Ngoài CV, có thể thêm cái gì để tăng cơ hội được gọi phỏng vấn?

Bài viết được sự cho phép của tác giả Lê Tuấn Anh
Như các bạn đã biết (hoặc chưa biết), để ứng tuyển cho một công việc thì ta cần phải gửi CV/Resume và đôi khi kèm theo cả Cover Letter. Với những công việc không quá nhiều cạnh tranh, ở công ty be bé, thì một CV chuẩn cả nội dung lẫn hình thức sẽ có cơ hội được gọi đi phỏng vấn rất là cao. Tuy nhiên nếu bạn đang ứng tuyển cho các công ty lớn, kiểu các tập đoàn đa quốc gia, đại sứ quán, vị trí Manager, Executive các thứ thì có thể gửi mỗi CV không là chưa đủ. Ứng tuyển vào các vị trí đó có rất rất nhiều các bạn giỏi, vậy nên bên cạnh việc CV phải thật nổi bật, ta nên cố gắng có thêm một vài cách khác để gây ấn tượng. Dưới đây là một số cách mà mình đã tư vấn cho các bạn khách hàng của mình sử dụng để ứng tuyển thành công:
1) Có một portfolio cá nhân
Portfolio cá nhân là nơi tổng hợp lại chi tiết các sản phẩm ta đã làm, hình ảnh video dự án mà ta đã tổ chức. Vì CV chỉ gói gọn trong 1-2 trang giấy thôi nên đôi lúc không lột tả hết được sự hoành tráng của những thứ ta đã làm. Thế nên mới cần có portfolio đi kèm.
Portfolio hiện tại mình thấy đơn giản nhất có 2 cách, 1 là làm portfolio trên Powerpoint sau đó xuất ra file PDF và gửi cho nhà tuyển dụng. Phương án 2 là ta tạo một trang web cá nhân trên WordPress và cho link vào trong CV, như vậy nhà tuyển dụng khi ấn vào link sẽ biết thêm rất nhiều thông tin về ta.
Portfolio đặc biệt quan trọng nếu các bạn đang quan tâm đến lĩnh vực Marketing, portfolio có thể là tập hợp các bài viết đã viết hoặc đơn giản là giới thiệu về bản thân và có CV chẳng hạn. Ví dụ:




Các bạn có thể đọc thêm bài cách tạo website cá nhân ở đây để tự làm portfolio. Dễ lắm không khó đâu.
2) Giải quyết vấn đề cho công ty
Nếu bạn cảm thấy CV và Cover Letter của bản thân mình không nổi bật lắm và thật sự mong muốn được vào làm việc ở một tổ chức/ vị trí nào đó, mình khuyên bạn nên làm một tài liệu giải quyết vấn đề cho công ty. Tuỳ theo vị trí mà công ty đang tuyển là gì mà bạn có thể soạn ra một bản tài liệu các phương án giải quyết và công việc bạn có thể làm để giải quyết vấn đề đó.
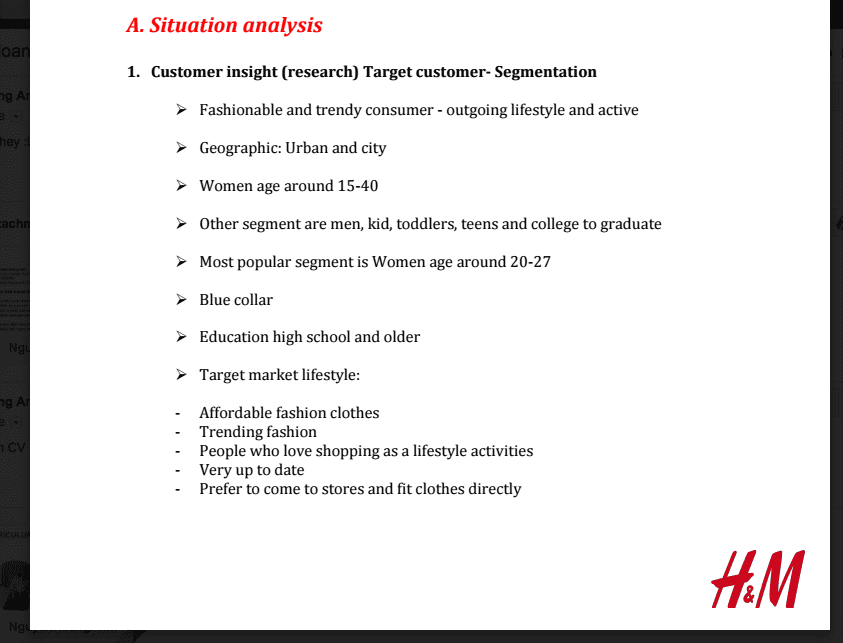
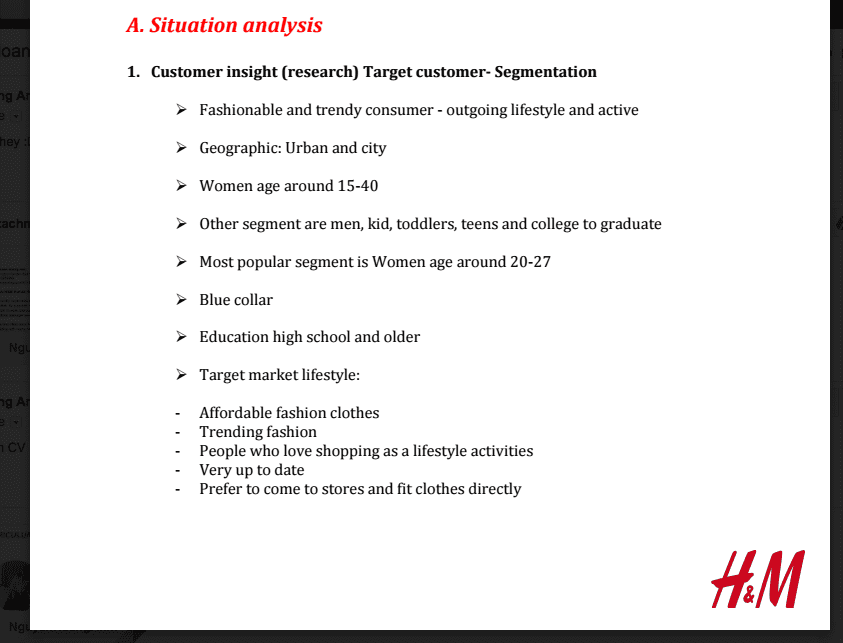
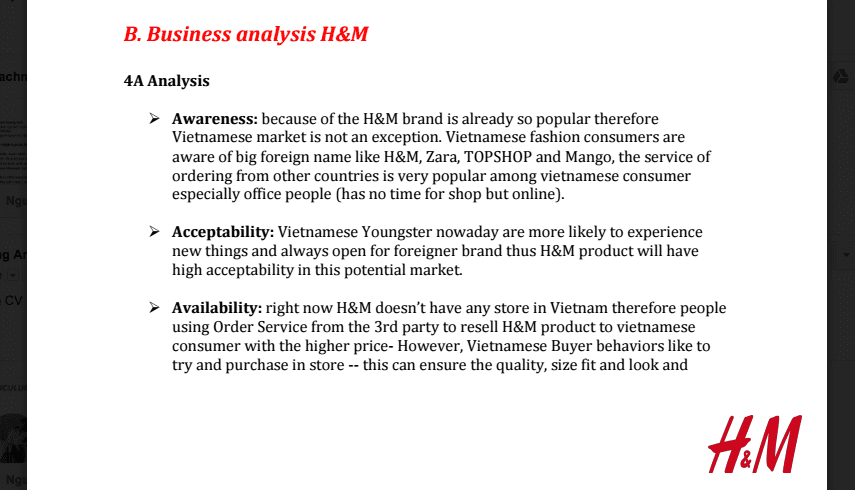
Ví dụ cụ thể, có một hãng quần áo lớn trên thế giới chuẩn bị mở chi nhánh tại Việt Nam và đang cần tuyển vị trí Marketing. Cô bạn mình bên cạnh việc chuẩn bị CV và Cover Letter thật đẹp và thật hay, bạn ấy chuẩn bị thêm một bản phân tích thị trường thời trang tại Việt Nam hiện tại, điểm mạnh và điểm yếu của nhãn hàng đó khi vào Việt Nam, các đối thủ của họ và các cách để phát triển khi họ vào Việt Nam. Khỏi phải nói, khi nhà tuyển dụng đọc chắc chắn đã gọi cô bạn mình đi phỏng vấn liền.




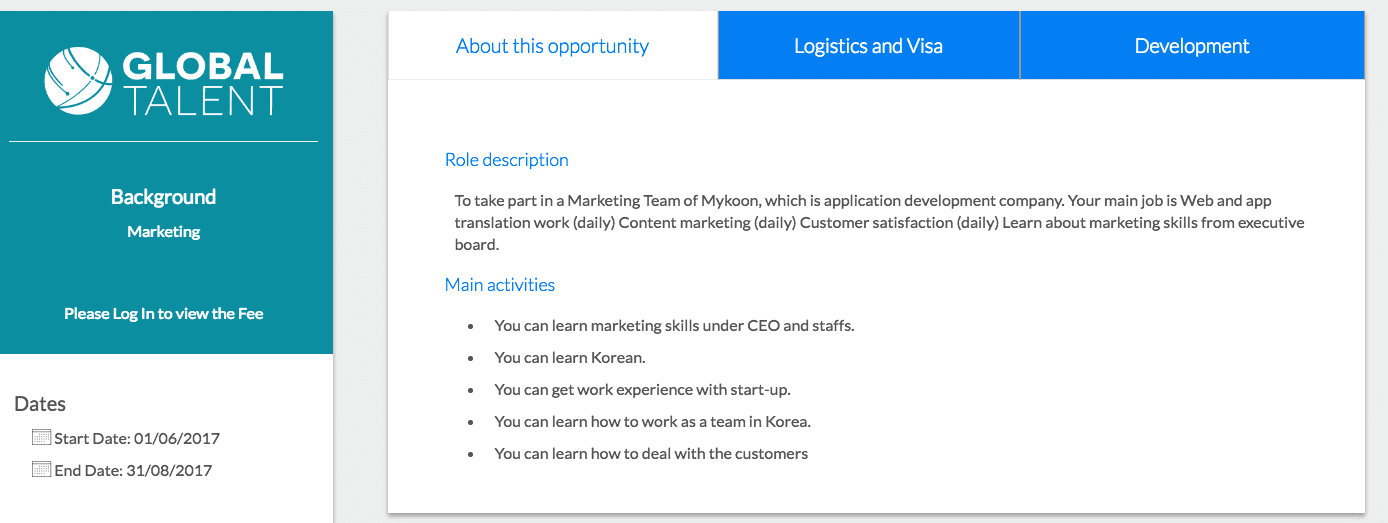
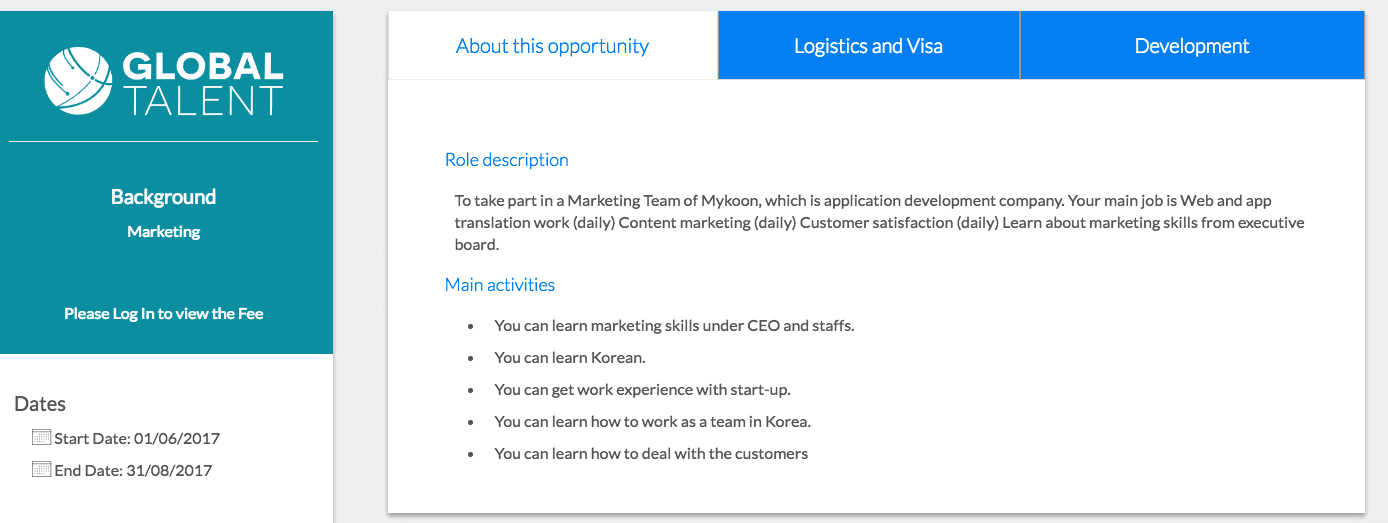
Bây giờ lấy ví dụ đọc một bản tin tuyển dụng bên dưới nhé:


Đây là một vị trí thực tập nước ngoài. Nếu ta ở Việt Nam và cũng chỉ gửi CV, Cover Letter nhàng nhàng như các bạn khác, làm sao cạnh tranh nổi? Vậy bây giờ ta thử xem xem công việc ở đây là gì? Các bạn đọc qua có thể thấy ‘Web & app translation’, ‘Content Marketing’, ‘Customer satisfaction’, etc.
Vậy nếu ta thực sự đam mê công việc này và muốn gây ấn tượng với nhà tuyển dụng, ta sẽ lên ngay website, tải ngay app của họ về và thử translate ra tiếng Việt luôn. Ta cũng gửi cho họ một số nội dung content mà ta đề xuất nếu có thể được nhận cho vị trí này. Không xét đến việc ý kiến của chúng ta đã hay hay chưa, chỉ cần nhà tuyển dụng thấy bạn bỏ thời gian và công sức ra để hoàn thành việc này là họ đã yêu lắm lắm rồi.
3) Viết bản kế hoạch 30 – 60 – 90 ngày
Ở một vài vị trí của các công ty lớn, đặc biệt là khi tuyển các vị trí Manager, nhà tuyển dụng thường bắt ứng viên phải viết một bản kế hoạch làm việc của họ trong 30 – 60 và 90 ngày đầu tiên của họ tại công việc đó nếu họ được nhận. Mục đích của bản kế hoạch này là để giúp nhà tuyển dụng đánh giá được bạn ở 3 thứ:
- Bạn có hiểu rõ công việc không?
- Bạn có thể hoàn thành tốt công việc này không?
- Bạn có phải là một người giỏi kế hoạch không?
Bản kế hoạch này rất hay, vậy tại sao chúng ta không áp dụng khi đi ứng tuyển nhỉ. Bên cạnh CV và Cover Letter, ta có thể làm thêm một bản kế hoạch 30-60-90 ngày nếu ta được nhận vào vị trí này để gửi cho nhà tuyển dụng, từ đó giúp nhà tuyển dụng thấy ta thực sự mong muốn được làm ở công việc này hơn. Thường một bản kế hoạch 30-60-90 ngày sẽ có các phần như thế này, mình copy lại nguyên bản tiếng Anh để các bạn tham khảo:
- Introduction: An overview of what you would like to accomplish the first three months on the job.
- 30-Day Plan/First 30 days on the job: During the first 30 days on the job, time is spent attending training, meeting team members, learning the organization’s systems and its products and services, reviewing procedures and client accounts.
- 60-Day Plan/First 60 days on the job : Studying best practices in the industry, setting goals for the next 30 days, meeting with supervisor to gather feedback, building relationships with your colleagues, identifying potential mentors, reviewing the efficiency of company processes and procedures, visiting other department, and continuing to attend training.
- 90-Day Plan/First 90 days on the job: Obtaining feedback on new processes and procedures, implementing new strategies and procedures, and addressing the three strategic initiatives.
Để có được một bản kế hoạch tốt, bạn cần phải nghiên cứu rất nhiều. Nên nếu đã làm thì hãy làm cho kĩ, đừng làm cho có nhé.
4) Đến thẳng công ty để nộp
Cách này hên xui và tuỳ thuộc vào sở thích của mỗi công ty nhé.
Có một khách hàng của mình gặp vấn đề là gửi hồ sơ online mãi mà không có bên nào nhận. Bất đắc dĩ mình mới bày cách là bạn ấy hãy in hồ sơ ra thật đẹp, sau đó mang thẳng đến công ty, nộp cho lễ tân hoặc phòng HR của công ty đó. Liều ăn nhiều. May sao khi bạn đến nộp thì vị trí đó chưa tuyển được người, HR cũng đang rảnh rỗi, thấy bất ngờ khi có một ứng viên đến nộp trực tiếp nên gọi vào phỏng vấn luôn. Một tuần sau thì bạn được vào làm.
Trên đây là một số cách mình khuyến khích các bạn có thể thử áp dụng nếu trong trường hợp CV và Cover Letter gửi đi mãi mà chưa hiệu quả. Tìm việc là một quá trình dài, đôi khi còn phụ thuộc cả vào may mắn nữa. Vậy nên nếu bạn đã đầu tư rất kĩ cho hồ sơ mà không nhận được phản hồi, cũng đừng nản, cứ tiếp tục cố gắng nhé. Người tốt sẽ nhận được điều tốt thôi.
Bài viết gốc được đăng tải tại anhtuanle.com
Có thể bạn quan tâm:
- Cách viết Cover letter “chuẩn chỉnh” chỉ trong 3 bước
- Cách giới thiệu bản thân trong CV hiệu quả và ấn tượng nhất
- 4 câu hỏi hay gặp trong một buổi phỏng vấn và cách trả lời
Xem thêm việc làm Developer hấp dẫn trên Station D






