu tiên.
– Đừng để CV xin việc dài quá 2 trang .
– Kiểm soát thông tin, không nén quá nhiều thông tin trong CV của bạn.
Xem thêm các việc làm BrickMate Group tuyển dụng
Nhà tuyển dụng cần nắm bắt nhanh những mô tả về ứng viên. Đó cũng chính là cơ sở họ xem xét tính quyết định đến việc chi tiết hóa nội dung tài liệu của bạn. Do vậy, hãy thật sự chăm chút cho bộ hồ sơ ứng tuyển của mình.
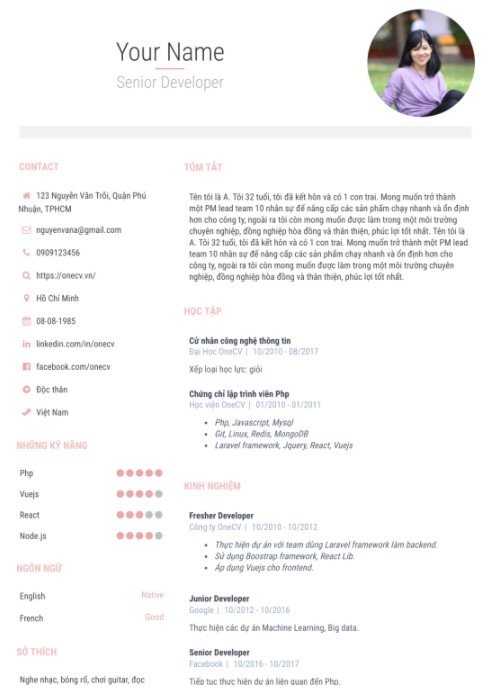
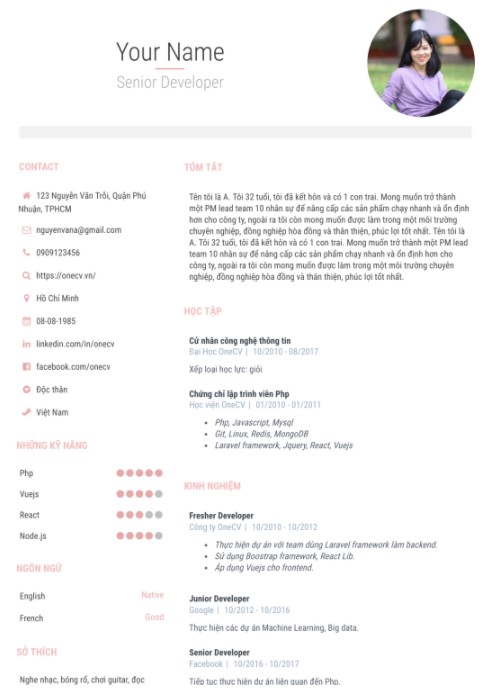
Cách viết mẫu CV free cho Dev với một số vị trí cụ thể
CV IT Administrator cực chuẩn
Thông tin liên hệ
Hãy cung cấp các thông tin về:
- Số điện thoại
- Kênh liên hệ cá nhân (nếu có)
Mục tiêu nghề nghiệp
Mục tiêu này, bạn nên đưa ra các mục tiêu rõ ràng, tránh mơ hồ.
Ví dụ: Tôi nộp đơn vì mục đích: Có cơ hội trải nghiệm và phát triển nghề nghiệp tốt hơn. Tôi muốn làm việc tại … với vị trí IT Administrator và định hướng sắp tới, tôi hy vọng mình sẽ gặp gỡ các đối tác tiềm năng. Đồng thời, mục tiêu lâu dài tôi mong muốn trở thành một Administrator Manager.
Nếu có thể, bạn hãy khéo kéo đưa vào một số thế mạnh: Một vài điểm nổi trội về bản thân
+ Kinh nghiệm làm việc (đề cập đến số năm kinh nghiệm)
+ Chứng chỉ chuyên ngành/kỹ năng mềm (nên có thông tin xác nhận)
+ Các kỹ năng liên qua trực tiếp đến vị trí IT Administrator, các nền tảng kiến thức quan trọng từ các chương trình nghiên cứu
Trình độ học vấn
Liệt kê trường đại học hoặc các khoa học gần đây của bạn. Lưu ý, hãy đề cập đến các khóa học liên quan vị trí ứng tuyển. Điều này sẽ giúp CV IT của bạn thu hút hơn. Dù là CV IT tiếng anh hay tiếng việt, bạn cũng đang tạo ra lợi thế cho mình. Các khóa học liên quan về:
- Quản trị mạng
- Quản lý bảo mật
- Thiết kế web
- Hỗ trợ ứng dụng và hệ thống email
Kinh nghiệm làm việc
Trình bày những kinh nghiệm làm việc tại các công ty trước đó (ghi cụ thể thời gian). Vị trí/chức vụ đảm nhận và các task – nhiệm vụ) cụ thể bạn thực hiện.
Một số vị trí liên quan nền tảng: System Engineer, IT Excutive, IT Helpdesk,…
Bạn ghi rõ nhiệm vụ nhưng cần đảm bảo không quá dài dòng. Thông qua từng trải nghiệm công việc, nhà tuyển dụng sẽ hiểu rõ hơn về sự định hướng sự nghiệp sắp tới của bạn. Freelancer IT cũng đánh giá kinh nghiệm quan trọng cuộc đua nghề nghiệp của bạn.
Kỹ năng
Liệt kê các kỹ năng bạn có và đánh dấu mức độ thể hiện ở từng kỹ năng. Đây là một số kỹ năng cần có trong CV IT Administrator. Tuy nhiên, bạn vẫn phải đảm đảm độ chân thật với năng lực thực tế.
- Giao tiếp
- Kỹ năng tư duy hệ thống/quản lý
- Teamwork
- Tin học văn phòng
- Ngoại ngữ
- Kỹ năng hỗ trợ dịch vụ
Chứng chỉ, hoạt động, giải thưởng và các sở thích
Đây là phần nội dung bạn sẽ tự linh động về chúng có xuất hiện trong CV IT Administrator của mình hay không? Nếu có các chứng chỉ hoặc các thành tích cá nhân, bạn có thể bổ sung vào CV. Bạn nên cân nhắc và lựa chọn các thông tin có liên quan trước khi đưa chúng vào “tấm vé” tuyển dụng của mình.
IT Programmer – Mẫu CV free cho Dev đẹp nhất
Tên của bạn (và các thông tin cá nhân)
Ví dụ: Raina Angela Barbie
raina.anbie@gmail.com | 111-xxx-xxx| Texas, NY
Mục tiêu nghề nghiệp
Đây là mục khá quan trọng đối với của bạn. Nhà tuyển dụng sẽ đánh giá mức độ hoạch định mục tiêu phát triển của bạn.
Ví dụ: Học hỏi và nâng cao trình độ chuyên môn về lập trình JavaScript, C++. Mong muốn trở thành chuyên gia nghiên cứu các giải pháp phát triển; hỗ trợ và đào tạo các lập trình viên trẻ tuổi.
Kỹ năng
Một số kỹ năng bạn mà IT Programmer CV của bạn có thể cân nhắc lựa chọn là:
- Tư duy định hướng, làm việc nhóm
- Đa nhiệm, sáng tạo
- Phân tích và giải quyết vấn đề
- Kỹ năng giao tiếp nâng cao (đồng nghiệp, đối tác,…)
- Khả năng thích ứng và chịu áp lực
Kỹ năng chuyên sâu
Vị trí này đòi hỏi bạn cần có nhiều kinh nghiệm hơn. Vì thế, quá trình tạo CV IT tiếng anh hoặc tiếng việt cũng chính là cơ hội bạn đánh giá lại các kỹ năng của mình.
Dưới đây là các kỹ năng chuyên sâu mà cần có cho vị trí IT Programmer:
– Hệ thống máy tính: Mac OS X, DOS, Window,…
– Các ngôn ngữ lập trình: React JS, C++, HTML, Python, SharePoint,…
– Cơ sở dữ liệu: MS Access, Oracle 9.x, FileMaker Pro, FoxPro, MySQL
Trình độ học vấn
Do là vị trí đòi hỏi nhiều kinh nghiệm, ngoài việc trình bày nơi học tập (tốt nghiệp Cử nhân…., điểm GPA (nếu muốn đề cập), bạn có thể chia ra các phần như:
Các khóa học có liên quan
+ Phát triển phần mềm (Software Development)
+ Coding cơ bản và nâng cao (Coding Basics, Advanced)
+ Quản lý dự án (IT Project Management)
+ An ninh Mạng (Cyber Security)
+ Quản lý bảo trì thiết bị (CMMS)
+ Xử lý sự cố (Troubleshooting)
Và các khóa học khác…
Dự án cộng đồng
Bạn nên trình bày các dự án có gắn liền với việc sử dụng chuyên một hay nhiều cơ sở dữ liệu hoặc các chuyên môn có liên quan.
Ví dụ sử dụng FileMaker Pro để thiết kế các đơn nộp trực tuyến,…
Giải thưởng danh dự
Nói về các giải thưởng bạn/Team bạn đạt được nếu có.
Kinh nghiệm
Phần này tùy thuộc vào “tuổi nghề” mà bạn sở hữu. Hãy thông minh trong việc trình bày các kinh nghiệm có trong CV IT của mình. Nếu bạn là một freelancer IT, đừng ngần ngại chia sẻ trải nghiệm của mình vào việc làm CV online IT nhé! đơn xin nghỉ việc, kỹ năng giao tiếp
Gợi ý cho bạn là có thể chia sẻ các trải nghiệm theo từng giai đoạn:
– Thực tập sinh – Programmer Intern
– Giai đoạn trình độ được nâng cao và phát triển (có thể chạm đến mức độ là IT Specialist – Chuyên viên)
– Giai đoạn hợp tác và đại diện cho các khách hàng/đối tác lớn (nếu có)
Mỗi giai đoạn, bạn có thể trình bày:
+ Những nhiệm vụ bạn đã thực hiện một cách cụ thể
+ Các thay đổi tích cực qua số liệu
+ Những bài học đúc kết
Chứng chỉ
Liệt kệ ngắn gọn các chứng chỉ khoa học chuyên ngành cùa bạn nếu có.
Ví dụ: C++ Certified Associate Programmer, Java SE 8 Programmer,…
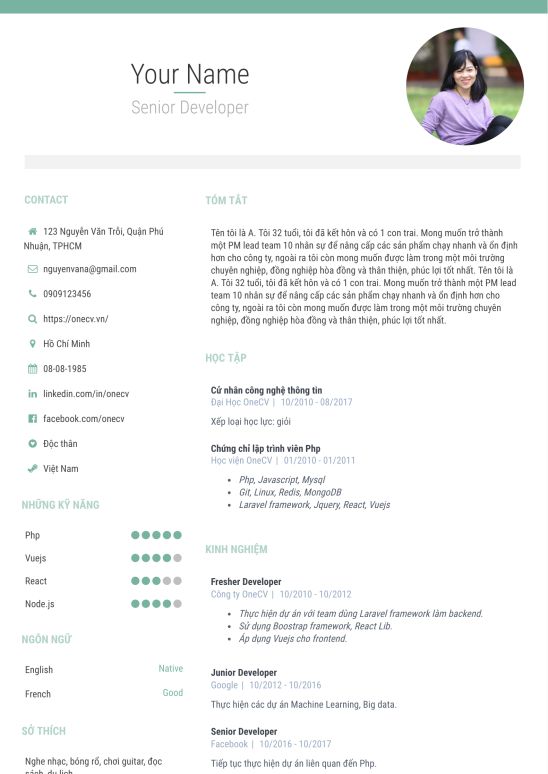
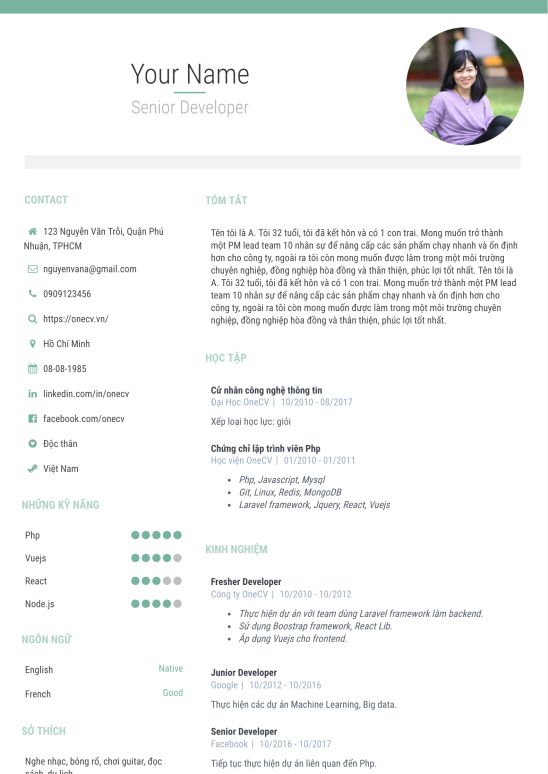
Tham khảo các mẫu CV free cho Dev hấp dẫn nhất
















| Tuyển Dụng Nhân Tài IT Cùng Station D Đăng ký nhận ưu đãi & tư vấn về các giải pháp Tuyển dụng IT & Xây dựng Thương hiệu tuyển dụng ngay! Hotline: 028.6273.3496 – Email: contact@Station D.vn Dịch vụ: https://Station D.vn/page/products |
|
  |
  |
Có thể bạn quan tâm:
- Junior là gì? Yếu tố để cạnh tranh trong “cuộc chơi tuyển dụng”?
- Tips tạo dấu ấn cho CV ứng viên ngành IT viên
- Mẫu CV IT tiếng Anh hấp dẫn nhà tuyển dụng
Xem thêm Top Việc làm Developer trên Station D
Bạn có thể quan tâm
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Vừa đủ để đi (go)(Công Nghệ)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)






