Mức lương Lập trình viên tại Việt Nam năm 2022

Thực tế hiện nay, khi Công nghệ hiện hữu hầu hết khắp nơi trong đời sống con người, nghề làm IT càng trở nên thu hút hơn bao giờ hết. Và nghe đến “làm IT”, thì có lẽ thu nhập và cơ hội thăng tiến sẽ là những chủ đề được quan tâm nhất. Trong bài viết này, hãy cùng mình tham khảo mức lương các vị trí Lập trình 2022 qua những thống kê từ Báo cáo thị trường IT Việt Nam – Tech Hiring 2022 do Station D phát hành nhé! Giờ thì… bắt đầu thôi nào!
Báo cáo thị trường IT Việt Nam – Tech Hiring 2022 do Station D phát hành đã đưa ra bảng so sánh mức lương giữa các vị trí lập trình mới nhất trong năm 2022. Các vị trí ngành lập trình có mức lương dao động từ 8 – 140 triệu/tháng.
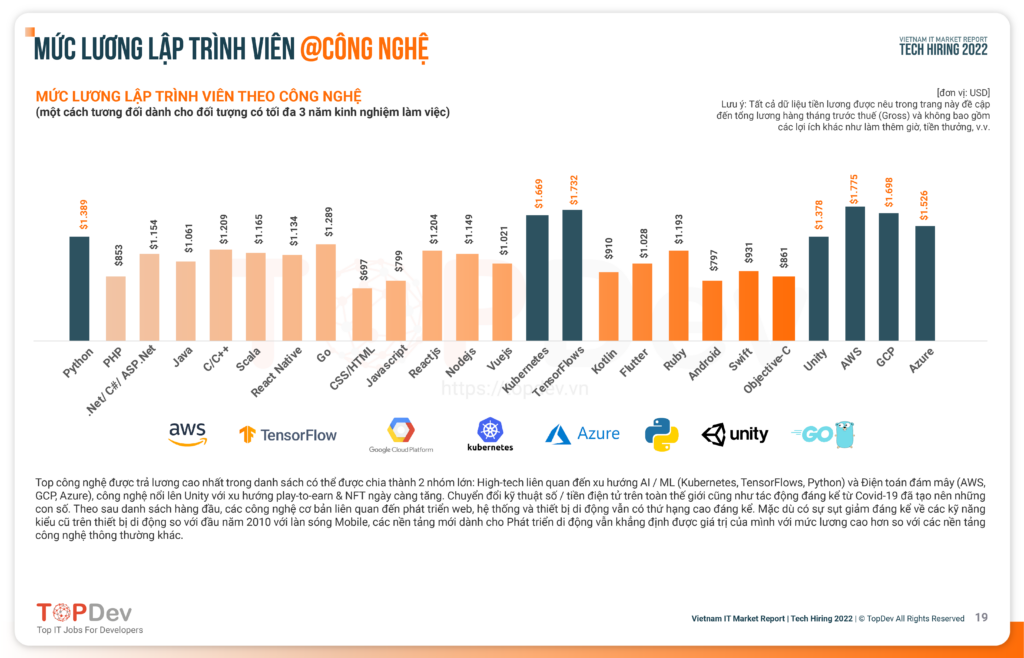
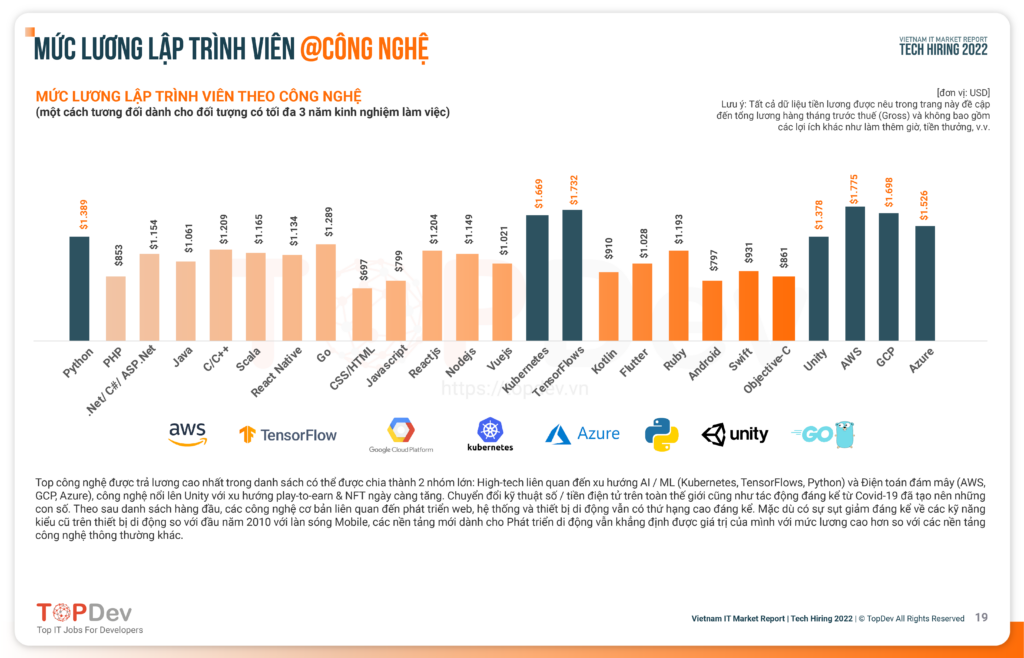
Mức lương lập trình viên theo Công nghệ & lĩnh vực
Xếp hạng các công nghệ được trả lương cao nhất có thể được chia thành 2 nhóm lớn: High-tech liên quan đến xu hướng AI / ML (Kubernetes, Tensor Flows, Python) và Điện toán đám mây (AWS, GCP, Azure). Nhóm thứ hai là các công nghệ mới nổi – Unity và xu hướng play-to-earn & NFT.
Theo Báo cáo thị trường IT Việt Nam – Tech Hiring 2022, Lập trình viên với từ 1 đến 3 năm kinh nghiệm làm về AWS có mức lương Gross trung bình $1,775; đối với GCP là $1,698; với Azure là $1,526. Mức lương Lập trình viên làm về các công nghệ thuộc nhóm High Tech bao gồm Tensor Flows, Kubernetes, Python, lần lượt đạt mức $1,732, $1,669, $1,389. Mức lương Gross của Lập trình viên Unity hiện ở mức trung bình $1,378/tháng khi có từ 1 đến 3 năm kinh nghiệm.


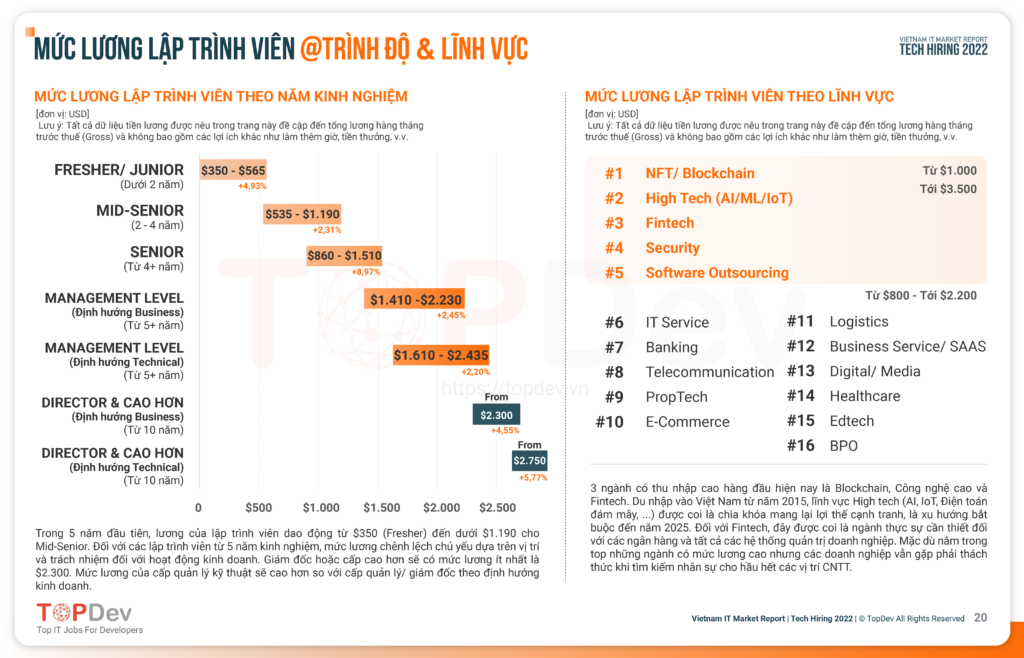
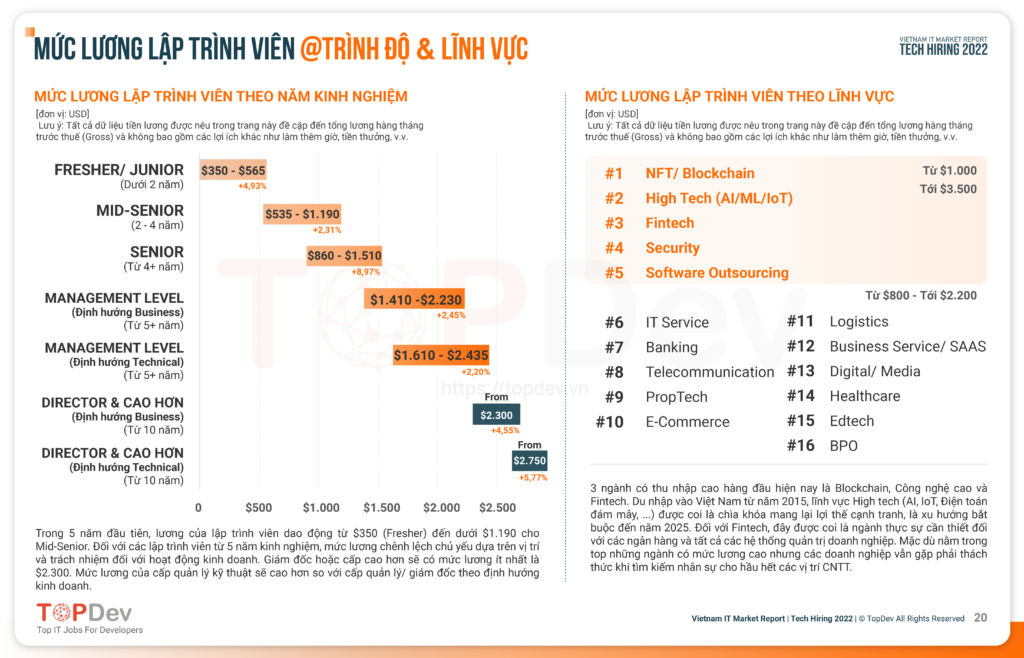
3 ngành có thu nhập cao hàng đầu hiện nay là Blockchain, High Tech và Fintech. Du nhập vào Việt Nam từ năm 2015, lĩnh vực High tech (AI, IoT, Điện toán đám mây, …) được coi là chìa khóa mang lại lợi thế cạnh tranh, là xu hướng bắt buộc đến năm 2025. Đối với Fintech, đây được coi là ngành thực sự cần thiết đối với các ngân hàng và tất cả các hệ thống quản trị doanh nghiệp. Mức lương của các ngành này dao động từ $1,000 đến $3,500 tùy vào số năm kinh nghiệm.
IT Service, Banking, Telecommunication, PropTech, E-Commerce,… vẫn là những ngành được quan tâm phát triển mạnh mẽ. Mức lương của các ngành này trung bình từ $800 tới $2.200, tùy vào số năm kinh nghiệm và năng lực thực chiến.
Mức lương lập trình theo số năm kinh nghiệm
Theo Báo cáo thị trường IT Việt Nam năm 2022 do Station D phát hành, mức lương lập trình viên dao động từ $350 (Fresher) đến $1.190 cho vị trí Mid-Senior. Lập trình viên Senior có mức lương dao động từ $860 đến $1.510. Các vị trí Quản lý (từ 5 năm trở lên) hoặc cấp cao hơn được khảo sát có mức lương từ $1.410 cho đến hơn $2.300.


Ngành Công nghệ thông tin khởi sắc và nở rộ với các xu hướng về Chuyển đổi số và đầu tư phát triển Công nghệ. Các doanh nghiệp ngày càng nhận thấy sự cần thiết của lực lượng nhân sự IT và tăng cao nhu cầu tuyển dụng. Điều này đã thu hút ngày càng nhiều nhân lực IT tham gia vào thị trường. Ngoài ra, với nhu cầu tuyển dụng lớn cùng yêu cầu về kỹ năng và kinh nghiệm thì mức lương Lập trình viên theo từng cấp độ cũng có xu hướng tăng lên.
Cụ thể, kết quả báo cáo thị trường IT Việt Nam – Tech Hiring 2022 do Station D phát hành, mức lương Lập trình viên Fresher đã tăng 4.93% so với cùng kỳ năm ngoái và đạt đến $565. Mức lương Lập trình viên Senior (có từ 4 năm kinh nghiệm trở lên) tăng 8,97% để đạt mức lương Gross lên đến $1.510. Mức lương của nhân lực IT từ cấp Director trở lên (sở hữu từ 10 năm kinh nghiệm) ở cả định hướng Business và Technical tăng hơn 10%, và có thể chạm đến mức lương trung bình là $2,750.
Tính lương chuẩn với công cụ tính lương lương gross sang net từ Station D
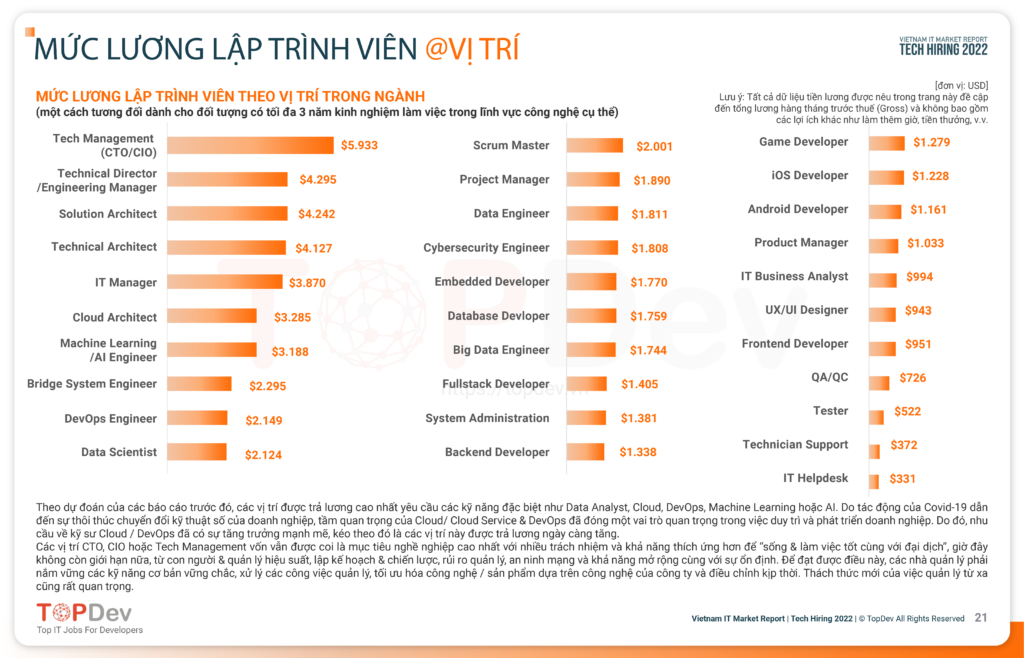
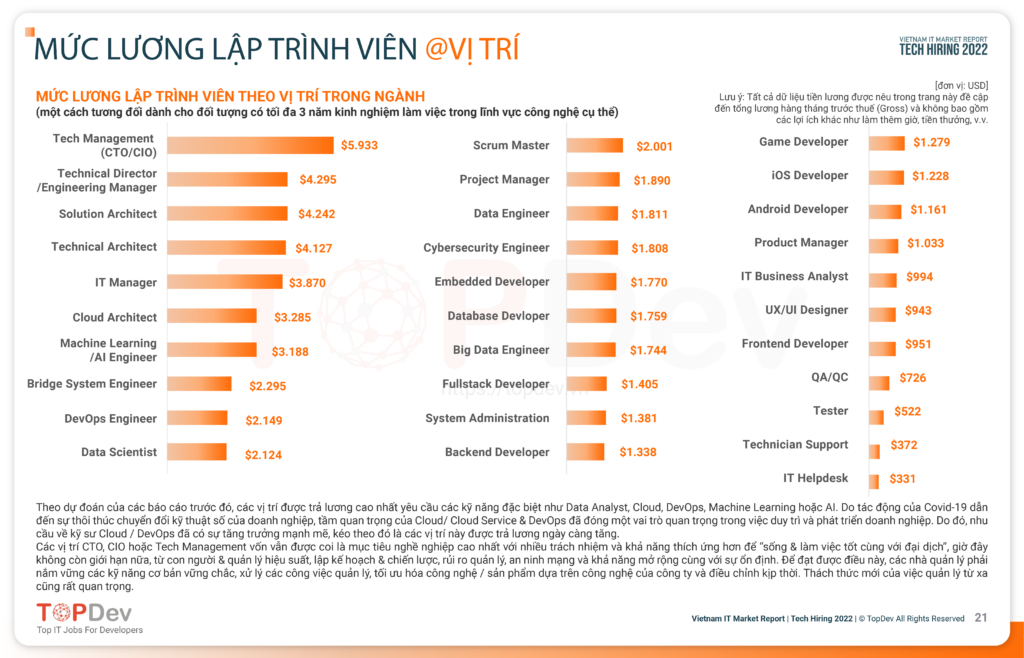
Mức lương lập trình viên theo vị trí: 140 triệu/ tháng liệu có dễ dàng?
Theo thông số do báo cáo cung cấp, các vị trí được trả lương cao nhất yêu cầu các kỹ năng đặc biệt như Data Analyst, Cloud, DevOps, Machine Learning hoặc AI. Và với tác động của Covid-19, Cloud Service & DevOps đã đóng một vai trò quan trọng trong việc duy trì và phát triển doanh nghiệp. Do đó, nhu cầu về kỹ sư Cloud / DevOps đã có sự tăng trưởng mạnh mẽ, kéo theo đó là các vị trí này được trả lương ngày càng cao.
Mức lương càng cao thì trách nhiệm công việc, kinh nghiệm thực chiến và kỹ năng cũng càng phải đạt những yêu cầu khắc nghiệt hơn. Hãy cùng điểm qua một số vị trí với định hướng phát triển và mức lương khi đảm nhiệm ngay sau đây nhé!


CIO/CTO
Vai trò CTO hay CIO, phụ trách Tech Management nói chung có mức lương lên đến $5.933 (trên 140 triệu đồng), được coi là mục tiêu nghề nghiệp cao nhất của nhân sự ngành IT. Để vươn tới vị trí này, các lập trình viên không những vững kỹ năng cơ bản, mà còn phải xử lý những công việc quản trị và xây dựng, tối ưu những công nghệ và sản phẩm công nghệ của doanh nghiệp.
Solution Architect
Người làm Solution Architect có vai trò đưa ra kiến trúc để xây dựng phần mềm đáp ứng các yêu cầu về functional và non-functional cho phần mềm đó. Ngoài ra, trong nhiều dự án thì Solution Architect cũng phải tham gia vào cả giai đoạn phân tích nghiệp vụ cùng với Business Analyst. Vị trí này có mức lương trung bình cho từ 1 – 3 năm kinh nghiệm là $4,242 (trên 100 triệu đồng).
Technical Architect
Vai trò của vị trí này là đảm nhiệm công việc giám sát một nhóm tập trung vào các vấn đề kỹ thuật, bao gồm phát triển phần mềm, phát hành sản phẩm và các nhiệm vụ kỹ thuật khác. Technical Architect là người đánh giá các quy trình làm việc của nhóm, hợp tác với các nhân viên để xác định và sửa chữa các vấn đề kỹ thuật và thực hiện các thay đổi để tối ưu quy trình. Mức lương của vị trí này ở khoảng: $4,127/tháng (khoảng 98 triệu đồng).
DevOps Engineers
DevOps Engineers đảm nhiệm vai trò làm giảm chi phí và vòng lặp của dự án, là cầu nối giữa Developers và nhóm IT khác. DevOps Engineers hiểu cặn kẽ về vòng đời phát triển phần mềm và các công cụ tự động hóa được sử dụng để tạo CI / CD Pipeline (tích hợp liên tục / phân phối liên tục), giúp giảm thiểu lỗi, tạo điều kiện triển khai nhanh chóng các sản phẩm với chất lượng tốt hơn và đồng thời cải thiện khả năng duy trì cơ sở hạ tầng. Năm 2022, vị trí này có mức lương dao động trong khoảng $2,149/tháng.
Project Manager
Project Manager có trách nhiệm quản lý dự án, hoàn thành các mục tiêu đề ra từ khi bắt đầu đến khi thực hiện và kết thúc. Họ là người đứng giữa khách hàng và team lập trình, đại diện tiếp nhận và trao đổi yêu cầu, vấn đề gặp phải của cả hai bên. Trở thành Project Manager, bạn cần có khả năng thích ứng với các quy trình nội bộ khác nhau của khách hàng và hình thành sự liên kết cho đôi bên, giải quyết các vấn đề phát sinh giữa họ và Team Lập trình. Vị trí này có mức lương trong khoảng: $1,890/tháng.
Full-stack Developers
Thông thường, vị trí này yêu cầu phải có khả năng làm việc với CSS & JS tốt (Truy vấn media, ứng dụng trang đơn và DOM, ES6). Biết các công cụ như Grunt, Gulp & Browserify, framework web (ít nhất một). Ngoài ra, họ còn được yêu cầu có thể thiết kế mô hình relation tốt, thực hiện các truy vấn tiên tiến và SQL Joins. Biết cách deploy code của mình trên AWS EC2 bằng Apache2 hoặc Nginx như web server, có kiến thức làm việc với Docker và Virtualization. Vị trí này có mức lương dao động trong khoảng: $1.405/tháng
Tham khảo: Việc làm lập trình Full Stack 2022
System Administrator
Vai trò của vị trí này là cài đặt, nâng cấp và giám sát phần mềm và phần cứng. System Administrator thường là người duy trì các yếu tố cần thiết như hệ điều hành, ứng dụng kinh doanh, công cụ bảo mật, web-servers, email, PC, mạng cục bộ và mạng diện rộng cả phần cứng, phần mềm và phần cứng máy chủ tầm trung. Mức lương dao động cho vị trí này ở khoảng $1,381/tháng.
Game Developers
Đây là người phát triển phần mềm tạo ra các trò chơi video. Game Developers sẽ tham gia vào các lĩnh vực khác nhau của game từ khái niệm, viết cốt truyện cho đến lập trình. Các lĩnh vực tiềm năng khác cho Game Developers bao gồm âm thanh, thiết kế, sản xuất và visual arts. Game Developers có mức lương trong khoảng: $1,279/tháng.
Mobile Developers
Mobile Developers giữ vai trò là người phát triển ứng dụng trên các nền tảng Google, Android, iOS và Microsoft, Windows Phone,…. Nhiệm vụ chính của một Mobile Developer là phối hợp với các nhóm chức năng để xây dựng và phát triển các chức năng của ứng dụng di động, không ngừng cải thiện và tối ưu hóa ứng dụng di động để đáp ứng nhu cầu người dùng. Mức lương dao động trong khoảng: 1,174$/tháng
Product Manager
Product Manager là người chịu trách nhiệm về sự thành công của sản phẩm, đảm nhiệm xây dựng tính năng của sản phẩm thông qua kết hợp làm việc với Developer và UX/UI Designer. Vị trí này có mức lương trong khoảng: $1.033/tháng.
UX/UI Designer
Vai trò của vị trí này là tìm hiểu người dùng, triển khai các ý tưởng để giải quyết nhu cầu của người dùng – nhu cầu của kinh doanh – và cả xây dựng, đo lường những giải pháp thực tế để xem chúng có thực sự hiệu quả hay không. Mức lương dao động trong khoảng: $943/tháng.
IT Helpdesk
Đây là người theo dõi và kiểm tra hệ thống liên tục, phụ trách phối hợp ăn ý với các bộ phận liên quan như Technical để hỗ trợ và giúp đỡ khách hàng giải quyết lỗi kỹ thuật, hỏng hóc,… nhanh chóng và hiệu quả. Ngoài ra, họ còn thu thập thông tin và đóng góp phản hồi của khách hàng về sản phẩm dịch vụ công ty để dễ dàng rà soát, cải tiến và nâng cao chất lượng của sản phẩm, đồng thời chăm sóc & quan tâm tới khách hàng sử dụng dịch vụ của công ty. Mức lương của vị trí này từ 1 – 3 năm kinh nghiệm ở khoảng $331/tháng.
Hi vọng những thông tin về mức lương Lập trình viên năm 2022 ở bài viết trên có thể mang lại giá trị tham khảo cho những ai muốn “dấn thân” vào lĩnh vực Lập trình. Thu nhập cao gắn liền với trách nhiệm cao hơn và cả sự đánh đổi. Có thể thấy rằng để đạt được mức lương 140 triệu/ tháng không phải là điều dễ dàng. Ngoài vốn kiến thức & kinh nghiệm dày dặn, người làm IT muốn hướng tới mức lương này cần trang bị cho mình tinh thần cầu thị, khả năng lãnh đạo cùng nhiều kỹ năng khác để có thể vượt trội hơn số đông còn lại. Nhưng điều này không phải là không thực hiện được. Hãy không ngừng cố gắng bạn nhé! Chúc bạn thành công!
Ngoài ra, bạn có thể tham khảo thêm nhiều thông tin và chỉ số khác của toàn ngành IT thông qua bản báo cáo đầy đủ nhất tại đây: Báo Cáo Thị Trường IT Việt Nam 2022
Đừng bỏ qua:
- Sinh viên lập trình mobile nên trang bị những gì cho mình?
- Big Data là gì? Trò chuyện cùng CTO của Datamart
- Tìm hiểu về BI cùng Technical Architect của Nashtech
Xem thêm việc làm IT mức lương lương hấp dẫn trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)






