Nâng skill lập trình PHP như thế nào?

Là một lập trình viên thì ta luôn chú ý đến năng suất của sản phẩm như phải an toàn, không bị lỗi và đương nhiên sẽ chạy nhanh. Và bài này mình sẽ đề cập đến vấn đề tối ưu code của PHP và làm thế nào để website chạy nhanh hơn. Vậy nâng skill lập trình PHP như thế nào?
1. Nắm được nguyên tắc hoạt động của trình biên dịch
Có lẽ phần này thì ai cũng biết nhưng tôi nghĩ cũng nên đưa ra vì nó rất là quan trọng, và hy vọng những bạn chưa hiểu nguyên tắc hoạt động sẽ nắm bắt được.
Đối với trình biên dịch một ngôn ngữ lập trình bất kỳ thì trình biên dịch luôn luôn dịch một file từ trên xuống dưới và từ trái qua phải. Giả sử bạn tạo 2 fiel a.php và b.php thì nếu bạn require b.php vào a.php thì lúc này trình biên dịch sẽ thực thi hết file b.php rồi mới dịch xuống dòng kế tiếp sau lệnh require ở file a.php.
Ví dụ:
File a.php:
echo 'Begin file a.php<br/>'; require 'b.php'; echo 'end file a.php';
File b.php:
echo 'File b<br/>';
Test nhanh kết quả sẽ là:
Begin file a.php File b end file a.php
Trường hợp bạn gọi tới một hàm nào đó. Nếu trong chương trình chạy đến một hàm nào đó thì nó sẽ thực thi hết nội dung bên trong hàm đó rồi mới chạy xuống dòng lệnh kế tiếp, và hàm đó bạn có thể đặc bất kỳ vị trí nào trong file PHP, không giống như JavaScript hay C++ là bạn phải khai báo phía trên nó mới hiểu.
2. Thuần thục các toán tử trong lập trình
Các ngôn ngữ lập trình sẽ có những cách thể hiện toán tử khác nhau nhưng về bản chất thì toán tử thuộc về toán học nên nó không thể thay đổi, tức là cho dù bạn làm việc trên ngôn ngữ nào đi nữa thì nó vẫn là nó. Và đây cũng là tiền đề về kỹ năng lập trình cho các bạn.
Tôi có một ví dụ nho nhỏ:
$a = 12; $b = '12'; var_dump($a == $b); // kết quả true var_dump($a === $b);// kết quả false
Trong ví dụ này kết quả thú nhất trả về true, kết quả thứ 2 trả về false, lý do là vì khi ta sử dụng toán tử so sánh ba dấu === thì nó sẽ so sánh cả giá trị và kiểu dữ liệu, còn hai dấu bằng == thì nó chỉ so sánh giá trị. Điều này thể hiện đúng trong ngôn ngữ PHP và JavaScript.
Còn rất nhiều các toán tử khác. Các bạn có thể tham khảo bài này toán tử và biểu thức hoặc lên trang php.net
Xem tin tuyển lập trình viên PHP đãi ngộ tốt trên Station D
3. Có tư duy lập trình tốt
$b = 1;
$a = '';
if ($b = 1){
$a = 'B = mot';
}
else{
$a = 'B khac mot';
}
echo $a;
Các bạn thấy kết quả của biến $a luôn luôn là một trong hai giá trị của mệnh đề if hoặc else. Như vậy cái đoạn khai báo biến $a = ''; liệu có cần thiết không? Rõ ràng là không cần thiết vì biến $a luôn luôn tồn tại sau khi mệnh đề if else thực thi nên câu lệnh echo $a; luôn luôn không lỗi và có kết quả đúng như mong muốn. Tức là ta code lại như sau:
$b = 1;
if ($b = 1){
$a = 'B = mot';
}
else{
$a = 'B khac mot';
}
echo $a;
Kết quả tương đương nhỉ :D. Tuy nhiên điều này lại gây ra sự khó nhìn đó là không nhìn rõ biến $a bắt nguồn từ đâu.
Xét ví dụ 2 như sau:
if ($a == 12 && isset($a)){
echo 'A = 12';
}
Rõ ràng bài toán này sẽ không logic vì trường hợp biến $a không tồn tại sẽ sinh lỗi. Lỗi là vì ta đi kiểm tra $a == 12 trước rồi mới kiểm tra isset sau, nếu ta đổi ngược lại thì sẽ logic.
4. Rút ngắn code lại
Việc rút ngắn code lại không hề đơn giản với những bạn mới vào nghề lập trình (giống như mình ), và ai cũng muốn code mình ngắn gọn, dễ hiểu và chạy nhanh (tối ưu). Thông thường ta code xong một chương trình thì xem lại việc tối ưu code xem có thể giảm được phần nào hay không.
Xét ví dụ sau:
$a = 12;
$b = 20;
if ($b == 20){
$a = 20;
}
else{
$a = 12;
}
Với ví dụ này nó hơi dài dòng, vì biến $a sẽ có giá trị là 20 hoặc là 12 sau khi chương trình chạy xong. Như vậy ta có cách này code gọn hơn đó là bỏ cái else đi vì bến $a ta đã khai báo $a = 12; , tức là:
$a = 12;
$b = 20;
if ($b == 20){
$a = 20;
}
5. Kiểm tra dữ liệu trước khi đưa xử lý truy vấn database


Thông thường những bạn mới vào nghề ít khi chú ý vấn đề này, đó là khi ta lấy dữ liệu từ phía người dùng. Chẳng hạn bạn làm một form đăng ký với giới tính là nam hoặc nữ tương đương với 0 hoặc 1. Như vậy cái thẻ select của bạn sẽ có 2 options có giá trị là 0 và 1, và người dùng sẽ chọn rồi submit. Nhưng giả sử người dùng biết sử dụng firebug thì họ dễ dàng chỉnh sửa số 1 hoặc số 0 thành một số khác bất kỳ, điều này dẫn đến khi bạn update vào data không đúng quy tắc. Bởi vậy với những trường hợp như vậy nên kiểm tra cho chính xác.
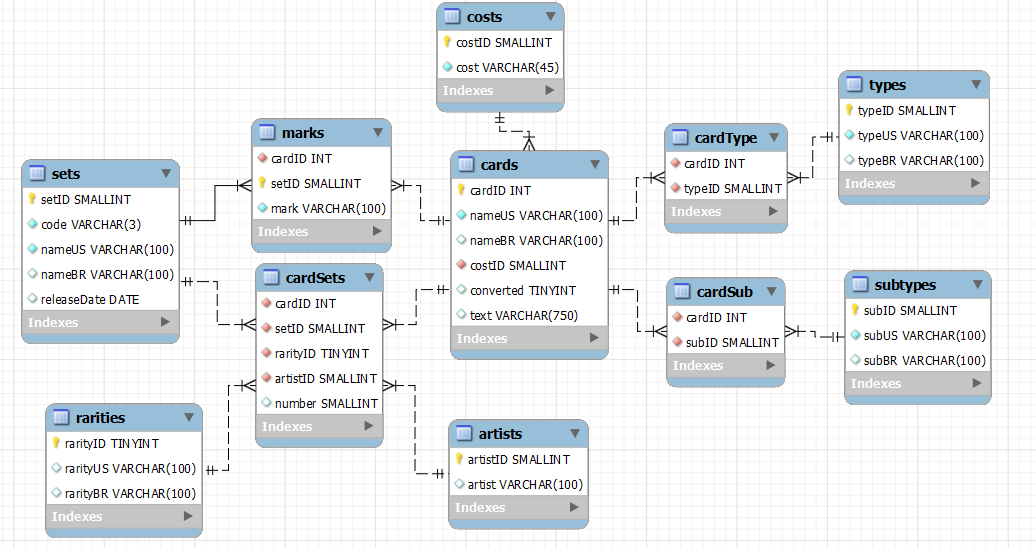
6. Thiết kế database chuẩn theo ứng dụng


Đang nói về code mà lại đưa vấn đề database vào thì hơi kỳ nhưng mình nghĩ cũng nên đưa vào vì nó rất quan trọng cho một chương trình ứng dụng có sử dụng cơ sở dữ liệu. Dưới đây là một số chú ý khi sử dụng với Sql.
- Sử dụng indexes cho các field nằm trong điều kiện where của các câu truy vấn.
- Khi truy vấn với kiểu int sẽ nhanh hơn kiểu varchar, vì vậy những field có như cầu tìm kiếm nếu có thể nên chuyển sang hết kiểu INT và index chúng. Ví dụ như tìm kiếm theo ngày tháng.
- Không sử dụng toán tử like trong các câu truy vấn vì nó rất chậm, nếu có thể hãy dùng fulltext search.
- Trong các câu truy vấn càng ít điều kiện lọc càng tốt. Chẳng hạn như bạn check thông tin đăng nhập, thông thường bạn thiết lập 2 điều kiện là tên đăng nhập và mật khẩu. Nhưng có cách khác hay hơn đó là bạn chỉ lọc với điều kiện tên đăng nhập thôi, sau đó bạn lấy kết quả và so sánh với mật khẩu để đưa ra kết quả thành công hay thất bại.
- Hiểu được sự logic của các toán tử và dữ liệu thực tế để đưa ra vị trí các biểu thức trong các điều kiện AND và OR. Ví dụ trong bảng tin tức bạn có status và is_featured. Trong đó status = 1 thì hiển thị và status = 0 thì ẩn. Còn is_featured = 1 thì là tin đặc đặc trưng và is_featured = 0 là không phải. bây giờ tôi muốn lấy danh sách các tin đặc trưng thì đương nhiên ta sẽ dùng 2 điều kiện đó là where status = 1 AND is_featured = 1. Nhưng giả sử ta đặc ngược lại where is_featured = 1 AND status = 1 thì câu truy vấn sẽ nhanh hơn. Tại vì đối với toán tử AND thì nếu biểu thức đầu tiên sai thì nó không cần kiểm tra biểu thức thứ 2, trong database thì is_featured chiếm số lượng ít nên ta có thể áp dụng được.
- Có thể trùng lặp dữ liệu, ở trường các bạn được dạy là càng ít trùng lặp càng tốt, nhưng khi đi làm thực tế thì việc tốn dung lượng lưu trữ ko quan trọng nữa mà chỉ đòi hỏi tốc độ.
- Áp dụng quy tắc “cần gì thì lấy nấy”, tức là cần field nào thì ta select field đó chứ ko nên sử dụng select *
- Có thể áp dụng kỹ thuật Partition trong Mysql để phân khối ra. Vấn đề này tôi chỉ nêu ra chứ ko bàn luận về nó.
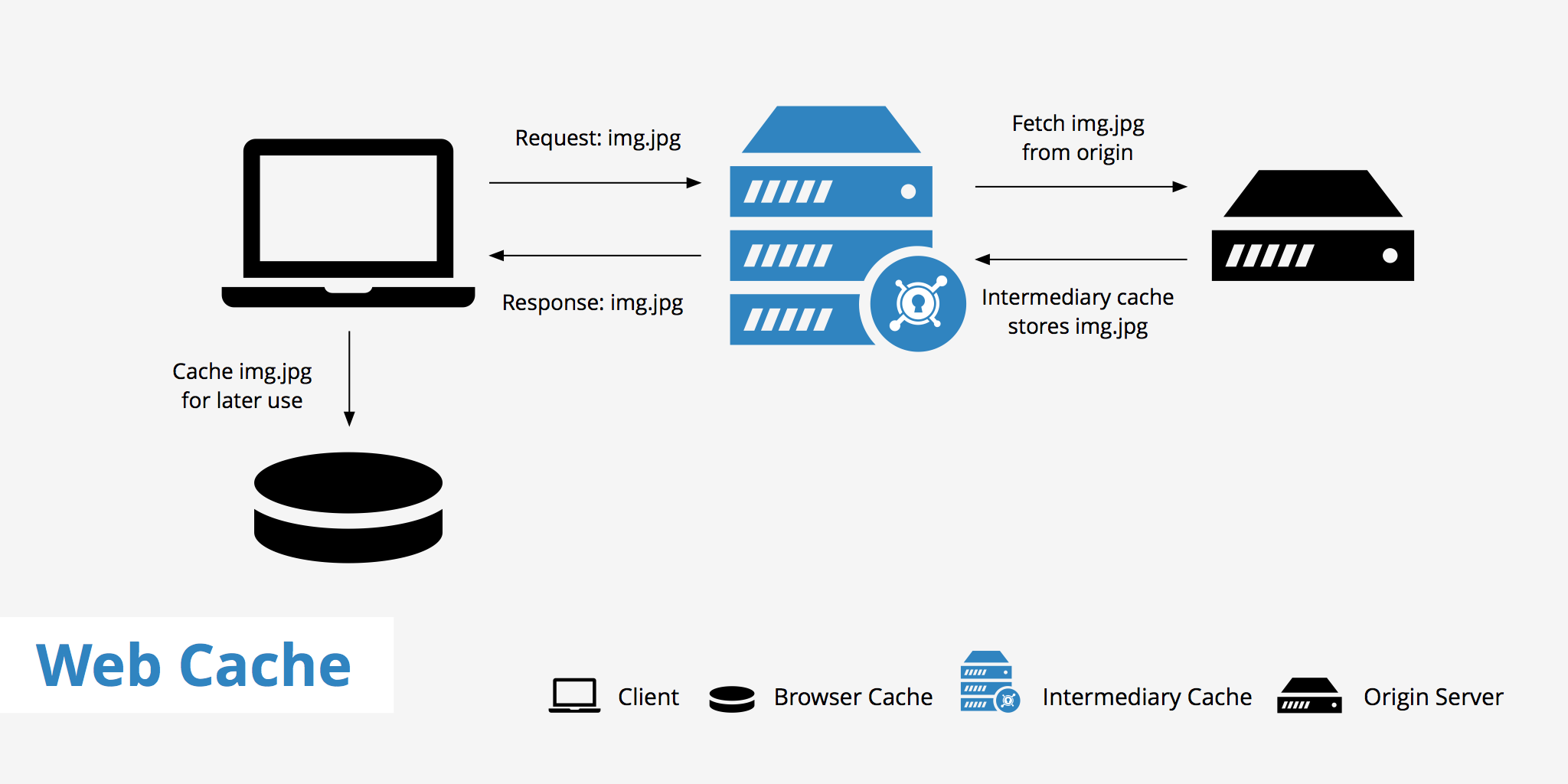
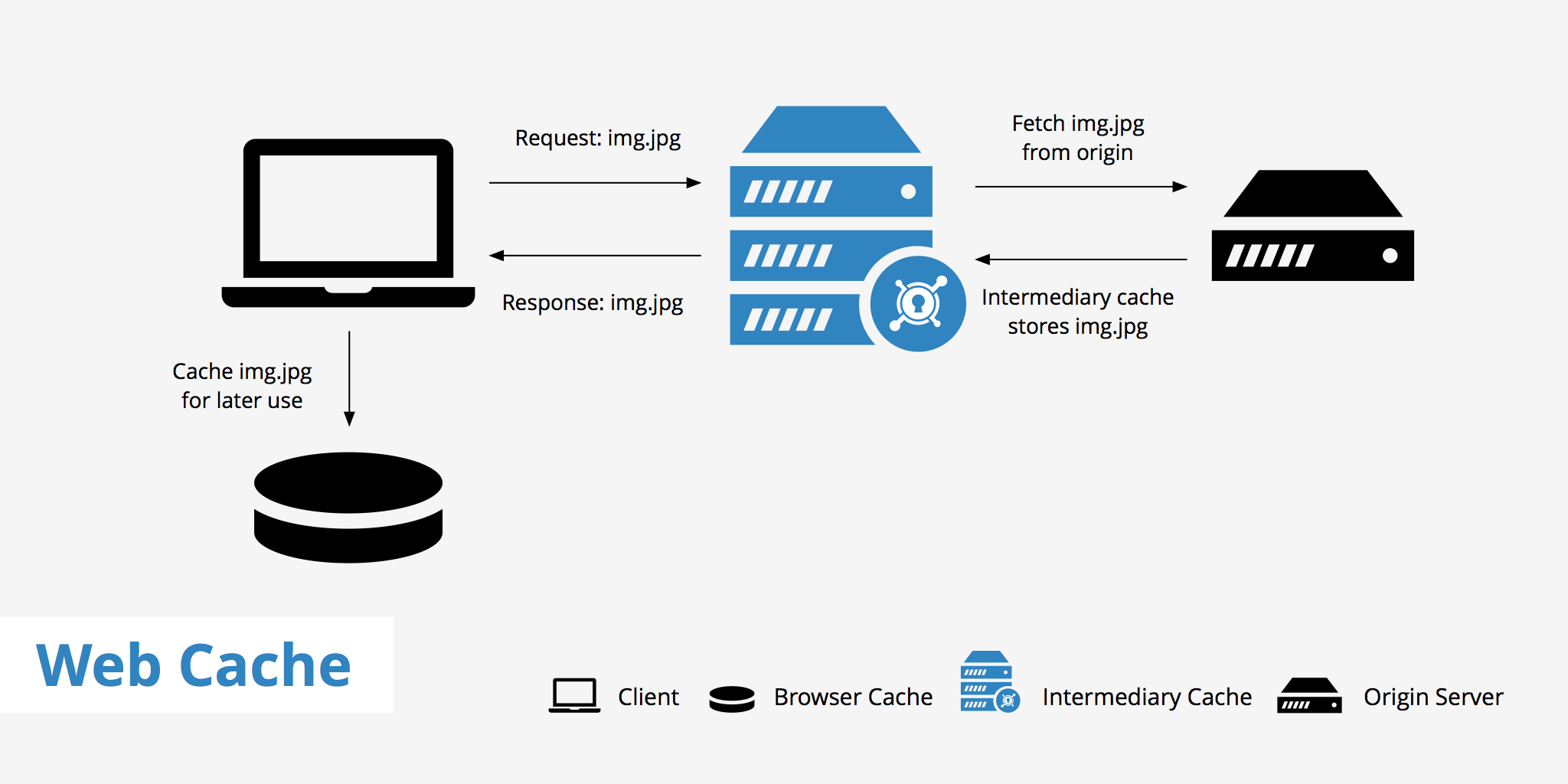
7. Sử dụng cache cho website


Kỹ thuật cache quyết định tốc độ của một website thực thụ. Hiện nay có rất nhiều kỹ thuật cache như cache file, xml, memcache, redis cache.
Kết luận
Những vấn đề trên mình chỉ đưa ra thảo luận nên nếu có gì sai sót các bạn góp ý giúp mình để mình có thể hoàn thiện bài này hơn nhé. Hy vọng anh em sẽ tạo được những website ưng ý hơn
Xem ngay những tin đăng tuyển dụng IT mới nhất trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)
- Vừa đủ để đi (go)(Công Nghệ)






