Những điều không thể bỏ lỡ của F8 Facebook ngày đầu tiên

F8, hội nghị developer hàng năm do Facebook tổ chức, đang được tiến hành.
Bắt đầu sự kiện với Mark Zuckerberg cùng câu nói đùa ám chỉ F8 khác – phần thứ 8 của the Fast and the Furious franchise: The Fate of the Furious. Có vẻ Facebook đang sharing hastag với Vindiesl and Co cho sự kiện năm nay, một tình huống có lẽ sẽ thật sự hấp dẫn nếu họ mời được The Rock tham gia sự kiện để…..bình luận về những breakthrought trong trí tuệ nhân tạo và machine learning.
Tất nhiên là Facebook chả bao giờ làm thế. Một sai lầm đáng tiếc.
Zuck lại tiếp tục dọa rằng ông sẽ bắt mọi người nghe cho hết bản manifesto dài tới 6 ngàn dòng để bắt đầu cho sự kiện, may thay đó chỉ là lời đùa khi ông tóm tắt khá ngắn gọn trong khi vẫn cười hóm hỉnh.
AR Studio: AR platform cho camera của bạn


Zuckerberg nhanh chóng lấy lại phong độ và thể hiện đúng chất của một CEO và co-founder Facebook khi ông bắt đầu nói về AR. Zuck bày tỏ mong muốn “mở rộng tính vật lí trong thế giới online” và hỏi mọi người rằng “Có biết bao nhiêu thứ trong cuộc sống quanh ta vốn không cần đến những tác động vật lí”, trong khi màn hình phía sau ông hiện lên một thế giới ảo về cờ vua, hoặc là xem TV.
Tại Facebook, Zuckerberg cho biết nhóm đang tập trung phát triển 3 tính năng sử dụng của AR:
- Hiển thị thông tin
- Add vật “ảo” vào cảnh thật từ hình và video
- Khả năng enhance những vật thu được trong camera
Sử dụng một công nghệ gọi là SLAM (simultaneous localization and mapping) – Zuckerberg đưa ra một bản demo về kỹ thuật mapping location cực kì nhạy với ví dụ là về một tô ngũ cốc. Nhờ vào các thông tin phức tạp về visual được thu trực tiếp trong real time, buổi ăn sáng ngay lập tức trở thành một trải nghiệm AR vui nhộn với cá mập bơi trong tô cứ cũng như xuyên qua bàn y như rằng chúng là nước vậy. Điều đó thật đáng kinh ngạc, và thể hiện cho ta thấy SLAM mạnh mẽ đến mức nào khi mà nó có thể phát hiện ra những chi tiết nhỏ và ngay lập tức mapping nó nhằm add vào các vật “ảo” nhằm cải thiện trải nghiệm cho người dùng.


Để có được những 3D object chân thật, Zuck cho biết, ta cần phải track được location thật chính xác. SLAM có vẻ đã hoàn thành tốt nhiệm vụ đó cho Facebook AR platform. Từ đó, bạn có thể thêm vào những hình 2D, thay đổi ánh sáng, quay camera cũng như những hiệu ứng vui nhộn như đổ đầy nước vào phòng, thêm bóng nẩy hoặc là cho trời mưa kẹo -”Tương lai sẽ trở nên ngọt lịm” – Zuck hóm hỉnh nói.
Facebook cũng đang tập trung mở rộng những tính năng khác.
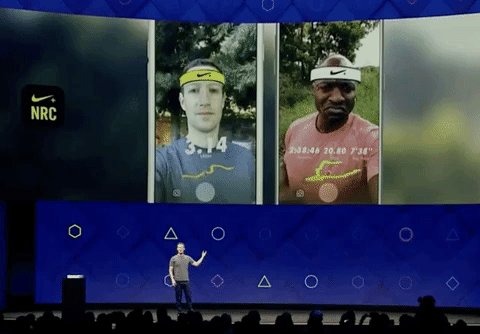
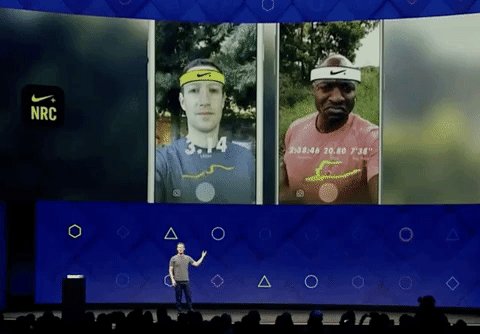
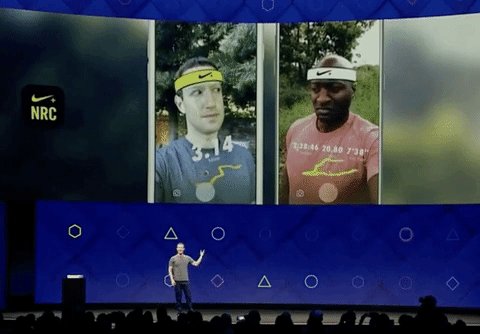
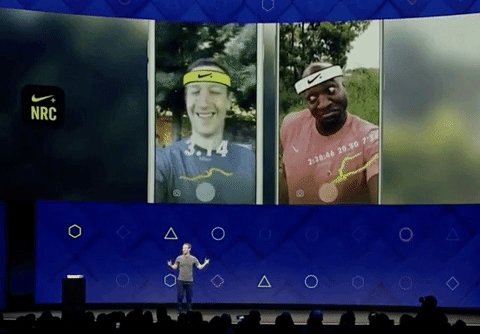
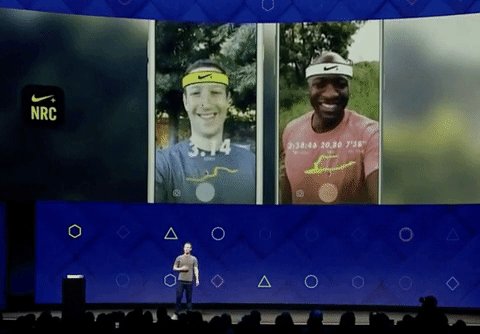
Hãng cũng giới thiệu AR tool dành cho Nike với tính năng hiển thị và chia sẽ trải nghiệm chạy hoàn toàn mới mẻ. Dù các hiệu ứng vẫn còn hơi “nhí nhố” như thêm mồ hôi, thiết bị chạy “khủng” hoặc là cả một background hoàn toàn mới nhằm giúp người dùng Facebook chia sẽ thêm thông tin về bản thân mình trên. Hãng cho biết, trong quá khứ, việc khiến người dùng luôn update thông tin của họ là vô cùng khó khăn. Giờ đây thì phần lớn chúng ta dùng Facebook như một platfrom để nói chuyện (Messenger), quản lí một business page, hoặc để chia sẻ meme, news và cả video. Việc cho phép người dùng thêm vào những dấu ấn riêng của họ vào hình và video được hãng đánh giá là một giải pháp tiềm năng.
Có lẽ tính năng tuyệt nhất chúng ta thấy từ demo của AR platform là khả năng thêm note vào tất cả các vật dụng quanh mình – khoanh tròn một món ta thích trong menu của nhà hàng, để lại note nhắc nhở trên tủ lạnh cho vợ bạn. Tất đề thể hiện sự thực tiễn cũng như vô cùng hữu ích.
Cũng cùng lúc này, VP of Platform và Marketplace Deb Liu thông báo về việc sẽ có thêm nhiều tính năng khá hay sẽ được trình làng cho các developer trong vài tháng tới, như motion tracking. Hãng cũng cho biết các tính năng nâng cao của AR sẽ được đưa ra trong khoảng cuối năm nay.
Nhận diện hình ảnh


Facebook CTO Mike Schroepfer là người tiếp theo nói về việc hãng đã đạt được những tiến bộ vượt bật trong nhận diện hình ảnh. Bắt đầu từ project “alexanet” (2012), một nerual network cơ bản với khả năng tính toán những yếu tố có trong nội dung của hình ảnh. Tuy rằng nó không thật sự tốt nhưng ít ra Alexanet vẫn cho user biết được sự hiện diện của người trong ảnh.
Và phần mềm vẫn luôn được cải thiện không ngừng. tới năm 2015, Facebook đã có thể nhận diện được nhiều object và hình ảnh cũng như mask chúng một cách chính xác hơn.
Giờ đây, cùng sự giúp đỡ từ công nghệ Mask 4-CNN, Facebook đã có thể vẽ ra những mask đúng với hình dáng của object trong ảnh, xác định chúng, thậm chí còn dùng cả 17 point key deduction nhằm thông báo cho hệ thống (hoặc người dùng) về cả cách pose của các object cũng như định hướng của chúng trong hình thu được. Tuy nghe có vẻ hấp dẫn nhưng thật ra nó chỉ mới là bề nổi của tảng băng thôi. Vừa mới chỉ được tung ra 1 tháng trước, Mask 4-CNN được kì vòng trong tương lai gần sẽ cho phép người dùng khả năng xóa bỏ hoàn toàn một vật thể trong hình và trong thời gian thực. Để mình họa điều đó, Schroepfer đưa ra video về biển có những người lướt ván.
và ông tự xóa đi những người có trong đó và video lúc này chỉ hiện ra biển không thôi.
Schroepfer cũng nói rằng khi chúng ta làm đúng thì kết quả thu được sẽ vô cùng tuyệt vời. Đây sẽ là công nghệ được kì vọng sẽ hỗ trợ Oculus – hoặc Facebook’s headset phiên bản prototype mới, một model tích hợp 4 camera chuyên tracking cũng như công nghiệm SLAM – nhằm để thu thông tin từ thế giới thực và sử dụng chúng để tạo ra một môi trường ảo.
Facebook Spaces
Head của Social VR, Rachel Franklin, là diễn giả tiếp theo. “VR là một platform dành cho tương tác với social, chúng tôi tạo ra nó với goal lấy con người làm trung tâm” – Cô nói trước khi tuyên bố về ứng dụng đầu tiên cho VR của Facebook, Spaces
Ứng dụng nhằm giúp đưa tất cả mọi người bạn tương tác với trên facebook vào một thế giới ảo. Sau khi tạo cho mình một avatar thì bạn có thể cùng với tối đa 3 người bạn tham gia vào trải nghiệm VR. Những social experience này sẽ cho phép người dùng xem 360 video cùng nhau, chơi game ảo hoặc là khoe một căn hộ mới với gia định và bạn bè của mình – Tất cả đều diễn ra trong không gian ảo của Facebook.
Không chỉ thế, bạn còn có thể gọi bạn bè không có VR headset và mở ra một session ảo với mọi người khi họ trả lời bạn sử dụng chức năng gọi video trên Messenger.
Spaces sẽ được launches bản beta trong cuối ngày hôm nay tại Oculus store.
Messenger Platform 2.0


David ‘The Rock’ Marcus, Facebook’s VP của Messaging Products, bắt đầu với tuyên bố về phiên bản mới của Messenger. Ông nhấn mạnh quá trình trưởng thành của Messenger platform – Bốn bản update kể từ lúc release bao gồm tính năng quick replies, menu không đổi, cũng như giải pháp native payment – cũng như nhắc đến sự thành công của retailer nhờ vào platform – một dating bot giúp convert với rate cao hơn tới 30% so với các channel khác, hoặc là sự cải thiện trong sự hài lòng của khách hàng nhờ vào việc các hãng cho phép dịch vụ chăm sóc khách hàng trên Messenger.
Tuy nhiên, highlight lần này không phải về Messenger mà là người em của nó – Messenger 2.0.
Đầu tiên, là việc Spotify và Apple music sẽ được thông báo cùng lên platform này. Sẽ không còn cảnh cứ phải switch qua app này app nọ, tất cả đều sẽ được tích hợp trên Messenger.
Tiếp đó, Marcus nói về mong muốn đầu tư để khám phá bằng việc chào bán các bot và interaction tốt nhất cho khu vực local của bạn sống. Chỉ mới vài tháng trước, số bot chỉ ở 33,000 thì giờ nó đã nhảy vọt lên 100,000. Những tính năng như order đồ ăn trong một group chat cũng như vô vàng các hoạt động kinh doanh khác sẽ chớm nở với hệ thống payment mới của Facebook.
Cuối cùng, Marcus cho biết sẽ có nhiều bản update trong thời gian tới cho game platform của Facebook. Những update này sẽ bao gồm tính năng tabs mới nhằm giúp track progress của game bạn đang chơi cũng như các thử thách dành cho bạn bè của bạn. Marcus cũng nhấn mạnh rằng có tới 1.5 tỉ game đã được chơi trên platform.
Techtalk via thenextweb
Bạn có thể quan tâm
- Hiểu về trình duyệt – How browsers work(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)





