Một số hệ thống quản lý lỗi

Bài viết được sự cho phép của tác giả Vân Anh
Trong một project rất là lớn (hay không lớn lắm) làm sao để cả team dev, team test và các cấp quản lý có thể nắm được thông tin về bug hay defect đang có của project? Làm sao để tìm kiếm nhanh được bug này được giao cho ai, do ai log, trạng thái đang là gì, thuộc về chức năng nào… hay trong tháng trước sản phẩm đã phát hiện bao nhiêu bug, đã fix được bao nhiêu bug và còn lại bao nhiêu, số lượng bug ở mức độ nghiêm trọng là bao nhiêu, làm sao để dev biết được những lỗi này cần phải được ưu tiên fix trước trong danh sách cả mấy chục bug kia… và rất rất nhiều những vấn đề khác nữa.
Để trả lời được những câu hỏi kia, dùng MS Excel là được hết á =)). Nhưng mà dùng excel thì sẽ khó để tất cả mọi người có thể làm việc song song cùng lúc, truy vết thông tin được, khó tránh khỏi gian lận có thể xảy ra :v, chỉ có cấp quản lý bên trên họ cần tổng hợp thông tin chung thì sẽ rất là tiện, nhưng với những dân tổ chuyên log bug và fix bug thì Excel không hẳn là lựa chọn ngon nhất :v.
Vì thế sự ra đời của các hệ thống quản lý bug đã giúp giải quyết được không chỉ các yêu cầu cơ bản trên, mà còn rất yêu cầu nâng cao hơn, bên cạnh đó còn cung cấp rất nhiều các tiện ích khác liên quan, hỗ trợ rất nhiều các công việc quản lý trong lĩnh vực phần mềm này :)) (không biết chém có quá lời không, nhưng nếu bạn nào đang dùng rồi thì chắc là cảm nhận được thôi mà) Các em mới “vào đời” chưa có cơ sở nhưng mình khẳng định tin được đến 8 -9 phần nên không có gì phải lo lắng nhé! Kaka -.- không tin thì tự chứng minh nè.
Vui thôi, dưới dây là một số hệ thống quản lý bug khá phổ biến và nổi tiếng, mọi người chắc hẳn cũng đã từng làm việc trực tiếp rồi, có thể để lại bình luận và cảm nhận dành cho các công cụ này ở phía dưới nhé!
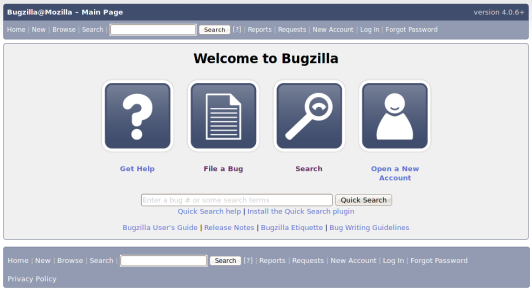
Bugzilla


Bugzilla là một trong những công cụ quản lý bug hàng đầu được khá nhiều tổ chức, công ty sử dụng trong thời gian dài gần đây. Bugzilla được đánh giá là rất dễ dàng khi sử dụng với giao diện web thân thiện. Đặc biệt đây là một công cụ nguồn mở và miễn phí.


Một số tính năng nổi bật của Bugzilla:
- Cho phép tùy biến Tìm kiếm nâng cao
- Báo cáo chi tiết được thể hiện qua các dạng biểu đồ khác nhau như biểu đồ bảng, đường và biểu đồ thanh và biểu đồ hình tròn, có hỗ trợ xuất dữ liệu định dạng CSV để bạn có thể tự điều chỉnh dữ liệu của mình
- Hỗ trợ quản lý, theo dõi theo thời gian
- Thông tin người review
- Bạn có thể theo dõi tình trạng, thông tin hoặc khi có tác động thay đổi từ người khác lên bug mà bạn có liên quan hoặc nhận theo dõi nhờ các thông báo được gửi tới email đăng ký của bạn.
- Có thể tùy chọn các trường và luồng nghệp vụ tương ứng
- Chức năng “Sanity Check” sẽ thực hiện chức năng quét trên toàn bộ dữ liệu của bạn để phát hiện các vấn đề như không thống nhất, các báo cáo lỗi và các đề xuất để sửa các lỗi đó.
- Có rất nhiều các tiện ích mở rộng cho nhiều trình duyệt khác nhau, email, các ông cụ quản lý dự án từ đó bạn có thể liên kết các hệ thống đang sử dụng với nhau.
Để tìm hiểu hơn về Bugzilla các bạn truy cập đây nhé, hoặc các hướng dẫn chi tiết cụ thể – có hình ảnh đi kèm luôn về cách sử dụng hiệu quả các chức năng của Bugzilla thì các bạn có thể tham khảo những hướng dẫn ở đây nhé!
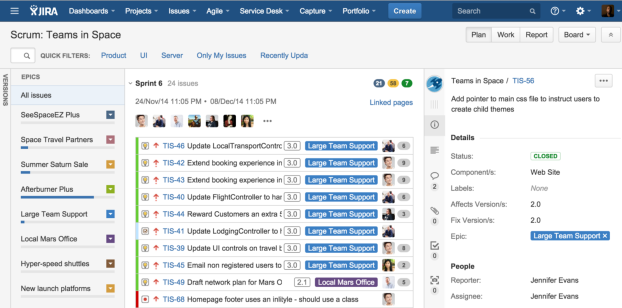
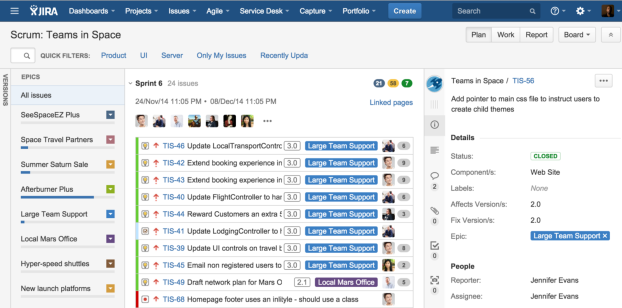
JIRA


Atlassian JIRA, là một công cụ chủ yếu được sử dụng để quản lý sự cố tuy nhiên bên cạnh đó nó cũng được sử dụng để theo dõi lỗi. JIRA cung cấp một bộ dữ liệu hoàn chỉnh như record, báo cáo, workflow và các tính năng tiện lợi có liên quan khác.
JIRA là một công cụ có thể tích hợp trực tiếp với code trên môi trường phát triển do đó đây là một công cụ hoàn toàn phù hợp với các developer. Ngoài ra, khả năng có thể theo dõi bất kỳ công việc và tất cả các loại issue, vì thế JIRA có thể sử dụng được với các ngành công nghiệp khác có nhu cầu quản lý các công việc hay issue, JIRA khá là hiệu quả như các công việc liên quan đến hỗ trợ (helpdesk), hệ thống quản lý nhập-xuất, vào ra, vv.


Tuy nhiên, đây là sản phẩm thương mại vì thế mà nó cũng nhiều trình bổ sung hỗ trợ khả năng mở rộng hơn, chắc chắc là đáng đồng tiền bát gạo rồi. Mình thấy khá là nhiều công ty lớn ở Việt Nam đã và đang sử dụng hệ thống này. Trên trang chủ có cung cấp bản dùng thử miễn phí, các bạn nếu chưa biết cộng với tò mò có thể tải về trải nghiệm! :v
Chi tiết về JIRA các bạn có thể tham khảo trên trang chủ của JIRA và các diễn đàn khác qua tìm kiếm google nha.
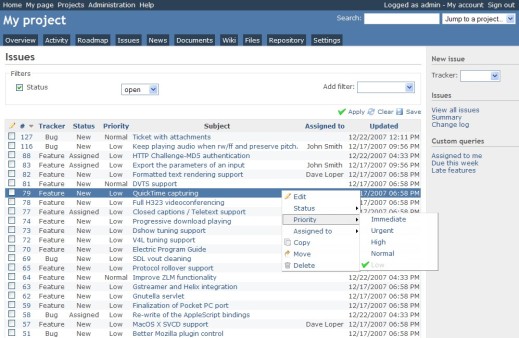
Mantis


Đây là một công cụ khá là quen thuộc, và đối với Mantis chắc là cũng chỉ cần nói một vài từ ngắn gọn thôi đó là đơn giản và dễ sử dụng. Mantis cung cấp đầy đủ các tính năng mà bạn cần. Bên cạnh đó, để đáp ứng nhu cầu của người dùng và xu thế hiện nay, Mantis không chỉ xuất hiện dưới dạng ứng dụng web mà còn có cả phiên bản riêng dành cho di động. Mantis được xây dựng bằng ngôn ngữ PHP và sử dụng miễn phí. Tuy nhiên, nếu bạn muốn một host riêng thì sẽ phải trả tiền, giá cả khá cũng là hợp lý.
![]()
![]()
Một số tính năng nổi bật của Mantis như:
- Thông báo qua email: Khi có bất kỳ sự thay đổi, comment nào thì các thông tin đó sẽ được gửi tới những người liên quan thông qua email đăng ký của người đó.
- Điều khiển truy cập: Cho phép bạn phân cấp, quyền người dùng truy cập theo mức project.
- Tùy biến: Bạn có thể dễ dàng tùy biến điều chỉnh một số thông tin cho phù hợp với yêu cầu sử dụng của bạn.
- Hỗ trợ nền tảng di động: Mantis hỗ trợ các nền tảng di dộng như iPhone, Android hay cả Windows Phone
Các bạn quan tâm có thể truy cập vào đây để xem thêm thông tin nhé!
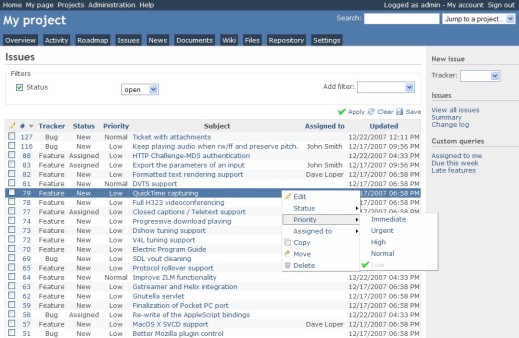
Redmine


Redmine là một hệ thống quản lý issue nguồn mở, hệ thống này có thể tích hợp với các hệ thống quản lý source code. Tuy không phải là một công cụ chuyên biệt để “quản lý bug”, nhưng lại có liên quan đến việc xử lý các issue, các issue này có thể là các chức năng hệ thống, công việc, bug / defect, vv ..


Trong danh sách này thì Redmine là một giải pháp khác không chỉ là một công cụ theo dõi, quản lý bug. Cho đến nay giải pháp quản lý dự án nguồn mở này đã tồn tại hơn một thập kỷ và hỗ trợ 34 ngôn ngữ khác nhau. Do đó bạn có thể sử dụng công cụ này cho việc phát triển dự án của mình, hoàn toàn miễn phí. Tuy nhiên nếu bạn chỉ đang tìm kiếm một công cụ chỉ để theo dõi lỗi thì Redmine có thể có nhiều tính năng hơn mức bạn cần.
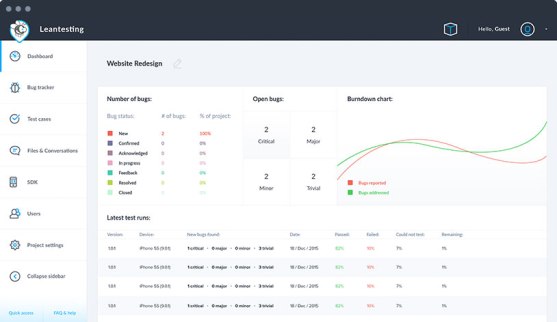
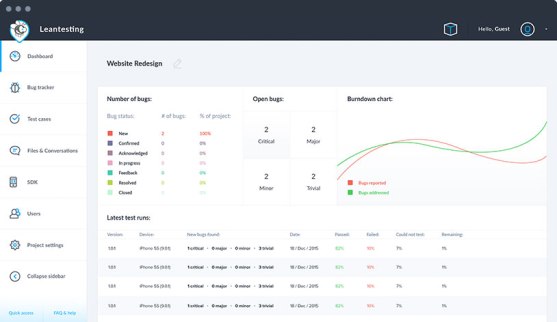
Lean Testing


Với slogan là: “Simple testing tools for complex software projects”
Lean Testing là phần mềm quản lý test case và quản lý bug miễn phí được thiết kế bởi những người kiểm thử. Bạn có thể sử dụng ứng dụng này như là một tiện ích mở rộng trên trình duyệt (Lean testing có extention trên các trình duyệt Safari, FireFox, Chrome) để report bug một cách nhanh chóng và dễ dàng, ngoài ra bạn còn có thể thực hiện report bug trực tiếp từ ứng dụng trên điện thoại di động mình. Lean Testing có thể tích hợp với các công cụ quản lý khác như Slack, Bitbuckit và GitHub.


Lean testing có mọi thứ mà bạn mong đợi từ trình quản lý lỗi đến việc quản lý test case, với điểm nhấn mạnh lớn đó là việc đảm bảo mọi thứ đều trực quan và dễ sử dụng. Lean Testing phát triển và sử dụng dựa trên nền tảng web và không yêu cầu cài đặt.
Xem thêm về Lean testing tại đây nha.
Trên đây chỉ là một phần nhỏ trong rất nhiều các hệ thống quản lý bug khác, hệ thống nào cũng có những trải nghiệm, ưu điểm và nhược điểm riêng. Các bạn có chia sẻ thêm gì về hệ thống quản lý bug nào không, nếu có để lại bình luận phía dưới cho mình nhé!
Tham khảo thêm danh sách khác tại link dưới:
https://blog.capterra.com/top-free-bug-tracking-software/
https://www.softwaretestinghelp.com/popular-bug-tracking-software/
Bài viết gốc được đăng tải tại vananhtooo.wordpress.com
Có thể bạn quan tâm:
- Hệ thống quản lý chất lượng dữ liệu: Tại sao và như thế nào?
- Kafka là gì? Ứng dụng Kafka cho hệ thống message
- Tìm hiểu về Jira – Sử dụng JIRA để tối ưu quy trình như nào?
Xem thêm Việc làm Developer hấp dẫn trên Station D
Bạn có thể quan tâm
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Tối ưu tỉ lệ chuyển đổi với Google Optimize và Google Analytics(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)





