Mobile Developer là gì? Trở thành Mobile Developer từ con số 0

Theo thống kê từ trang Statista, đầu năm 2023, số lượng người dùng smartphone trên thế giới hiện nay là 6.92 tỷ người, nghĩa là có đến 86.34% dân số thế giới sở hữu smartphone. Thị trường phát triển ứng dụng smartphone ngày càng có nhu cầu lớn hơn, cũng chính vì thế mà lập trình viên ứng dụng di động – Mobile Developer trở thành 1 ngành nghề hot với nhu cầu tuyển dụng rất lớn. Bài viết hôm nay chúng ta cùng tìm hiểu về ngành này cũng như lộ trình để trở thành lập trình viên ứng dụng di động nhé.
Mobile Developer là gì?
Mobile Developer là những lập trình viên phát triển những ứng dụng dành cho các thiết bị di động, phổ biến hiện nay là các ứng dụng trên smartphone với 2 hệ điều hành chính là Android và iOS. Các hệ điều hành chạy trên thiết bị smartphone đều được trang bị các công cụ (SDK, IDE) và ngôn ngữ giúp các nhà phát triển tạo ra ứng dụng của mình, với Android sử dụng Java hay Kotlin; iOS sử dụng Objective-C hay Swift.
Ngoài ra có các thư viện hay framework và ngôn ngữ khác nhau giúp tạo ra ứng dụng đa nền tảng (có thể chạy trên nhiều hệ điều hành) như React Native viết bằng JavaScript, Flutter viết bằng Dart,… Nhiệm vụ của lập trình viên di động là nắm vững các kiến thức về lập trình, trang bị cho mình 1 hoặc nhiều trong số các ngôn ngữ, thư viện hay framework kể trên để có thể tạo ra những ứng dụng theo yêu cầu.


Mô tả về công việc cụ thể của 1 lập trình viên di động như sau:
- Tham gia thiết kế xây dựng phần mềm dựa vào ý tưởng, nhu cầu của người dùng và những kinh nghiệm phát triển ứng dụng di động đã có
- Viết code lập trình xây dựng giao diện và tính năng cho ứng dụng theo như khách hàng yêu cầu
- Tham gia chạy, kiểm thử ứng dụng trên các thiết bị, phần mềm giả lập
- Sửa chữa và nâng cấp các lỗi xuất hiện trong quá trình sử dụng ứng dụng
- Publish (phát hành) ứng dụng lên các nền tảng chợ (market) như Google Play với Android hay AppStore với iOS
- Nghiên cứu các công nghệ mới, cập nhật các bản phát hành của hệ điều hành, công cụ phát triển (SDK, IDE) tương ứng để áp dụng vào công việc, hỗ trợ cập nhật phần mềm khi có phiên bản hệ điều hành mới
Đặc thù ngành lập trình di động
Khác với lập trình Web hay Desktop, có 1 số đặc thù mà chỉ riêng ngành lập trình di động mới có và nó tác động khá lớn đến dự định trở thành 1 mobile developer của bạn:
- Làm việc với nhiều thiết bị phần cứng khác nhau: hiện nay có vô số các thiết bị smartphone với đủ kích thước màn hình, cấu hình phần cứng khác nhau. Ứng dụng của bạn sẽ phải đối ứng với đủ các kiểu màn hình như tai thỏ, giọt nước, đục lỗ, … khiến cho ứng dụng của bạn có thể gặp nhiều vấn đề mà trên PC sẽ không bao giờ gặp phải.
- Tương tác trực tiếp với các thiết bị cảm biến phần cứng: nếu như trên PC hay các ứng dụng Web, việc truy cập và làm việc với các thiết bị ngoại vi như camera, mic, loa mặc dù không quá thường xuyên nhưng có thể khiến bạn đau đầu; thì với smartphone hiện nay, có hàng chục các loại cảm biến khác nhau từ định vị, cảm biến con quay hồi chuyển, cảm biến gia tốc, vân tay, faceid, cảm biến tiệm cận, … với đủ các thứ quyền mà bạn cần xin phép mới có thể sử dụng.
- Phát hành ứng dụng lên các chợ: ứng dụng của bạn nếu muốn đến tay người dùng thì không chỉ cần 1 địa chỉ website như ứng dụng Web, cũng không chỉ cần 1 bản cài đặt như ứng dụng trên Desktop; bạn cần phải phát hành chúng trên các chợ như Google Play, Appstore để người dùng tìm kiếm và có thể download về cài đặt. Việc tuân thủ tất cả các chính sách có thể khiến bạn phải đau đầu, chưa kể sự cập nhật thường xuyên về hệ điều hành cũng khiến ứng dụng của bạn cần update để đáp ứng.
Tham khảo việc làm Android Developer hấp dẫn trên Station D
Lộ trình trở thành Mobile Developer
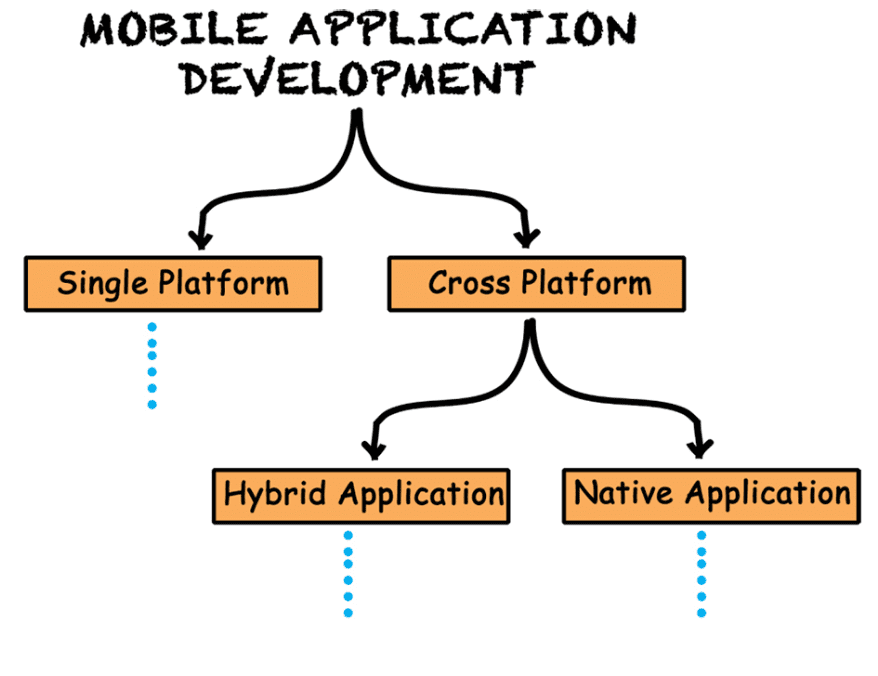
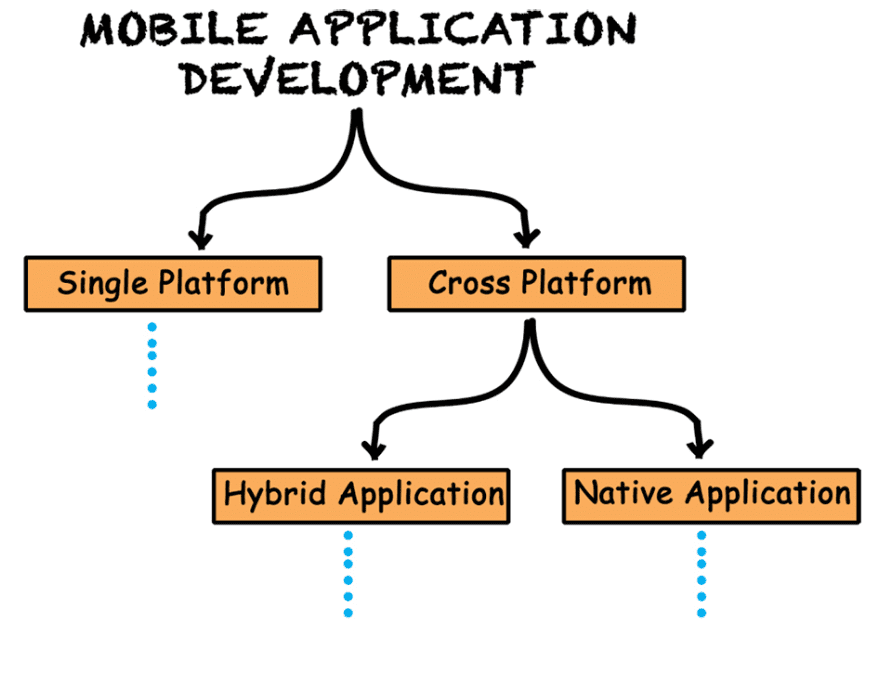
Với việc đặc thù là tạo ra ứng dụng chạy trên nhiều nền tảng hệ điều hành di động khác nhau, vì thế có 2 định hướng khá rõ trong lộ trình trở thành 1 lập trình viên di động.


Hướng thứ nhất là tập trung làm mobile trên 1 nền tảng duy nhất (single platfom):
- iOS: sử dụng ngôn ngữ Swift, Objective-C trên IDE Xcode sử dụng iOS SDK do Apple cung cấp để viết các ứng dụng dành riêng cho nền tảng iOS, chạy trên các thiết bị iPhone, iPad, Mac, …
- Android: sử dụng ngôn ngữ Java, Kotlin trên IDE Android Studio sử dụng Android SDK do Google cung cấp để tạo ra các ứng dụng dành riêng cho nền tảng Android, chạy trên các thiết bị di động sử dụng hệ điều hành Android
Đối với hướng này, các lập trình viên sẽ tìm hiểu sâu vào từng ngôn ngữ, từng thư viện được cung cấp sẵn trong SDK, tương tác sâu và trực tiếp với các thiết bị phần cứng.
Đặc thù của ứng dụng bạn viết ra là sẽ chỉ chạy được trên nền tảng duy nhất, bạn không thể lấy source code ứng dụng Android để tạo ra ứng dụng tương ứng cho iOS. Nhưng cũng chính đó là ưu điểm của hướng phát triển này khi bạn có thể tối ưu hóa 1 cách tốt nhất cho ứng dụng của mình.
Hướng thứ 2 là việc phát triển các ứng dụng đa nền tảng (cross platform), được hiểu là có thể tạo ra ứng dụng chạy được trên nhiều nền tảng hệ điều hành khác nhau. 2 loại kỹ thuật phát triển ứng dụng đa nền tảng là Hybrid và Native:
- Hybrid: các ứng dụng hybrid chủ yếu được viết trên nền tảng Web sử dụng HTML, CSS và JS. Bằng việc bao bọc ứng dụng bằng 1 trình duyệt để nó có thể chạy trên nền tảng di động, ứng dụng hybrid tạo ra 1 giao diện duy nhất cho nhiều nền tảng hệ điều hành khác nhau. Có thể kể đến 1 vài framework hay thư viện giúp xây dựng ứng dụng Hybrid như Cordova, Ionic, jQuery Mobile, HTML5, …
- Native: khác với Hybrid khi chỉ tạo ra 1 ứng dụng duy nhất, các ứng dụng Native cho phép bạn viết 1 source code duy nhất và tạo ra các ứng dụng dành riêng cho từng hệ điều hành khác nhau bằng các công cụ biên dịch. Lựa chọn này giúp ứng dụng của bạn có thể tối ưu tốt hơn khi tương tác với phần cứng cụ thể của từng hệ điều hành cũng như tối ưu hóa hiệu năng. Có thể kể đến các framework như React Native, Flutter, Xamarin.
Ưu điểm của hướng thứ 2 chính là việc tiết kiệm thời gian, nguồn lực và kinh phí phát triển ứng dụng so với hướng thứ 1. Tuy vậy thì nhược điểm của nó là khả năng tạo ra các ứng dụng với trải nghiệm tốt nhất về giao diện cũng như hiệu năng dành cho người dùng.
Mobile Developer cần xác định trước lộ trình mình mong muốn trở thành ngay từ đầu để có thể lựa chọn học đúng, học đủ và học sâu những kiến thức theo lộ trình. Sau khi thành thạo 1 trong 2 hướng thì có thể chuyển qua học hướng còn lại để nâng cao khả năng lập trình của mình.
Kết bài
Như vậy qua bài viết này, mình đã cùng các bạn tìm hiểu về ngành lập trình ứng dụng di động – Mobile Developer cũng như lộ trình, các kiến thức cần thiết nếu bạn có dự định dấn thân vào ngành này. Đây là 1 ngành nghề hay và thú vị, cùng với nhu cầu lớn của thị trường sẽ là 1 lựa chọn tiềm năng dành cho bạn. Cảm ơn các bạn đã đọc và theo dõi, hẹn gặp lại trong các bài viết tiếp theo của mình.
Tác giả: Phạm Minh Khoa
Có thể bạn quan tâm:
- 5 ứng dụng Android tuyệt vời dành cho Android Developer và Designer
- Hiểu sâu về mobile app deep link
- IOS Developer là gì? Tổng quan về iOS Developer
Xem thêm các việc làm nhân viên cntt hấp dẫn tại Station D
Bạn có thể quan tâm
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)
- Vừa đủ để đi (go)(Công Nghệ)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)






