Nên học Front-end hay Back-end trước?

Đây là câu hỏi mà nhiều bạn khi mới bắt đầu học lập trình Web đặt ra và phân vân không biết lựa chọn nào là phù hợp với bản thân cũng như nhu cầu của thị trường tuyển dụng. Bài viết hôm nay chúng ta cùng nhau đi trả lời cho câu hỏi trên nhé.
Trước tiên chúng ta cần hiểu Front-end và Back-end là gì?


Đối với một Website, Front-end là phần giao diện mà người dùng nhìn thấy và tương tác với các phần tử trên trang mỗi khi truy cập vào một Website. Để có được những dữ liệu hiển thị lên Website, đồng thời ghi nhận sự tác động của người dùng lên dữ liệu và lưu trữ lại, chúng ta sẽ cần tới Back-end; nơi sẽ xử lý các yêu cầu gửi nhận, cập nhật, thêm mới, xóa các bản ghi dữ liệu.
Back-end cũng là phần mà người dùng không nhìn thấy được như Front-end, hay như chúng ta vẫn hay ví von đấy là phần chìm của tảng băng trôi. Có sự khác biệt rõ ràng giữa ứng dụng tạo ra ở 2 phía:
- Ứng dụng Front-end chạy trên trình duyệt (browsers), thực hiện việc hiển thị nội dung dữ liệu và xử lý các tương tác của người dùng.
- Ứng dụng Back-end là ứng dụng chạy ở phía máy chủ (server-side) phục vụ cho mọi yêu cầu được gửi đến từ phía máy khách (client-side).
Do có sự khác nhau đó và việc tạo ra ứng dụng dành cho Front-end và Back-end là khác nhau, đòi hỏi những ngôn ngữ lập trình và kỹ năng khác nhau.
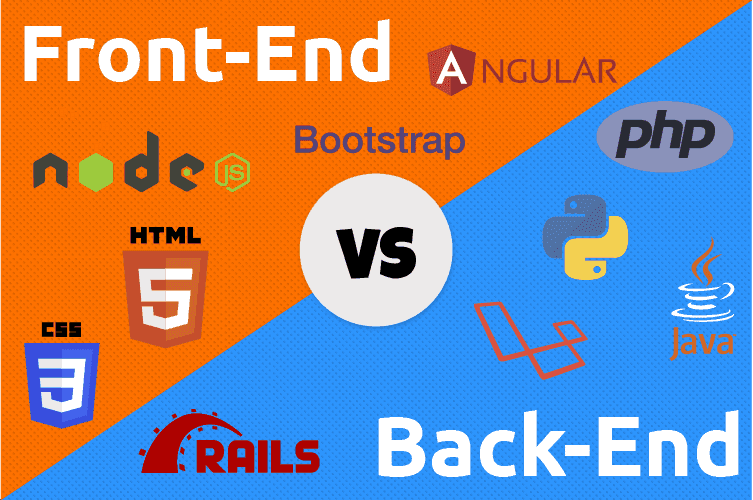
Ngôn ngữ lập trình sử dụng cho Front-end và Back-end


Để xây dựng ứng dụng cho phía Front-end, 3 ngôn ngữ cơ bản mà chúng ta cần trang bị là HTML, CSS và JavaScript. Khi đã nắm vững được 3 trụ cột trên thì có nhiều các thư viện, framework hỗ trợ lập trình, giúp tổ chức và viết source code tốt hơn như: React, Vue, Angular, Jquery, Bootstrap, …
Trong khi đó thì đối với Back-end, ứng dụng được chạy ở phía server-side, vì thế có sự đa dạng trong việc lựa chọn ngôn ngữ lập trình cũng như nền tảng hệ điều hành sử dụng. Chúng ta có thể sử dụng Java, Python, JavaScript, PHP, C#,… để xây dựng ứng dụng Back-end. Ngoài ra thì để làm được Back-end, lập trình viên cũng phải trang bị thêm các kiến thức liên quan đến việc giao tiếp với Database cũng như các services khác.
Tìm việc làm Backend Intern HCM trên Station D ngay!
Nên học Front-end hay Back-end trước?
Như đã đề cập ở trên, có sự khác nhau tương đối rõ rệt giữa việc lập trình Front-end và Back-end; gồm cả về những kỹ năng cần có và ngôn ngữ lập trình cần học. Vì vậy việc lựa chọn học cái nào trước phụ thuộc phần nhiều vào định hướng của bản thân lập trình viên.
Cụ thể hãy cũng xét một số yếu tố bạn nên cân nhắc để trả lời cho câu hỏi trên nhé:
- Sự yêu thích và đam mê của bạn: đây là yếu tố sẽ giúp bạn dễ dàng lựa chọn hướng đi và gắn bó một cách lâu dài trong bất kỳ ngành nghề nào.
- Thế mạnh, kỹ năng bạn sẵn có: làm Front-end sẽ phù hợp với những bạn có chút năng khiếu về UI/UX; ngược lại nếu bạn thích làm việc với dữ liệu, tiếp xúc với cả phần cứng nếu cần thì Back-end sẽ là một lựa chọn tốt hơn.
- Mức độ phức tạp: nói một cách công bằng thì làm Back-end vẫn sẽ phức tạp, đòi hỏi khả năng logic cũng như yêu cầu tư duy tốt hơn so với làm Front-end. Lập trình viên Back-end cũng sẽ đòi hỏi số năm kinh nghiệm cao hơn để có thể hiểu sâu về hệ thống và xây dựng, lựa chọn công nghệ, dịch vụ phù hợp.
- Cơ hội việc làm: Front-end dựa trên nền tảng 3 ngôn ngữ chính là HTML, CSS và JavaScript, cũng vì thế mà bạn có nhiều cơ hội tuyển dụng hơn. Back-end yêu cầu một ngôn ngữ lập trình cụ thể; cũng vì thế mà sẽ khá khó khăn nếu bạn có ý định chuyển đổi môi trường và nền tảng.
Xem thêm các việc làm tuyển dụng Front End lương cao trên Station D
Xu hướng trở thành một Fullstack Developer


Front-end và Back-end luôn phải đi cùng với nhau và không thể thiếu để xây dựng lên một hệ thống Website; vì thế xu hướng hiện nay là trở thành một Fullstack Dev với khả năng làm ở cả 2 phía. Đầu tư học cả HTML, CSS, JavaScript cùng một ngôn ngữ Back-end viết ứng dụng server rõ ràng sẽ tốn thời gian và công sức của chúng ta gấp đôi; nhưng mang lại khả năng làm việc độc lập, đáp ứng nhu cầu tuyển dụng và cơ hội có được mức thu nhập hấp dẫn hơn rất nhiều. Lúc này bạn sẽ không cần phải trả lời câu hỏi nên học gì trước nữa, mà sẽ là việc song song cùng lúc học cả 2 để tự tin làm bất kỳ task nào trong một dự án phát triển Web.
Kết bài
Câu trả lời cuối cùng dành cho các bạn với câu hỏi từ đầu bài chính là học cái nào trước cũng đều tốt cả và học cả 2 cùng một lúc lại càng tốt hơn. Front-end hay Back-end cũng đều đã, đang và sẽ là những vị trí không thể thiếu trong team phát triển dự án; vì thế đừng ngần ngại lựa chọn một hướng theo ý muốn của bản thân và bắt đầu học ngay từ bây giờ. Chúc các bạn sớm lựa chọn được con đường của bản thân trên hành trình trở thành một lập trình viên; hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Xem thêm:
- Tiêu chuẩn Coding Backend hiệu quả là gì
- Frontend cần học những gì để trở nên thật giỏi!
- Học lập trình có cần giỏi Toán không?
Tham khảo ngay việc làm IT mọi cấp độ trên Station D!






