Những cái khó khăn của tự học code – và cách giải quyết chúng

Tác Giả: Xiang Zhou
Trong những năm gần đây, ngày càng nhiều người bắt đầu quan tâm đến việc học code.
Mọi người tự tìm cách vào con đường lập trình thông qua các khóa học online hoặc qua các buổi gặp mặt offline hoặc chỉ đơn giản là tự nỗ lực.
Các trang web như code.org, codecademy và freeCodeCamp đang ngày càng trở nên phổ biến hơn. Các trang web này có rất nhiều khóa học viết code và cũng sẵn có trên cả YouTube.
Nhưng việc viết code không hề dễ dàng. Dưới đây là một số thách thức mà tất cả chúng ta phải đối mặt khi học.
1. Tìm ra tổng thời gian “tối ưu” để code mỗi ngày.
Nếu bạn đang tự học code, thì khả năng là bạn còn gánh những trách nhiệm khác trong cuộc sống nữa.
Bạn có thể có một công việc bán thời gian, một công việc toàn thời gian, hoặc bạn có thể ở cùng cha mẹ. Vấn đề là mọi người đều bận rộn trong cuộc sống. Vì vậy, làm thế nào để bạn tìm thời gian code hàng ngày?.
Một số người có thể nói rằng: “À, nếu bạn đủ chuyên tâm, bạn luôn có thể tìm thấy thời gian.” Đúng vậy. Tôi đồng ý với điều đó.
Tiếp ngay sau, câu hỏi sẽ là: “Bạn dành bao nhiêu thời gian để code mỗi ngày? Nếu mỗi ngày tôi chỉ có thể chuyên tâm trong nửa giờ , thì vẫn được đúng không? ”
Đây là câu hỏi mà chỉ bản thân bạn mới có thể trả lời. Rất khó để ước tính số giờ mỗi ngày để bạn code sao cho đủ. Để vừa gọn và vừa dễ dàng, một số người đề nghị cho việc này là 15 phút . Đây là thời gian đủ tốt.
Ở khía cạnh khác, tôi cũng đã nghe những lập trình viên trong vòng một năm hoặc lâu hơn dành 9 hoặc 10 giờ để code mỗi ngày. Nếu bạn muốn có động lực, bạn có thể đưa ra một nhìn nhận từ việc này.
Điểm mấu chốt là đây: chỉ có bản thân bạn mới biết bạn có thể code hàng ngày bao lâu và làm thành thói quen mà không bị đốt cháy giai đoạn. Phần cuối cùng thực sự quan trọng. Nhà sáng lập freeCodeCamp, Quincy Larson đã từng nói trên twitter của mình:
“It is not about your daily progress, it is about progress daily.”
(Tạm dịch: Không phải biến nó thành công việc hàng ngày, mà biến nó thành sự tiến bộ hàng ngày)
Đây là một đoạn video về một senior developer, ông ấy đã ở trong lĩnh vực công nghệ trong nhiều thập niên , ông ấy nói về việc các lập trình viên phải làm nhiều đến mức nào mỗi ngày trong khi họ đang làm việc.
Nó sẽ không phải là tiêu chuẩn vàng, nhưng nó sẽ cung cấp cho bạn một ý tưởng về cách để thiết lập cho mình một cái nhìn thực tế, và quan trọng nhất là có kế hoạch chắc chắn khi bắt đầu học code hàng ngày.
2. Tìm sự cân bằng giữa “chưa đủ tiến bộ” và “đốt cháy giai đoạn”.
Đối với cá nhân tôi, tôi đã vật lộn với điều này rất nhiều.
Có những ngày tôi không thể hiểu được một khái niệm hoặc bất kỳ đoạn code nào từ cuốn sách mà tôi đã đọc. Tôi không thể nào hiểu nó. Tôi chắc là đã bị đốt cháy giai đoạn đến mất tệ hại , đến nỗi tôi phải bình tĩnh lại, đi đến ban công và hít một hơi thật sâu.
Từ thời điểm đó trở đi, tôi luôn nhắc nhở bản thân mình đừng làm việc quá sức tới mức không tìm lại được bản thân.
Lập trình không phải là dễ dàng. Nó đòi hỏi bạn phải tập trung, đặc biệt là khi bạn đang học những thứ mới. Đó là việc đánh thuế về tinh thần và có những lúc bạn không thể tính toán được – tại sao code của bạn không hoạt động hoặc thậm chí là ngược lại.

 Tôi nhận ra mình làm việc hiệu quả nhất bất cứ khi nào bản thân thực sự tập trung vào vấn đề đang làm ngay lúc đó, nhưng chính lúc đó tôi đã thực sự thư giãn, tận hưởng toàn bộ quá trình.
Tôi nhận ra mình làm việc hiệu quả nhất bất cứ khi nào bản thân thực sự tập trung vào vấn đề đang làm ngay lúc đó, nhưng chính lúc đó tôi đã thực sự thư giãn, tận hưởng toàn bộ quá trình.
Những lúc khi tôi :
- Tìm thấy một vấn đề tôi cần phải giải quyết.
- Tìm thấy giải pháp thông qua diễn đàn online.
- Đã thử một loạt các cách khác nhau để giải quyết vấn đề chỉ để để tìm ra một cách đúng.
- Đã giải quyết hết vấn đề.
Để đối phó với thực tế nhiều thứ chúng ta đang học khá là phức tạp (cấu trúc dữ liệu và giải thuật), tôi đã phát triển quy tắc 50/50 này bất cứ khi nào tôi học code.
Tôi sử dụng 50% thời gian để thực hiện các công việc khó , nghiên cứu các khái niệm, giải thuật cơ bản và những thứ tương tự. 50% thời gian còn lại tôi đang làm dự án của riêng mình, các dự án mà tôi thực sự đam mê. Vì vậy, có một sự cân bằng khi nói đến việc nghiên cứu hàng ngày của tôi.
Vì lẽ đó, để tiếp tục , bạn cần yêu cái mà bạn làm. Điều này dẫn chúng ta đến nội dung chính tiếp theo.
Tham khảo thêm một số việc làm HOT:
3. Thật sự thích thú với những gì bạn đang làm là cách duy nhất để vượt qua tất cả những trở ngại.
Đôi khi sự thật chỉ đơn giản là vậy. Nếu bạn yêu thích con đường bạn đang nắm bắt, yêu công việc bạn đang làm, yêu hướng bạn đang đi … bạn không cần sự thừa nhận từ thế giới bên ngoài.
Loại tình yêu này không thể được mượn hoặc thay thế, hoặc thậm chí tệ hơn, giả mạo.
4. Tiếp tục quay lại code ngay sau khi hoàn thành các công việc khác hằng ngày.
Thực tế là khi nói đến tự học, chưa bao giờ chỉ là bản thân bạn, ở đó, học tập.
Trong cuộc sống, tất cả chúng ta đều có đầy đủ bổn phận mà chúng ta được giao phó. Bạn có thể là chồng, hoặc vợ hoặc cha mẹ của ai đó. Bạn cần phải chăm sóc gia đình , hoặc bạn có một công việc bạn cần phải tham gia. Hoặc có thể bạn là sinh viên cần hoàn thành bằng tốt nghiệp hoặc bậc học.
Với tất cả các bổn phận đặt trên vai chúng ta, đâu là nơi chúng ta tìm ra thời gian để code?
Sự thật là đôi khi bạn không có hoặc chỉ đơn giản là không thể. Có những lúc tôi bỏ qua code. Thời gian “ngưng code” dài nhất của tôi là hai tháng.
Nhưng sau đó, tôi quay lại code ngay lập tức. Và tôi phát hiện ra rằng tôi đã quên rất nhiều thứ mình đã học. Nó có thể gây bực bội khi bạn lấy lại cùng một cuốn sách , và đơn giản bạn không biết làm thế nào tiếp theo. “Chúa ơi, tôi có thực sự phải đọc lại tất cả các chương và làm lại tất cả các yêu cầu không?”
Đấy là lúc bạn chỉ cần phải kiên trì và phải nghiền nó ra.
Bạn cần phải tự nhủ: “Được rồi, giờ học đầu tiên này có vẻ thật sự chậm và không mấy hiệu quả. Nhưng được rồi, tôi sẽ tiếp tục học thêm nữa vào ngày mai. ”
Không còn cách nào ngoài việc tiếp tục, không ngừng và cố gắng cho vấn đề này. Tham gia diễn đàn hoặc Twitter và bày tỏ tâm sự của bạn. Nhưng một khi bạn đã làm xong, quay trở lại để code ngay lập tức.
5. Duy trì tạo động lực cho mình bằng mọi cách.
Tự học rất khác nhau với việc đến trường. Không có ai xung quanh bạn khi bạn đang code. Không bạn cùng lớp, không có tương tác xã hội, bạn không thể thấy “nghi lễ trọng đại” đang chờ bạn ở cuối đường hầm. Hầu hết thời gian bạn làm một mình ,cũng như ở một mình.
Vì vậy, bạn cần phải tìm động lực để giữ cho mình tiến lên phía trước.
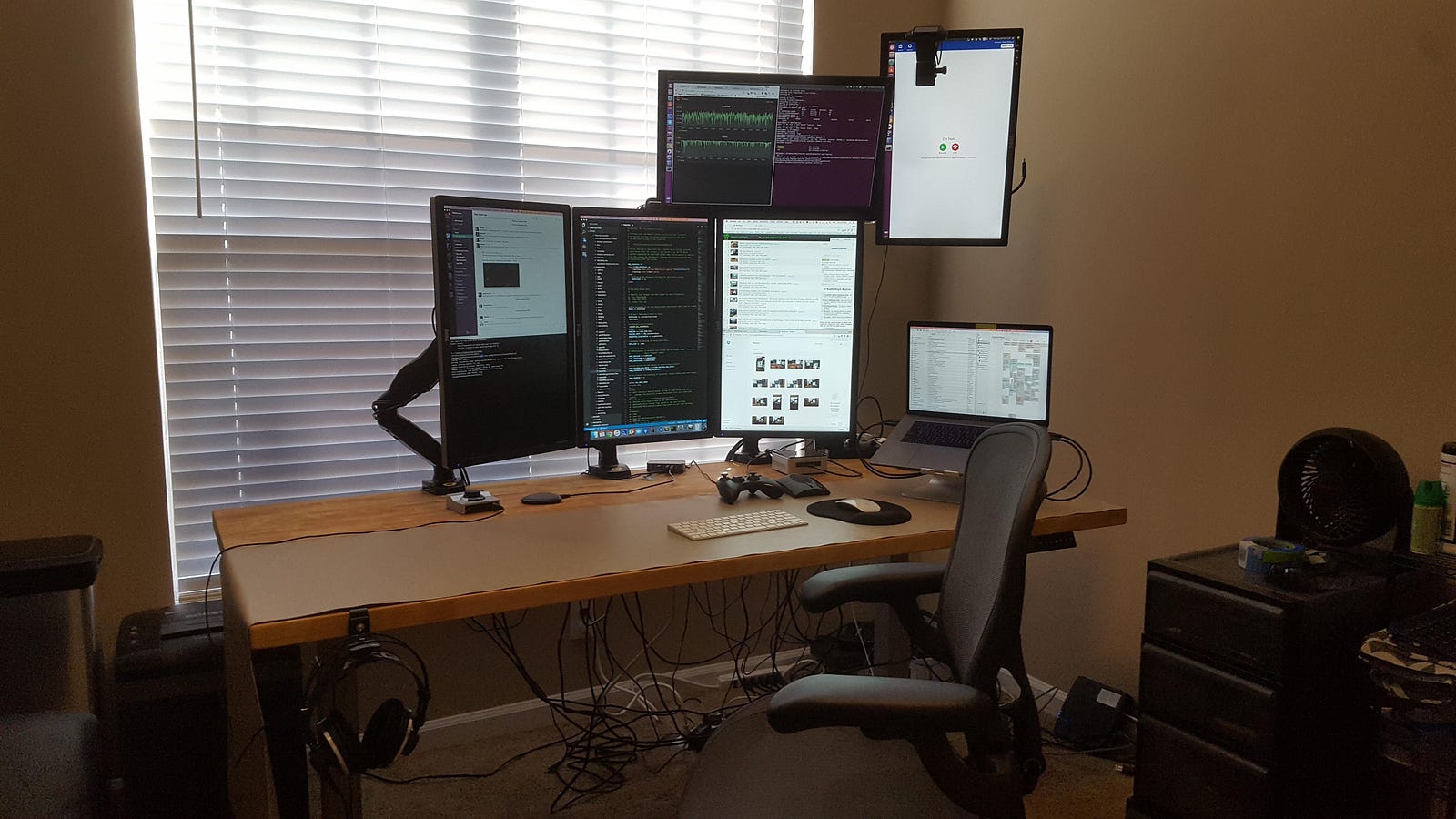
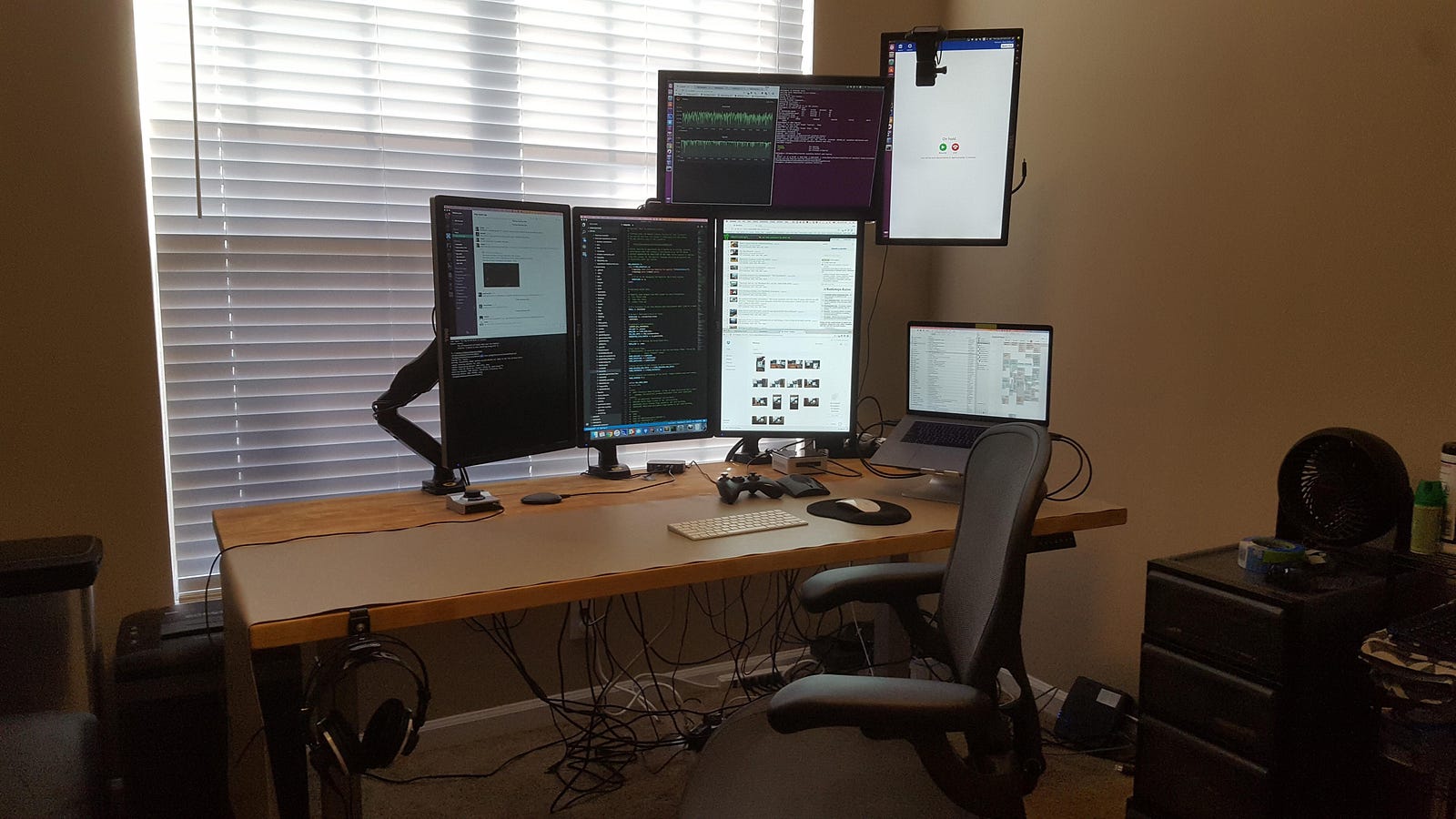
Tôi dành toàn thời gian để kiểm tra (r / macsetups) ,bởi vì có nhiều các lập trình viên ở đó. Và họ đang sử dụng chung tất cả các phần cứng mạnh mẽ để tạo ra phần mềm. Không có gì đáng khen hơn thế.
Cũng tự thưởng cho bạn, và làm việc này trở thành một thói quen.
Nó có thể nhỏ, hoặc nó có thể lớn. Nó có thể là được tắm nước nóng vào cuối ngày, hoặc một thức uống lạnh. Hãy nói với bản thân rằng bạn đang làm một công việc tuyệt vời. Điều này cần thiết khi học lập trình. Treo bức ảnh này lên tường trước mặt bạn – bởi vì bạn phải tin vào một ngày bạn có thể là người đang ngồi trước mặt nó.


6. Đừng rơi vào sai lầm “học tập chỉ vì mục đích học” Đi phỏng vấn, gặp gỡ và nộp đơn xin việc.
Có những lúc chúng ta có thể lạc trôi khi học code. Tôi cảm thấy có những khoảnh khắc mà bạn chỉ muốn lười biếng. Không phải theo cách bạn không muốn học nữa , nhưng theo cách mà bạn âm thầm hy vọng chỉ cần ngồi trước màn hình cả ngày, bạn không phải đối mặt với thử thách thực sự: Kiếm một công việc với tư cách là nhà phát triển .
Đừng rơi vào suy nghĩ sai lầm rằng “Tôi dự định học cho đủ tốt. sau đó tôi sẽ nghĩ về việc làm khi đã sẵn sàng. ”
Để tiếp cận với khách hàng tiềm năng, kể cả xây dựng trang web miễn phí cho gia đình và bạn bè. Đây là điều tôi nên làm thường xuyên hơn.
Do đó, lần sau khi bạn tham gia phỏng vấn, bạn có trình bày loại công việc bạn đã làm. Nó sẽ thêm giá trị vào hồ sơ lý lịch của bạn. Bước đầu tiên luôn khó khăn nhất. Nhưng bạn phải làm điều đó như không có vấn đề gì.
Tất cả những điều trên là những thử thách và tình huống bạn sẽ phải đối mặt trên con đường để trở thành lập trình viên. Chấp nhận chúng, đối mặt chúng với thái độ đúng đắn – những rào cản bạn đối mặt chỉ có thể làm cho bạn mạnh mẽ và tốt hơn.
Cuối cùng nhưng không kém phần quan trọng, code vui vẻ! Tận hưởng những gì bạn đang gầy dựng, cho dù đó là dự án của bạn hay tương lai của riêng bạn.
Bài viết gốc được đăng tải tại Medium
Bạn có thể quan tâm
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)





