Những bước cơ bản cần làm ngay sau khi cài đặt WordPress

Bài viết được sự cho phép của blogchiasekienthuc.com
Chào các bạn, trong bài các bài viết hôm trước thì mình đã cùng các bạn cài đặt thành công WordPress và chạy một trang web WordPress thông qua server Xampp một cách khá là đơn giản rồi.
Vậy nên trong bài viết tiếp theo này, mình sẽ cùng các bạn thực hiện nốt một số thao tác cơ bản sau khi cài đặt.
Các thao tác này liên quan đến việc sử dụng theme, đăng bài viết và chỉnh sửa thông tin tài khoản quản trị. Okay, giờ thì bắt đầu thôi nhỉ !
Xem thêm việc làm WordPress lương cao trên Station D
#1. Khởi chạy server và truy cập vào web quản trị
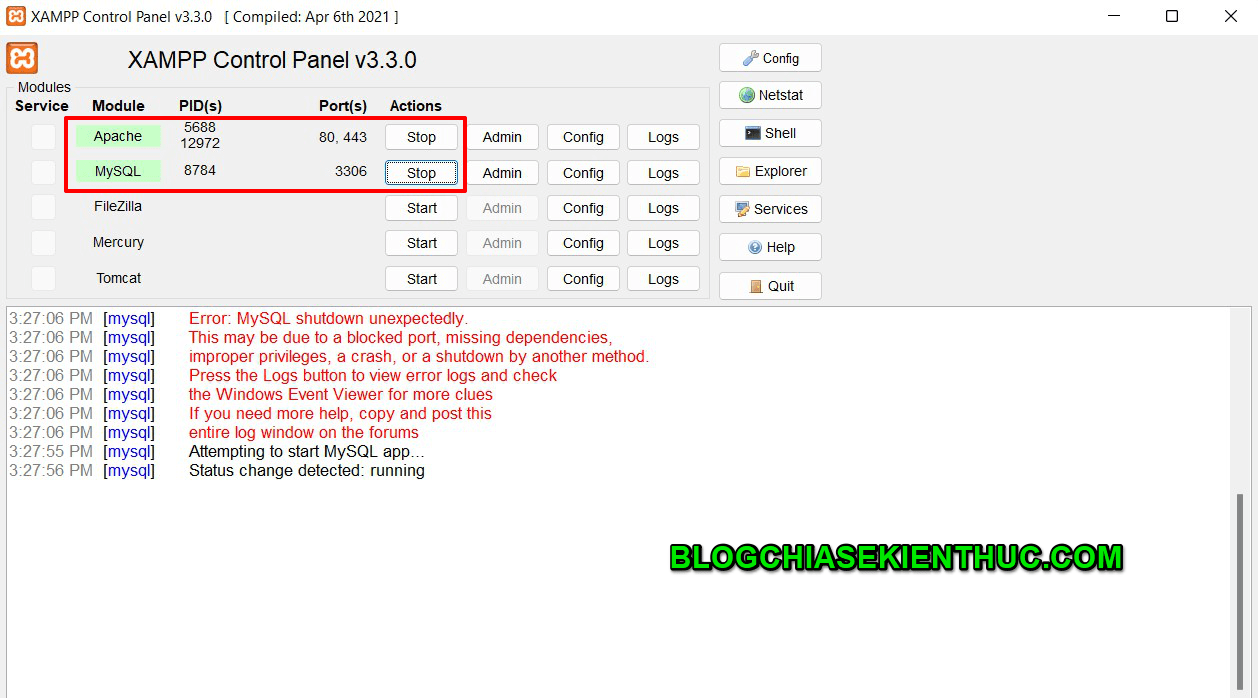
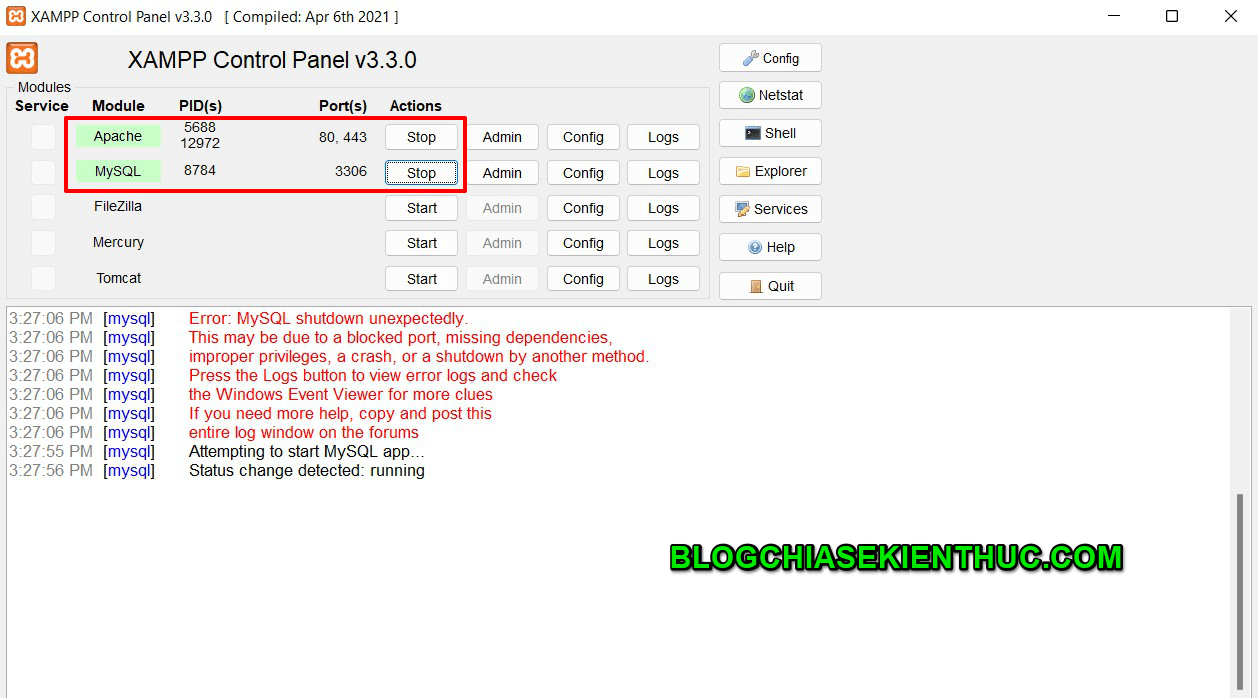
Ban đầu, để có thể truy cập vào trang web người dùng, cũng như trang web quản trị thì các bạn lưu ý là phải mở Xampp Server và chạy cho mình hai module sau:


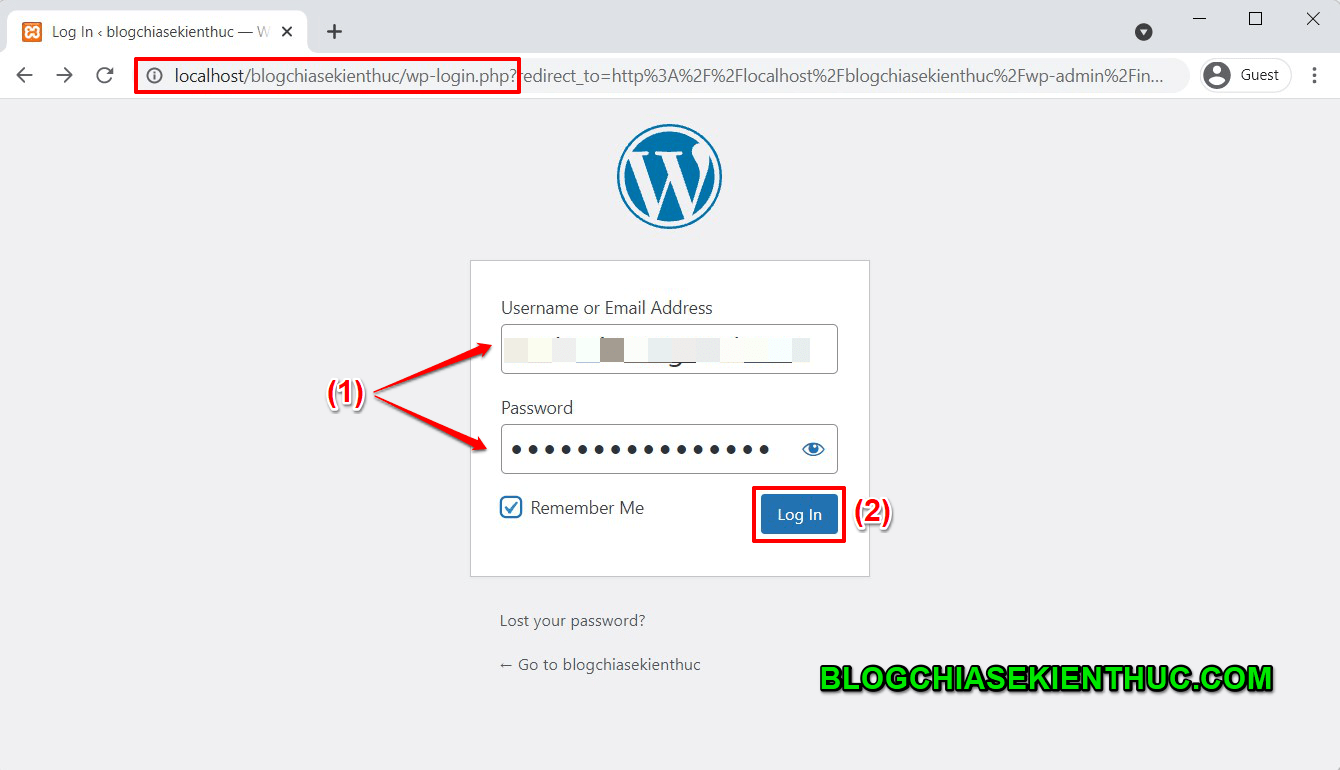
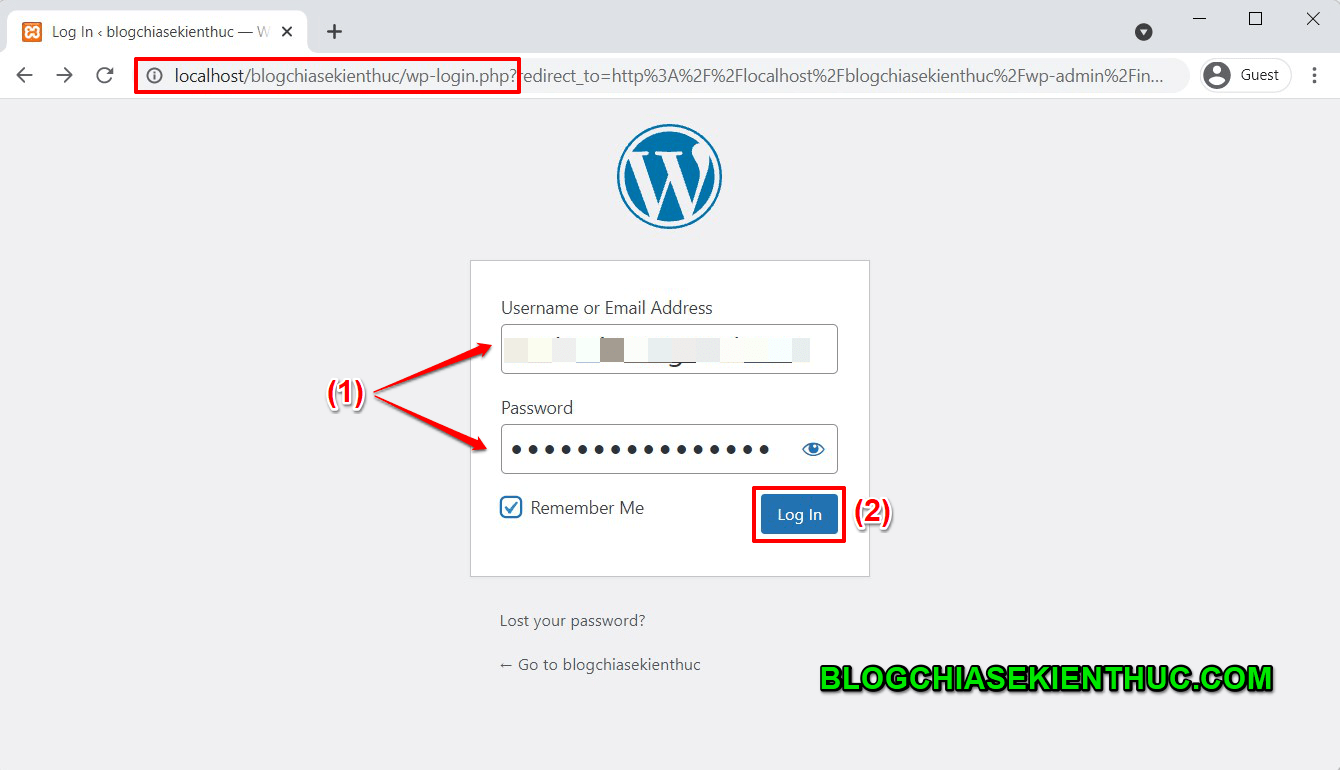
Sau đó, để truy cập vào trang quản trị như hình bên dưới thì các bạn sẽ phải nhập thông tin đăng nhập bao gồm:
UsernamehoặcEmailmà các bạn đã đăng ký tài khoản.Mật khẩucủa tài khoản đó.
Những thông tin này thì các bạn phải nhớ nhé, vì chúng ta sẽ phải sử dụng rất thường xuyên. Bạn nên lưu lại từ bước cài đặt trong quá trình cài đặt mà mình đã hướng dẫn ở bài viết trước.


#2. Thay đổi và tùy chỉnh theme (giao diện) cho trang web
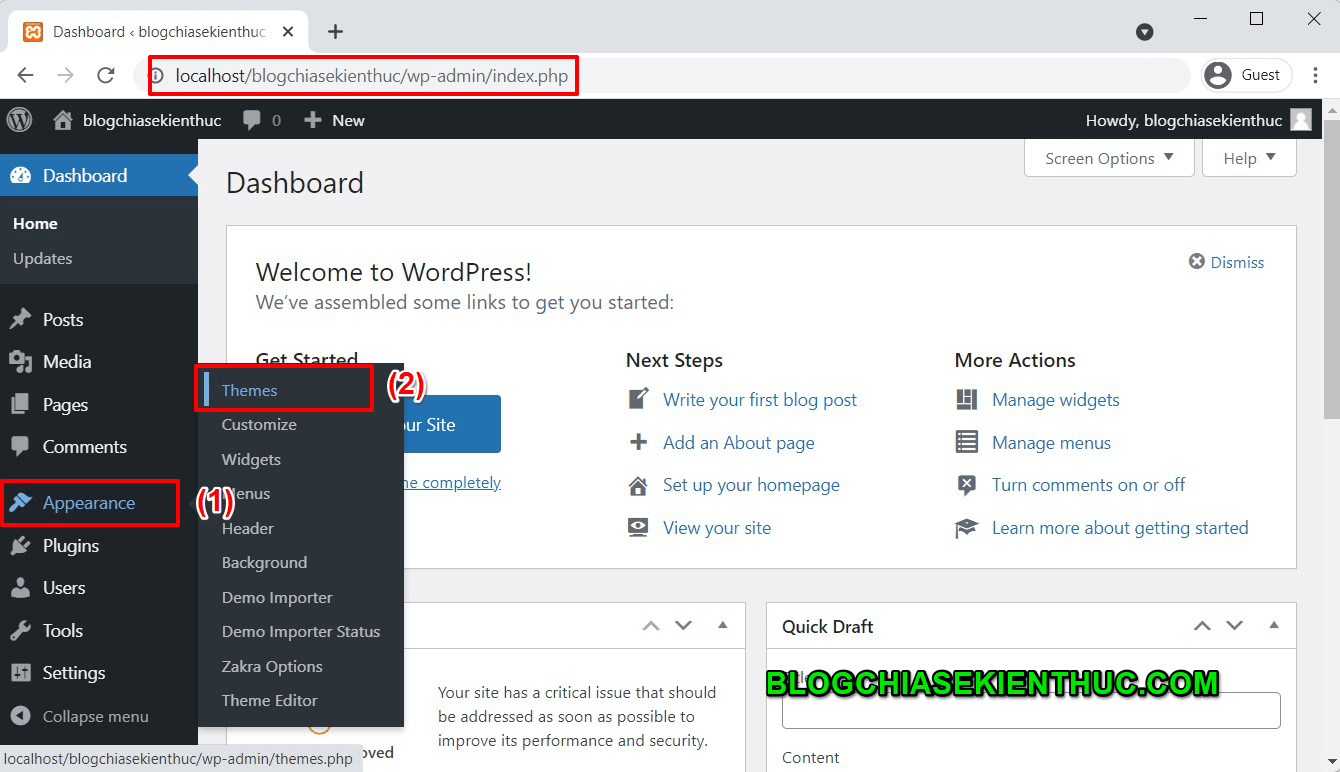
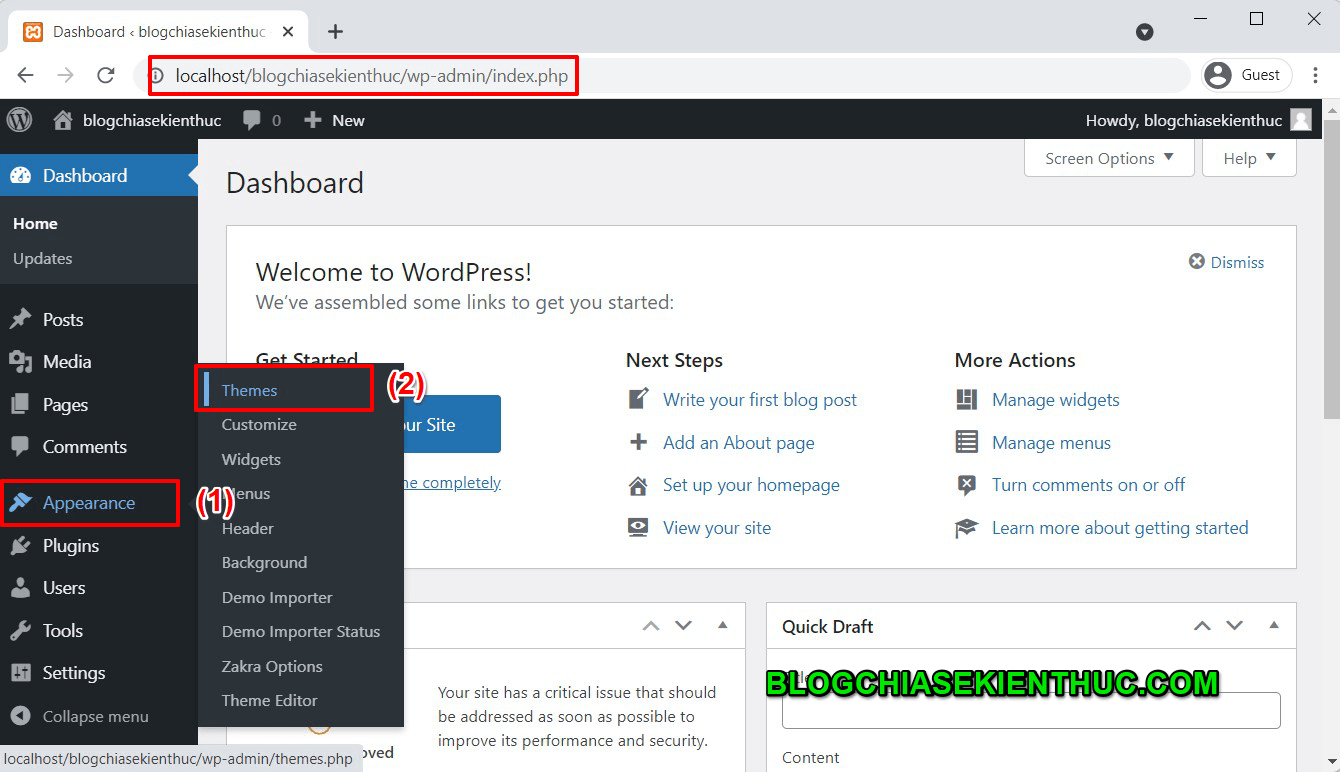
Sau khi truy cập được vào trang web quản trị như bên dưới thì ở tab Appearance => các bạn chọn mục Theme.


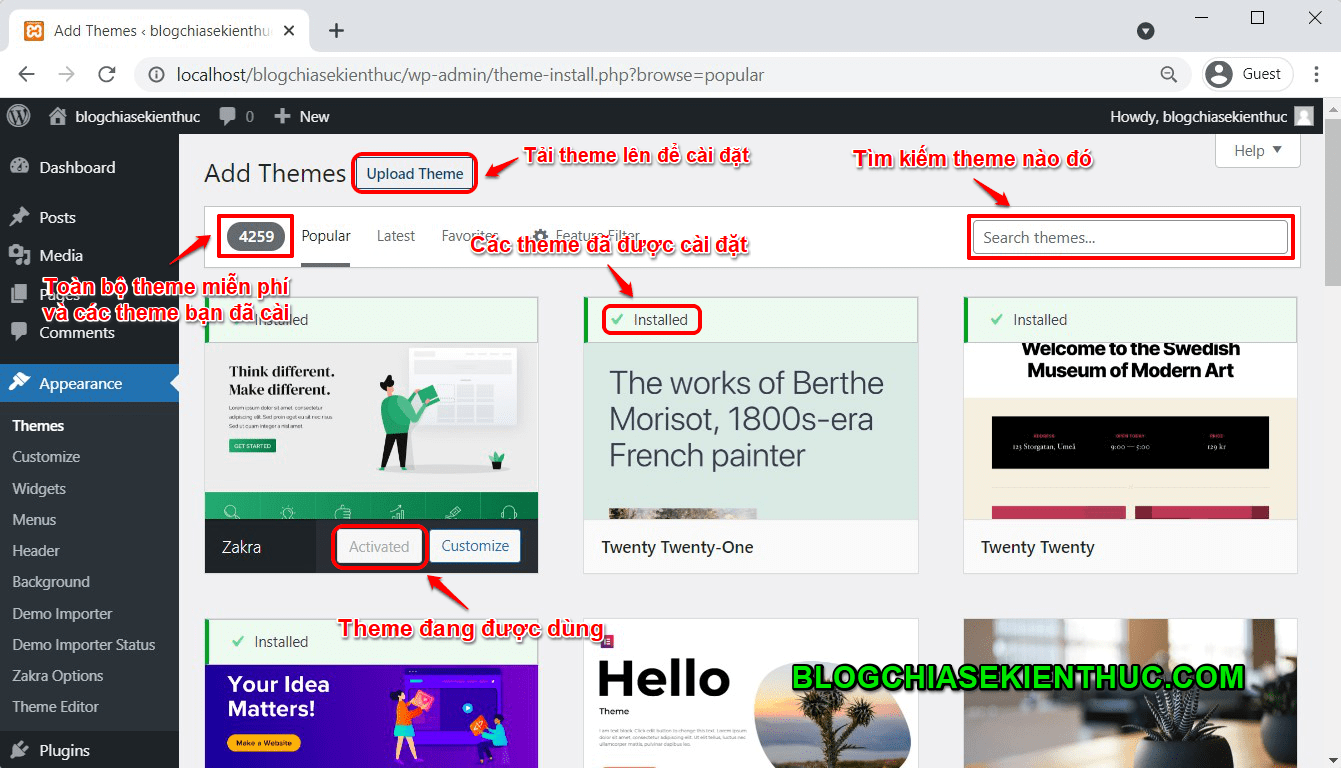
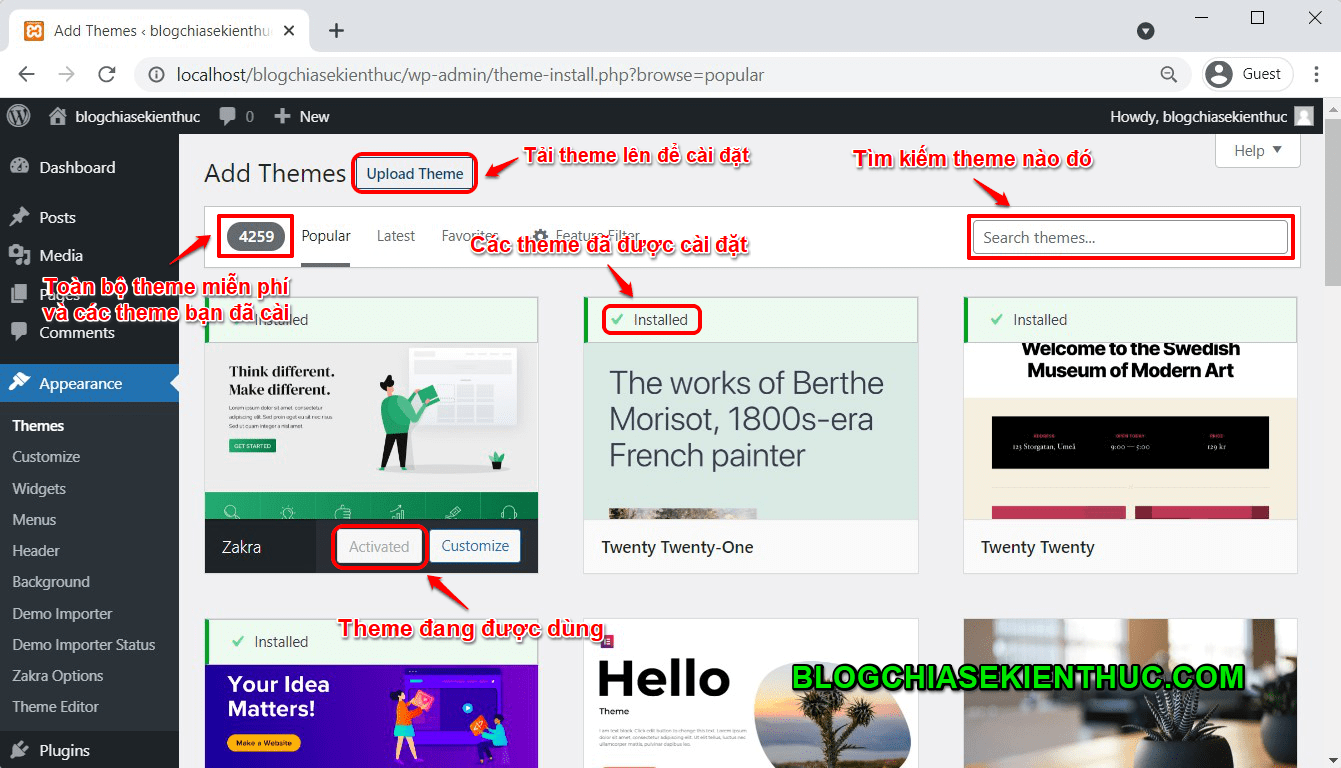
Bên dưới là giao diện chính để các bạn thực hiện các thao tác quản lý theme cho trang web. Tại đây các bạn có thể:
- Tìm kiếm theme
- Biết được các theme đã được cài đặt
- Biết được theme nào đang được sử dụng cho trang web
- Cài đặt theme bằng cách bấm vào
Upload Theme
Cụ thể các bạn xem hình bên dưới để dễ hình dung hơn. Thông thường các theme có sẵn trên WordPress là các theme miễn phí, tính năng hạn chế, nhưng bạn có thể sử dụng tạm để làm quen với WordPress cũng được.
Còn khi đã quen rồi và bạn quyết định đưa website của bạn lên Internet thì bạn có thể lên các chợ theme lớn như Themeforest, MOJO Marketplace, Mythemeshop, Elegant Themes, StudioPress…. để mua và sử dụng.


WordPress hỗ trợ hai hình thức cài đặt theme, đó là:
- Bạn sẽ tìm kiếm trong danh sách các theme miễn phí có trên WordPress và tiến hành cài đặt như một Plugin.
- Bạn có thể mua/ tải theme về máy tính => sau đó upload lên để cài đặt (đối với các theme trả phí bạn sẽ phải sử dụng phương pháp này).
——–// phương pháp cài theme trực tiếp //———
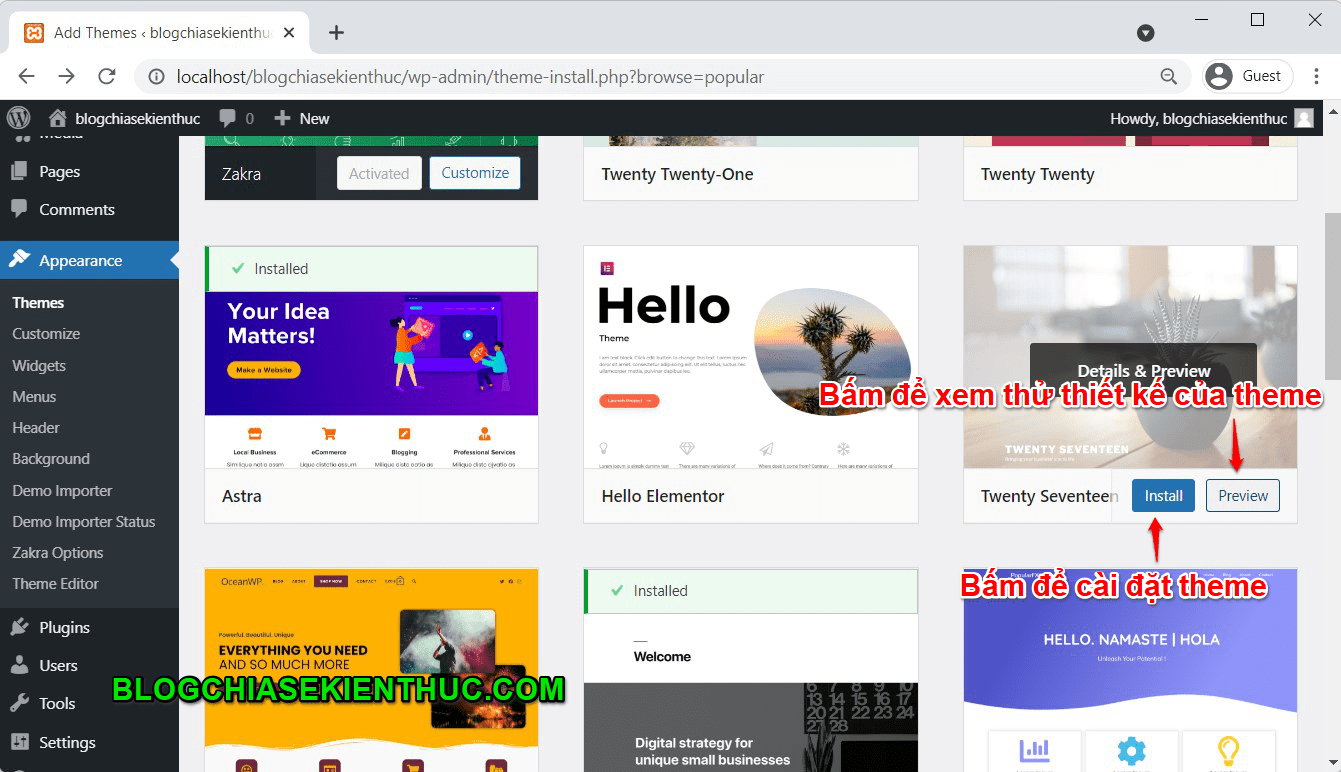
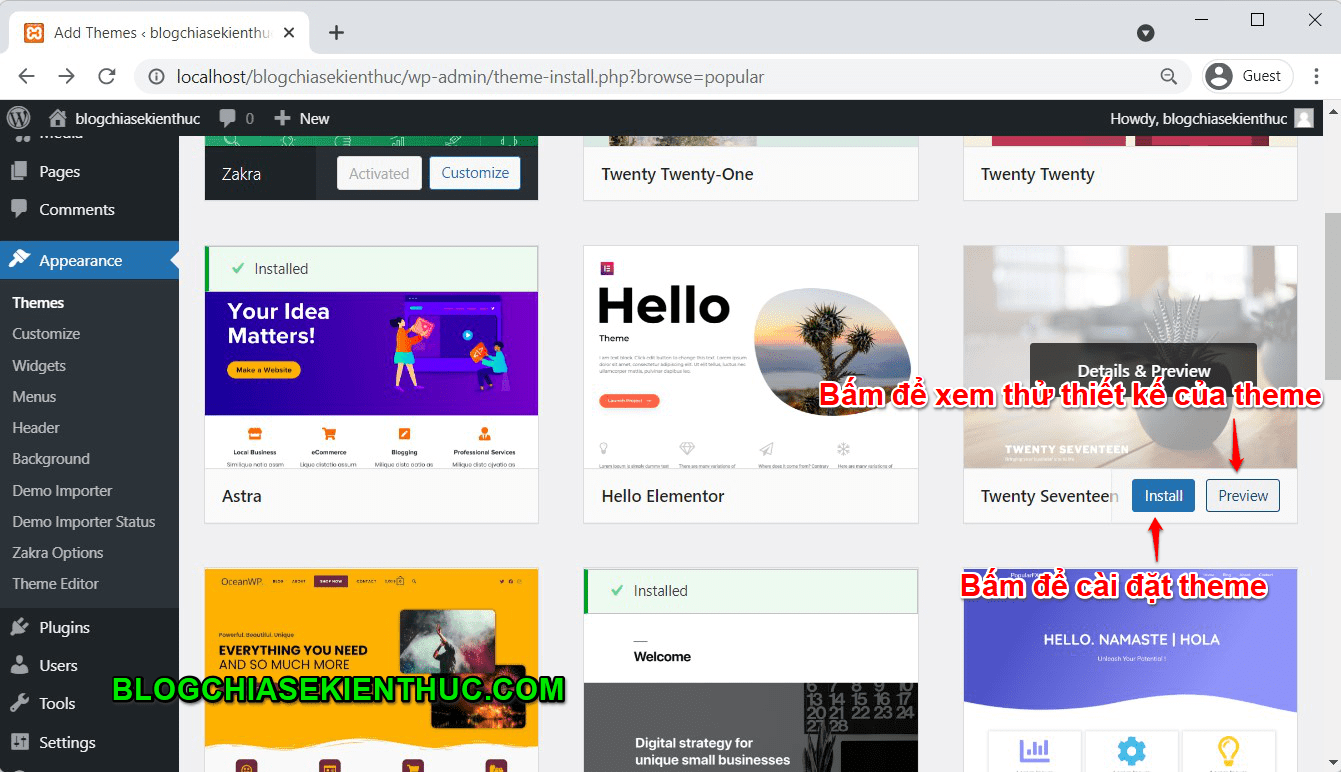
Với cách đầu tiên thì như hình bên dưới, các bạn có thể tìm một theme nào đó => rồi bấm Preview để xem trước theme đó như thế nào, hoặc bấm Install để cài đặt ngay lập tức.


Ví dụ như ở đây mình bấm Preview để xem trước thì lúc này trang web sẽ được chuyển hướng sang một trang khác để mình có thể xem trước giao diện theme đó sẽ như thế nào.
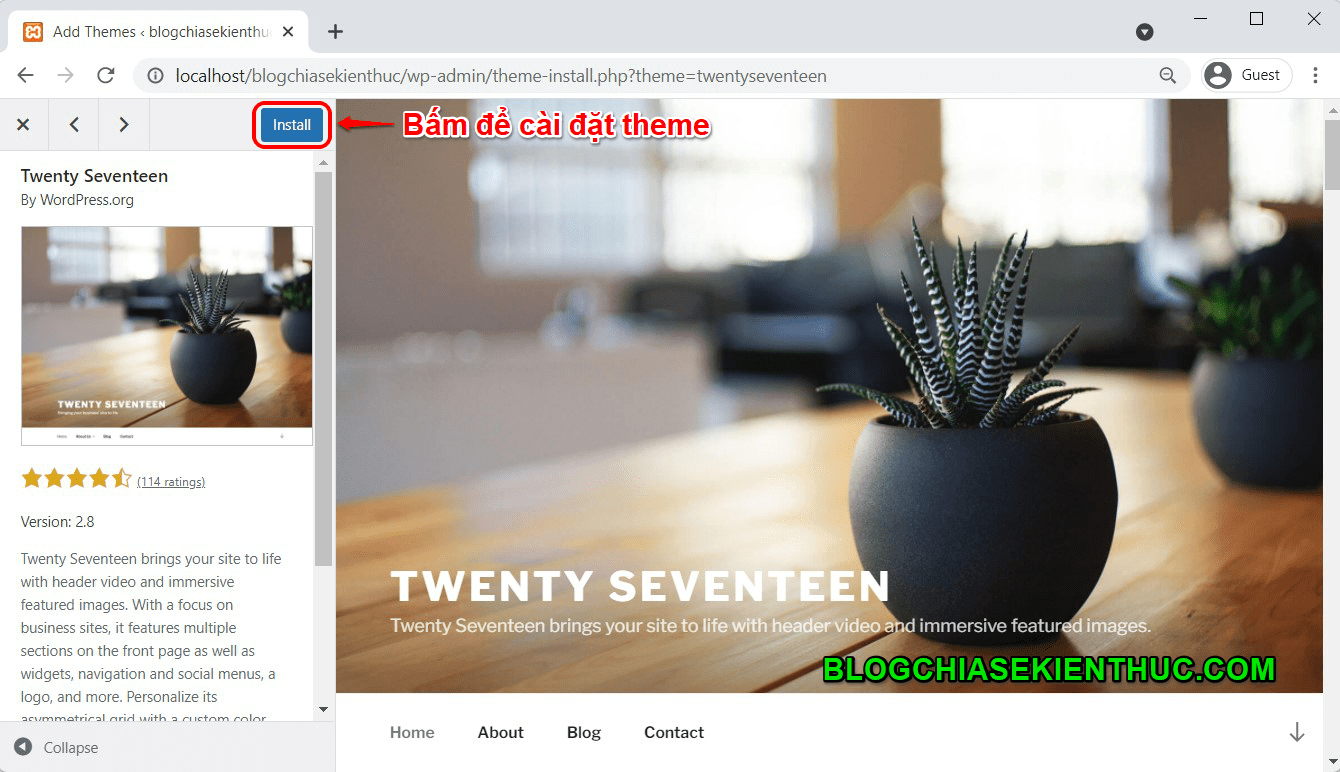
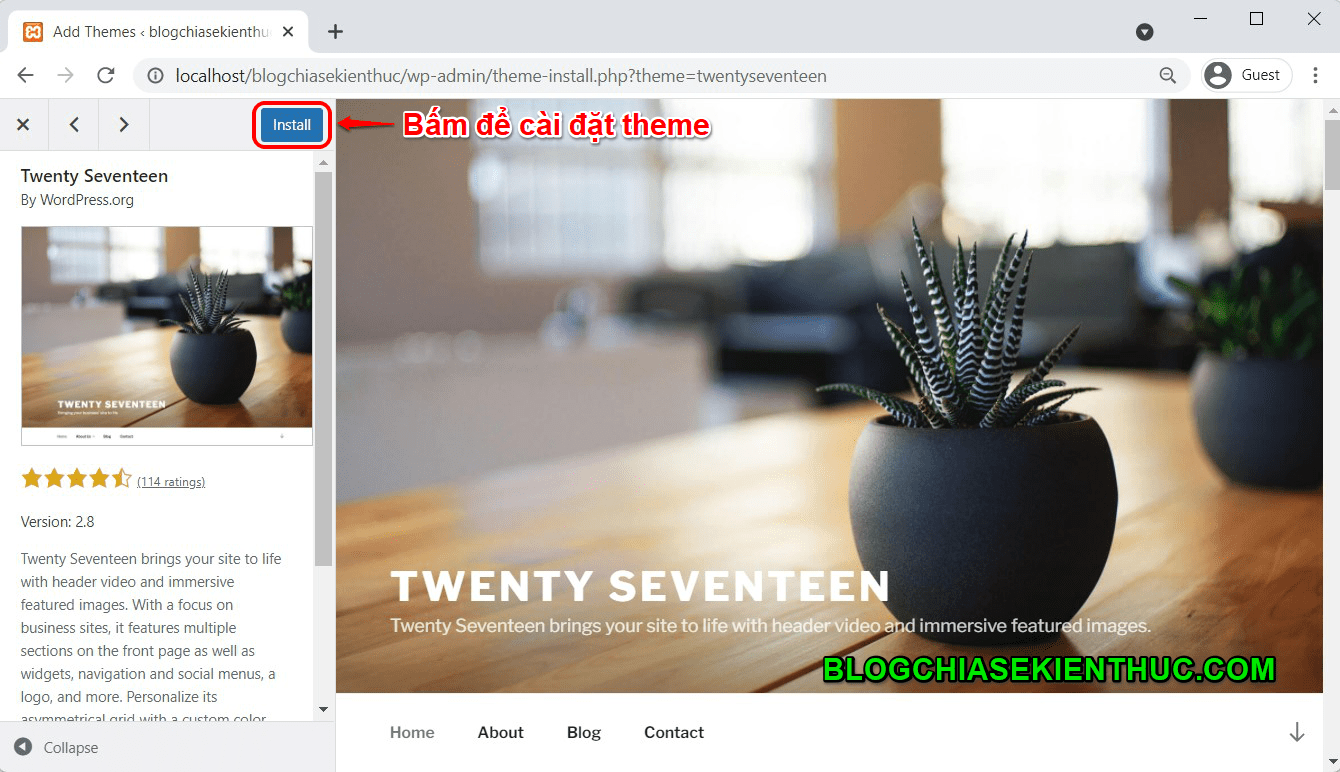
=> Nếu các bạn thấy theme đó phù hợp thì có thể bấm Install để tiến hành cài đặt.


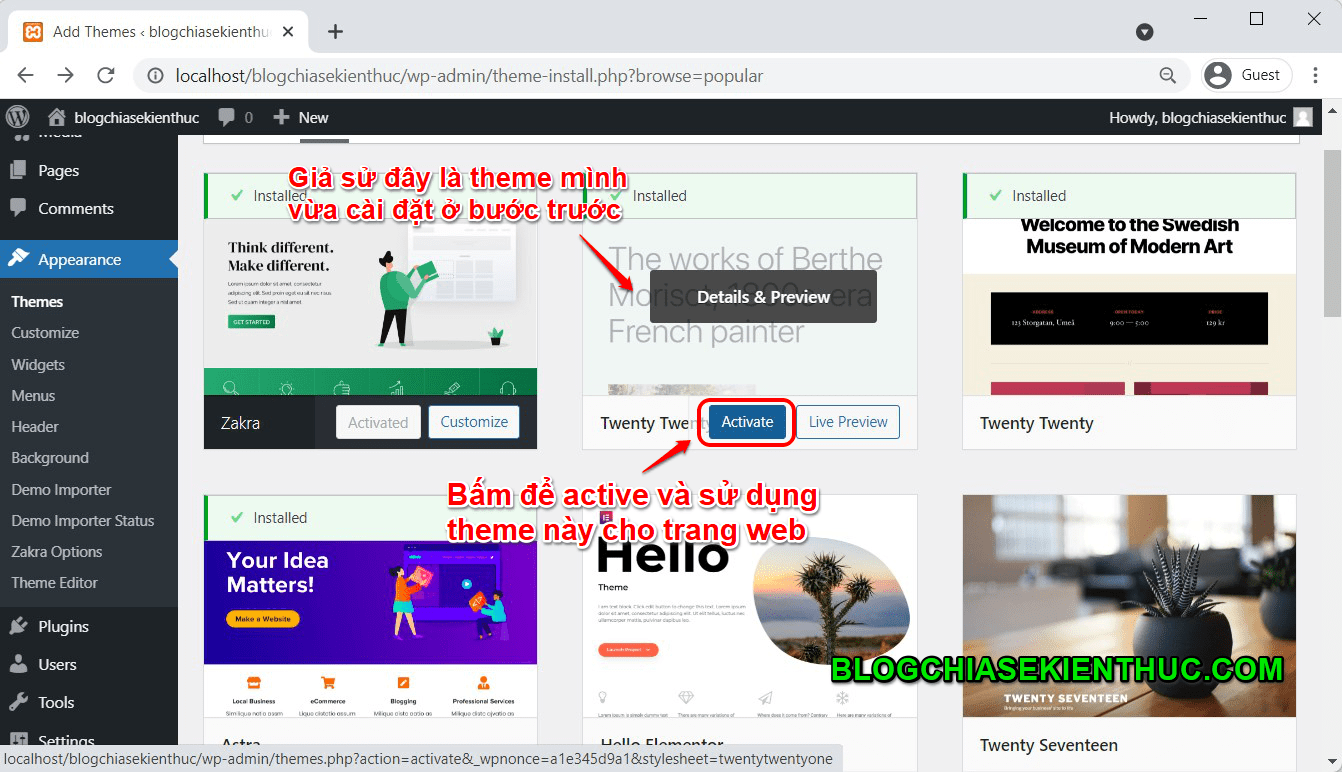
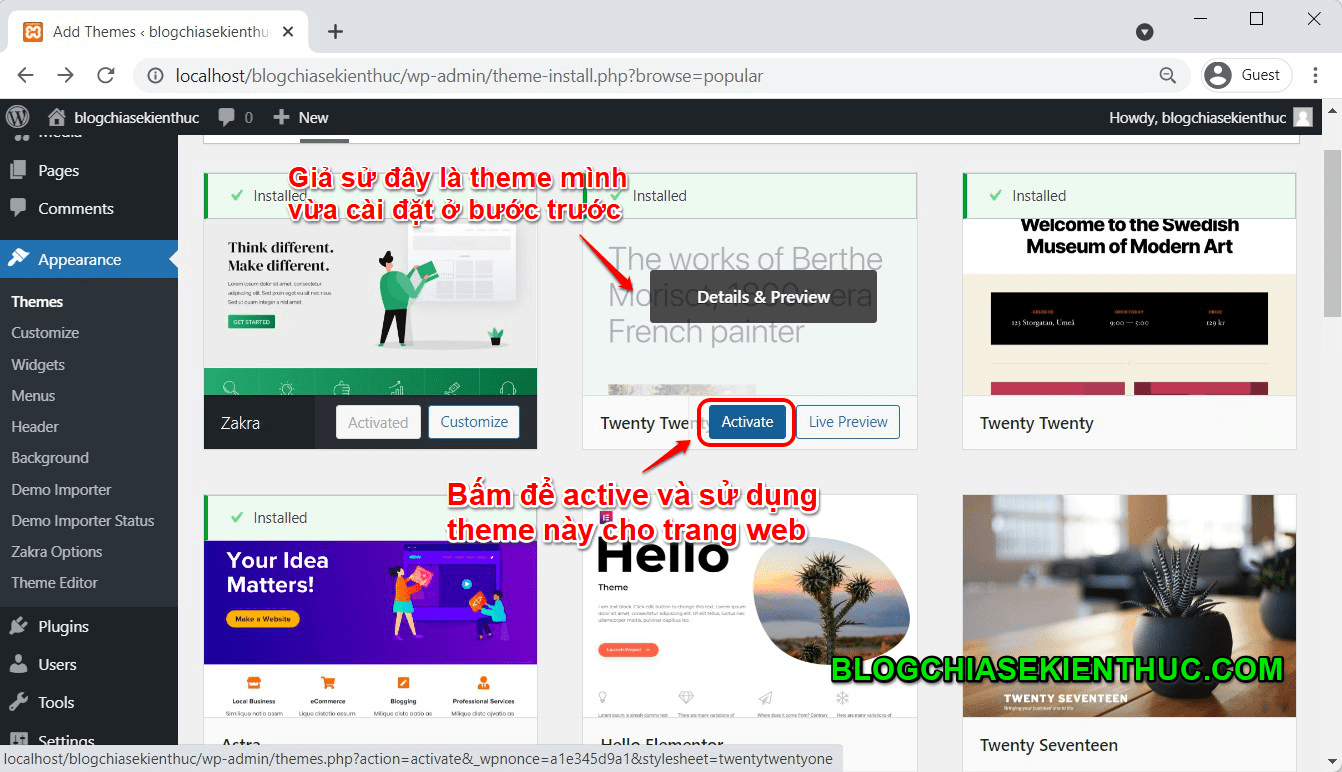
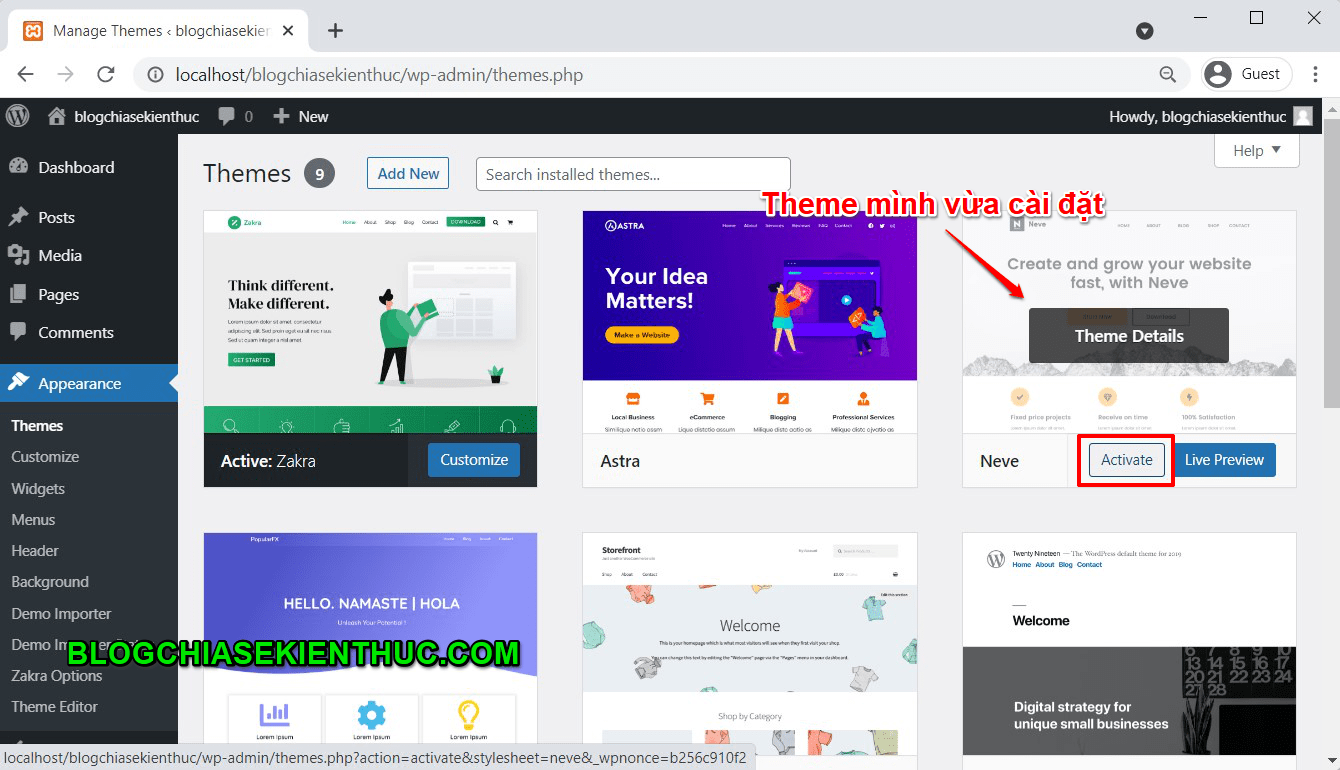
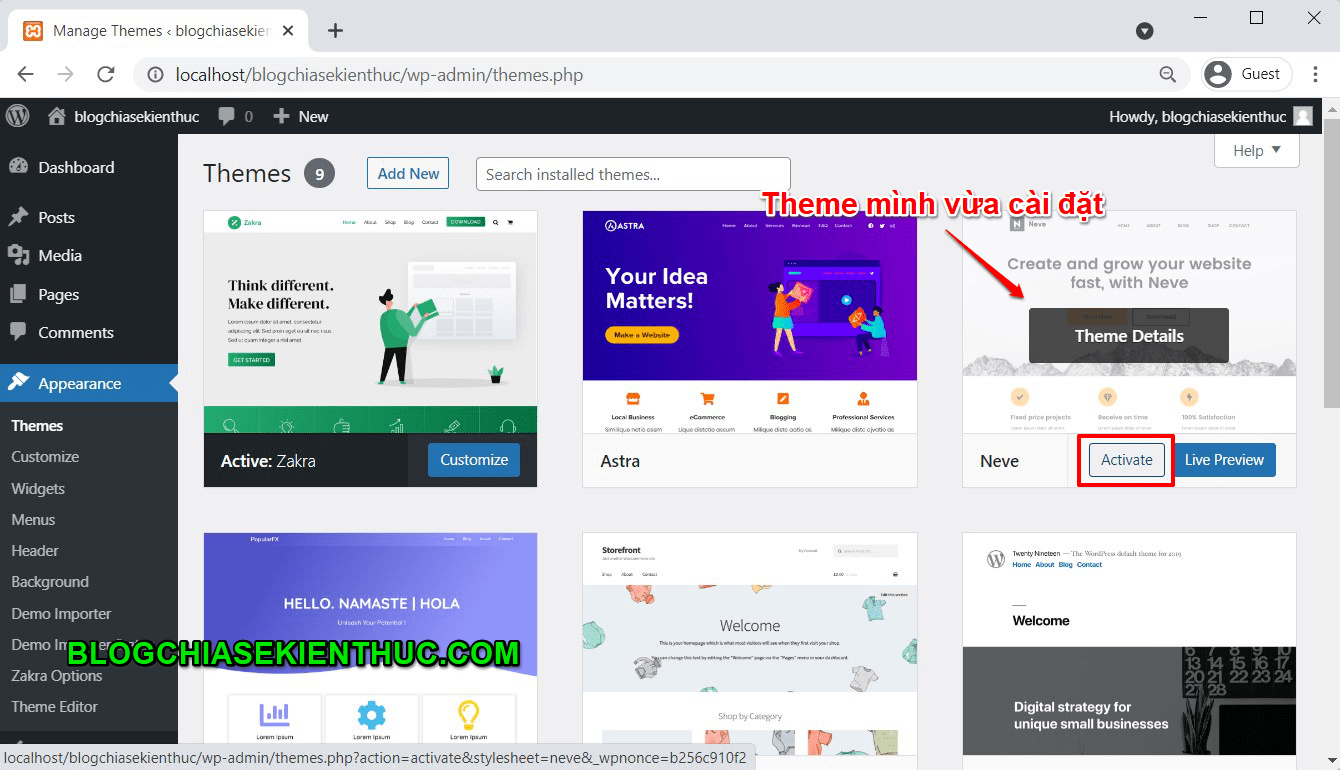
Sau khi cài đặt xong, các bạn quay lại trang ban đầu. Tại đây, các bạn bấm Active để theme đó chính thức được sử dụng cho trang web của mình.
Lưu ý: Theme nào đang được sử dụng để hiển thị cho trang web sẽ có chữ Actived nha các bạn.


——–// phương pháp cài theme bằng phương pháp upload //———
Nhưng như mình đã nói bên trên rồi đó, thông thường các theme miễn phí của WordPress không đáp ứng được hết các nhu cầu sử dụng của người dùng.
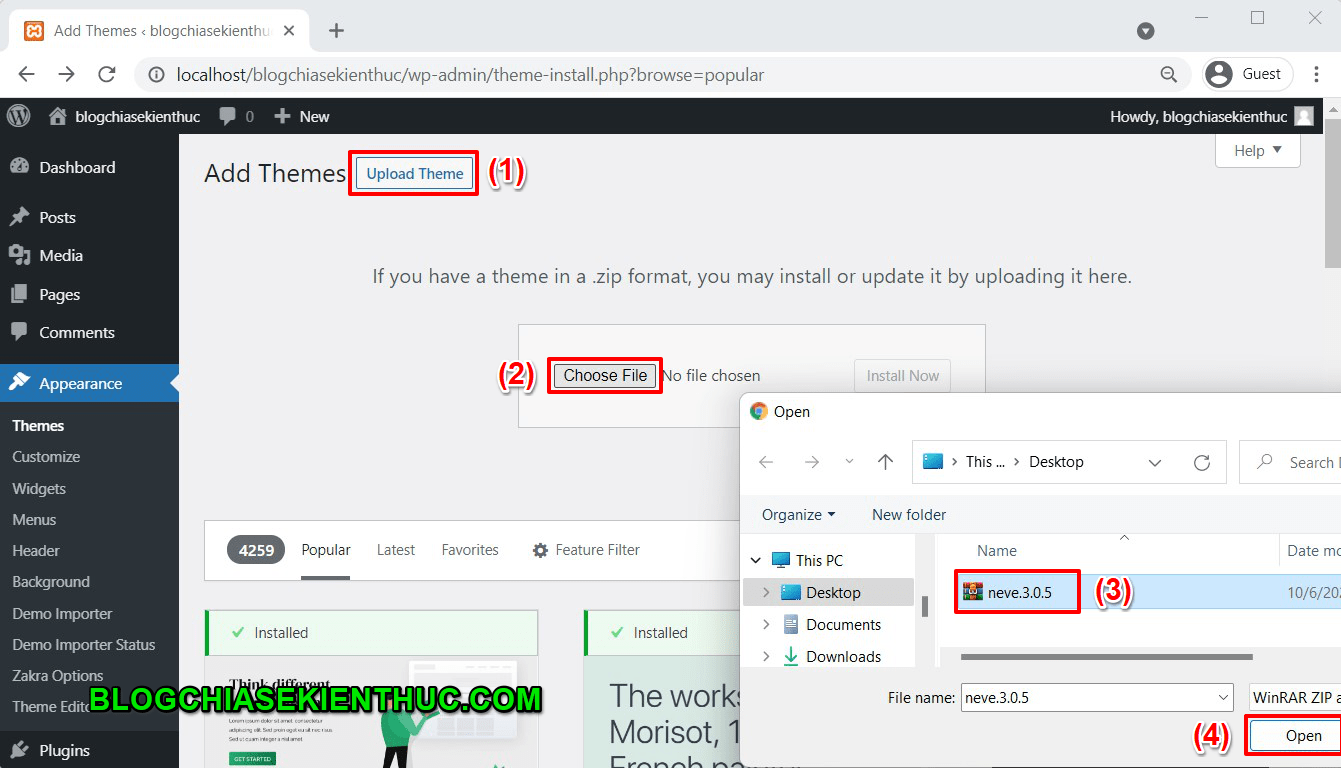
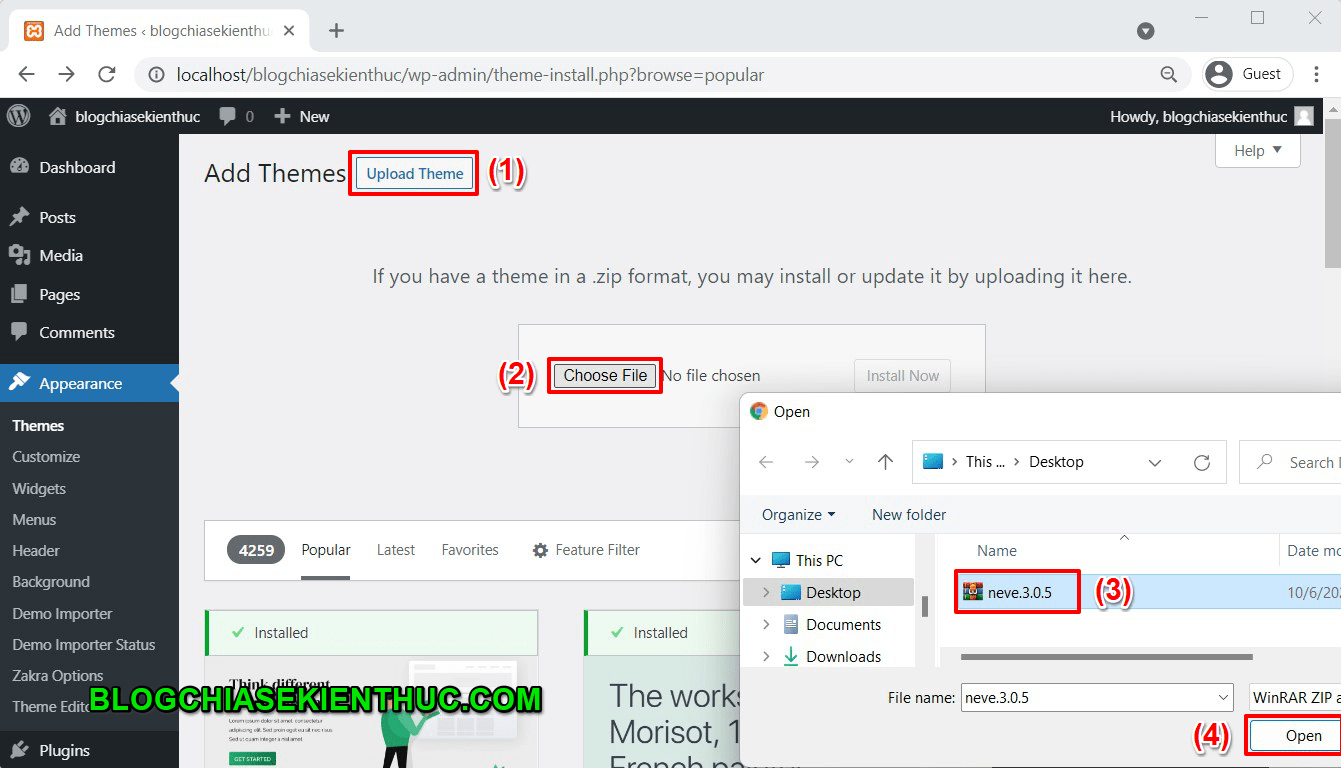
Chính vì vậy chúng ta thường lựa chọn mua theme => rồi sau đó sử dụng tính năng Upload Theme để cài đặt theme đó cho trang web.
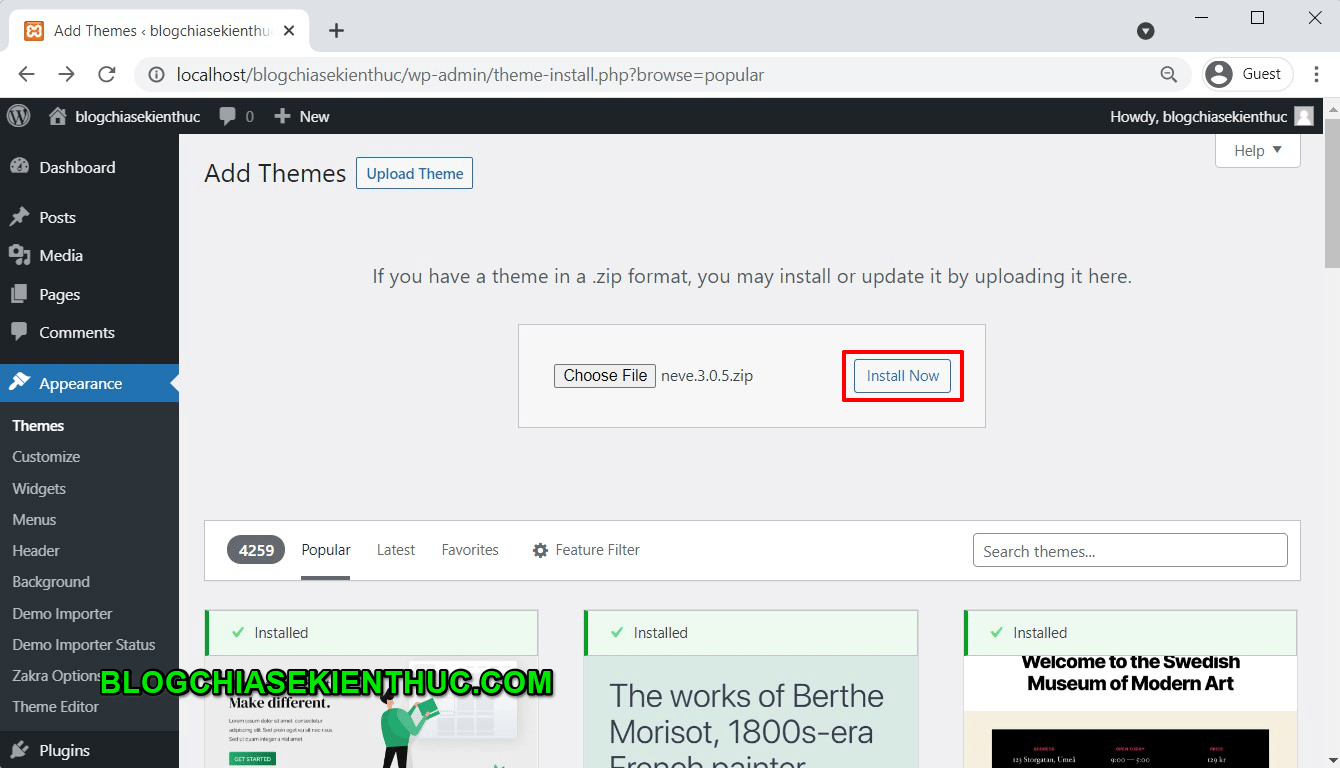
Để có thể tải và cài đặt theme thì các bạn có xem hình bên dưới. Theme cho WordPress thường sẽ được nén dưới dạng file *.zip. Các bạn chỉ cần tải theme lên rồi cài đặt là được.


Sau khi tải lên thì các bạn bấm Install Now để WordPress bắt đầu cài đặt.


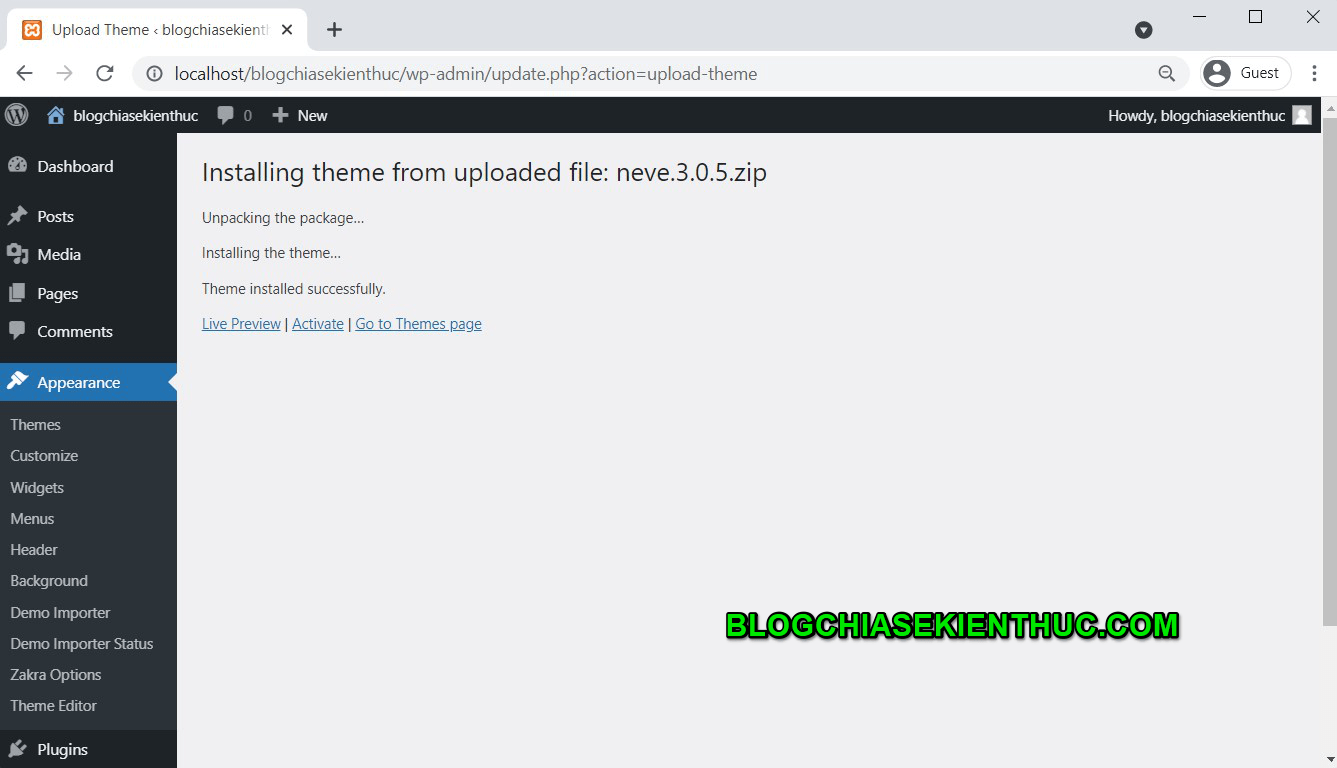
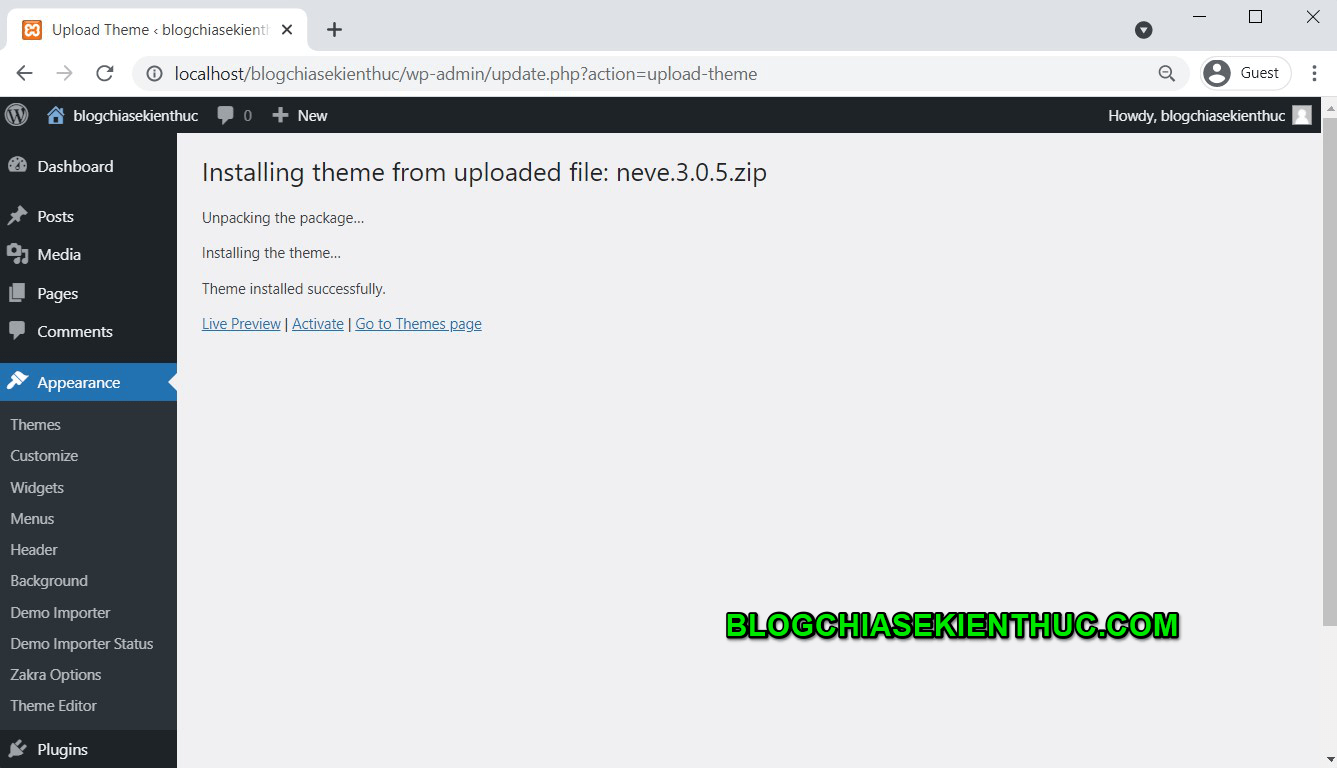
Okay, quá trình cài đặt theme diễn ra nhanh hay chậm sẽ tùy thuộc vào dung lượng của theme các bạn tải lên. Theme càng nặng thì quá trình cài đặt có thể sẽ lâu hơn.


Sau khi cài đặt nếu các bạn muốn sử dụng theme đó cho trang web thì nhớ là phải bấm Active như hình bên dưới nhé.


#3. Tạo bài viết mới trên WordPress
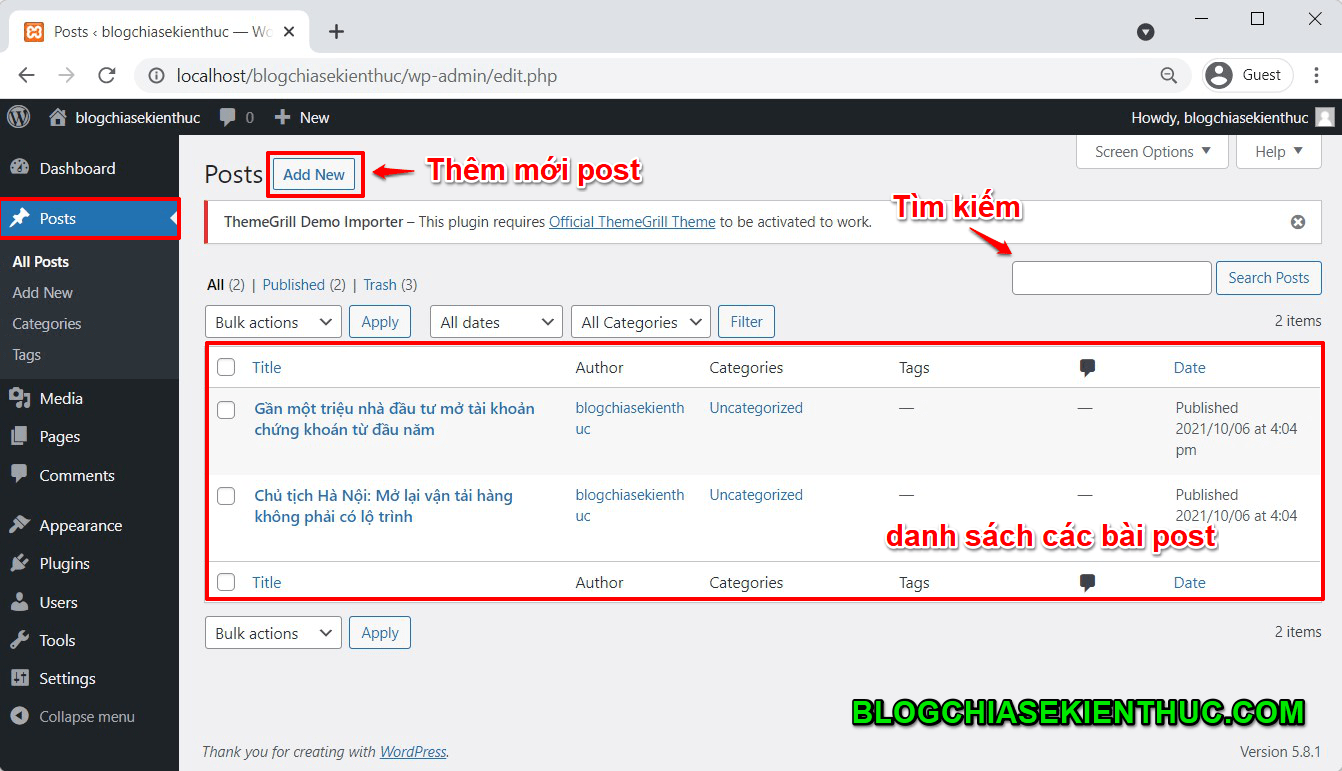
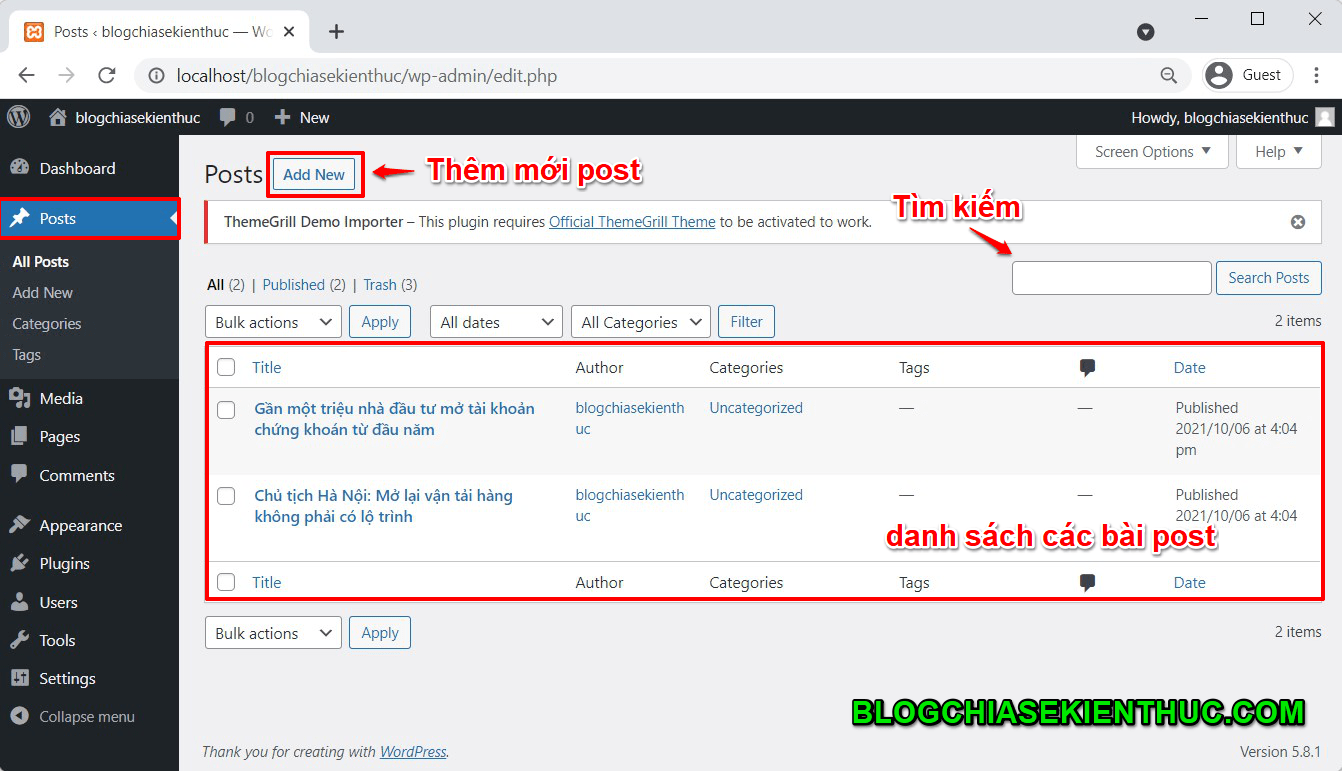
Tạo bài viết mới là một trong những thao tác mà chúng ta thường xuyên phải làm. Để có thể tạo được bài viết mới thì các bạn chọn vào tab Posts như hình bên dưới.
Ở đây các bạn có thể:
- Thêm mới bài viết bằng cách bấm vào
Add New - Tìm kiếm bài viết
- Xem danh sách các bài viết cũng như một số công cụ filter.
Cụ thể các bạn có thể xem ảnh bên dưới để dễ hình dung hơn.


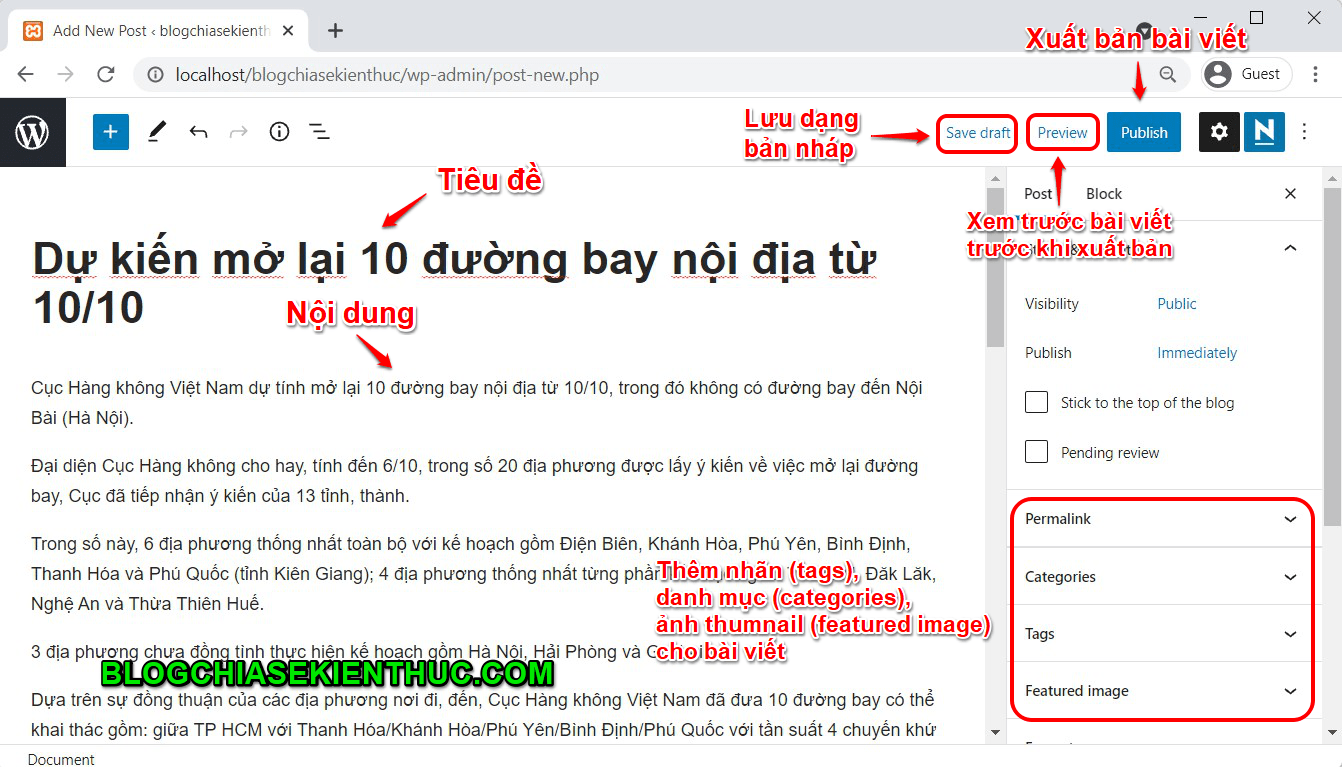
Tiếp theo, để tạo bài viết mới thì các bạn bấm vào Add New. Phiên bản WordPress mình cài có thể sẽ hơi khác một chút so với các phiên bản trước ở phần này.
Cụ thể là ở các phiên bản trước, khi chúng ta tạo mới một bài viết thì sẽ không chuyển qua trang mới, nhưng ở phiên bản mới (phiên bản 5.8.1) thì nó sẽ chuyển qua một tab mới như bên dưới.
NOTE: Đối với những người dùng WordPress lâu năm, đã quá quen thuộc với giao diện WordPress cũ thì mọi người sẽ thường sẽ chuyển về giao diện soạn thảo cũ cho dễ làm.
Nhưng với những bạn mới làm quen với WordPress thì mình khuyên các bạn nên sử dụng giao diện soạn thảo mới này của WordPress. Bởi giao diện mới này sẽ có nhiều ưu điểm nổi bật hơn.


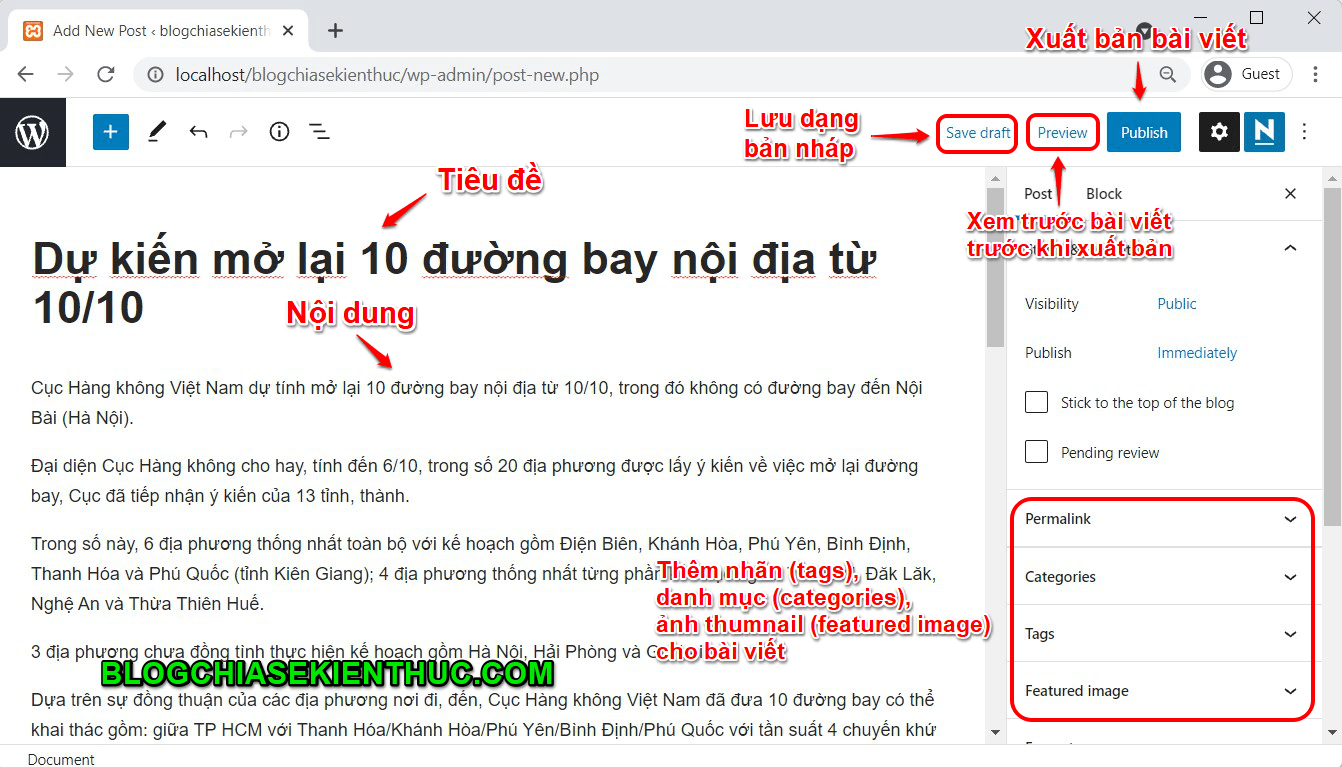
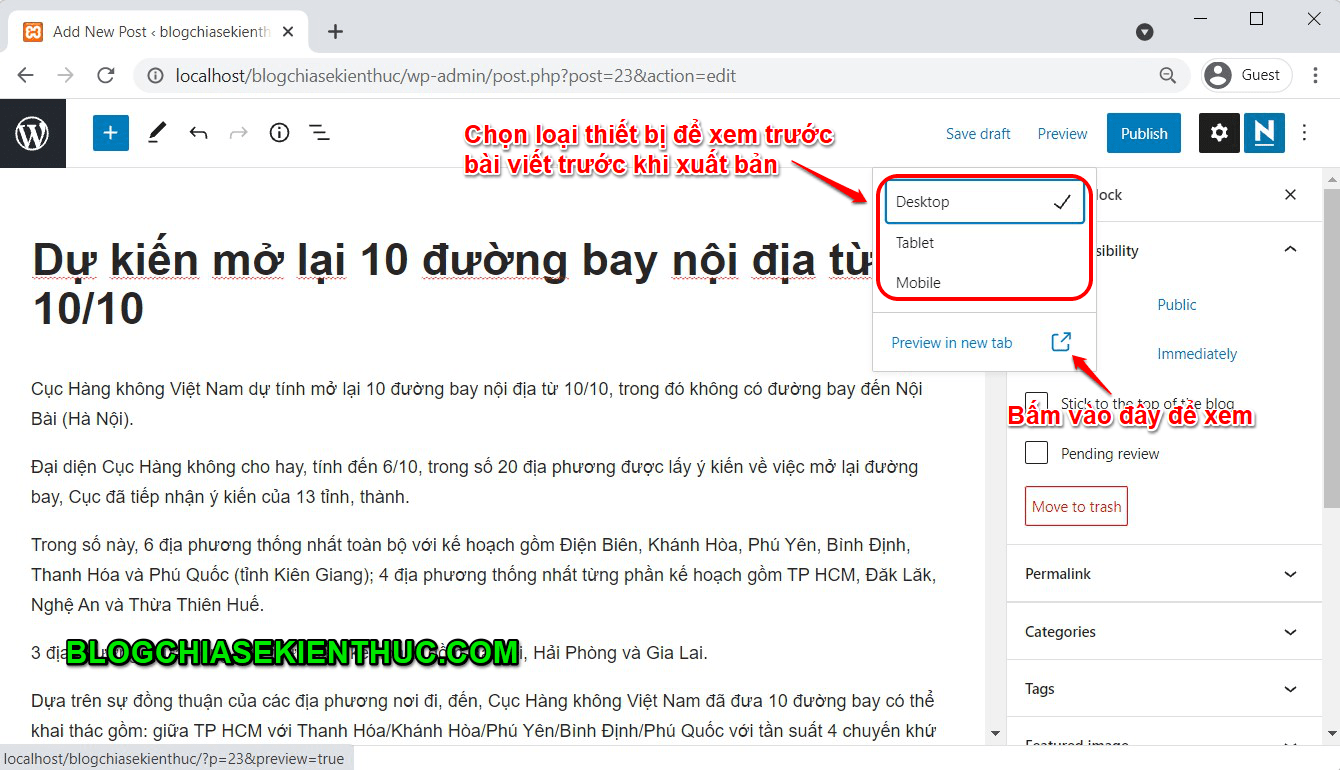
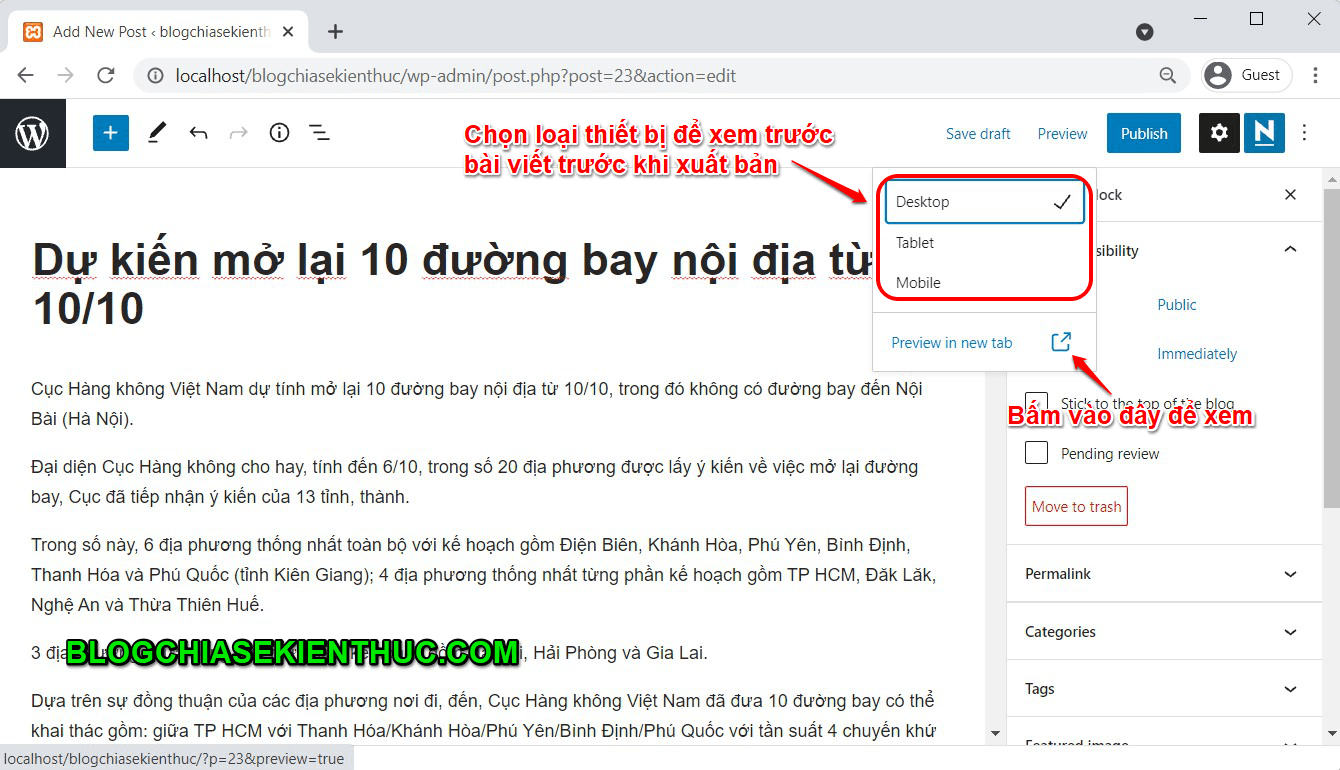
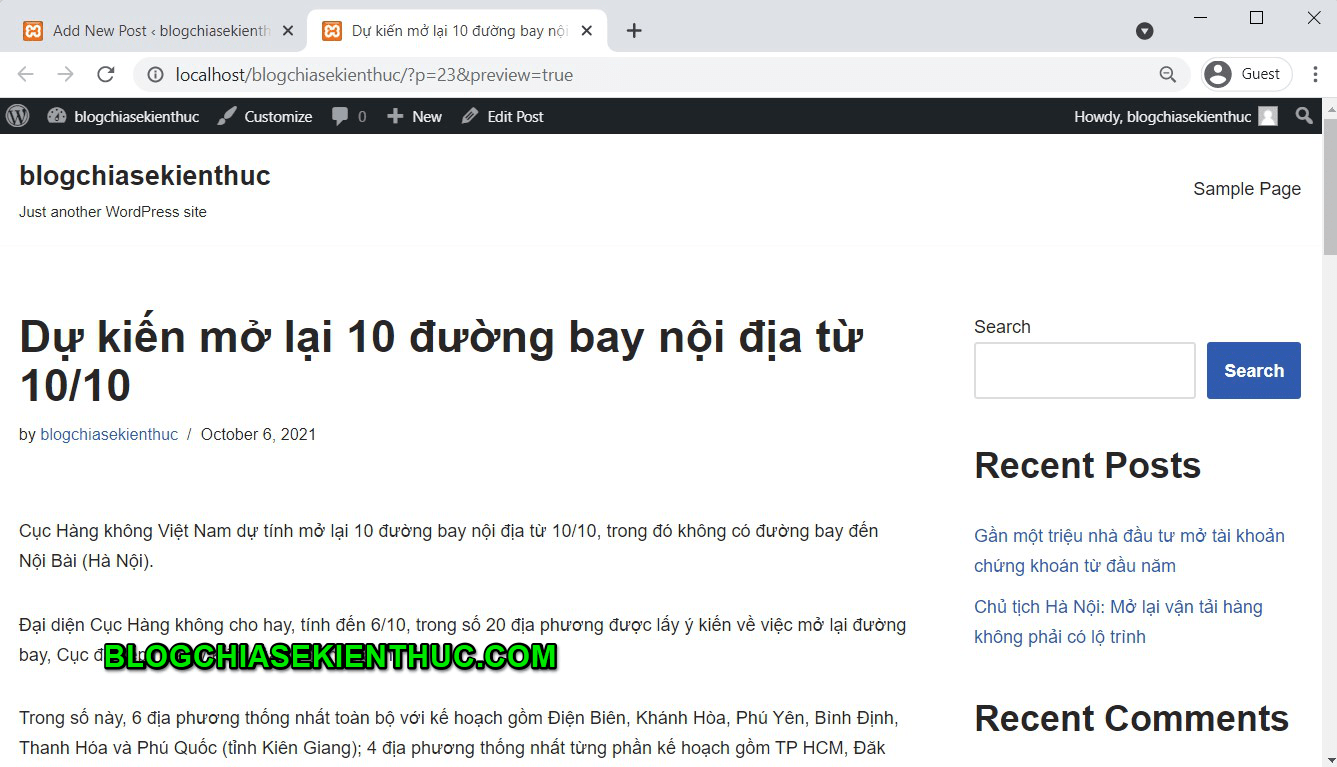
Sau khi hoàn thành bài viết, các bạn có thể bấm vào phần Preview để xem trước nội dung bài viết khi hiển thị lên web sẽ như thế nào.


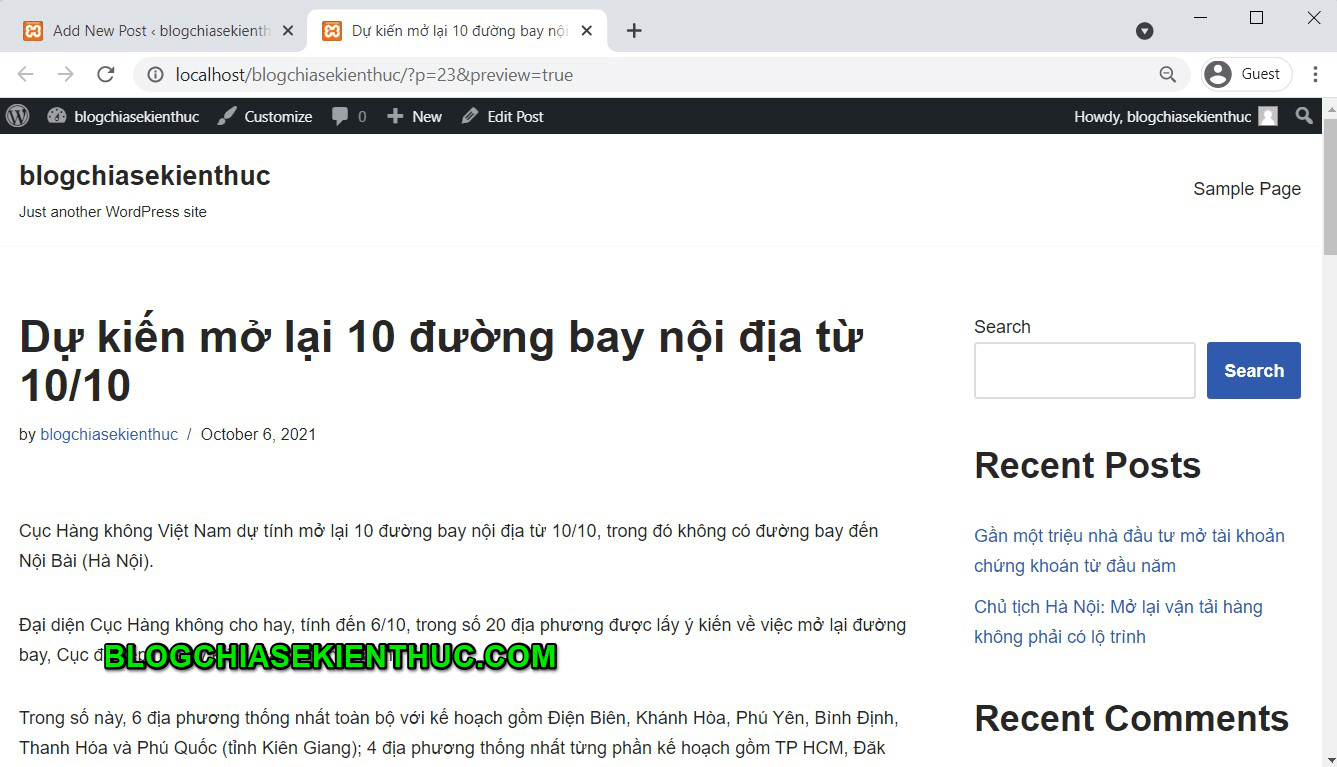
Hình bên dưới chính là bài viết mình đang xem ở chế độ Preview (xem trước)..


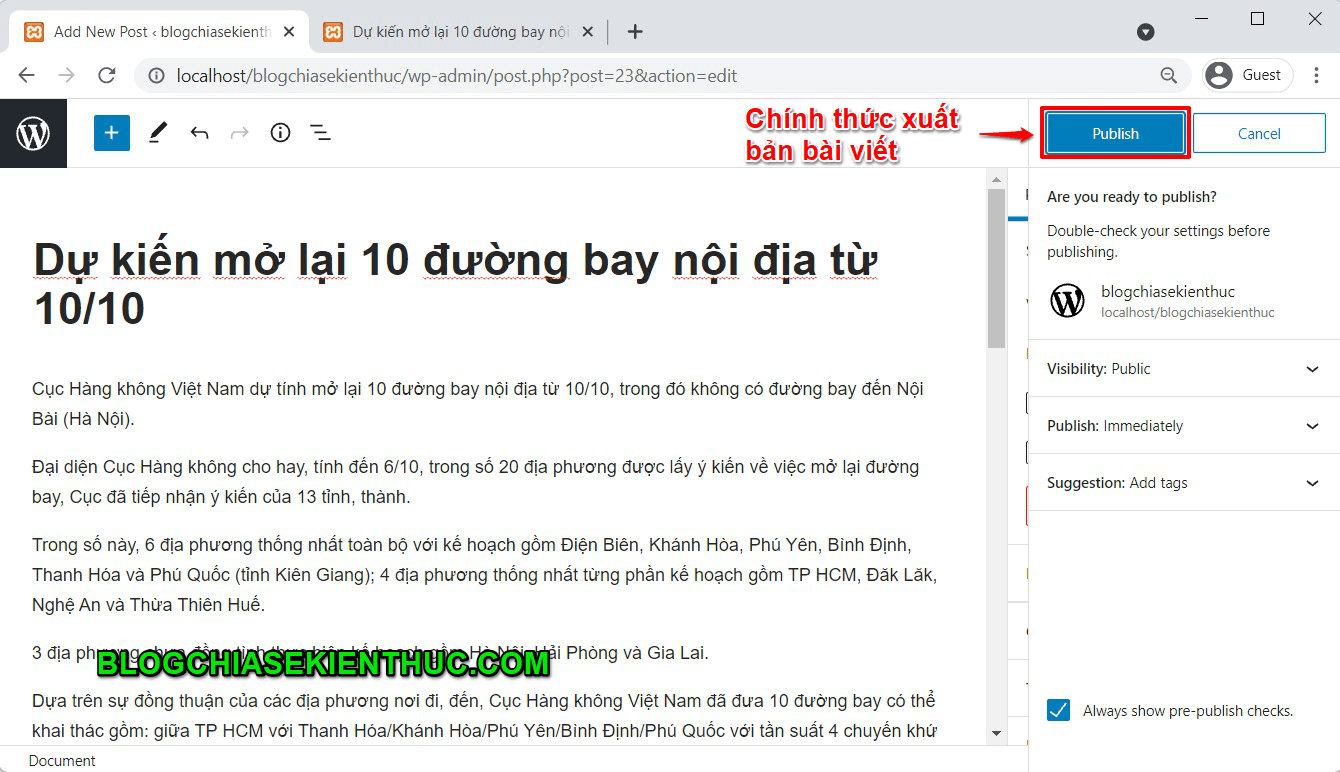
Nếu các bạn thấy bài viết ổn rồi thì hãy quay lại trang trước => và bấm Publish để xuất bản bài viết.


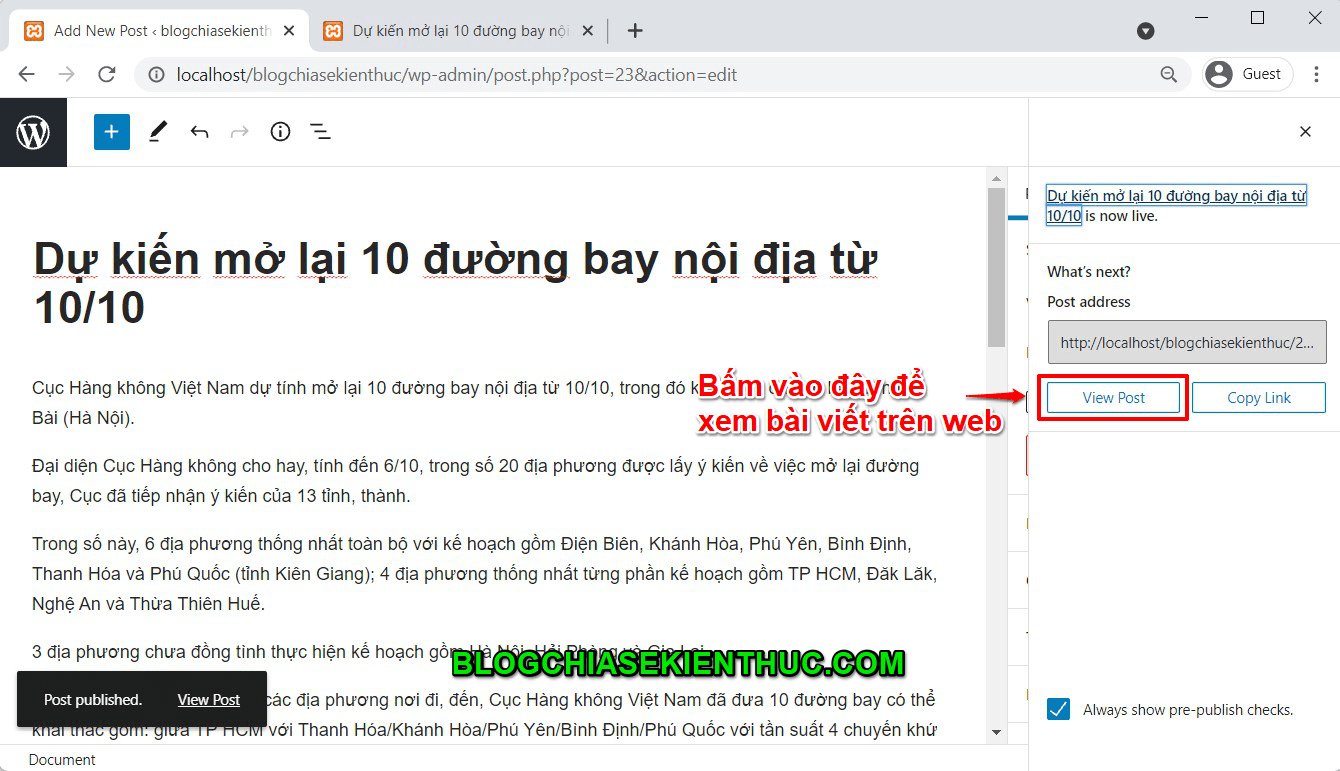
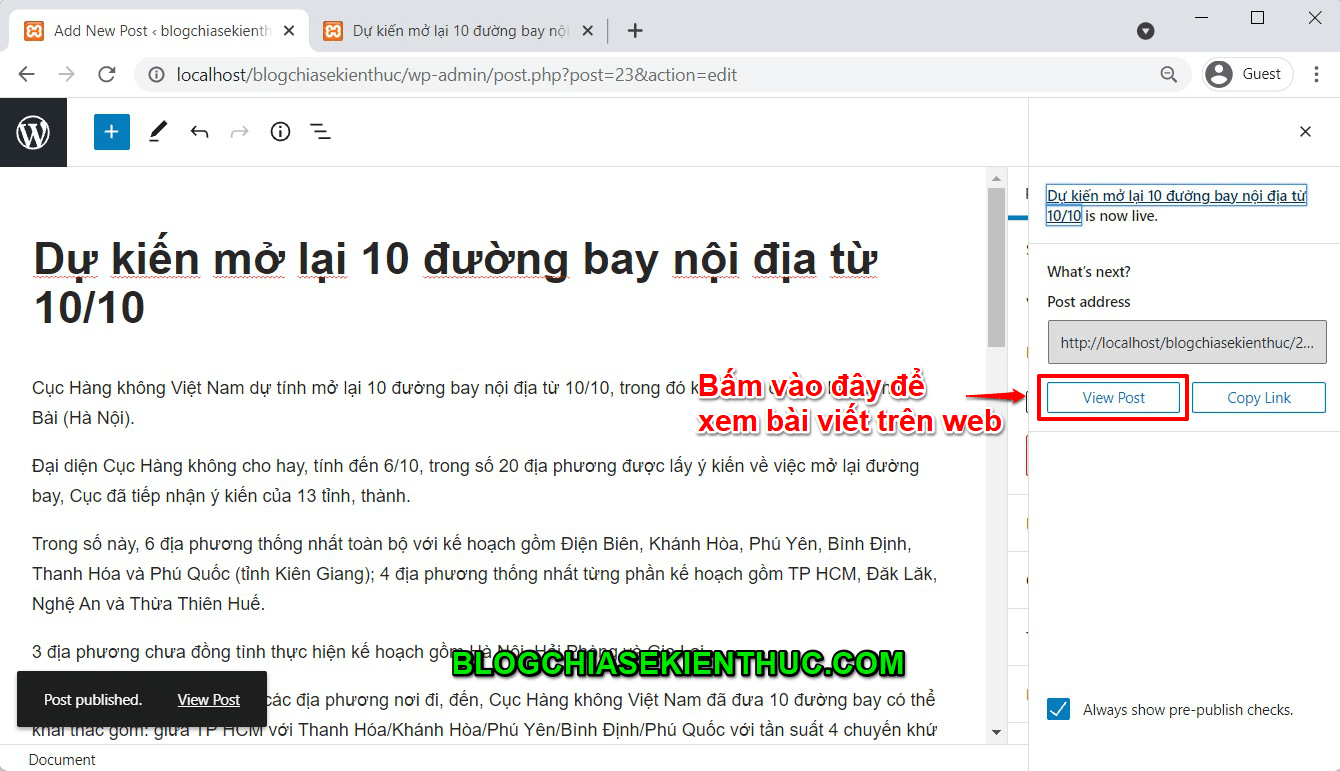
Vậy là bài viết được đã được xuất bản ở chế độ Public (công khai), các bạn có thể lên web để kiểm tra và đọc bài viết mà bạn vừa xuất bản.
Bạn có thể bấm vào nút View Post hoặc cũng có thể bấm Copy Link để sao chép lấy link trực tiếp của bài viết.


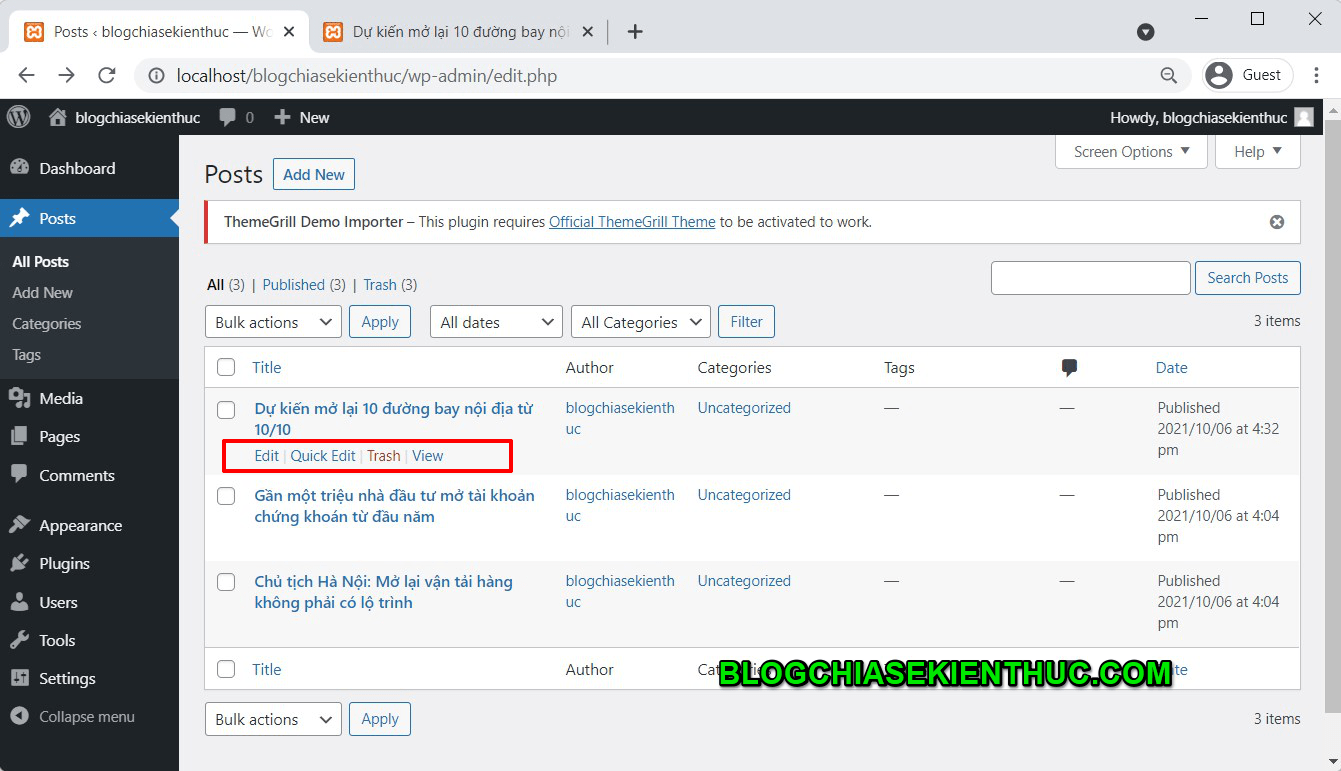
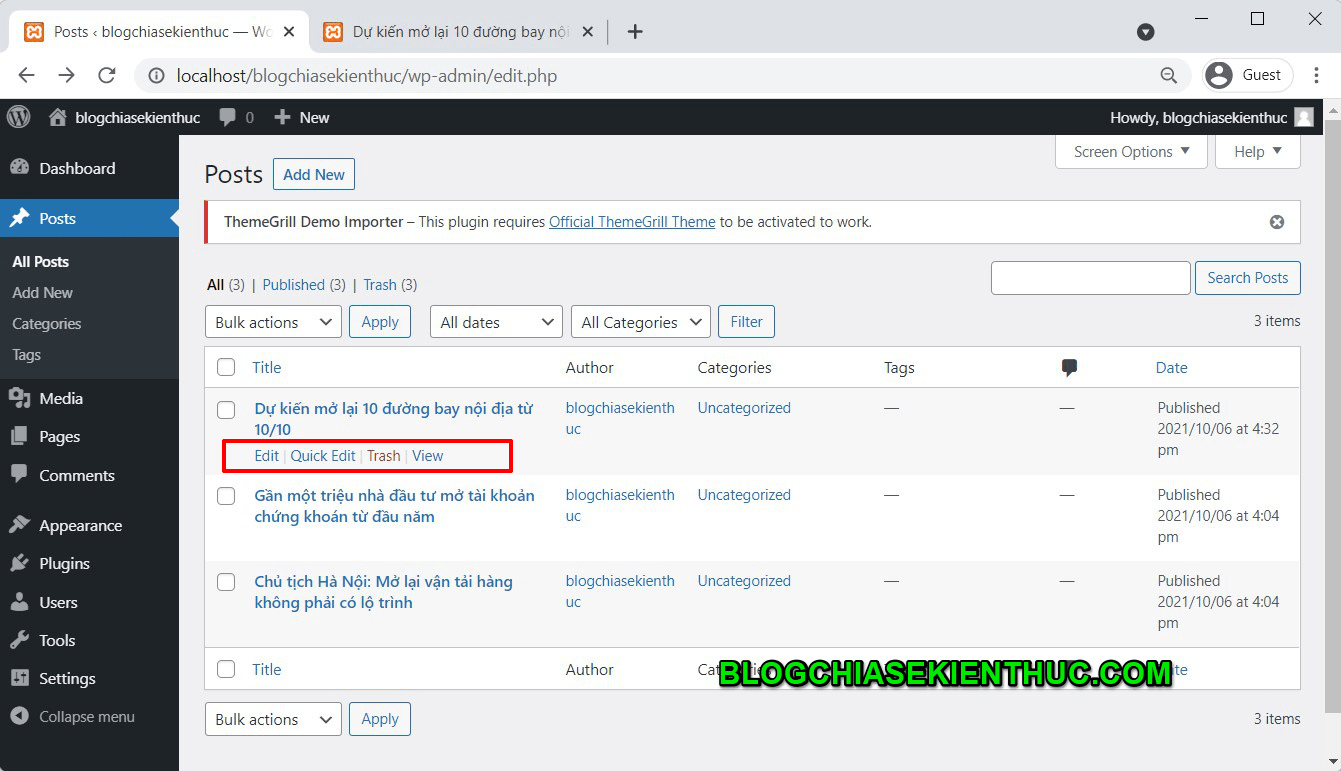
Quay lại màn hình chính, các bạn sẽ thấy bài viết vừa rồi đã được thêm vào danh sách. Ở đây các bạn hoàn toàn có thể bấm Edit để chỉnh sửa bài viết, hoặc Trash để xóa bài viết đó.


Nhưng tất nhiên, bài viết này mình chỉ giới thiệu cho các bạn biết cách để viết một bài viết mới và xuất bản bài viết. Còn bạn chưa nên bắt tay vào viết ngay nhé, vì chúng ta còn một mớ việc phải làm tiếp theo.
Như thiết lập đường link cho bài viết, tạo các chuyên mục, tạo Menu, Logo, và các Plugin hỗ trợ SEO….
#4. Chỉnh sửa thông tin tài khoản User trên WordPress
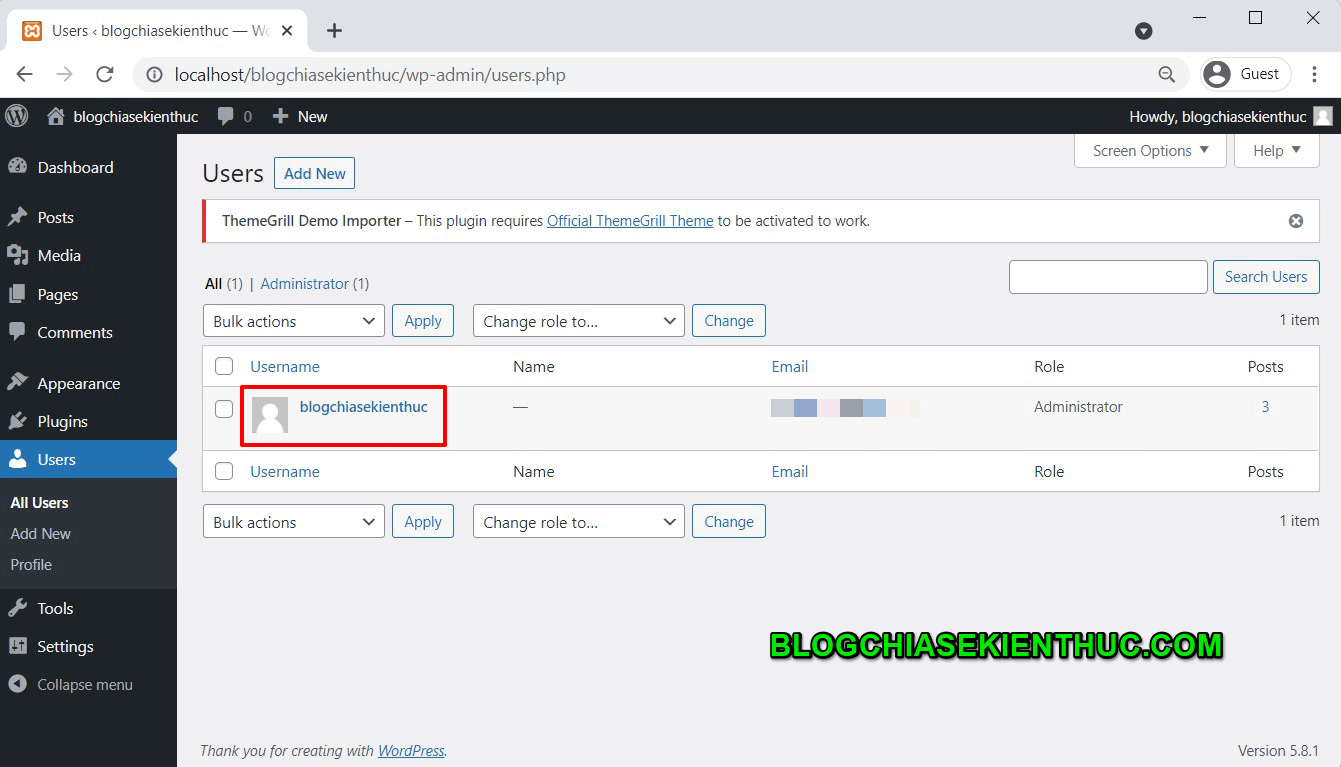
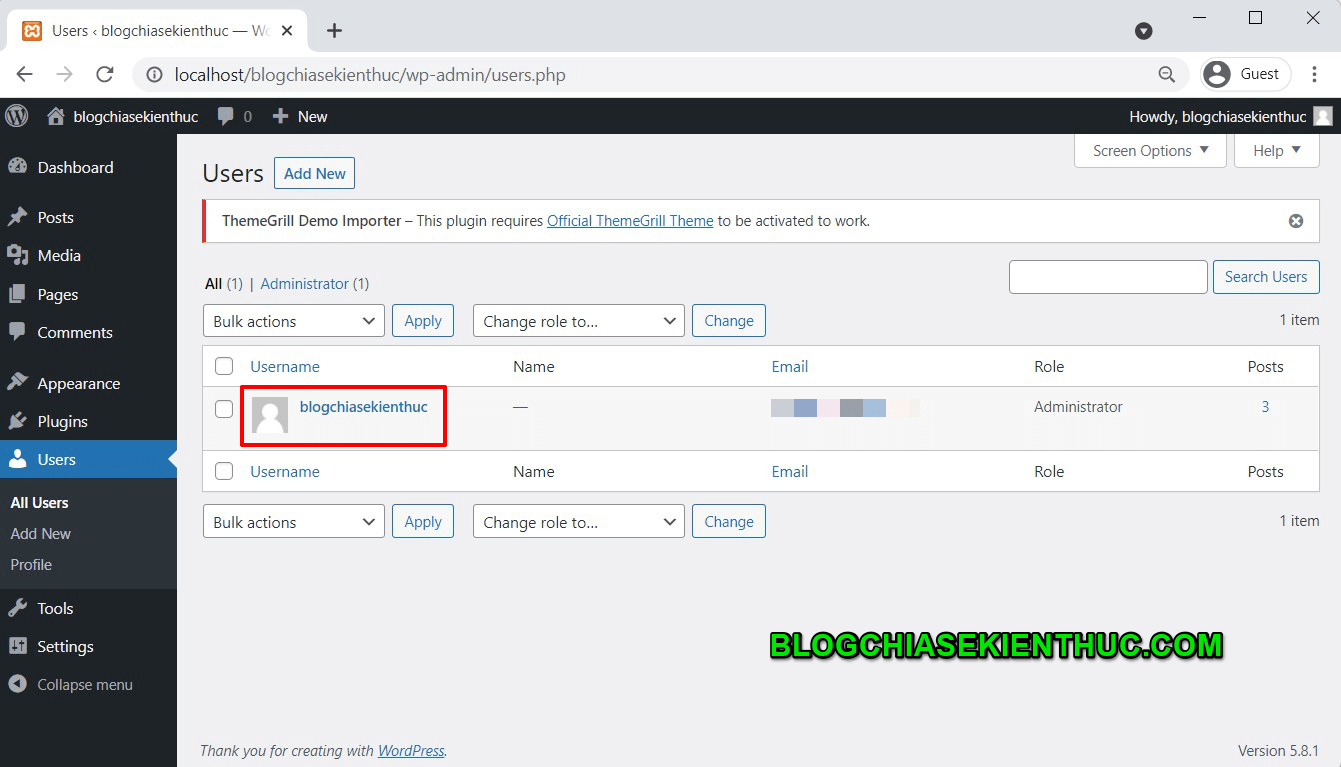
WordPress cho phép quản trị viên có quyền thêm tài khoản truy cập vào trang admin. Vì vậy, ở tab Users các bạn có thể tùy chỉnh các thông tin liên quan đến người được truy cập vào trang này.
Ở đây mình có một tài khoản là blogchiasekienthuc – tài khoản này có quyền admin. Các bạn có thể bấm vào để chỉnh sửa thông tin.


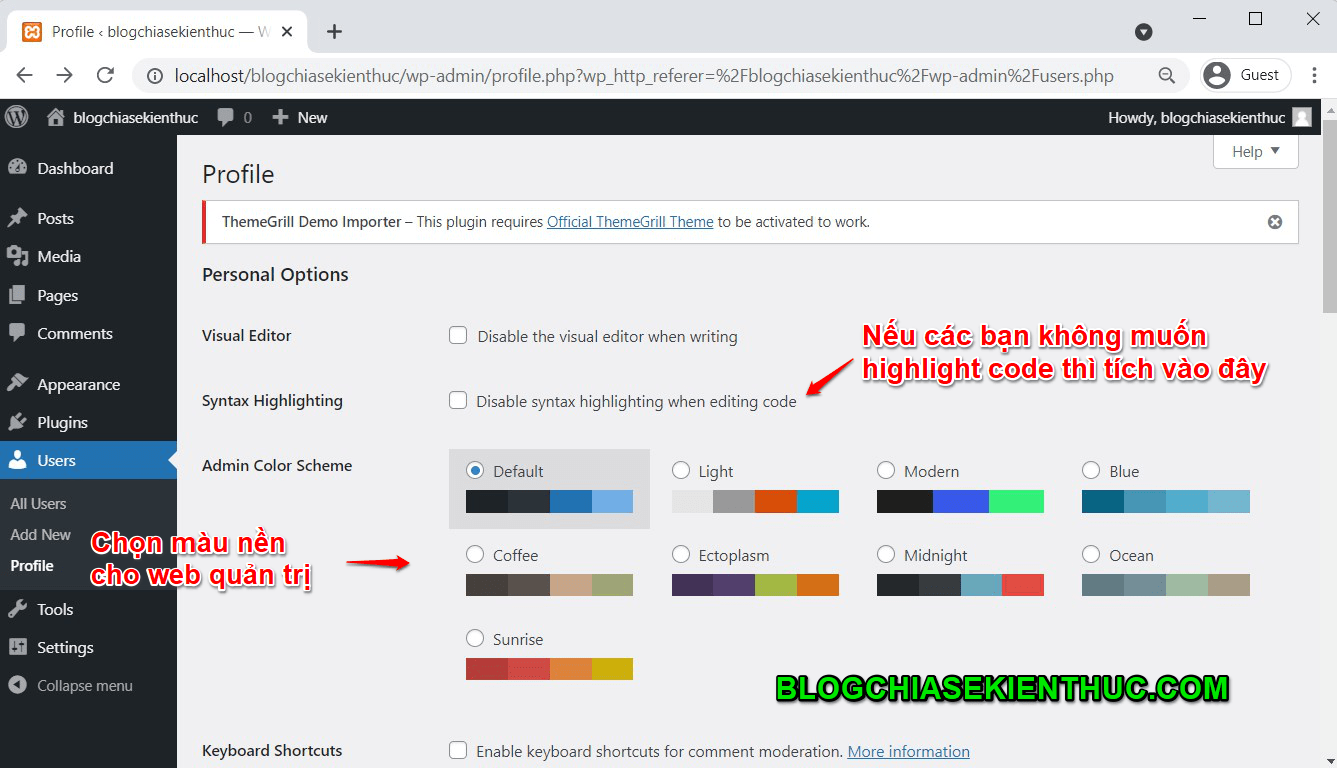
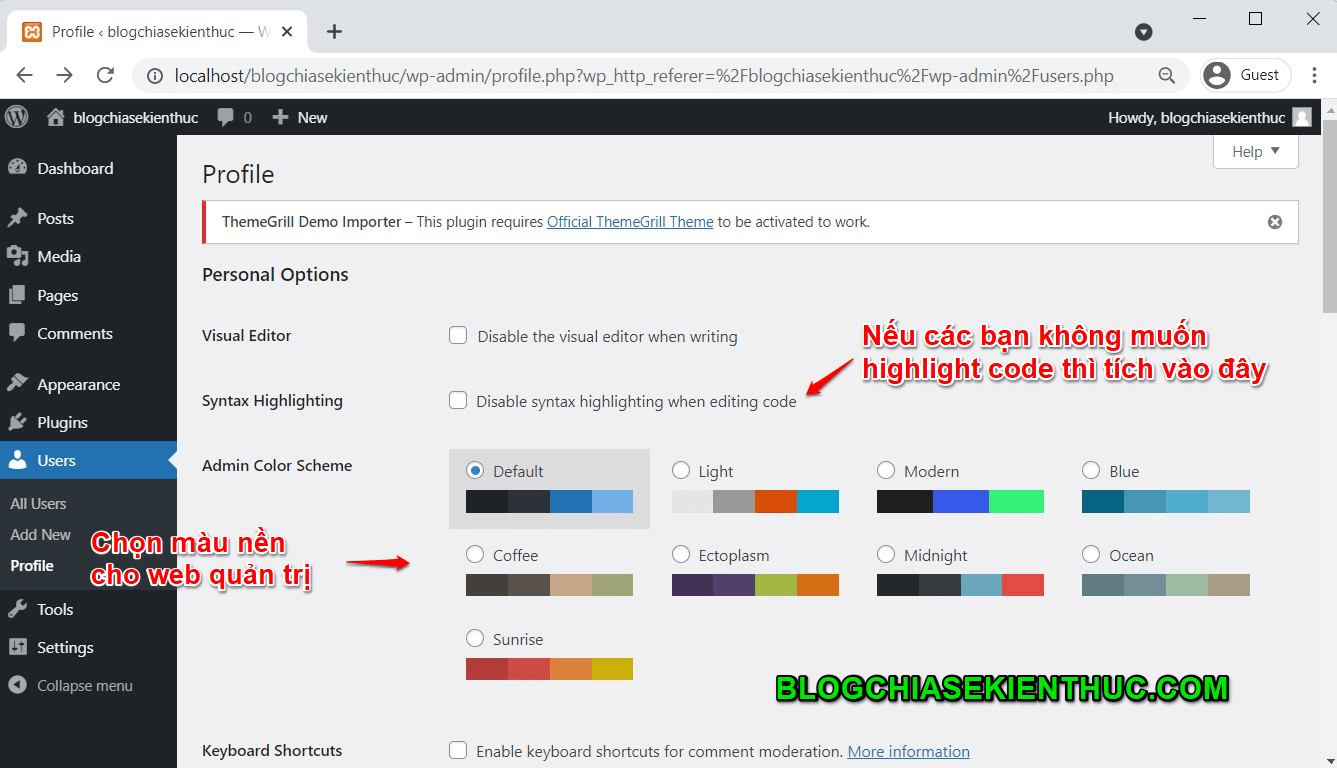
Đầu tiên là một số cài đặt liên quan đến giao diện và trải nghiệm người dùng. Các bạn có thể lựa chọn sao cho phù hợp là được.


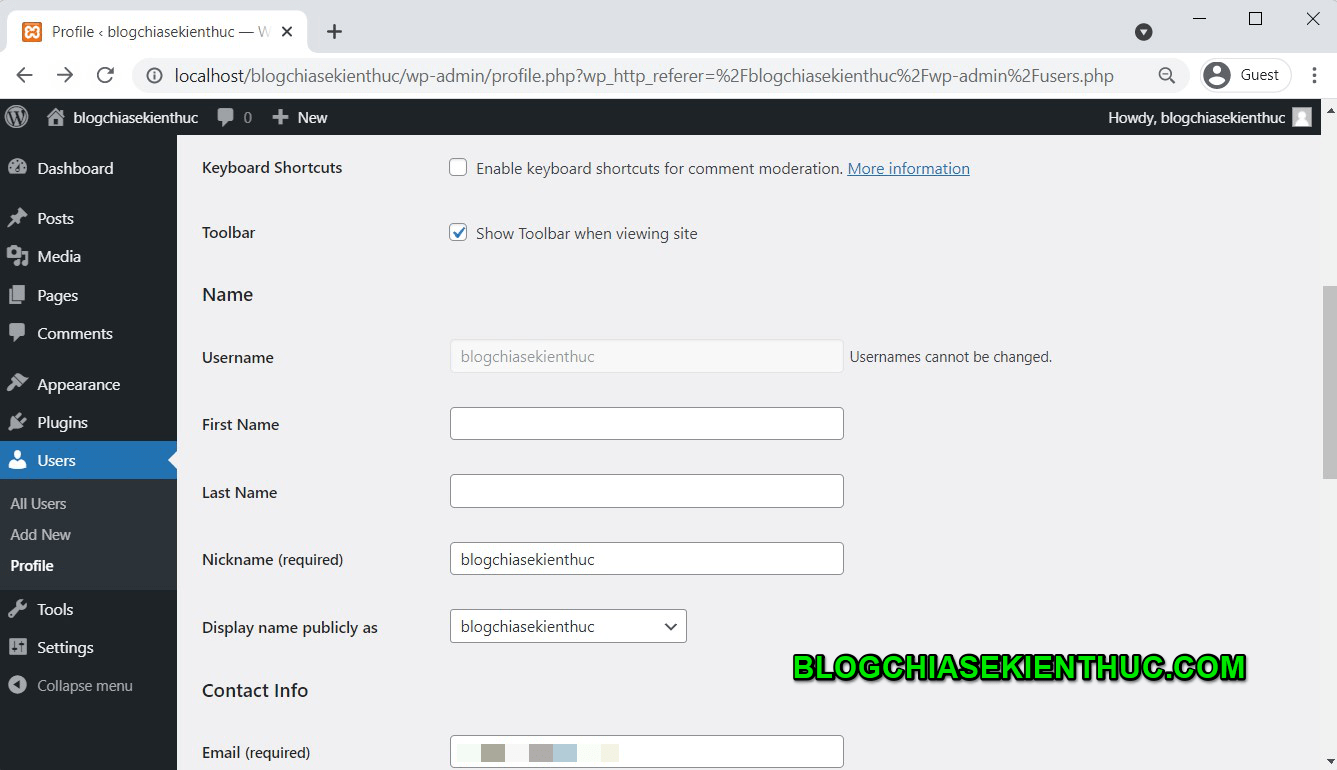
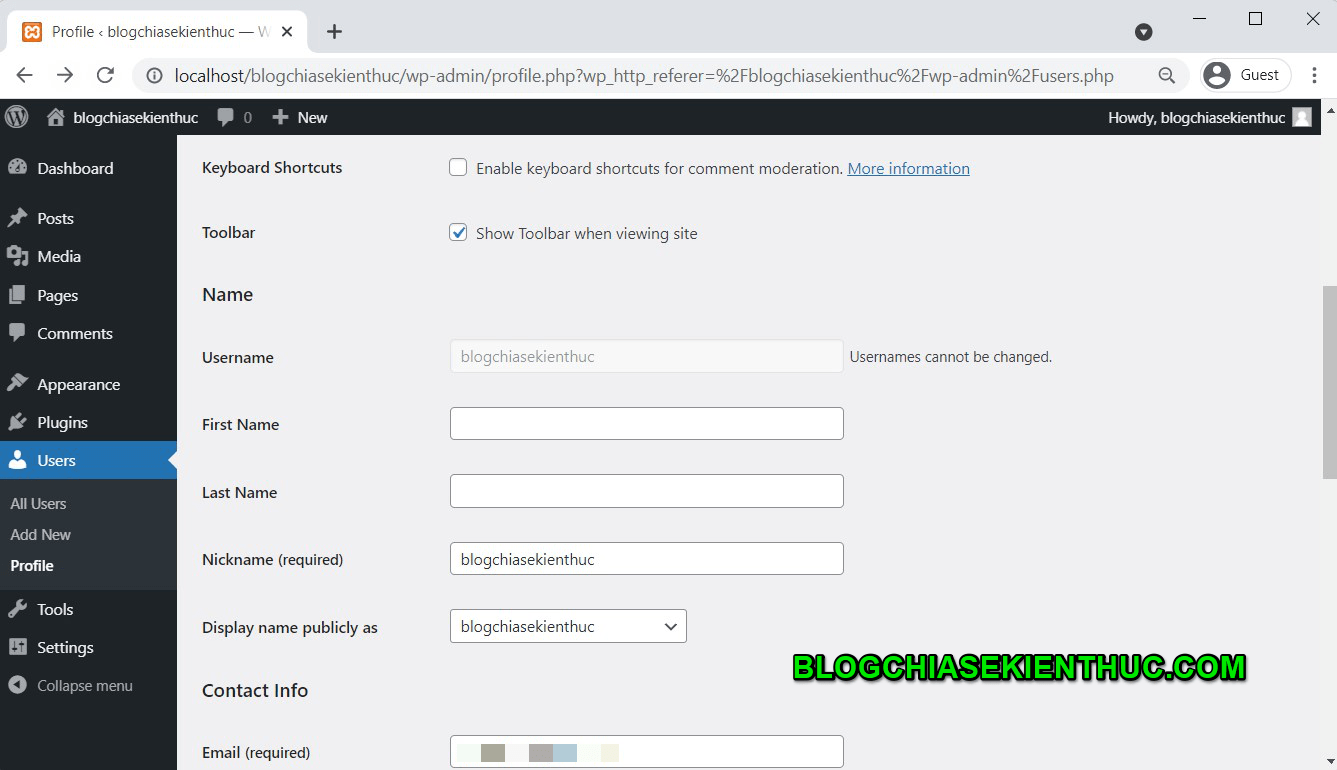
Tiếp theo là phần cài đặt liên quan đến tên đăng nhập, phần này các bạn có thể hoặc không cần bổ sung cũng được.


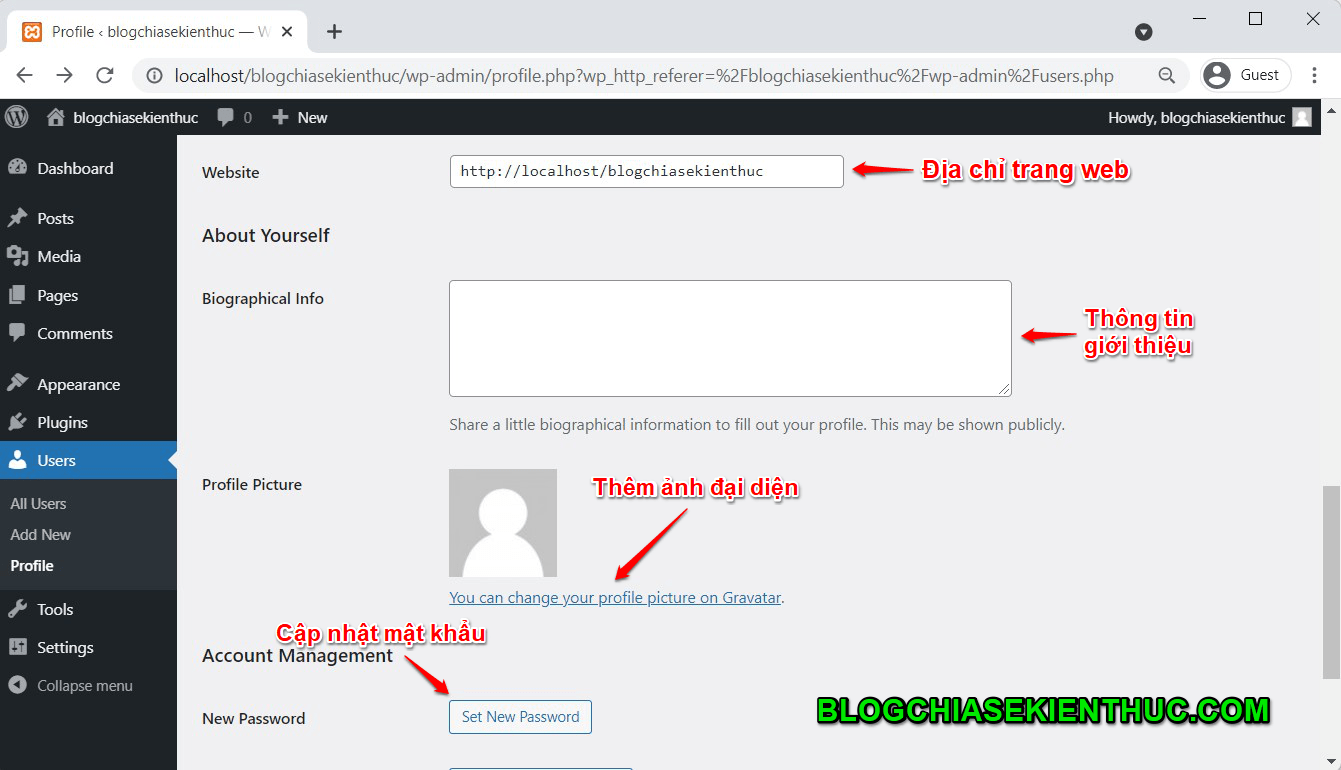
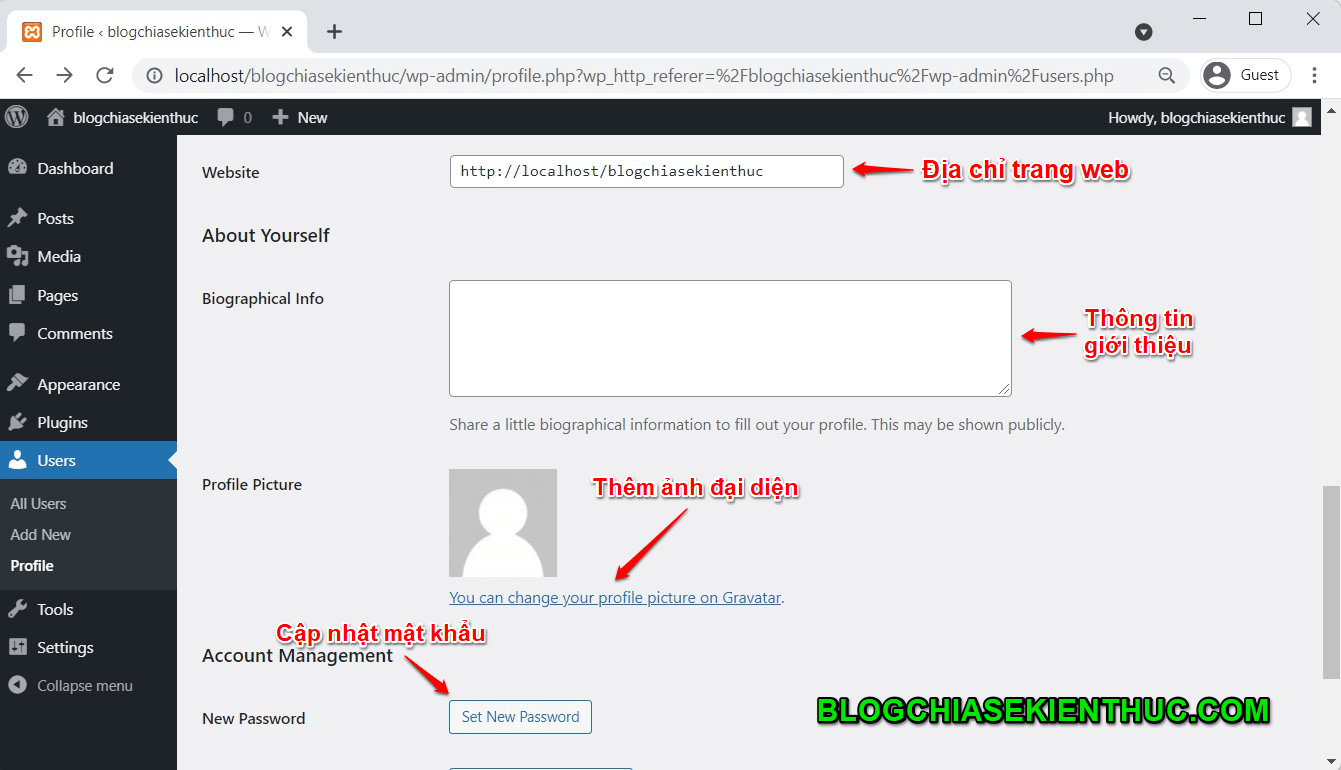
Cuối cùng là phần các bạn có thể thay đổi ảnh đại diện (hiển thị kèm theo bài đăng) nếu bạn là tác giả của bài đăng đó hoặc đổi mật khẩu khi cần thiết.


#5. Lời kết
Vâng, như vậy là trong bài viết này mình đã hướng dẫn xong cho các bạn thực hiện một số thao tác cơ bản ngay sau khi các bạn cài đặt thành công WordPress rồi nhé.
Còn rất nhiều những thao tác quan trọng khác để chúng ta có thể hoàn thiện một trang web và mình sẽ cùng các bạn tìm hiểu trong các bài viết sau. Hẹn gặp lại các bạn trong những bài viết tiếp theo nhé !
CTV: Nguyễn Đức Cảnh – Bài viết gốc được đăng tải tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- Làm thế nào để bắt đầu Blog lập trình của bạn?
- Cài đặt XAMPP
- Code 101: Dành cho ai muốn học lập trình
Xem thêm việc làm công nghệ hấp dẫn trên Station D





