Nên học Front-end hay Back-end? Sự khác biệt là gì?

Với những bạn đang chập chững bước vào nghề lập trình, việc lựa chọn học Front-End hay Back-End là một quyết định khó khăn. Bởi mỗi lựa chọn khác nhau sẽ dẫn đến những thứ cần học khác nhau. Vì vậy, bạn phải hiểu rõ hai lĩnh vực này để xem thử đâu là thứ mình phù hợp nhất rồi mới đưa ra quyết định chính xác. Bài viết này sẽ tổng hợp những thông tin bạn cần về Front-End và Back-End, giúp làm sáng tỏ những thắc mắc của bạn.
Front-end là gì? Back-end là gì?
Front-end là gì?
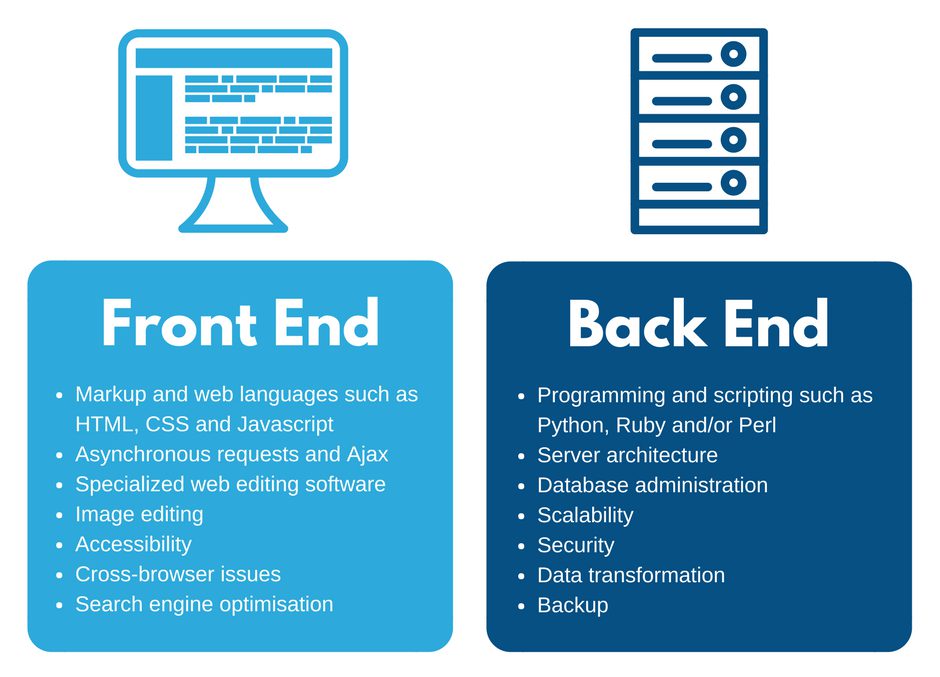
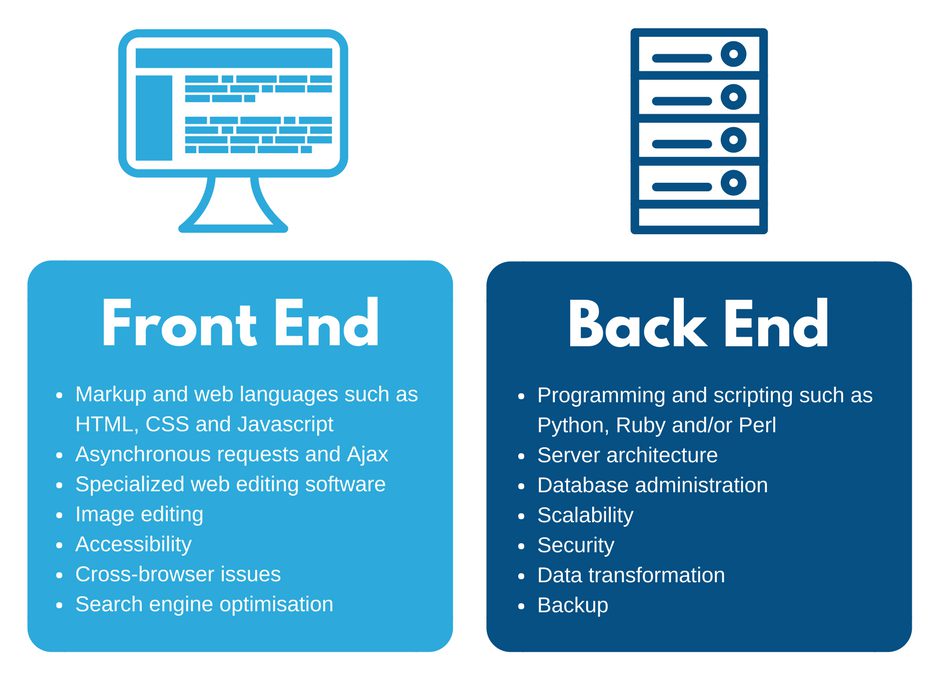
Front-end là một lĩnh vực trong phát triển web tập trung vào giao diện người dùng. Nhiệm vụ chính của front-end là tạo ra các trang web hấp dẫn, đảm bảo trải nghiệm tốt cho người dùng. Lập trình Front-end sẽ sử dụng các ngôn ngữ như HTML, CSS và JavaScript để xây dựng và tối ưu hóa các thành phần như layout, hình ảnh, màu sắc và hiệu ứng. Front-end đóng vai trò quan trọng trong việc đem lại giao diện thân thiện và hấp dẫn cho người dùng.
Trong lập trình Front-end, có nhiều framework phổ biến được sử dụng để tăng cường hiệu suất và hiệu quả trong quá trình phát triển. Đây là một số framework thường được sử dụng: ReactJS, Angular, VueJS, jQuery, EmberJS,… Bên cạnh đó, bạn cần phải biết một số kỹ năng về thiết kế đồ họa, UI/UX, cách thiết kế giao diện responsive,…


Back-end là gì?
Back-end là một phần quan trọng trong phát triển web, chịu trách nhiệm xử lý 3 nhóm công việc chính là tương tác với cơ sở dữ liệu, xử lý dữ liệu và giải quyết các vấn đề liên quan đến sever. Bên cạnh đó, back-end đảm bảo việc tương tác xử lý dữ liệu và tạo ra API để giao tiếp với front-end. Nó đóng vai trò quan trọng trong việc xây dựng ứng dụng web chất lượng và bảo mật. Một lập trình viên Back-end có thể sẽ làm việc với các ngôn ngữ như PHP, Python, Ruby, Node.js và cơ sở dữ liệu như MySQL, MongoDB.
Ngoài ra, để thực hiện tốt công việc backend, bạn cần có kiến thức về các framework như Django, ASP.NET MVC, Spring,… Kiến thức về một số CMS như WordPress, Umbraco, Joomla,…
Lập trình Front-end hay Back-end sẽ phù hợp với bạn?
Bạn phù hợp với lập trình Backend hơn hay Frontend, đây là một câu hỏi rất khó để trả lời. Mỗi lĩnh vực này đều có những đặc điểm riêng và cung cấp những cơ hội phát triển đáng giá. Dưới đây là một số khía cạnh cần được xem xét giúp bạn đưa r quyết định chính xác hơn.
Xem xét mục tiêu và định hướng của bản thân


Để xác định rõ liệu nên học lập trình Frontend hay Backend, hãy cân nhắc theo đam mê và sở thích của bạn, và nhận biết thế mạnh của bản thân để chọn lĩnh vực phù hợp.
Nếu bạn là một lập trình viên mới tốt nghiệp, Frontend là lựa chọn hợp lý để bắt đầu. Lĩnh vực này đơn giản hơn, dễ bắt đầu và có thể làm việc hiệu quả mà không gặp quá nhiều khó khăn. Bạn có thể bắt đầu từ HTML và CSS để xây dựng một trang web tĩnh đơn giản, sau đó học thêm JavaScript hoặc các framework như jQuery để làm cho trang web tương tác hơn.
Sau khi bạn đã có nền tảng kiến thức cơ bản về Frontend, bạn có thể học các ngôn ngữ lập trình Backend hoặc học Fullstack như PHP, .NET hoặc Java. Điều này sẽ giúp bạn xây dựng và quản lý hệ thống phức tạp, xử lý dữ liệu và cung cấp các chức năng mạnh mẽ cho ứng dụng web của bạn.
Cân nhắc về thu nhập của Front-end và Back-end


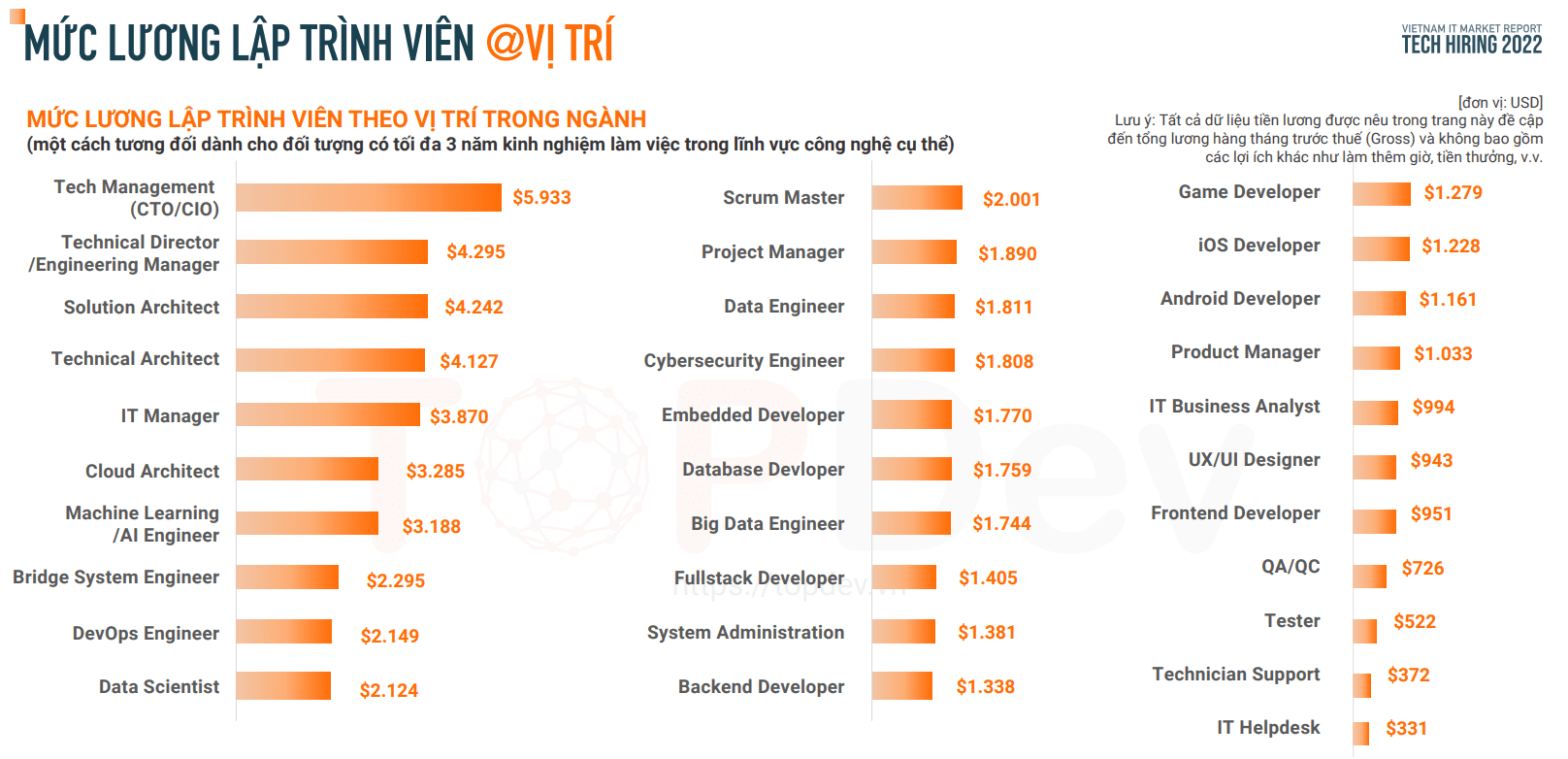
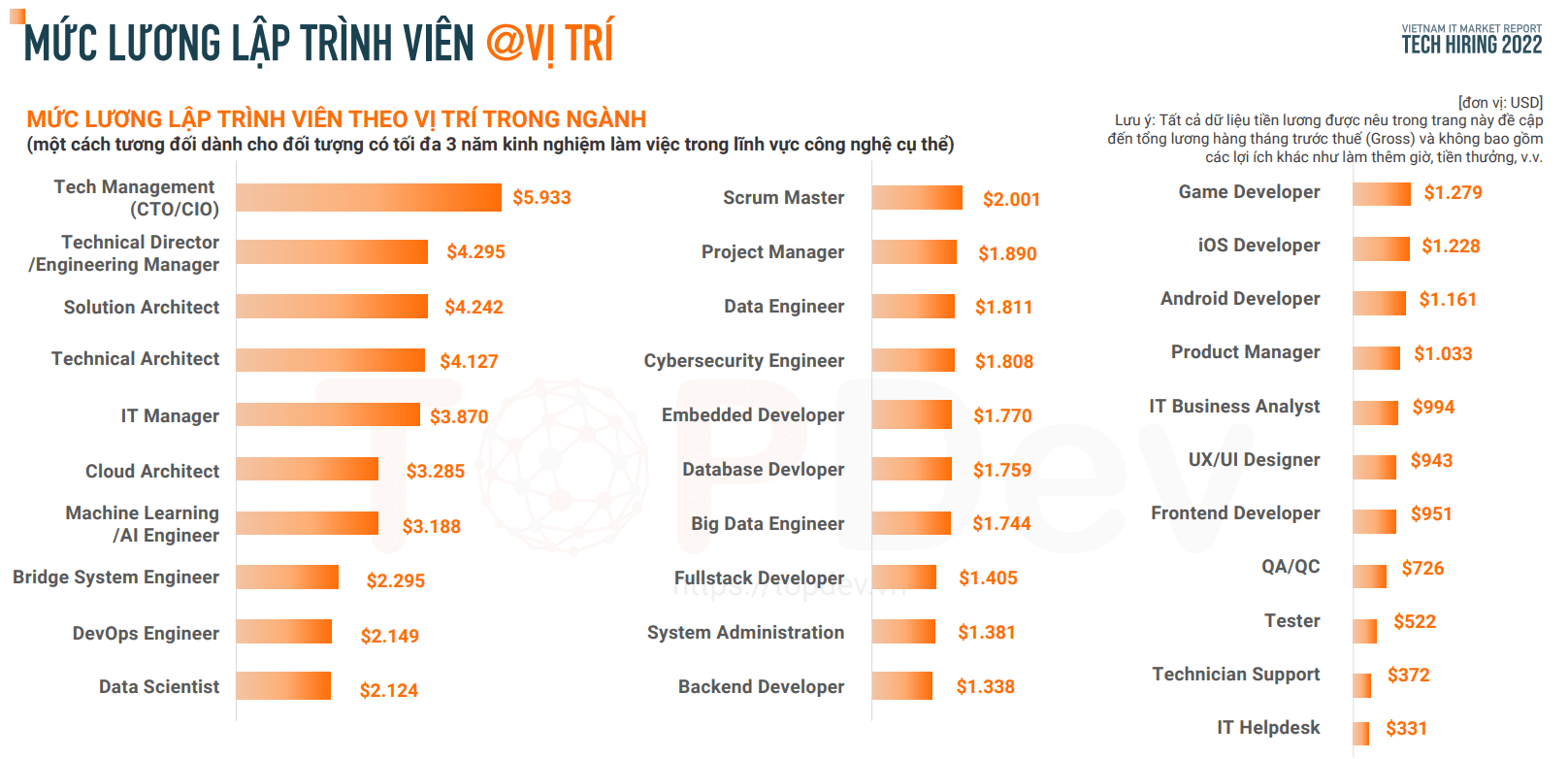
Theo báo cáo thị trường IT Việt Nam của Station D 2022, mức thu nhập của lập trình viên back-end khá chênh lệch so với front-end. Cụ thể lập trình viên front-end 3 năm kinh nghiệm có mức lương khoảng 954 USD/tháng, trong khi đó lập trình viên back-end có mức lương đến 1.338 USD/tháng.
Sự chênh lệch về mức lương này là do tính chất công việc của back-end có độ phức tạp hơn hẳn so với front-end. Vậy nên, bạn có thể cân nhắc lựa chọn học Back-end hoặc Full-stack để nhận được mức thu nhập cao sau này.
Front-end và Back-end, cái nào dễ tìm việc hơn?
Nhìn tổng thể, Back-end có thể sẽ có lợi thế hơn trên thị trường bởi yếu tố phức tạp trong công việc, nhiều doanh nghiệp sẵn sàng bỏ ra mức lương cao để chiêu mộ nhân tài. Thêm nữa, lập trình viên back-end yêu cầu phải biết đa dạng các ngôn ngữ lập trình cộng thêm các framework như React, Regular nên cơ hội việc làm sẽ rộng mở hơn.
Tuy nhiên, trong một số trường hợp, việc tìm việc Frontend có thể dễ dàng hơn. Frontend đóng vai trò quan trọng trong trải nghiệm người dùng, do đó, có nhiều công ty và dự án đang tìm kiếm các chuyên gia Frontend để cải thiện giao diện và khả năng tương tác với người dùng cuối.
Điều quan trọng là trang bị cho mình kỹ năng và kiến thức chuyên môn vững vàng trong lĩnh vực mà bạn lựa chọn. Có một portflio hay dự án thực tế sẽ tăng khả năng tìm việc thành công. Ngoài ra, theo dõi xu hướng công nghệ mới và làm việc với các công nghệ phổ biến cũng là yếu tố quan trọng để tăng cơ hội tìm việc trong lĩnh vực Frontend hoặc Backend.
Tóm lại
Việc lựa chọn nên học front-end hay back-end không chỉ dựa trên tiêu chí dễ tìm việc mà còn phụ thuộc vào mục tiêu và đam mê cá nhân. Cả hai lĩnh vực đều có cơ hội việc làm tốt như nhau. Quan trọng nhất là chọn lĩnh vực phù hợp với sở thích và mục tiêu phát triển của bạn sau này. Hãy duy trì đam mê, sẵn sàng học hỏi và luôn nỗ lực để phát triển kỹ năng và thành công trong ngành công nghệ thông tin.
Có thể bạn quan tâm:
- Giới thiệu về StoryBook cho dự án FrontEnd
- Tổng Hợp Những Câu Hỏi Phỏng Vấn Front End Thường Xuyên Xuất Hiện Trong Các Buổi Phỏng Vấn
- Làm thế nào để trở thành một Frontend Developer
Xem thêm các vị trí Front End Jobs hot nhất trên Station D






