Mô hình MVC trong php là gì? Hướng dẫn chi tiết

Bài viết được sự cho phép của Nhungdongcodevui
Mô hình MVC là mô hình được sử dụng rộng rãi nhất trong việc phát triển ứng dụng web, đặc biệt là trong php. Mặc dù vậy, hiện nay mình thấy rất ít những hướng dẫn thực sự chuẩn và dễ hiểu về mô hình này, do vậy mình sẽ viết một vài chia sẻ về mô hình MVC trong php thật chi tiết.


Khái quát lại về MVC là gì?
Mô hình MVC (viết tắt của Model View Controller) là mô hình gồm 3 lớp: Model, View, Controller:
- Model: Lớp này chịu trách nhiệm quản lí dữ liệu: giao tiếp với cơ sở dữ liệu, chịu trách nhiệm lưu trữ hoặc truy vấn dữ liệu.
- View: Lớp này chính là giao diện của ứng dụng, chịu trách nhiệm biểu diễn dữ liệu của ứng dụng thành các dạng nhìn thấy được.
- Controller: Lớp này đóng vai trò quản lí và điều phối luồng hoạt động của ứng dụng. Tầng này sẽ nhận request từ client, điều phối các Model và View để có thể cho ra output thích hợp và trả kết quả về cho người dung.
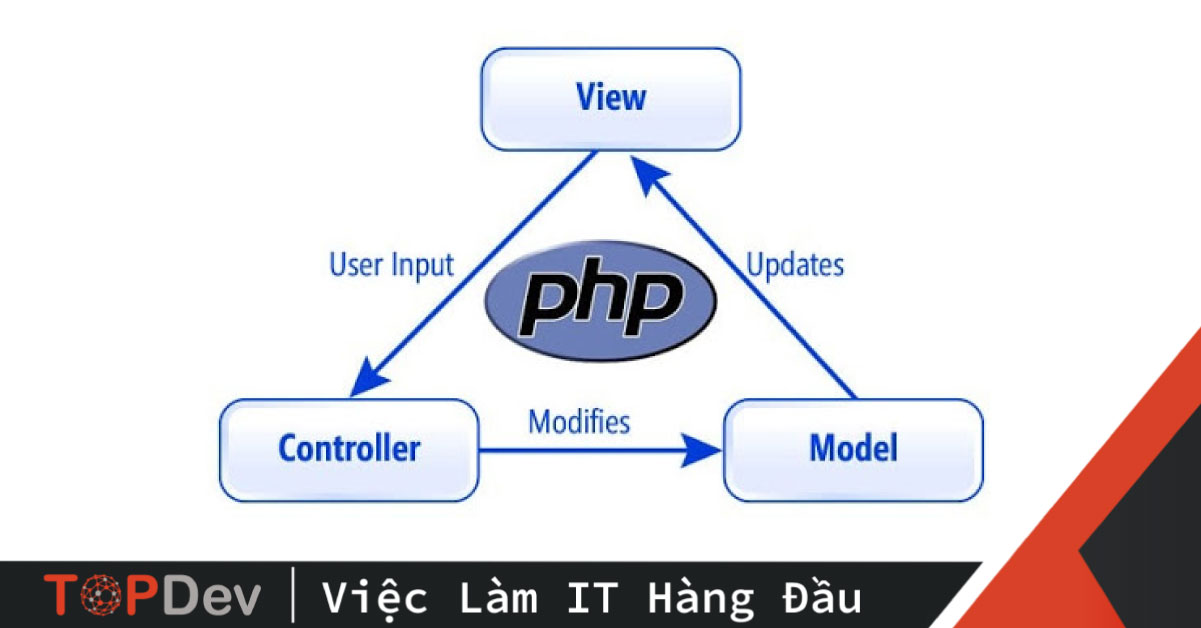
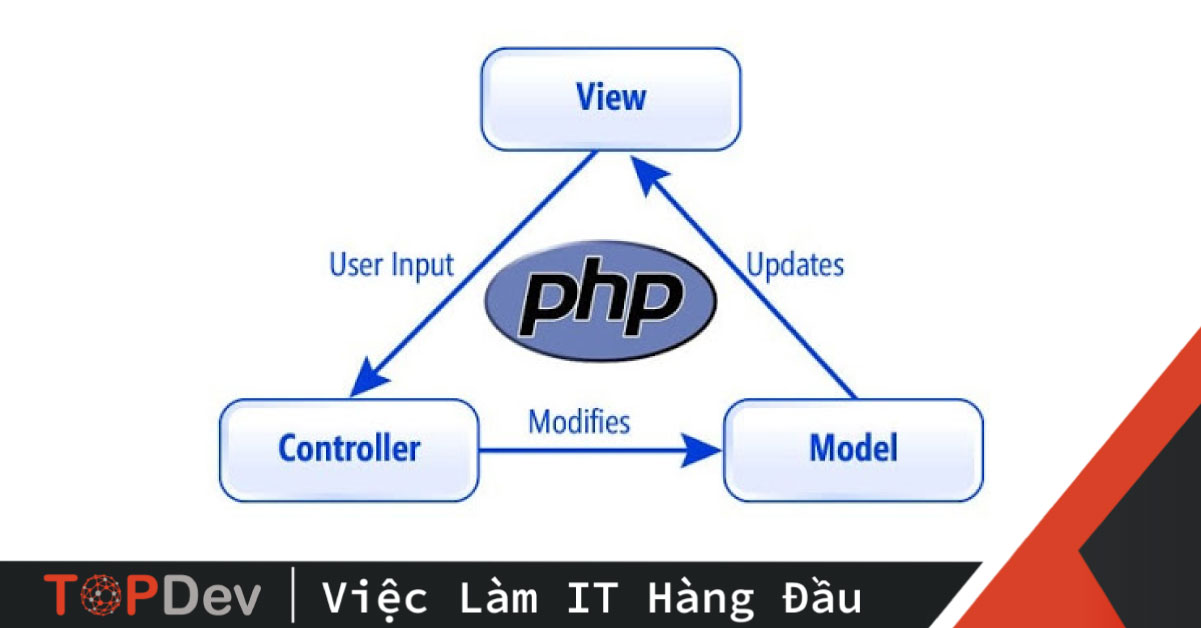
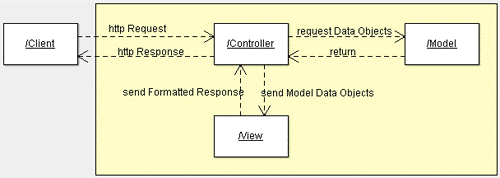
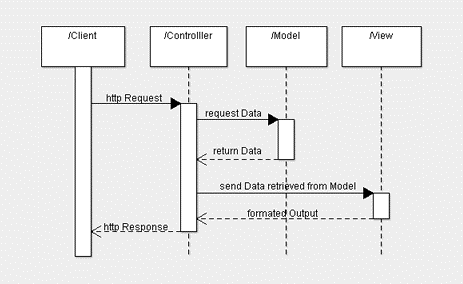
Ta có thể mô tả lại hoạt động của mô hình MVC thông qua sơ đồ sau:


Ứng tuyển ngay các vị trí PHP tuyển dụng mới nhất trên Station D
Tổ chức chương trình MVC trong php
Đầu tiên ta cần có 1 điểm truy cập ban đầu để vào được ứng dụng, file index.php đảm nhận nhiệm vụ này.
“Cổng vào” ban đầu này sẽ đóng vai trò hiển thị hết những tính năng mà ứng dụng có, và cho người dùng truy cập vào chức năng mong muốn (controller tương ứng), ở đây để đơn giản thì ta chỉ cài đặt 1 chức năng là “quản lí học sinh”. (Ta vẫn có thể truy cập trực tiếp vào từng chức năng cụ thể ở các file controller)
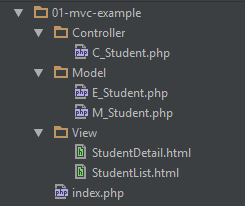
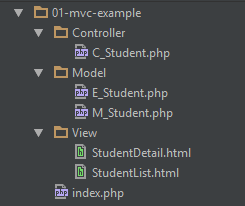
Trong ví dụ tới này, mình sẽ tổ chức source code minh hoạ như mô hình sau đây:


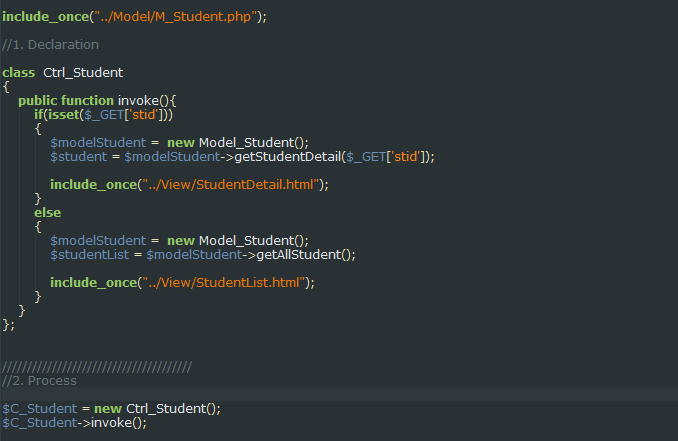
a. Tầng Controller
– Đây là tầng điều phối của ứng dụng: nhận request từ client, phân tích request, gọi tầng Model để lấy dữ liệu và tầng View để tổ chức hiển thị dữ liệu.
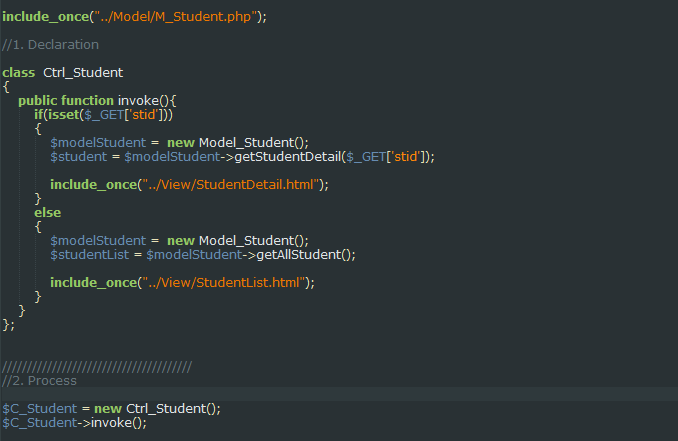
– Ở đây ta nói tới chức năng quản lí học sinh, nó sẽ được điều phối bởi controller C_Student.php. Do trong chức năng có 2 chức năng con: Hiển thị danh sách học sinh, Hiển thị chi tiết học sinh; vậy nên nó sẽ phân biệt từng tính năng bằng cách kiểm tra tham số đầu vào là “stid”. Tuỳ trường hợp mà controller sẽ gọi view tương ứng.


b. Tầng Model và các lớp thực thể (Entity class)
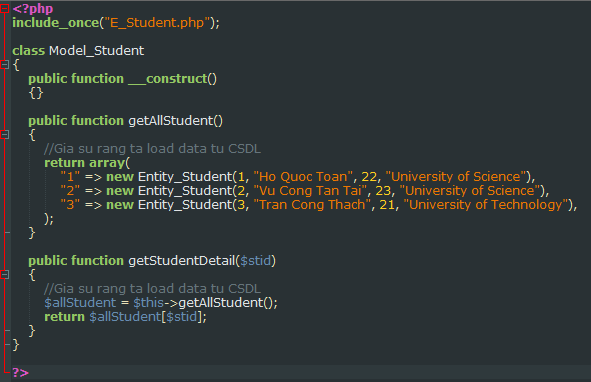
– Nhiệm vụ chính của tầng này là việc thao tác với cơ sở dữ liệu để lưu trữ cũng như truy vấn dữ liệu. Các thao tác với CSDL phải được đặt hết ở trong tầng này, nó sẽ chứa các thao tác cơ bản để truy vấn CSDL như: đọc, thêm, xoá, sửa.
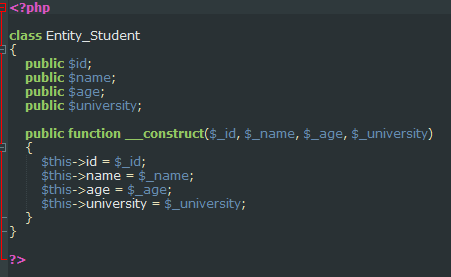
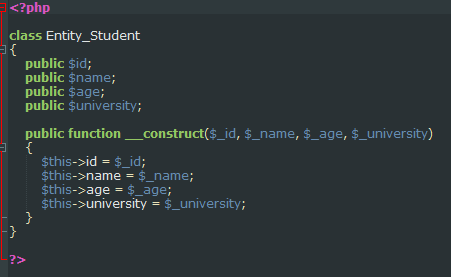
– Ngoài ra thì tằng này còn chứ các lớp thực thể (Entity class), nó là các lớp để mô phỏng những đối tượng trong thực tế. Trong ví dụ này, tầng Model bao gồm 2 class: Model_Student và Entity_Student. Lớp thực thể Entity_Student chính là 1 thực thể mô phỏng về 1 student trong thực tế (tên, tuổi, …), lớp Model_Student sẽ sử dụng lớp thực thể này để cấu trúc dữ liệu sẽ lấy từ Database. Lớp Model_Student đóng vai trò giao tiếp với CSDL.




c. Tầng View
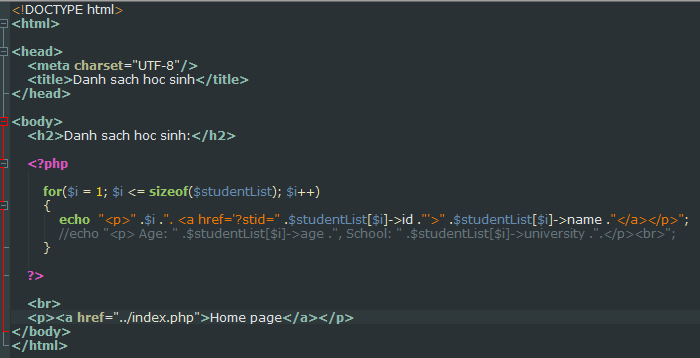
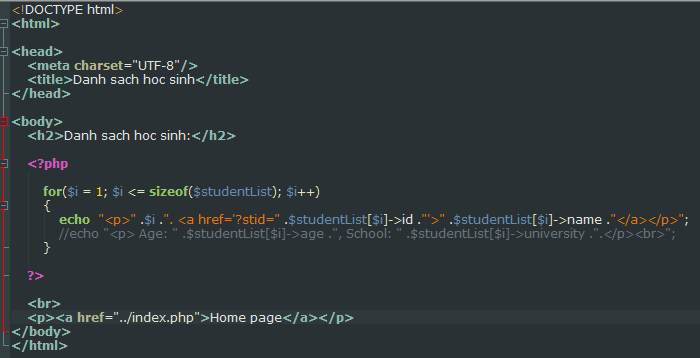
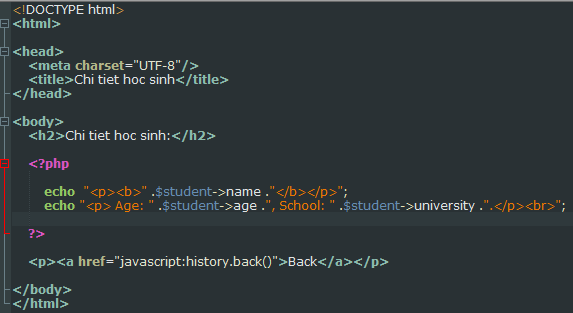
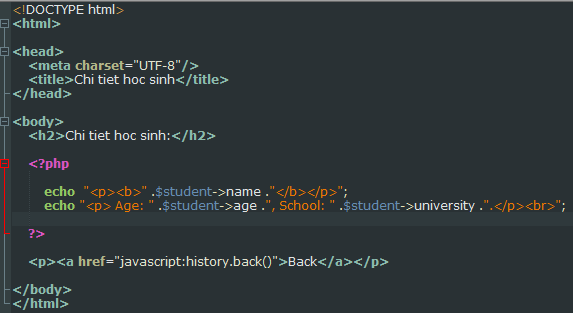
– Lớp này dùng để định dạng hiển thị dữ liệu lên cho người dùng, do ta có 2 tính năng trong phần “quản lí học sinh” là: “danh sách học sinh” và “chi tiết học sinh”, nên ta sẽ có 2 view khác nhau tương ứng. Controller sẽ truyền các biến dữ liệu vào các View để chúng có thể dùng các dữ liệu này để hiển thị lên. Việc này được thực hiện bằng cách nhúng mã PHP vào trong mã HTML.




Nhận xét View:
Việc nhúng mã PHP vào HTML khiến mã nguồn trở nên phức tạp và khó kiểm soát, việc này dẫn tới sự ra đời của các “template engine” sau này, các “template engine” tách biệt mã PHP ra khỏi mã HTML nên sẽ khiến code trở nên rõ ràng hơn rất nhiều. Chúng ta sẽ tìm hiểu sau.
Đối với các ứng dụng thuần AJAX, phần View có thể được triển khai bởi javascript, kéo theo việc sử dụng cấu trúc JSON.
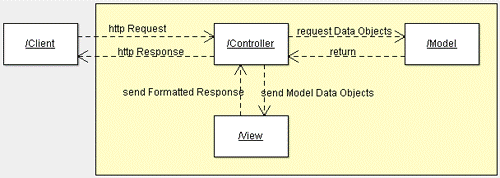
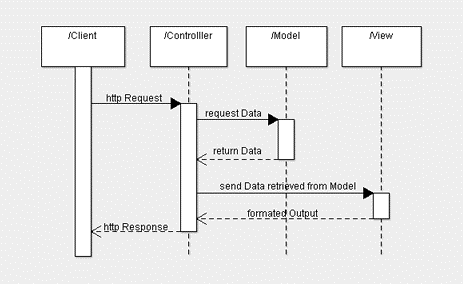
Mô hình tuần tự sau sẽ giúp bạn hình dung luồng hoạt động của một http request trong mô hình MVC:


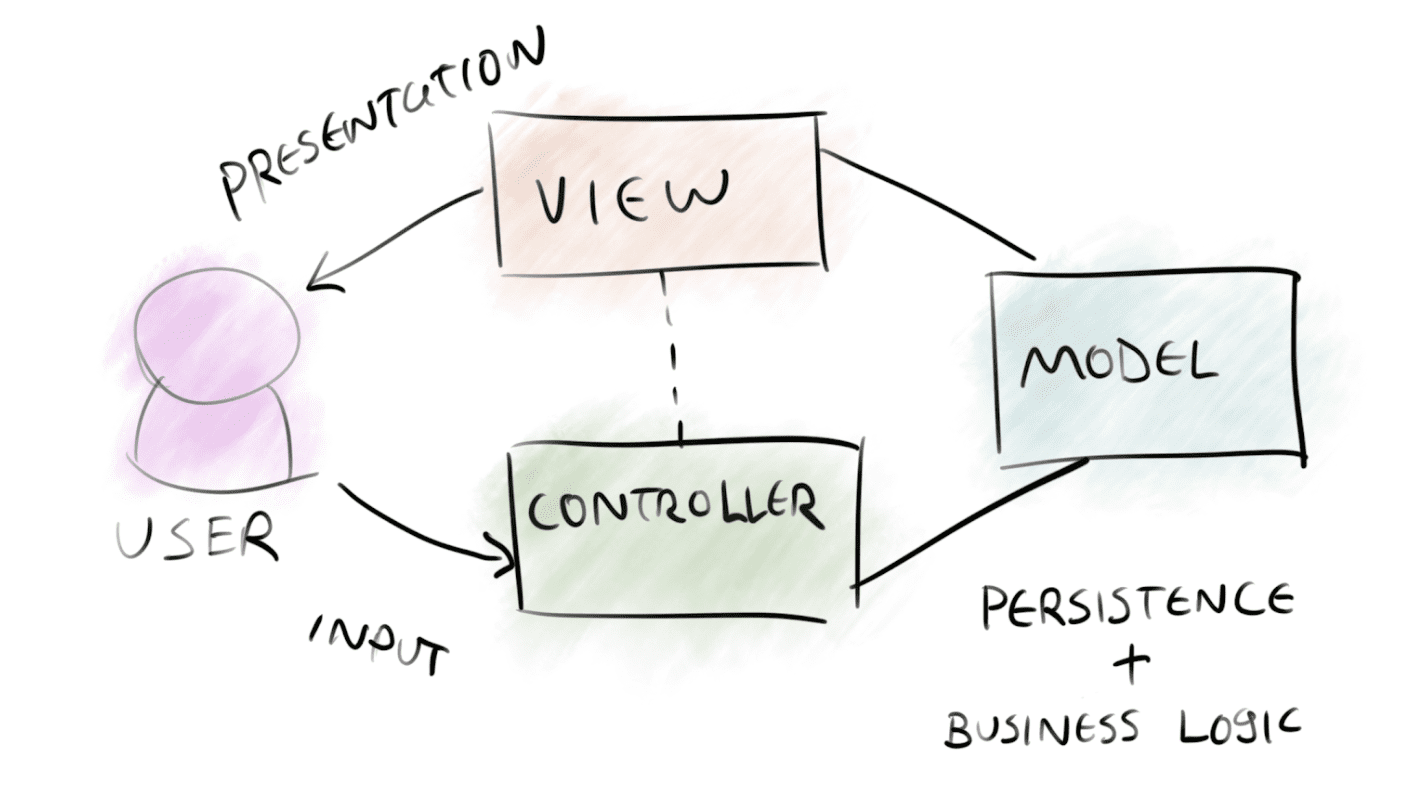
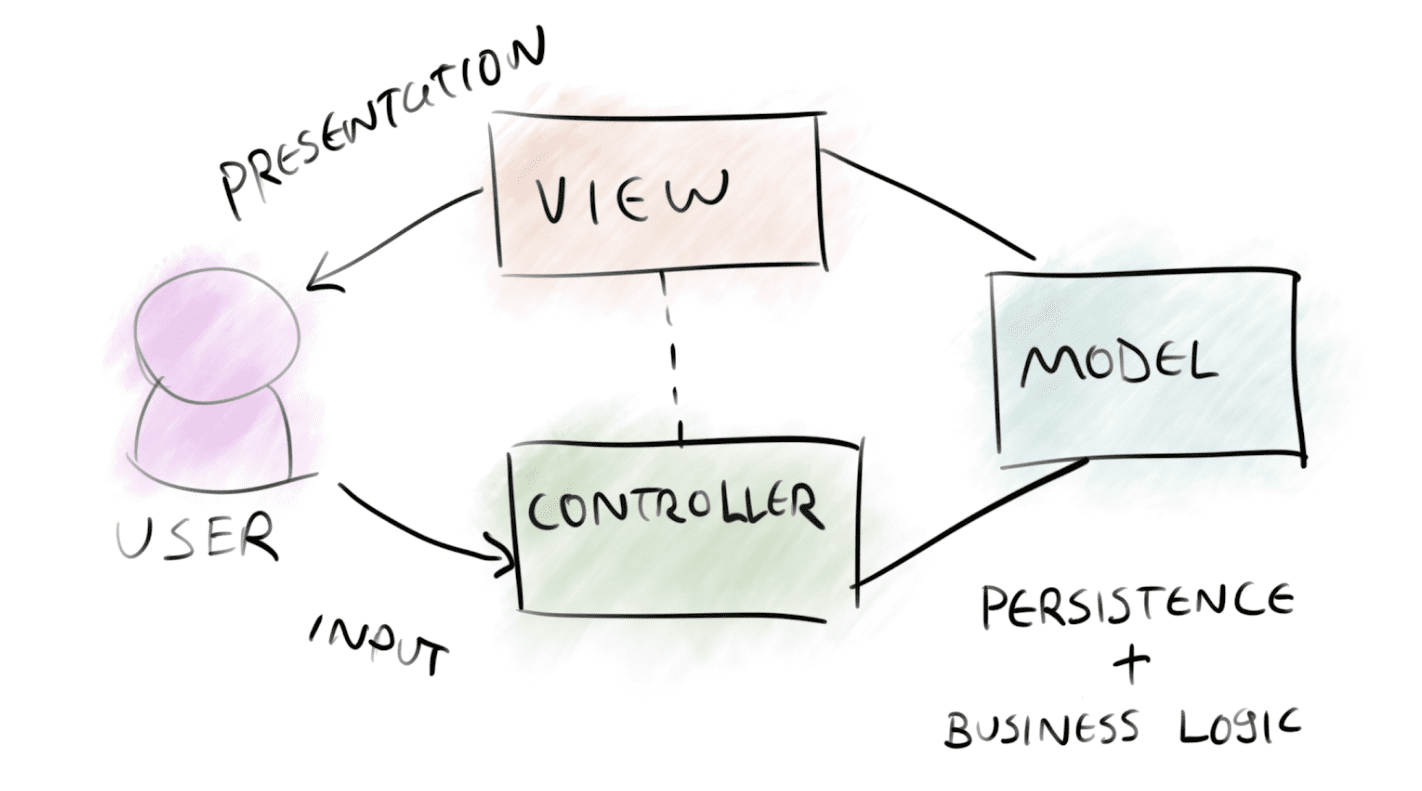
Mô hình MVC tổng quát
Giờ thử xem một ứng dụng web hiện đại có quy trình thế nào nhé


- Người dùng tạo ra một yêu cầu thông qua đường dẫn, ví dụ /home
- Controller nhận yêu cầu và đưa ra một mệnh lệnh để xử lý yêu cầu đó. Nếu lệnh thực thi với phần View thì cập nhật lại màn hình hiển thị, với Model thì để trình diễn logic. Giả sử yêu cầu của người dùng có yếu tố logic
- Model thực thi phần logic lấy từ một cơ sở dữ liệu nào đó và gửi trả lại phản hồi theo hướng dẫn từ Controller
- Controller truyền dữ liệu này ra phần view và cập nhật lại giao diện cho người dùng.
- Mọi yêu cầu đều phải đi qua Controller trước khi chuyển hóa thành lệnh thực thi cho View hay Model.
Tổng kết
– Mô hình MVC trong php là mô hình thông dụng và tiện lợi hàng đầu trong việc phát triển ứng dụng web, trên đây trình bày cơ bản về mô hình MVC và các thức của nó hoạt động, các framework khác cũng sẽ tạo ra mô hình MVC với cấu trúc gần tương tự như trên.
– Một vài lợi điểm của MVC:
- Tách biệt Model và View, tạo sự linh hoạt khi thay đổi ứng dụng (giao diện, xử lí, …)
- Tầng Model và View có thể thay đổi, chỉnh sửa 1 cách độc lập. Ta có thể tạo các ứng dụng giao tiếp thông minh hơn chỉ bằng cách thay đổi View, hoặc cũng có thể thay thế Database bằng các sử dụng Web service, …
Bài viết được sự đồng ý từ Nhungdongcodevui
Xem thêm các việc làm it HOT tại Station D!






