Một phím một chuột và 2 máy tính

Bài viết được sự cho phép của tác giả Huy Trần
Khác với các công ty startup, ở các công ty lớn hơn, thì đa phần vì policy của công ty nên máy tính do công ty cấp đều cài sẵn các phần mềm theo dõi hoặc kiểm soát internet traffic, và đủ thứ hầm bà lằng các kiểu, cho nên best practice mà nhiều người recommend là sử dụng 2 máy tính riêng biệt, một máy chỉ để làm việc và một máy chỉ để làm những việc cá nhân (như duyệt web, xem phim heo, ngân hàng, chơi game, code side project các kiểu).
Thế là mình làm một quả mini PC chạy Windows, vừa đủ xài. Quay trở lại Windows sau bao nhiêu năm “xa xứ”, mình rất ấn tượng vì cái độ chất của nó, mặc dù nó đi kèm với đủ thứ hầm bà lằng mà mình phải tắt bớt, nhưng nhìn chung là đầy đủ đồ chơi, thứ gì cũng có, setup môi trường dev trong WSL, code bằng vim hoặc VS Code đều được,…
Vì sao là Windows mà không phải là Linux? Vì mình lười config =)) Ngày trước tốn bao nhiêu công sức để setup xong bán bà nó cái máy. Nhưng tính ra xài Windows rất tiện vì vẫn có thể xài WSL để có môi trường Linux, lại có thể thoải mái cài game hay các phần mềm khác chỉ có trên Win.
Nhưng xài 2 máy thì việc chuyển đổi qua lại giữa 2 máy khá là phiền phức, bạn nào thử rồi chắc sẽ hiểu. Nên giải pháp là KVM.
KVM, viết tắt của Keyboard, Video and Mouse Switch, là các phần mềm hoặc thiết bị giúp chia sẻ chuột và bàn phím cho 2 hoặc nhiều máy tính khác nhau. Có 2 loại KVM là Hardware KVM và Software KVM.
Hardware KVM tất nhiên sẽ connect trực tiếp các thiết bị vào mỗi máy tính, và việc switch qua lại giữa các máy tính thường sẽ được thực hiện thông qua một hành động vật lý ví dụ như bấm nút, hoặc giật dây, hoặc hiện đại hơn thì có thể là voice command, ưu điểm của hardware KVM là các thiết bị được kết nối trực tiếp với máy tính nên đảm bảo về độ trễ (input delay), không lỗi vặt, không giới hạn về hệ điều hành. Nhưng nhược điểm cũng nằm ở chính việc phải switch bằng một tác động vật lý, không linh hoạt như các giải pháp dùng phần mềm.
Software KVM thì ngược lại, thường được implement bằng cách kết nối 2 hoặc nhiều máy tính với nhau thông qua giao thức TCP hoặc UDP, trong đó 1 máy tính làm server, sẽ kết nối trực tiếp tới các thiết bị input, các máy tính khác sẽ là client, để switch qua lại giữa các máy với nhau thì thường sẽ dùng chuột move đến các cạnh màn hình hoặc bấm phím tắt để di chuyển, nên việc switch diễn ra linh hoạt và thoải mái hơn (tưởng tượng có 3 màn hình cho 3 máy tính, chỉ cần move qua lại giữa các màn hình là chuột và phím sẽ tự động đc switch qua). Cơ chế hoạt động thì đọc tới đây hẳn là ai cũng hiểu, nó bắt tín hiệu input từ máy server và gửi về cho client nào đang được active. Cho nên sẽ gặp vấn đề về độ trễ nếu đường truyền không đảm bảo, mặc dù đa số các case sử dụng đều là trong cùng 1 mạng LAN, độ trễ sẽ ko đáng kể, còn lag thì có, tuy nhiên vấn đề lớn nhất nằm ở chuyện security policy của mấy cái hệ điều hành, nhất là mấy cái OS đỏng đảnh như macOS.
Software KVM mà reliable nhất thì có thể kể đến Flow của Logitech, rất dễ sử dụng và cấu hình, hoạt động ổn định, latency gần như ko nhận thấy được, ít lag, nhưng tiếc là chỉ hoạt động với đồ của Logitech. Chuột thì dễ vì chuột Logitech cũng xịn, nhiều người dùng, còn anh em IT đa phần xài bàn phím 50k mua ngoài chợ trời hoặc mech, nên sẽ ko work với Flow.
Các sản phẩm thay thế thì có hàng trả phí như ShareMouse (49 USD cho bản standard, nhưng nếu anh em xài 2 màn hình thì phải mua bản Pro giá 139 USD), Synergy (giá 29 USD cho bản basic đủ xài), xài cũng ổn.
Open source thì có Barrier, là một bản fork từ Synergy khi nó chuyển sang close source. Đang gặp vấn đề về notarize app trên macOS nhưng có thể giải quyết được. Latency khá thấp, ít lag.
Nói về cách setup, nếu chọn máy macOS làm server và Windows làm client thì phần lớn sẽ gặp lỗi về keyboard (như là gõ trên máy win thì máy mac vẫn nhận được phím,…), cho nên cách tốt nhất là chọn máy win làm server còn máy mac là client.
Nếu có thể, thì bạn nên kết nối hai máy tính với nhau thông qua một cáp ethernet, như vậy độ trễ sẽ rất thấp và hầu như không bị lag (với máy mac thì [không cần xài cáp bấm chéo](, chỉ cần xài cáp ethernet tiêu chuẩn vẫn có thể kết nối được với nhau) vẫn có thể kết nối được với nhau).


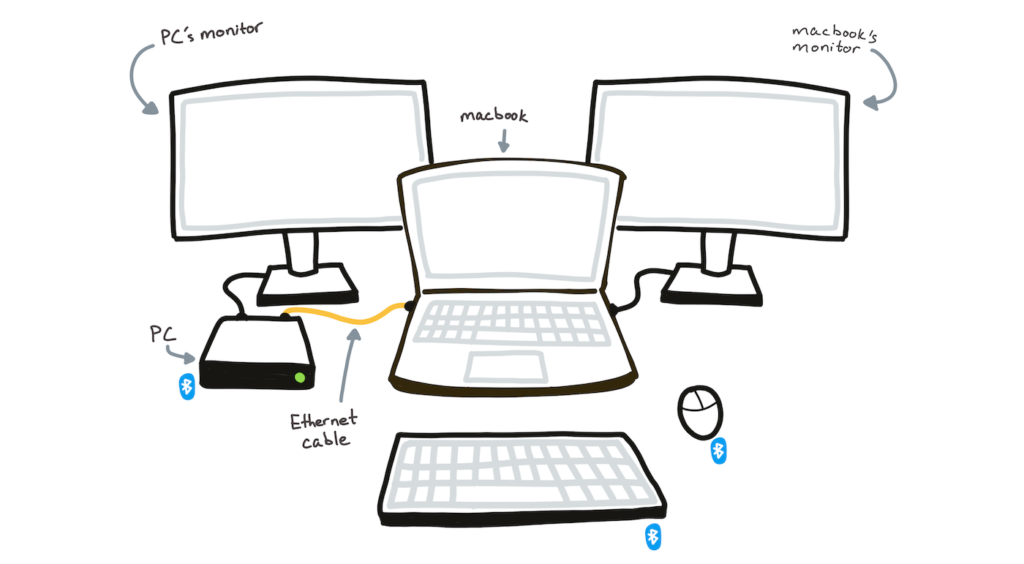
Setup hiện tại của mình như sau:
Kết nối:
- Máy PC kết nối với máy Macbook do công ty cấp, thông qua một sợi cáp ethernet (mình dùng dock station nên có cổng ethernet, với những bạn không có cả cổng ethernet lẫn dock thì có thể mua một cái Thunderbolt hoặc USB Ethernet Adapter).
- Lúc này sẽ có 2 IP khác nhau cho máy PC, một IP là của đường kết nối trực tiếp từ PC đến Mac, và một IP khác là IP trong mạng nội bộ của hệ thống Wifi trong nhà.
Thiết bị:
- Chuột và bàn phím cắm trực tiếp vào PC
Software KVM:
- Mình dùng Barrier
- Máy PC làm server
- Máy Macbook làm client, trên Barrier client, cấu hình để nó connect tới máy PC thông qua IP address của Ethernet connection chứ không phải IP trong mạng Wifi.
Vấn đề tương thích:
- Khi sử dụng setup này, trên máy Mac, phím Cmd sẽ được map thành phím Windows của bản phím, các phần mềm KVM khác có khả năng cấu hình lại, tuy nhiên Barrier thì không, nên giải pháp là cài một phần mềm map lại bàn phím trên Windows, ví dụ mình xài SharpKeys để map luôn phím Windows thành L-Alt, và L-Alt thành Windows.
Nói về trải nghiệm, thì cảm giác di chuyển qua lại giữa hai máy tính hoàn toàn không có, cứ như là vẫn đang ngồi trên 1 máy tính vậy, rất tự nhiên, ngoại trừ việc phải xài phím Cmd trên mac và Ctrl trên Windows.
Khi nào có thời gian mình sẽ thử setup tương tự trên Linux, nhưng hiện tại thì mình cảm thấy khá hài lòng với WSL trên Windows nên ngày đó chắc còn xa lắm, anh em nào có nhu cầu, thử setup rồi chia sẻ nào 😀
Bài viết gốc được đăng tải tại thefullsnack.com
Có thể bạn quan tâm:
- 40 phím tắt dành cho người dùng Windows
- Ngăn Google Chrome sử dụng các phím Media trên bàn phím
- Vài thứ hay ho, thân thuộc cơ bản mà cũng hữu ích
Xem thêm Việc làm Developer hấp dẫn trên Station D
Bạn có thể quan tâm
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Vừa đủ để đi (go)(Công Nghệ)





