Mọi thứ bạn nên biết về Memory Leaks trong IOS (phần 2)

Bài viết được sự cho phép của tác giả Lê Xuân Quỳnh
Memory Leaks trong Closure
Nếu bạn chưa xem phần 1, vui lòng xem ở đây:
Khi chúng ta tạo giá trị 1 closure nó cần giữ 1 tham chiếu mạnh tới các biến mà nó cần thuộc controller.


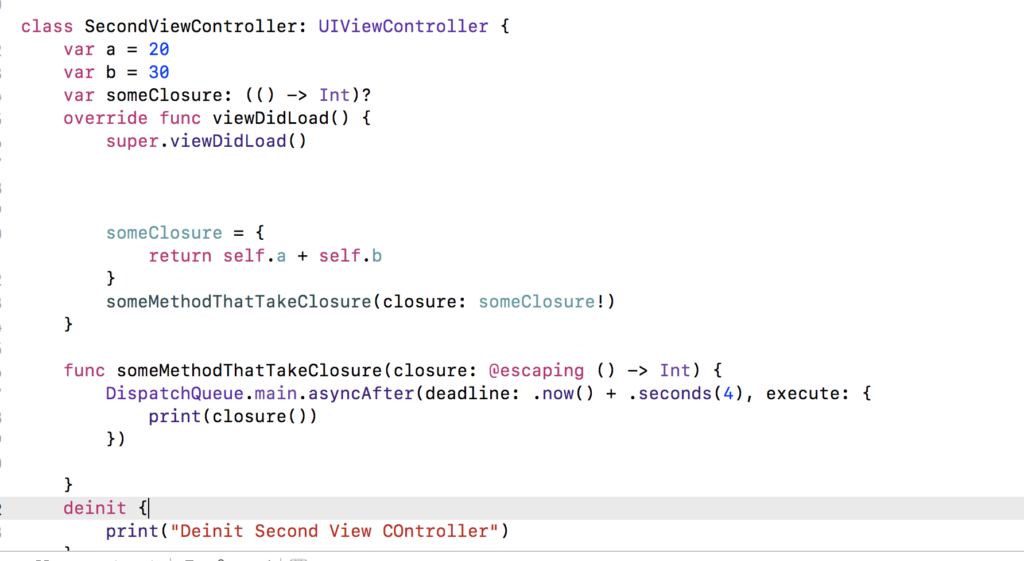
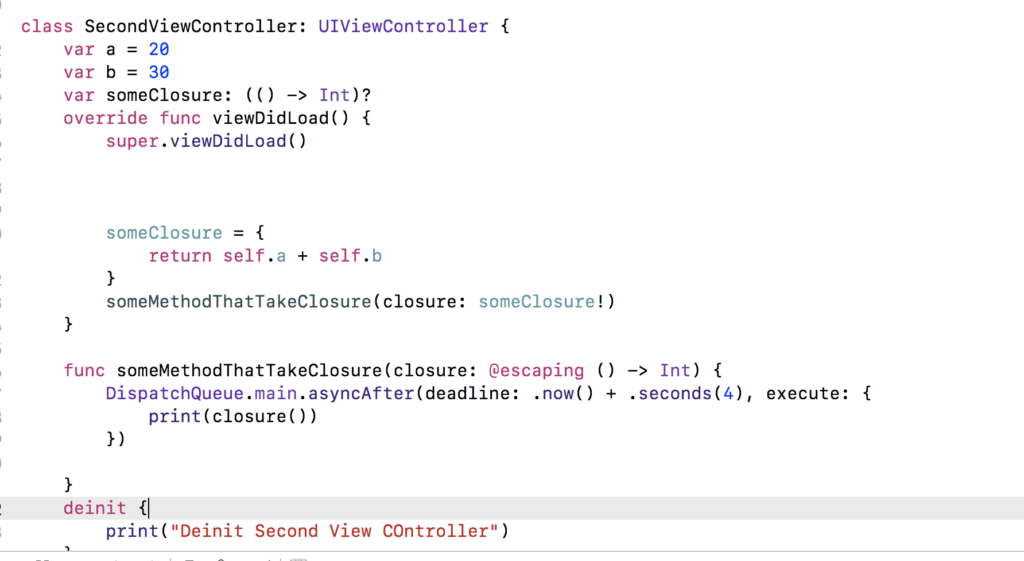
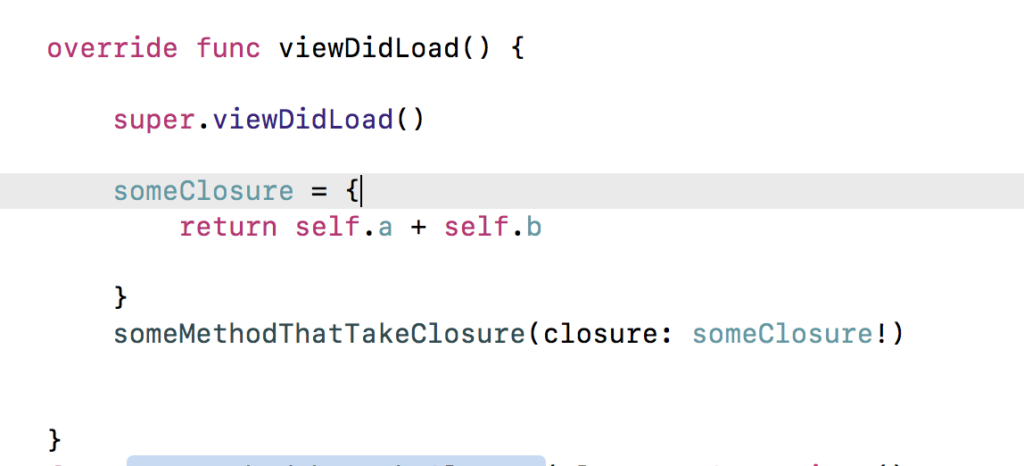
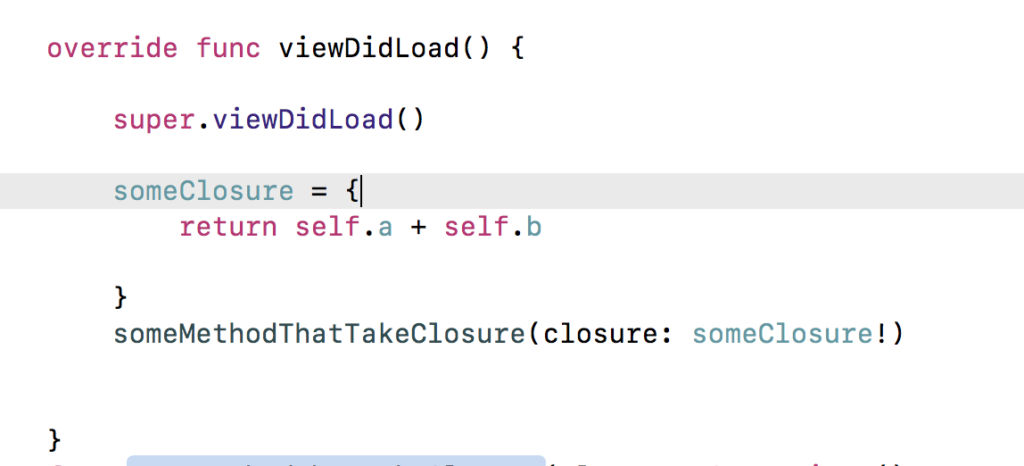
Chúng ta tạo 1 hàm biến optional closure có kiểu () -> Int và gán trong ViewDidLoad. Closure cần a và b để chạy nó. a và b được capture bởi nó và thuộc ViewDidLoad – bên ngoài nó.
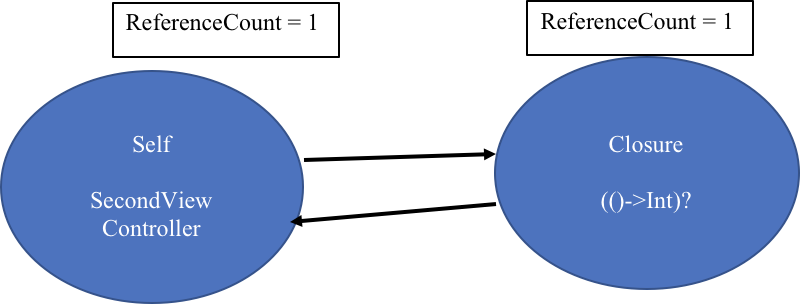
var someClosure: (() -> Int)?Đầu tiên, chúng ta nói self.someClosure là 1 tham chiếu mạnh.
someClosure = { return self.a + self.b }Cả ViewController và Closure đều tăng RC = 1.


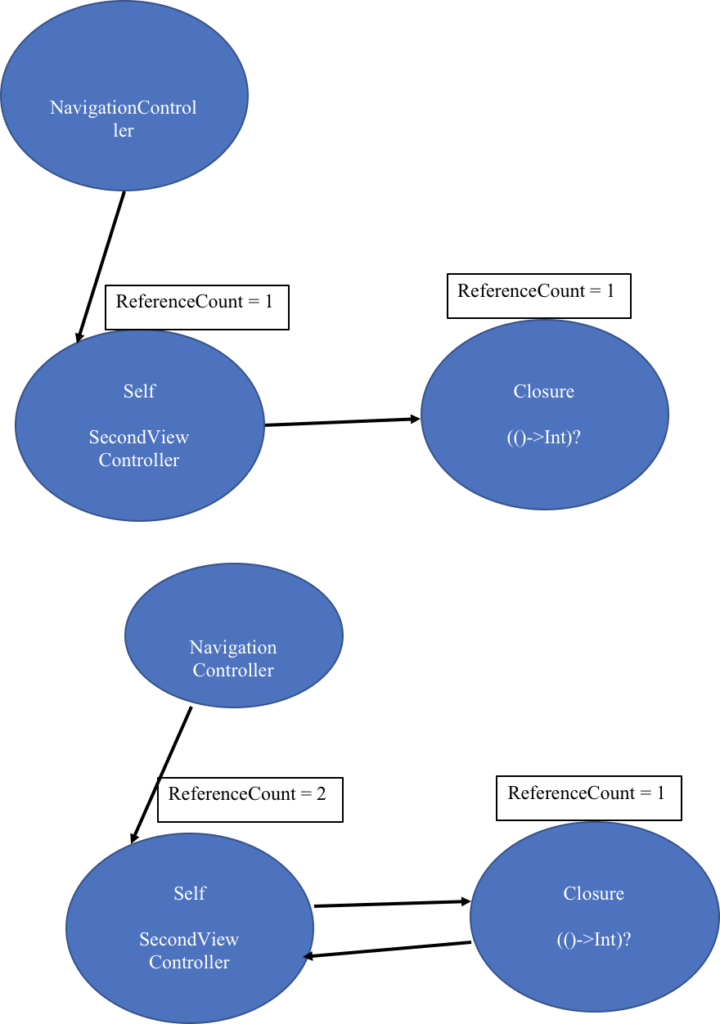
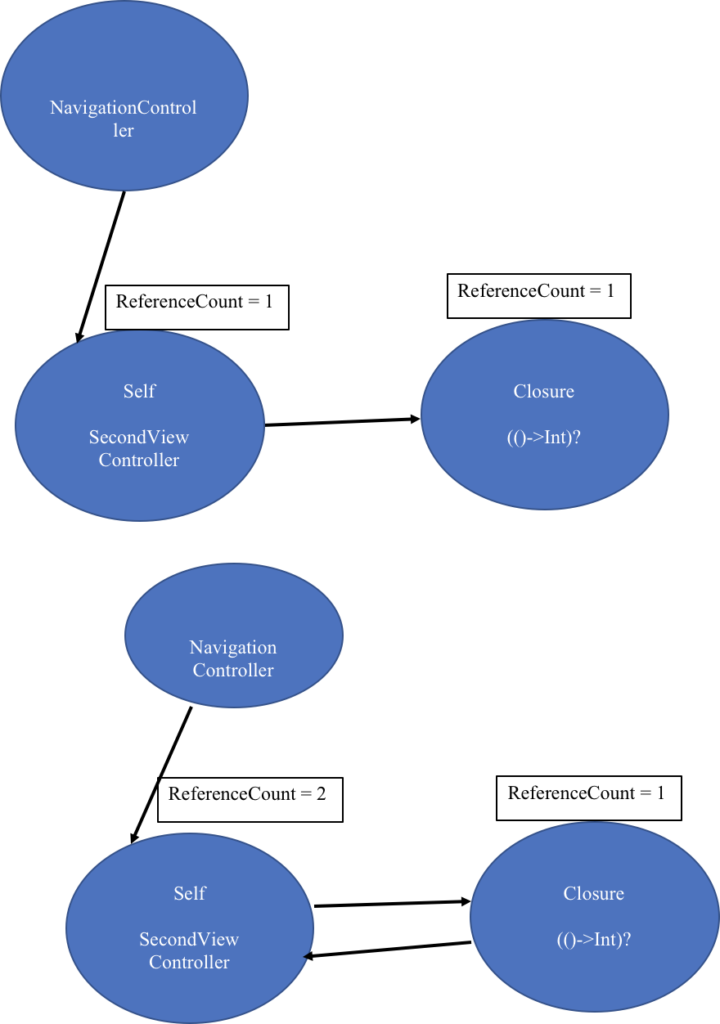
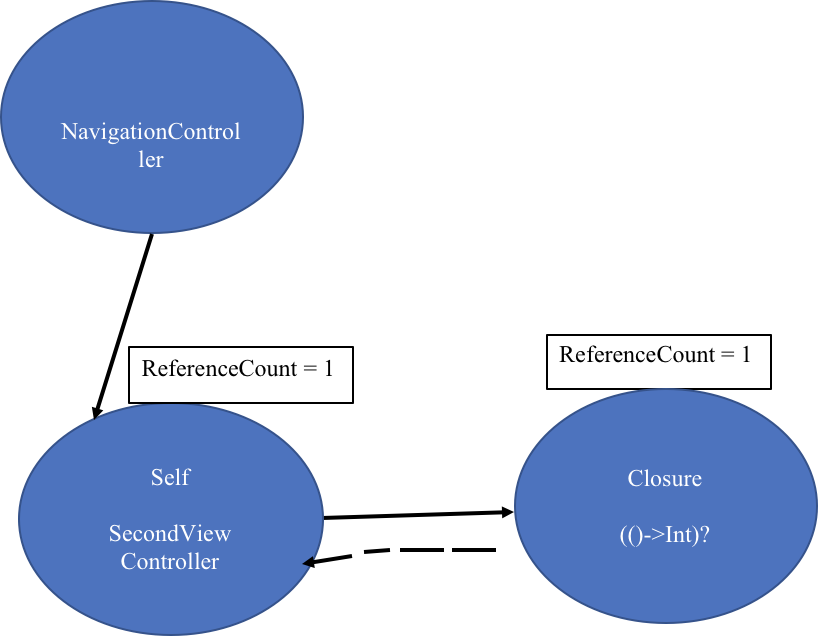
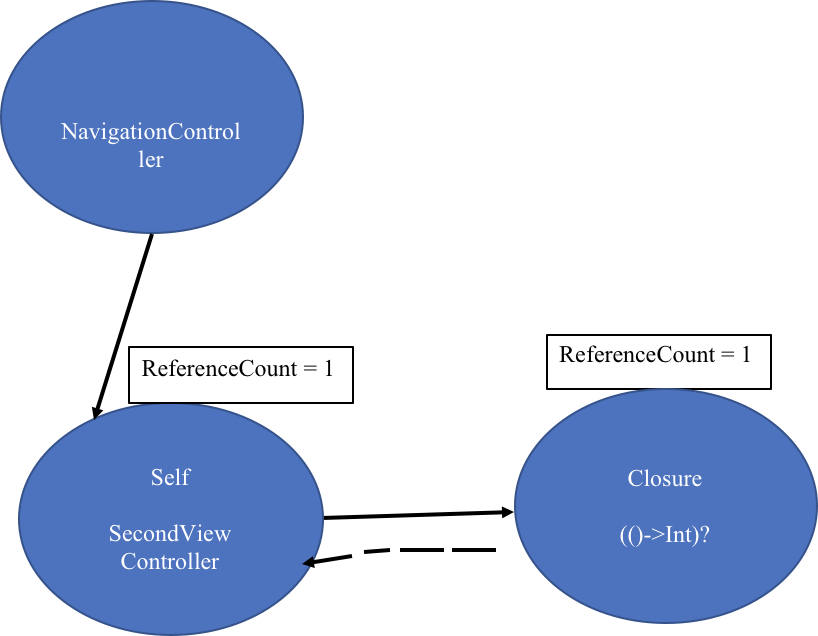
Khi Controller này push vào navigation controller, nó sẽ tạo 1 tham chiếu mạnh RC = 1 tới controller này. Và đồng thời closure cần a và b để capture cho nên class fererences này có RC = 2.
Khi bạn pop ViewController này thì nó bị xóa bởi navigation, đồng thời RC = 1.
Lý tưởng là khi đó ViewController sẽ bị hủy tuy nhiên chúng ta tạo ra 1 retain cycle.


ARC thấy RC của cả 2 đều là 1 nên không thể giải phóng được.
Giải pháp
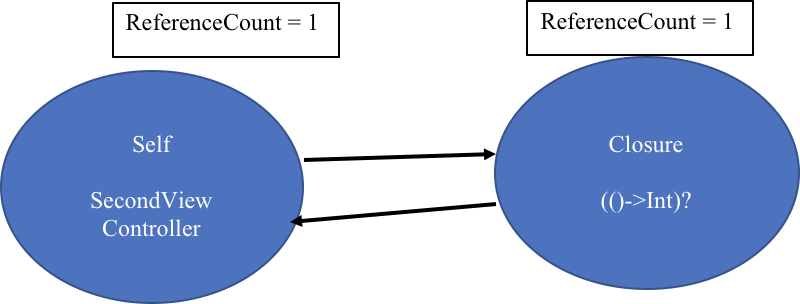
Tạo ra 1 tham chiếu yếu thay thế tham chiếu mạnh.


Như hình trên closure capturing 1 giá trị yếu. Do đó lúc này a, b là kiểu optional cho nên chúng ta cần guard để unwrap 2 giá trị này lại.
var someClosure: (() -> Int)?
self.someClosure = { [weak self] in guard let `self` = self else { return 0 return self.a + self.b}

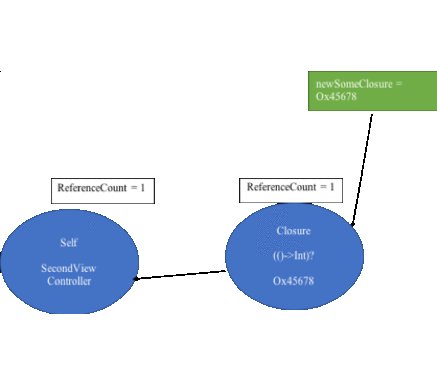
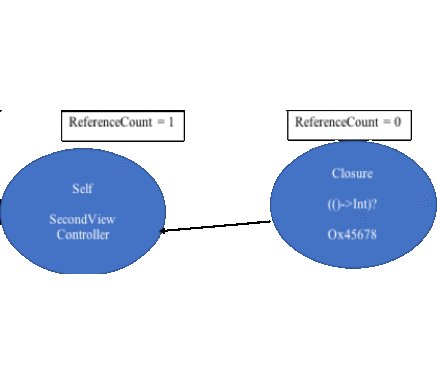
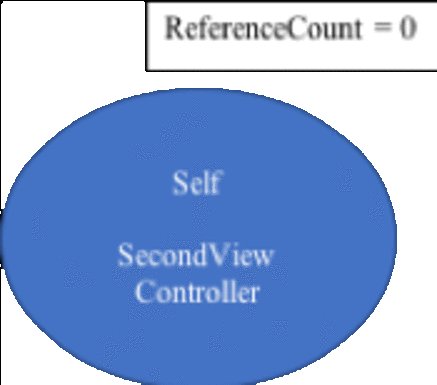
Khi tạo SecondViewController thì RC của nó = 1. Closure có capture weak cho nên RC vẫn là 1.
- Khi navigation remove ViewController này thì RC là 0
- ARC kiểm tra thấy và xóa ViewController này ra ngoài
- closure có RC = 0 nên cũng bị xóa luôn
Sự khác nhau giữa weak và unowned
Unowned
Giống như 1 tham chiếu yếu, 1 Unowned không giữ tham chiếu mạnh tới nó, và sẽ gỡ được ratain cycle.
Tuy nhiên 1 Unowned được sử dụng khi các references tới chính nó có thời gian sống bằng hay lớn hơn nó.
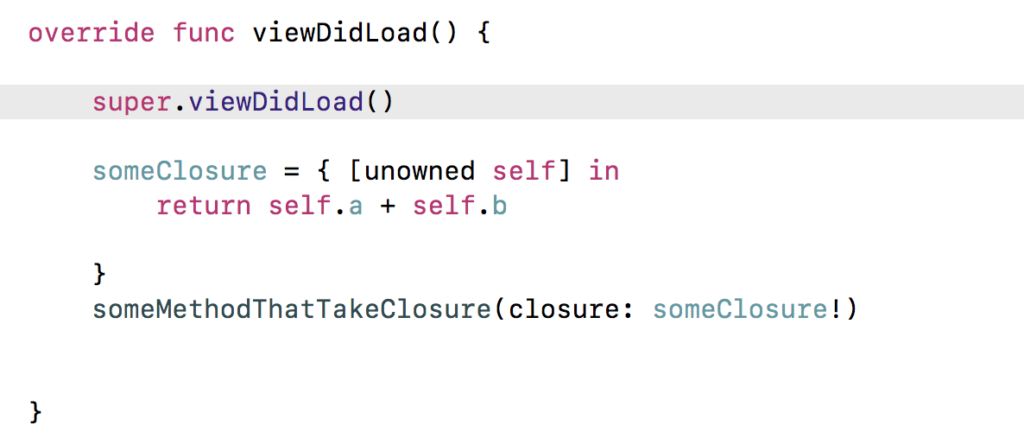
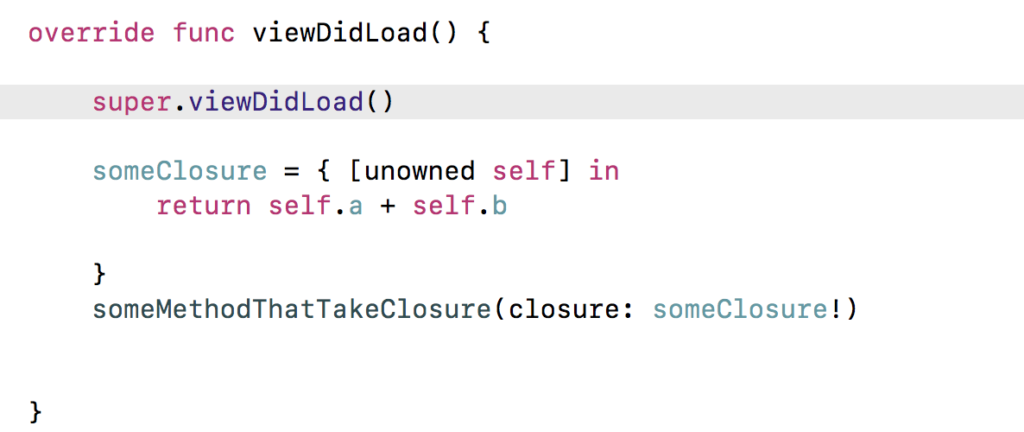
Ví dụ, chúng ta chắc chắn là quá trình đóng ViewController sống lâu hơn quá trình chạy closure, nếu không thì ứng dụng sập. hoặc là self có thời gian sống hơn closure.
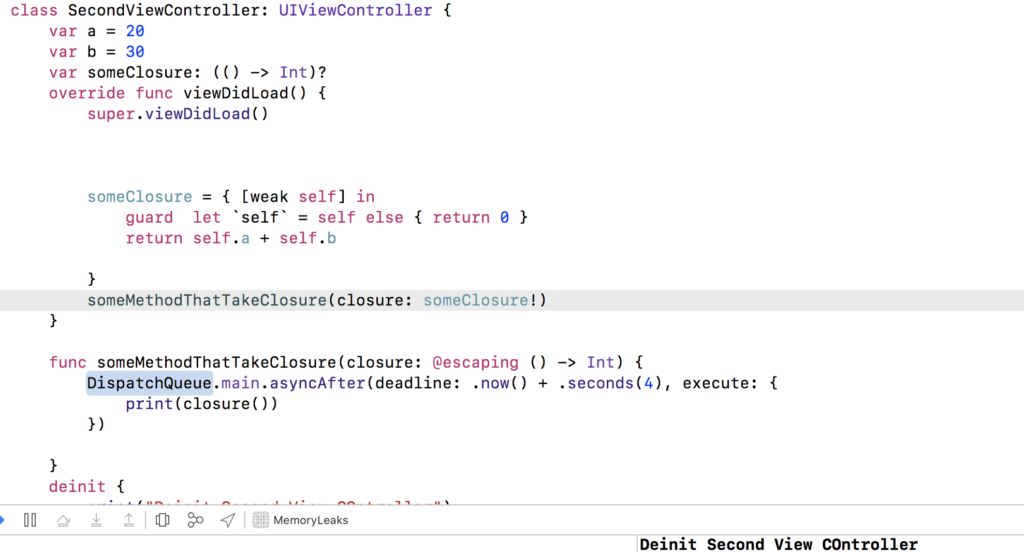
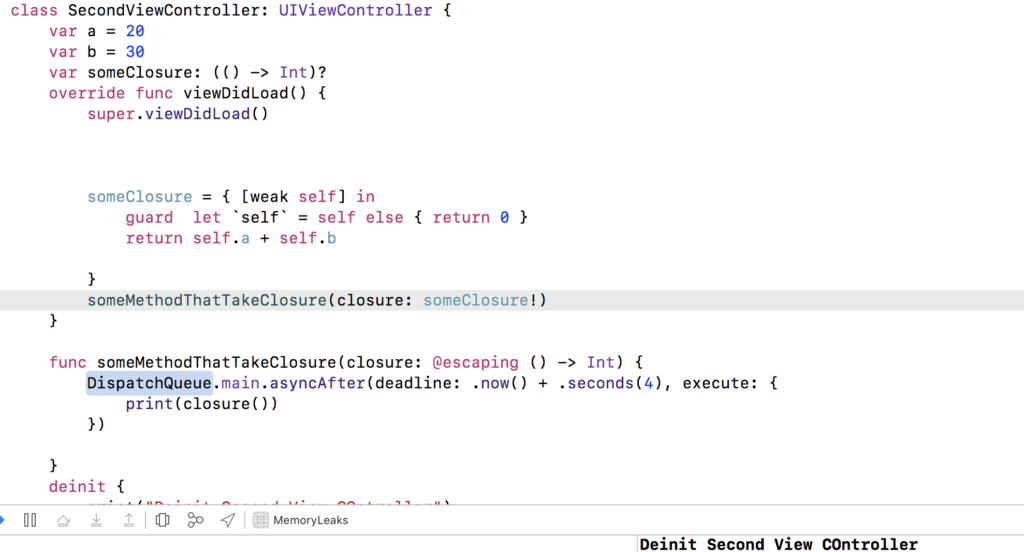
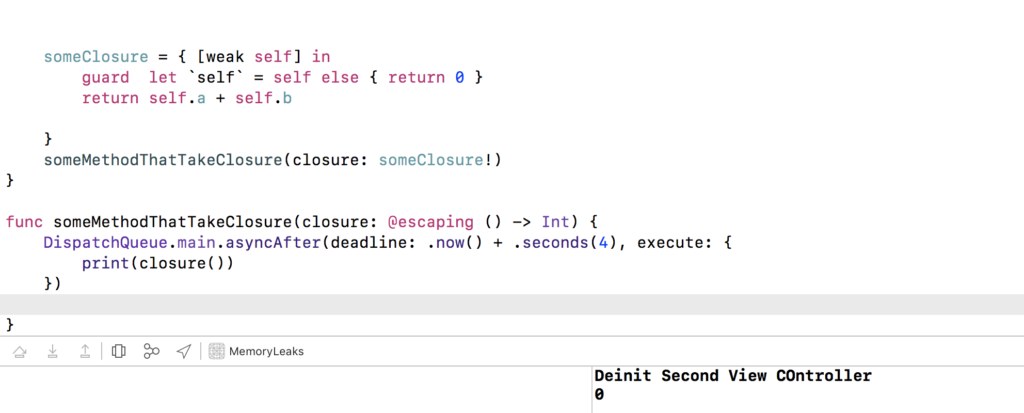
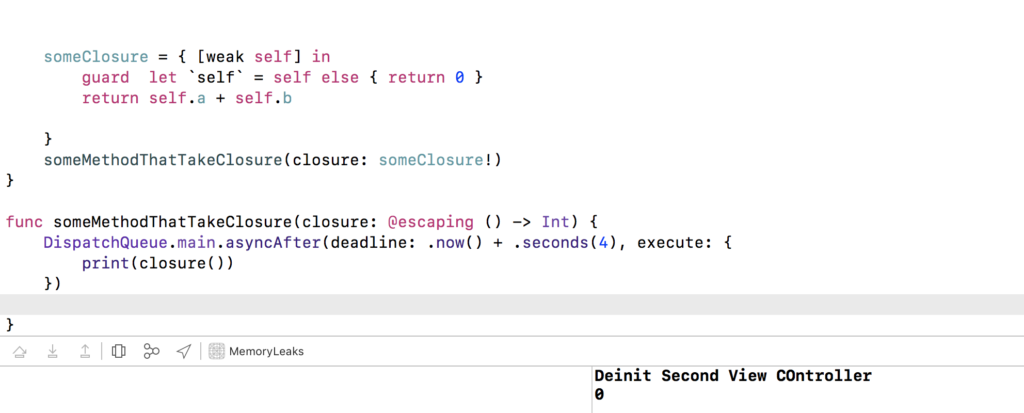
Chạy ứng dụng, nso thấy 1 màn hình với 1 nút. Bấm vào nút sẽ đẩy SecondViewController lên.
Trong hàm ViewDidLoad, nó chạy someMethodThatTakeClosure mất 4s. Giả sử chúng ta bấm đóng Controller này trước 4s đó, ứng dụng sẽ sập(crash)!
Cách fix
Sử dụng weak self thay thế.


Quy tắc dùng weak và unowned
Sử dụng weak khi bạn không chắc chắn self hay closure có thời gian sống lâu hơn trong mọi trường hợp.
Sử dụng unowned khi bán chắc chắn self sẽ chắc chắn luôn tồn tại khi closure được thực thi.
Luật 2
Khi bạn muốn truy cập thứ gì bên trong closure thì hãy biến nó thành self weak/ unowned
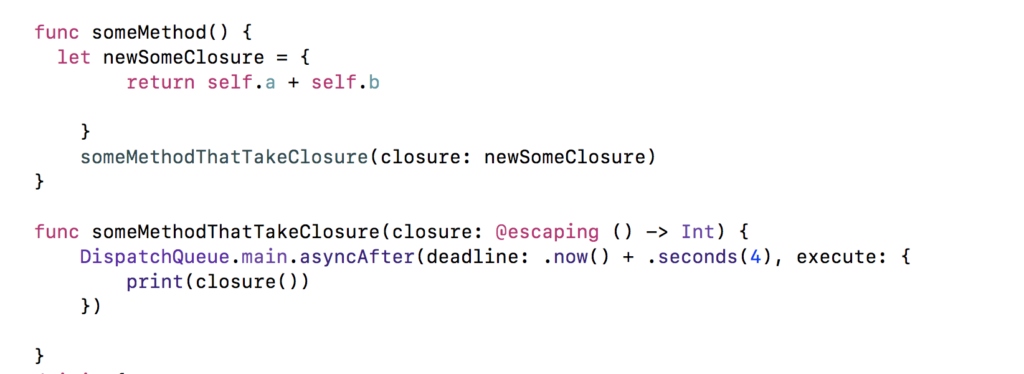
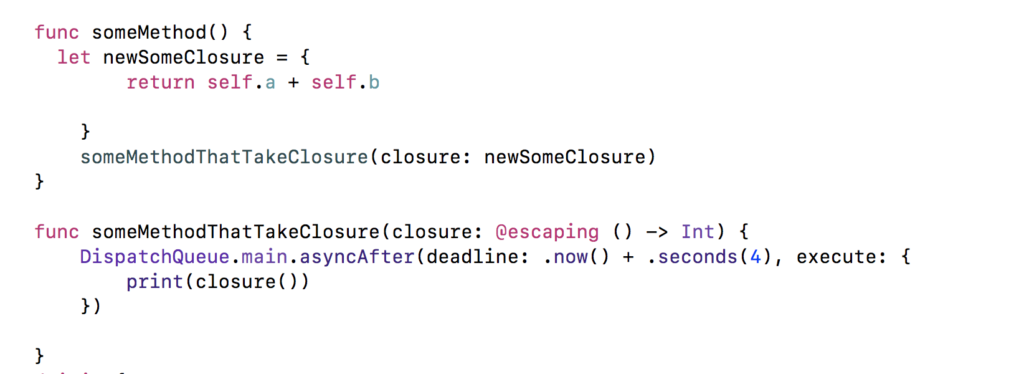
Trường hợp không xảy ra leak 1


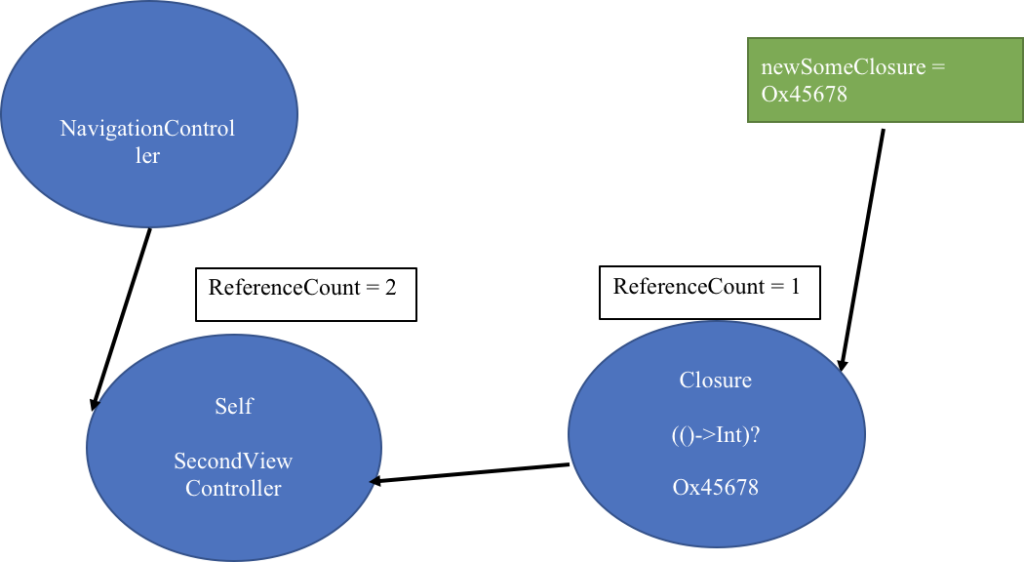
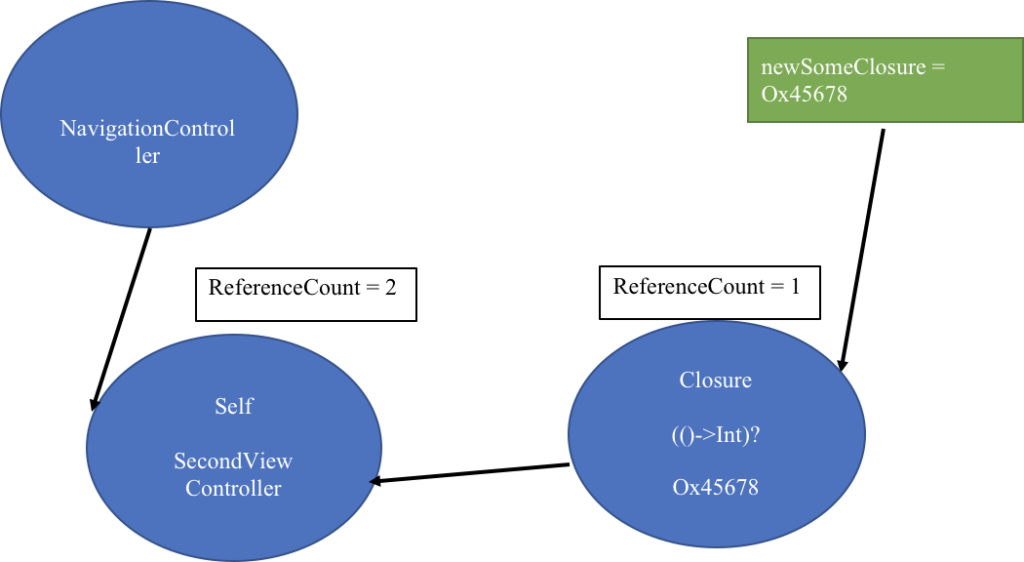
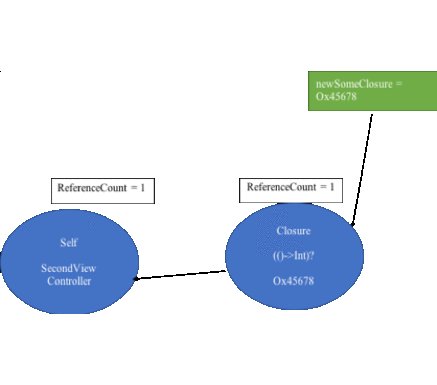
Khi someMethod chạy, newSomeClosure cũng chạy và sau đó mới gọi tới hàm TakeClosure thì trong trường hợp này sẽ không xảy ra.


- Naviagation CV giư tham chiếu tới SecondViewController có RC = 1
- Closure capture 1 giá trị trong nó nên RC = 2
- newSomeClosure tham chiếu mạnh tới Closure nên có RC = 1
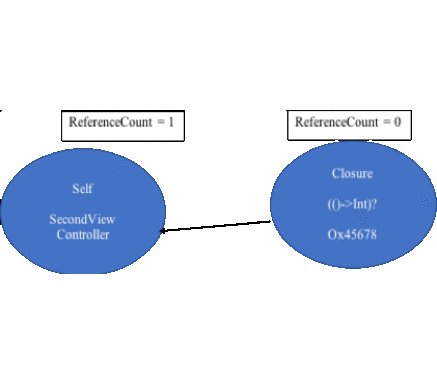
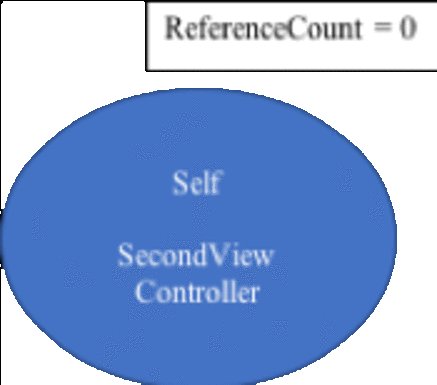
Khi pop ViewControoler này ra:


- SecondViewController có RC = 1
- Khi closure chạy, closure sẽ có RC = 0
- Khi đó SecondViewController có RC = 0 nên nó bị xóa ra khỏi bộ nhớ
Trường hợp không xảy ra leak 2


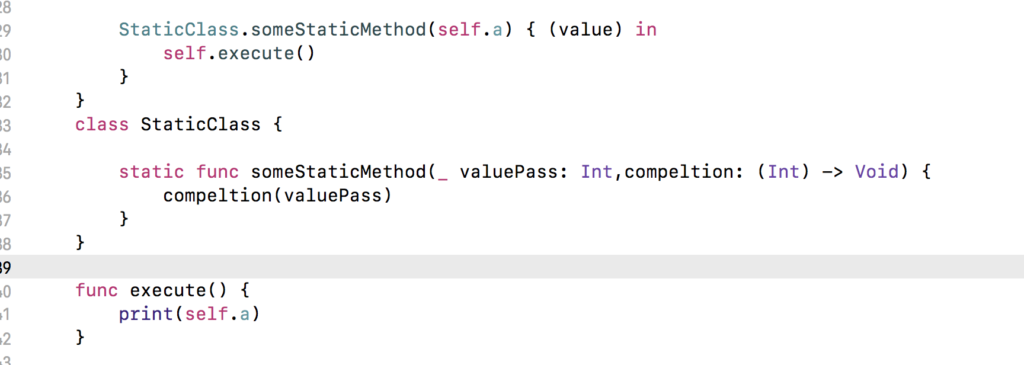
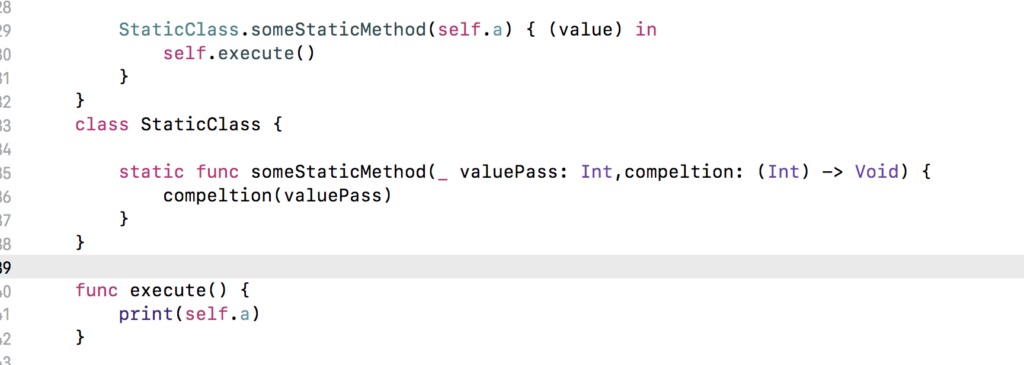
Một static method capture thì không tạo ra memory leak. Như hình trên self không static class nhưng static class closure capturing self bằng liên kết mạnh.
Static Class → Closure → Self (không thể xảy ra memory leaks)
Memory Leak
Quy tắc:
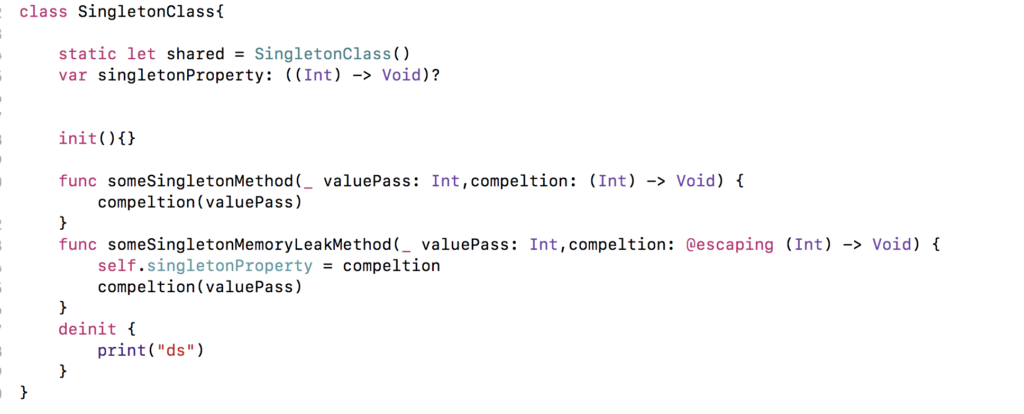
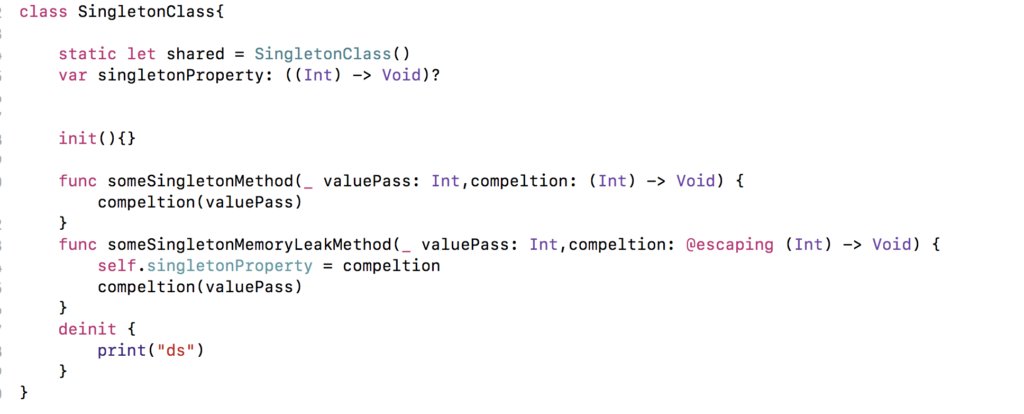
Khi bạn truy cập vào Singleton/ Static class và giữ 1 closure trong class đó, thời gian mà nó giữ closure sẽ leaks trong thời gian này.


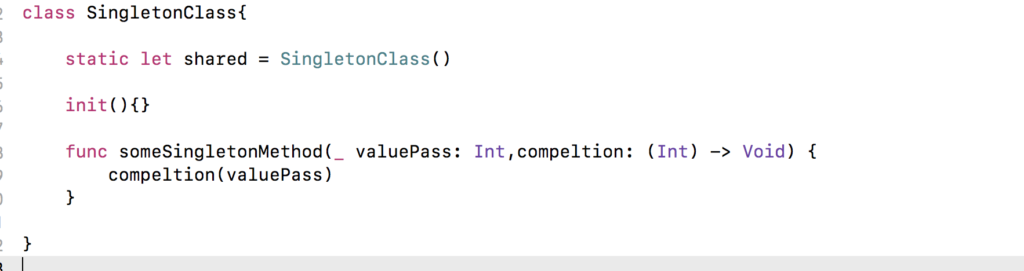
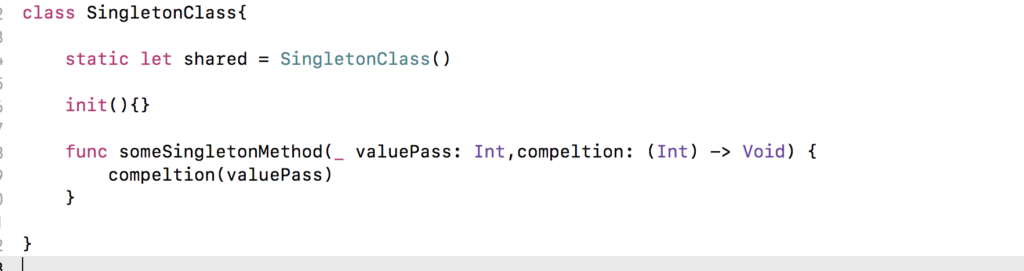
Chúng ta có 1 singleton class, giữ 1 closure someSingletonMethod, chạy sau khi thực thi closure, method này sẽ kết thúc và closure sẽ giải phóng bộ nhớ khi mà biến local nó nắm giữ tham chiếu mạnh bị xóa:
SingletonClass.shared.someSingletonMethod(self.a) { (value) in
self.execute()
}


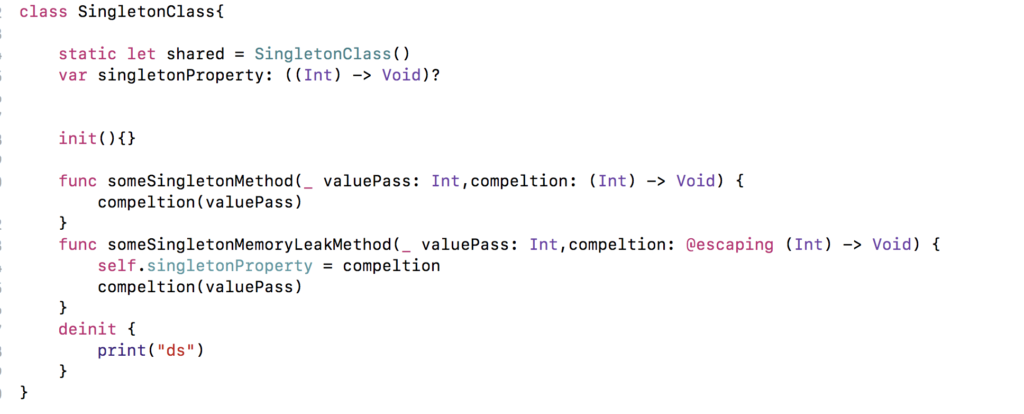
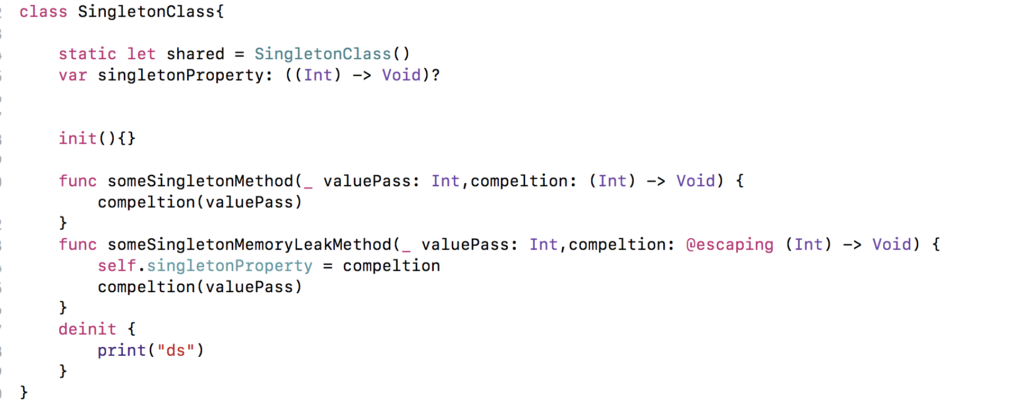
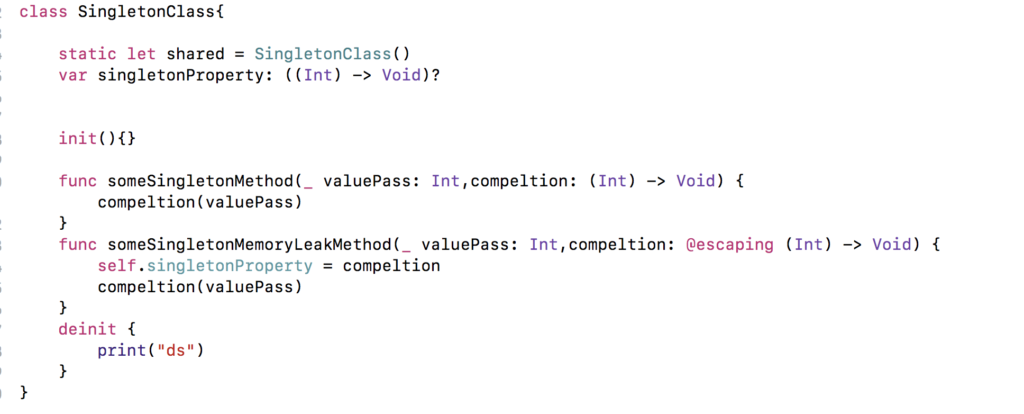
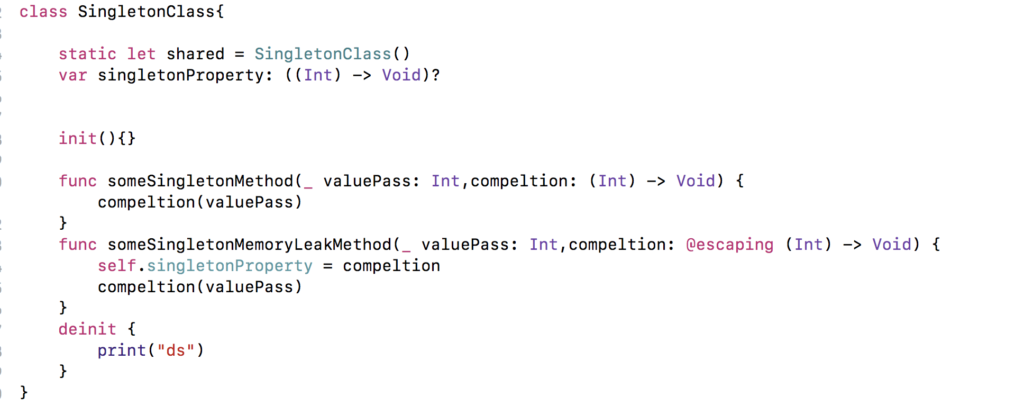
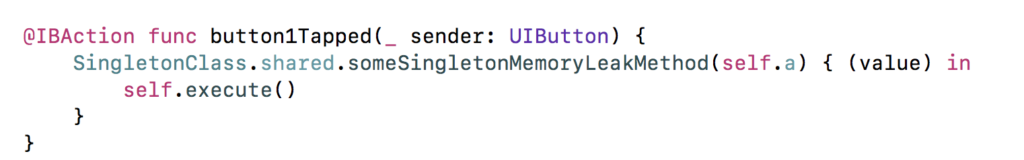
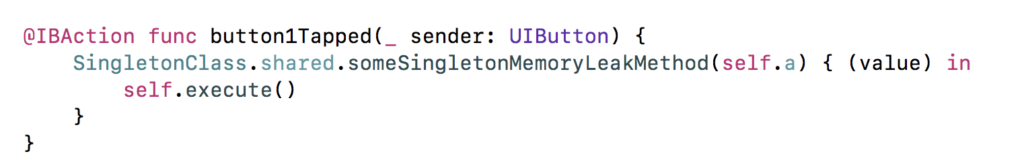
Chúng ta có 1 singleton class giữ 1 hàm closure someSingletonMemoryLeakMethod, và hàm này tham chiếu mạnh tới 1 biến trong lớp này, và sau khi closure thực thi, nó sẽ. không được giải phóng vì lớp Singleton luôn nằm trong bộ nhớ và closure tạo ra 1 leak memory. Trong trường hợp này tạo ra memory leak:
Memory Leak = SingletonClass → Closure → Self
Khi Singleton Class vẫn trong bộ nhớ, self(ViewController) vẫn nằm trong bộ nhớ.
Khi pop controller này ra thì nó vẫn giữ tham chiếu mạnh được giữ trong Singleton class:
SingletonClass.shared.someSingletonMemoryLeakMethod(self.a) { (value) in
self.execute()
}


Giải pháp
Sử dụng weak self:
No Memory Leak = SingletonClass → Closure


Kịch bản trên luôn áp dụng cho các lớp static.
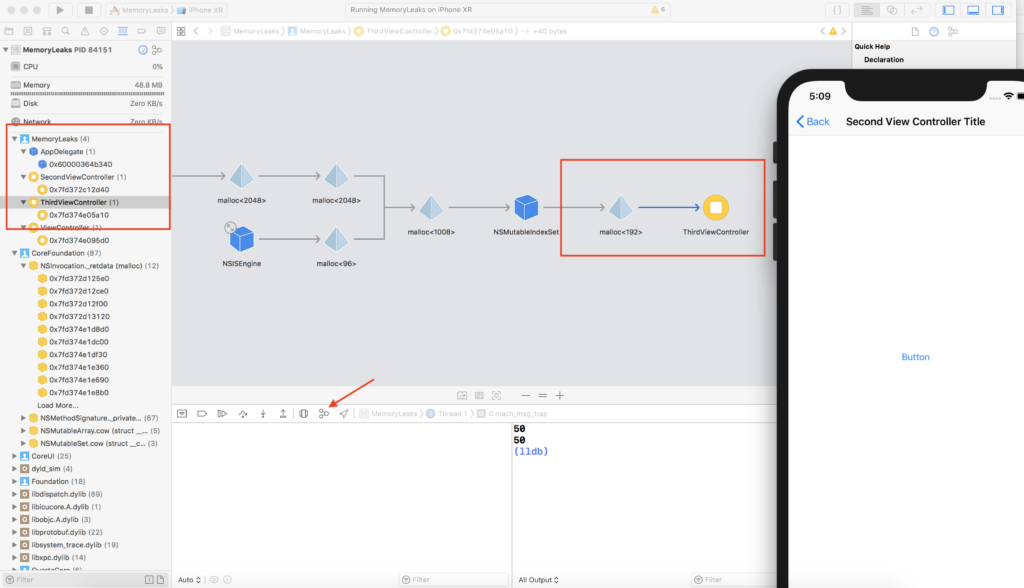
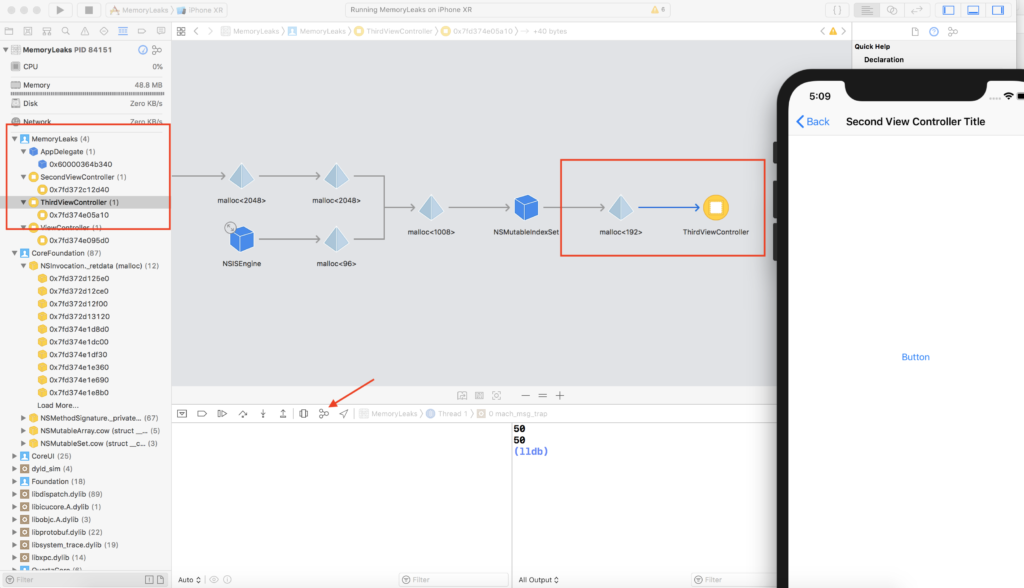
Xác định rò rỉ bộ nhớ bằng Memory Graph Debugger
Tải project này về:
https://github.com/aliakhtar49/MemoryLeaks
Mở project lên và bấm vào button, nó sẽ mở 1 màn hình khác. Nhấp cho đến khi bạn thấy màn hình có tiêu đề “Third View Controller Title”.
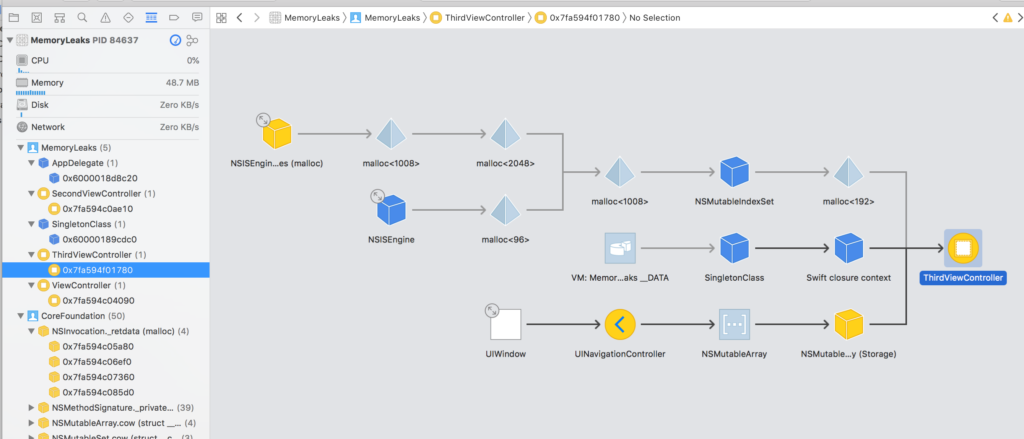
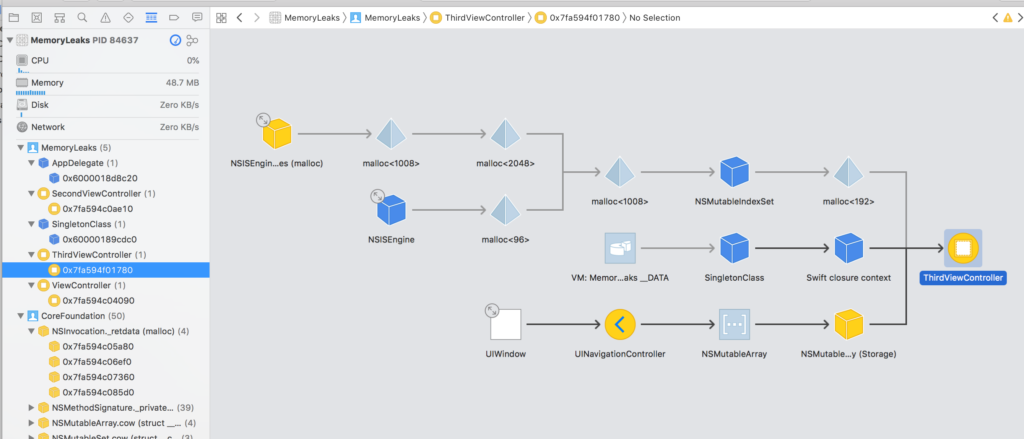
Bây giờ bấm back, đến màn hình có title “Second View Controller”. Bấm debug bằng memory graph debugger, chúng ta thấy leak như sau:


Chúng ta có code như sau:


sửa lại như sau:


Và như vậy sẽ không còn leak nữa!
Chạy ứng dụng và tới ThirdViewController và tap Button 1. Chúng ta tạo leak memory.




Ngắn gọn:
Để tìm memory leak bạn cần phải chạy mọi luồng của controller của bạn và kiểm tra memory graph debugger.
Bài viết lấy từ nguồn:
https://medium.com/flawless-app-stories/all-about-memory-leaks-in-ios-cdd450d0cc34
Bài viết gốc được đăng tải tại codetoanbug.com
Có thể bạn quan tâm:
- Mọi thứ bạn nên biết về Memory Leaks trong IOS (phần 1)
- Làm thế nào để trở thành một Frontend Developer
- 8 highlight từ sự kiện Apple WWDC 2017 mà bạn cần phải biết
Xem thêm tuyển lập trình ios hấp dẫn trên Station D





