NGINX Amplify là gì? Giới thiệu về NGINX Amplify

Bài viết được sự cho phép của tác giả Lê Chí Dũng
Nginx Amplify là hệ thống giám sát hoạt động của server và hỗ trợ việc cấu hình cho nền tảng nginx. Nó là 1 module cài vào Nginx kết nối với api được cung cấp bởi nginx.com để bạn dể dàng theo dõi hoạt động của hệ thống, nhận thông báo về tình trạng cấu hình trên Nginx và các đề nghị tối ưu dành cho Nginx. Tính năng khá giống với Elasticsearch, Logstash và Kibana (ELK Stack). Cụ thể mình sẽ tìm hiểu rõ hơn bên dưới với các tính năng có trong Nginx Amplify và hướng dẫn cài đặt.


Nginx Amplify là một công cụ để giám sát cơ sở hạ tầng phân phối cho ứng dụng của bạn.Với nginx Amplify bạn có thể chủ động xác định các vấn đề trước khi chúng ảnh hưởng lớn đến bất kỳ người dùng đang sử dụng ứng dụng của bạn, cũng như:
- Hiển thị trực quan chính xác tình trạng server như máy chủ bị quá tải hoặc tiềm năng bị tấn công DDoS
- Cải thiện và tối ưu hóa hiệu suất Nginx với lời khuyên và gợi ý thông minh
- Nhận thông báo khi có lỗi xảy ra trong quá trình vận hành và cung cấp các ứng dụng của bạn
- Dự đoán về khả năng và hiệu suất hoạt động cho các ứng dụng web
- Theo dõi cùng lúc nhiều hệ thống chạy Nginx
Các tính năng nổi bật NGINX Amplify
1. Biểu đồ
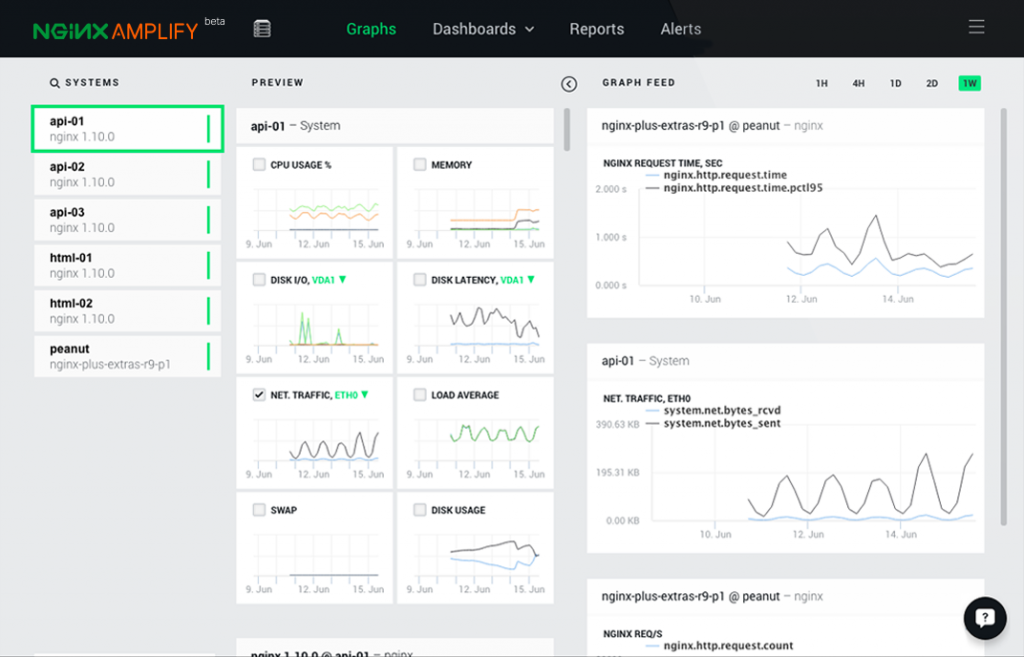
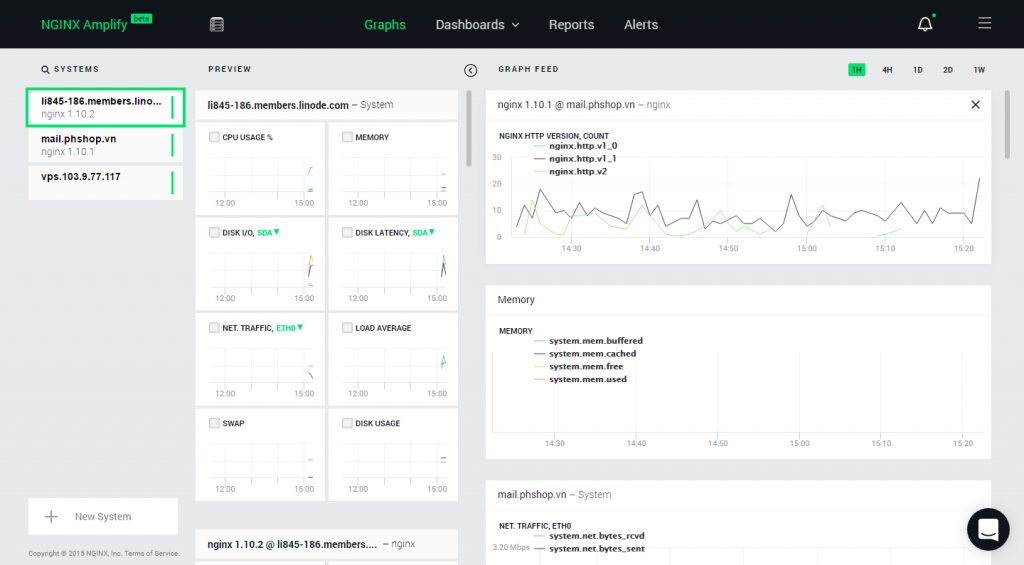
 Biểu đồ hiển thị hệ thống NGINX Amplify
Biểu đồ hiển thị hệ thống NGINX AmplifyVới dashboard trực quan bạn dễ dàng, nhanh chóng chọn xem các biểu đồ số liệu ngay lập tức theo khung giờ mình muốn về số liệu hoạt động CPU, RAM, Bộ nhớ ổ đĩa, băng thông,…
2. Báo cáo
 Báo cáo hệ thống NGINX Amplify
Báo cáo hệ thống NGINX AmplifyVới bảng báo cáo hệ thống này bạn sẽ khám phá được nhiều hơn kiến thức về Nginx với những đề nghị về cấu hình để cải thiện hiệu suất, tốc độ, và bảo mật các Server (cơ sở hạ tầng) dùng Nginx của bạn. Nó cho bạn biết chính xác vấn đề phát sinh ở đâu, tại sao nó là một vấn đề, và cần làm những gì để khắc phục
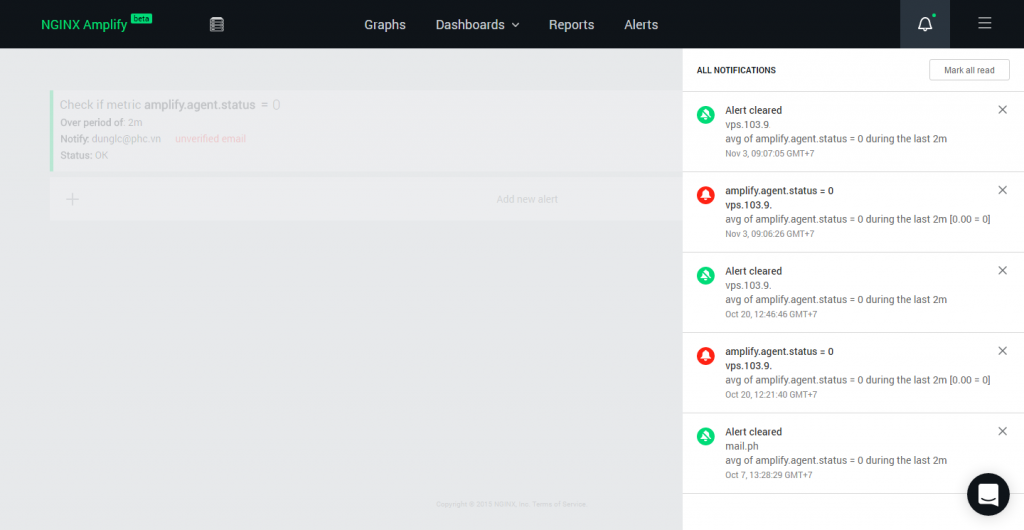
3. Thông báo thời gian thực
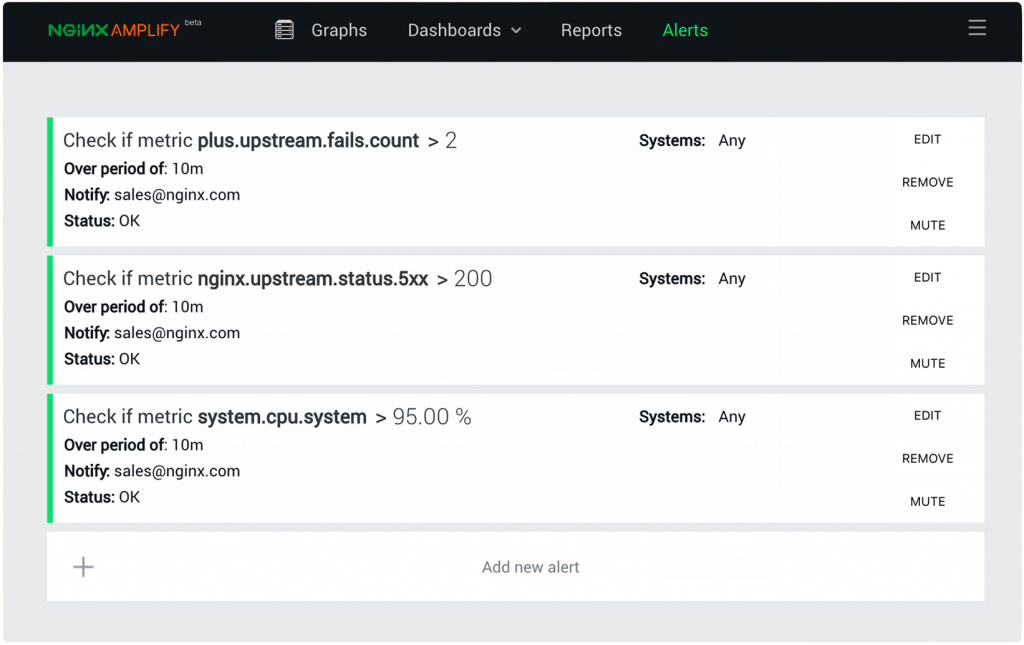
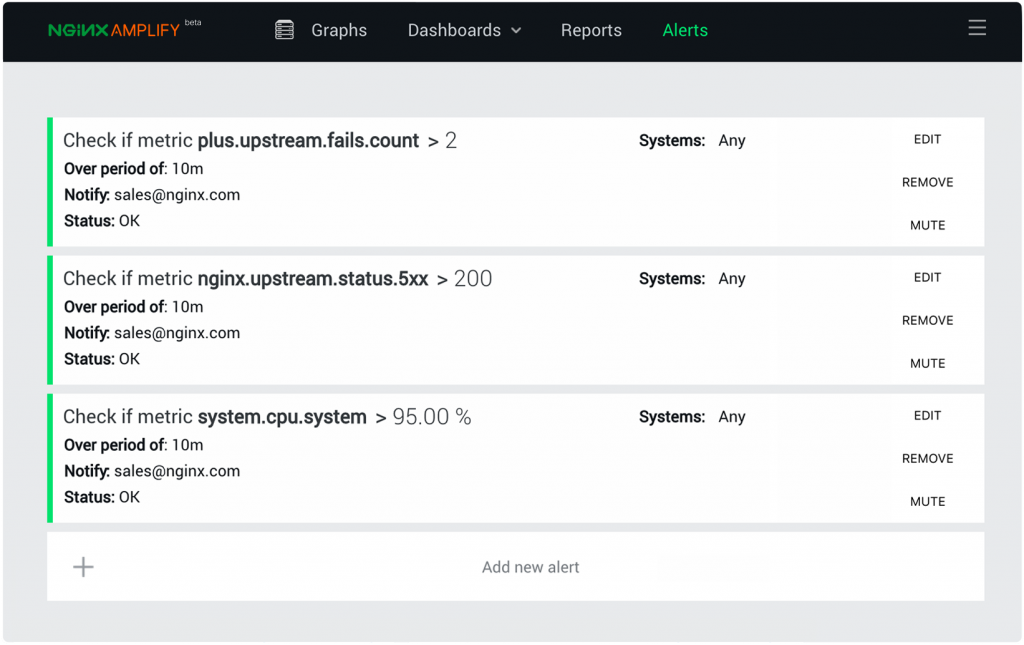
 Thông báo thời gian thực NGINX Amplify
Thông báo thời gian thực NGINX AmplifyNGINX Amplify cho phép bạn thiết lập thông báo với các tùy chỉnh cho các số liệu được thu thập trong hệ thống. Để bạn có thể nhận thông báo tức thời về các thông tin thiết yếu và các cảnh báo tức thời trong khi giám sát hệ thống của bạn từ đó dể bạn có những bước xử lý kịp thời tiếp theo. Thông báo sẽ gửi qua mail lúc thiết lập cho từng server.
Nếu bạn thấy quan tâm đến NGINX Amplify Agent bạn cần phải đăng ký tài khoản để xem trên giao diện web của Nginx Amplify tại đây và xem cách cài đặt tại đây.
Bài viết gốc được đăng tải tại lcdung.top
Có thể bạn quan tâm:
- Share data giữa Docker Container bằng Docker Volume
- Cấu hình HTTPS Server cho NGINX (SSL Certificate trong NGINX)
- Streaming Media với Nginx và nginx-rtmp module
Xem thêm Việc làm Developer hấp dẫn trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)
- Hiểu về trình duyệt – How browsers work(Công Nghệ)





