Ngành IT vẫn HOT dù đứng giữa “tâm bão” suy thoái kinh tế

Khủng hoảng kinh tế toàn cầu đã tác động mạnh mẽ tới ngành công nghệ thông tin. Theo số liệu đầu năm 2023, thị trường công nghệ đã cắt giảm hơn 94.000 việc làm, các công ty như Microsoft, Alphabet và Amazon cũng đối mặt với việc nhân sự bị cắt giảm đáng kể. Vậy trong bối cảnh khó khăn này, thị trường lao động công nghệ thông tin tại Việt Nam sẽ đi về đâu? Suy thoái kinh tế sẽ ảnh hưởng thế nào đến việc làm nhân sự IT?
Làn sóng sa thải nhân sự ngành IT vẫn chưa dừng lại
Hiện nay, ngành công nghệ thông tin đang tiếp tục chứng kiến làn sóng sa thải nhân viên hàng loạt. Các công ty công nghệ hàng đầu như Meta (công ty mẹ của Facebook), Google và Twitter đã đưa ra quyết định cắt giảm đáng kể số lượng nhân viên.


Đầu năm nay, Meta đã châm ngòi cho làn sóng sa thải nhân sự với hơn 11.000 người, tương đương khoảng 10% tổng số nhân viên. Google cũng không phải là ngoại lệ, thông báo kế hoạch sa thải hơn 12.000 nhân sự. Trong khi đó, Twitter đã sa thải hơn 6.000 nhân viên, ước tính chiếm khoảng 80% tổng số nhân sự.
Những con số đáng chú ý này chỉ là một phần nhỏ trong những đợt cắt giảm nhân sự được dự đoán sẽ tiếp tục diễn ra trên toàn cầu, bao gồm cả Việt Nam. Tình hình kinh tế khó khăn và áp lực cạnh tranh ngày càng gia tăng là những yếu tố chính góp phần vào quyết định này.
Sa thải – Cơ hội cho nhân tài công nghệ thể hiện giá trị vượt trội
Khủng hoảng kinh tế đã dẫn đến làn sóng sa thải nhân sự trong ngành công nghệ thông tin, tuy nhiên, điều đáng chú ý là điều này cũng mở ra cơ hội cho những nhân tài công nghệ thể hiện giá trị vượt trội. Nhiều công ty công nghệ đã nhận ra rằng, việc tuyển dụng quá nhiều trong giai đoạn bùng nổ công nghệ thời đại dịch là không cần thiết. Do đó, họ đang tiến hành cắt giảm nhân sự và tinh gọn hoạt động.
Trong bối cảnh này, những nhân sự IT có kỹ năng và trình độ cao sẽ có cơ hội để tỏa sáng. Các developer chỉ chuyên về một nhiệm vụ duy nhất có thể bị sa thải, trong khi các nhân sự có khả năng kỹ thuật cao, đặc biệt là các Engineer, vẫn được các công ty đánh giá cao và chào đón.


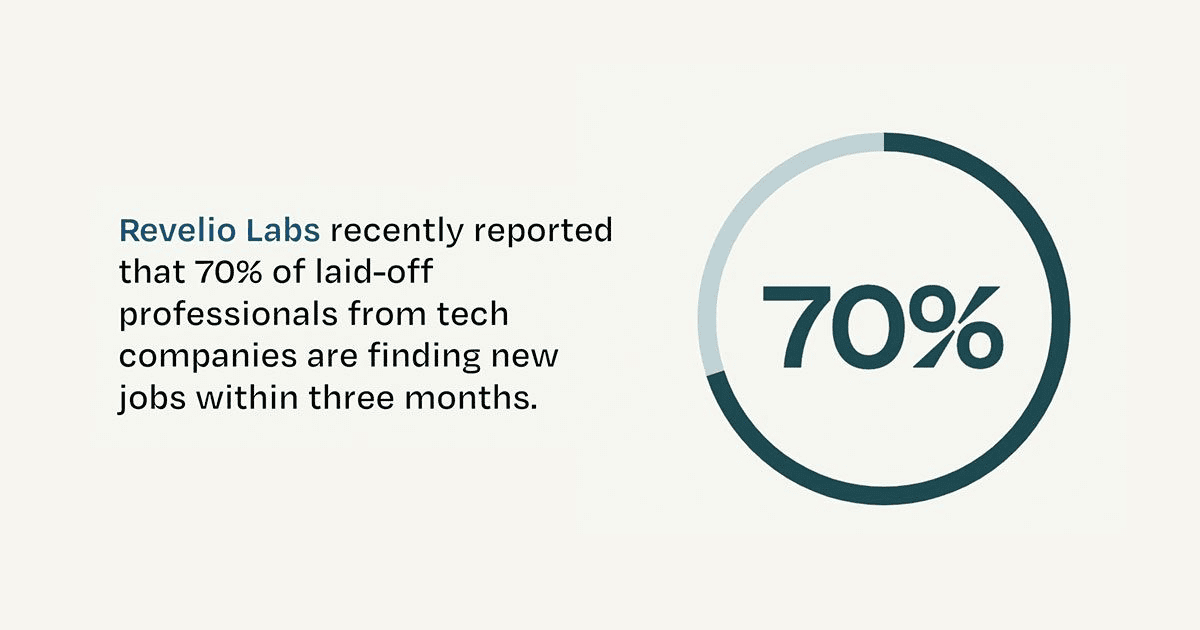
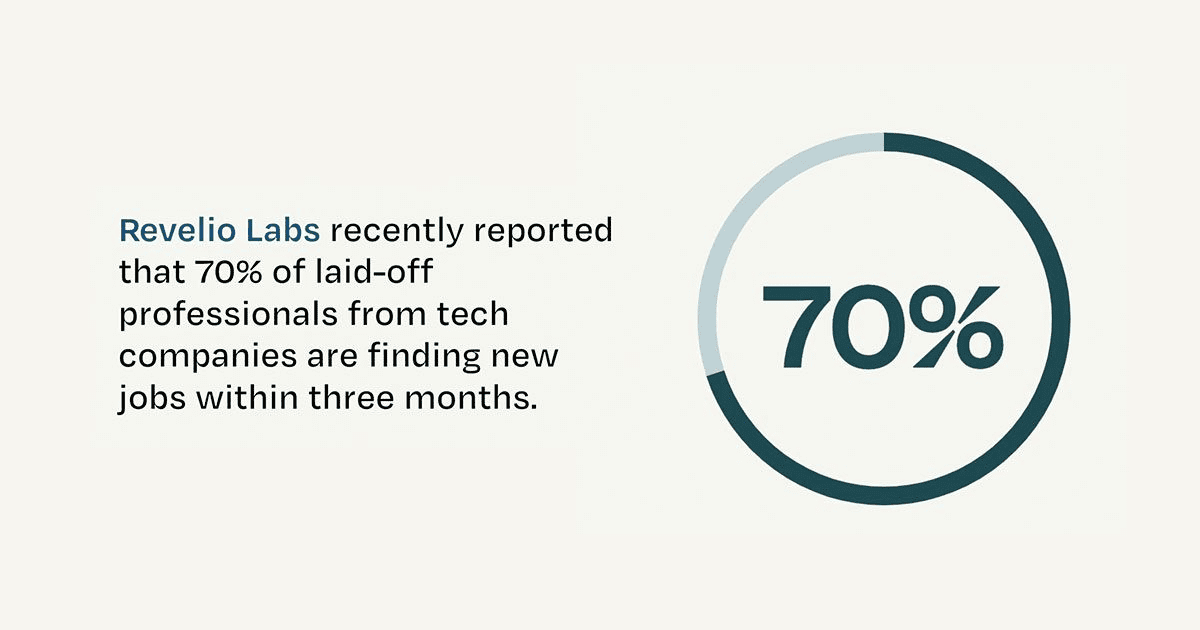
Hơn 70% kỹ sư phần mềm bị sa thải đã tìm được việc làm mới trong vòng ba tháng (Theo Revelio Labs). Điều này cho thấy rằng dù trong thời kỳ khó khăn, nhu cầu tuyển dụng nhân sự công nghệ thông tin vẫn rất cao. Các công ty vẫn đang tìm kiếm những nhân tài công nghệ để cạnh tranh và phát triển trong môi trường kinh tế khó khăn.
Với sự phát triển không ngừng của công nghệ và nhu cầu ngày càng tăng của các ngành công nghiệp khác, nhân tài công nghệ vẫn luôn là một tài sản quan trọng và đáng giá. Đối với những nhân sự IT có khả năng vượt trội, dù trong bối cảnh sa thải hay không, cơ hội để thể hiện và phát triển sự nghiệp vẫn luôn ở đó.
Nhiều vị trí Front-End Developer hấp dẫn đang chờ bạn!
Nhân sự IT cần làm gì khi đứng trước làn sóng sa thải này?


Khi đứng trước làn sóng sa thải trong ngành công nghệ thông tin, nhân sự IT có thể thực hiện một số hành động để tận dụng tốt cơ hội và đảm bảo sự nghiệp của mình:
- Cập nhật và nâng cao kỹ năng: Đầu tiên, bạn nên cập nhật kiến thức và kỹ năng mới nhất trong lĩnh vực công nghệ thông tin. Có thể tham gia các khóa học, đào tạo trực tuyến, hoặc tham gia các dự án thực tế để nâng cao trình độ.
- Xây dựng mạng lưới và tìm kiếm cơ hội mới: Khi làn sóng sa thải xảy ra, nhân sự IT nên tìm cách xây dựng mạng lưới quan hệ trong ngành và tìm kiếm cơ hội mới. Tham gia các hội thảo, sự kiện, và cộng đồng trực tuyến liên quan đến công nghệ để kết nối với người khác và tìm hiểu về các cơ hội việc làm mới.
- Tự phát triển và khám phá khả năng sáng tạo: Nhân sự IT có thể tận dụng thời gian rảnh để tự phát triển và khám phá khả năng sáng tạo của mình. Họ có thể tham gia vào các dự án cá nhân, xây dựng sản phẩm hoặc ứng dụng mới, hoặc tham gia vào các dự án mã nguồn mở để thể hiện tài năng và tạo thêm giá trị cho bản thân.
- Tìm kiếm công ty và dự án khởi nghiệp: Thay vì tìm kiếm việc làm tại các công ty lớn, nhân sự IT có thể xem xét tham gia vào công ty khởi nghiệp hoặc dự án mới. Các công ty khởi nghiệp thường tìm kiếm những người có tư duy sáng tạo và linh hoạt, đó là điểm mạnh của nhân sự IT.
Tổng kết
Trong thời gian suy thoái kinh tế và làn sóng sa thải nhân sự trong ngành công nghệ thông tin, nhân sự IT đang đối mặt với những thách thức đáng kể. Tuy nhiên, điều quan trọng là nhìn vào cơ hội tiềm năng và tận dụng tốt những thay đổi đang diễn ra.
Làn sóng sa thải không chỉ là một sự kết thúc, mà còn là cơ hội cho những nhân tài công nghệ thể hiện giá trị vượt trội. Dù cho thị trường lao động CNTT có biến động, nhưng nhu cầu tuyển dụng vẫn tiếp tục duy trì và các nhân sự IT có thực lực vẫn được săn đón.
Có thể bạn quan tâm:
- 5 lời khuyên chân thành khi bạn cảm thấy học IT quá khó !
- Dân IT muốn được “săn đón” cần kỹ năng gì ?
- IT cần rèn luyện kỹ năng làm việc nhóm như thế nào?
Xem thêm Top vị trí tuyển dụng it HOT trên Station D
Bạn có thể quan tâm
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)





