Mẫu CV Junior Developer cực thu hút cho dân IT

Lập trình viên sẽ viết CV Junior Developer như thế nảo? Có những điều gì thú vị xoay quanh ? Ứng viên IT cần làm gì để CV của mình ăn điểm với nhà tuyển dụng. Cùng Station D theo dõi bài viết sau đây để biết cách viết CV Junior Developer cực chuẩn.
Thông tin cá nhân của bạn
Hãy cung cấp các thông tin về:
- Số điện thoại
- Kênh liên hệ cá nhân (nếu có)
Ngoài ra, bạn có thể dẫn một số link tài khoản networking cá nhân để gia tăng mức độ chuyên nghiệp như LinkedIn, Skype,… Một điều đặc biệt nữa là hãy chọn một bức hình thật phù hợp trong CV Junior Developer của mình.
Mục tiêu phát triển nghề nghiệp
Mục này, bạn cần chia sẻ nhựng mục tiêu phát triển rõ ràng, đúng trọng tâm, tránh lan man.
Ví dụ: Tôi apply với mục đích: Học tập, trải nghiệm với một mọi trường làm việc chuyên nghiệp hơn. Tôi muốn làm việc tại … với vị trí Junior Developer và mục tiêu ngắn hạn/dại hạn của tôi là… trở thành….
Đồng thời, viết CV giúp bạn định hình và có những trải nghiệm tốt hơn. Trường hợp bạn ứng tuyển các vị trí khác như freelancer it hay Senior Developer đều sẽ đạt hiệu quả ứng tuyển cao hơn.
Là một Junior, kinh nghiệm của bạn chưa nhiều. Nhưng nếu được hãy khéo léo đưa thêm một số mô tả về các điểm nổi trội của bạn.
+ Những trải nghiệm việc làm (Junior chưa cần đề cập số năm kinh nghiệm)
+ Chứng chỉ chuyên ngành mà bạn đã đạt được trong quá trình học tập
+ Các kỹ năng liên qua trực tiếp đến vị trí Junior Developer
Nền tảng chuyên môn (Kiến thức)
Trình bày trường học hoặc các khóa học bạn được trải nghiệm. Một mẹo là bạn hãy đề cập các khóa học chuyên môn có liên quan vị trí Junior. Có thể là ứng viên mới nên CV cho sinh viên IT mới ra trường của bạn chưa thật sự hoàn hảo.
Bên cạnh đó việc nắm bắt các cách viết CV, kỹ năng viết đơn xin nghỉ việc, đơn xin nghỉ phép, kỹ năng giao tiếp, cũng đều là khía cạnh cần được quan tâm.
Tuy nhiên, đặt trong trường hợp ứng tuyển nhiều vị trí khác nhau từ Junior, Senior Developer, Mobile App Developer thì CV IT ít nhất phải đảm bảo được những tiêu chuẩn nhất định.
Kinh nghiệm làm việc
Trình bày những trải nghiệm mà bạn có trên hành trình trở thành Junior Dveloper. Có thể là những dự án nhỏ, các chương trình tiếp cận khoa học chuyên nghiệp. Hoặc cũng có thể là thời gian bạn làm thực tập sinh (ghi cụ thể thời gian). Kinh nghiệm freelancer IT cũng được xem là một kinh nghiệm khá quan trọng cho CV lập trình của bạn.
Xem thêm các vị tri tuyển dụng IT nổi bật
Bạn ghi rõ nhiệm vụ nhưng cần đảm bảo không quá dài dòng. Thông qua từng trải nghiệm công việc, nhà tuyển dụng sẽ hiểu rõ hơn về sự định hướng sự nghiệp sắp tới của bạn.
chuẩn ATS miễn phí trên Station D
Những kỹ năng của bạn
Liệt kê các kỹ năng bạn có đồng thành thể hiện cột phản ánh mức độ tương ứng năng lực thật sự của bạn. Cùng Station D checklist các kỹ năng cần có trong hành trình trở thành một IT Junior chính hiệu nhé. Quan trọng hơn, bạn cần phải lưu tâm về việc các kỹ năng phải thể hiện đúng năng lực mà bạn sở hữu.
+ Kỹ năng giao tiếp
+ Kỹ năng tư duy hệ thống/quản lý
+ Teamwork
+ Tin học văn phòng
+ Ngoại ngữ
Các chứng chỉ giải thưởng – hoạt động ngoại khóa/sở thích
Những nội dung này không bắt buộc có trong CV Junior Developer. Một phần vì độ nhận diện không quá phổ biến. Và hầu như các nhà tuyển dụng cũng ít quan tâm đến các phần nội dung này. Các ứng viên cho vị trí Junior Dveloper cần linh động trong việc lựa chọn các nội dung phù hợp trong CV của mình.
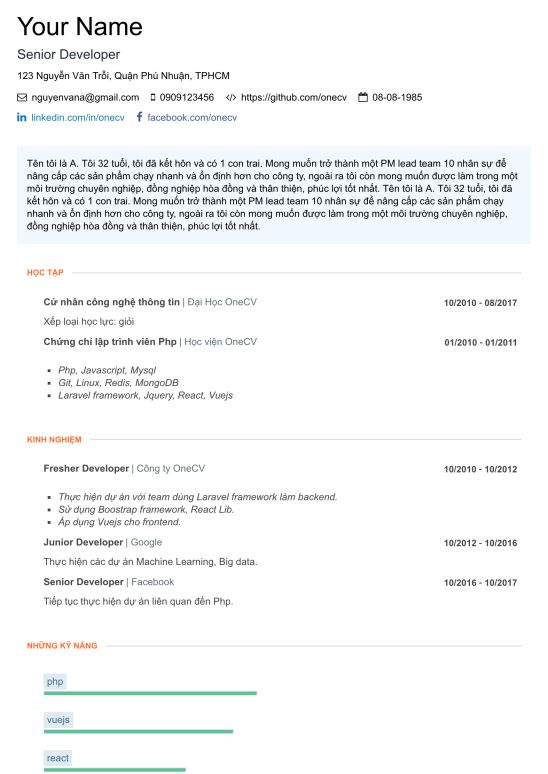
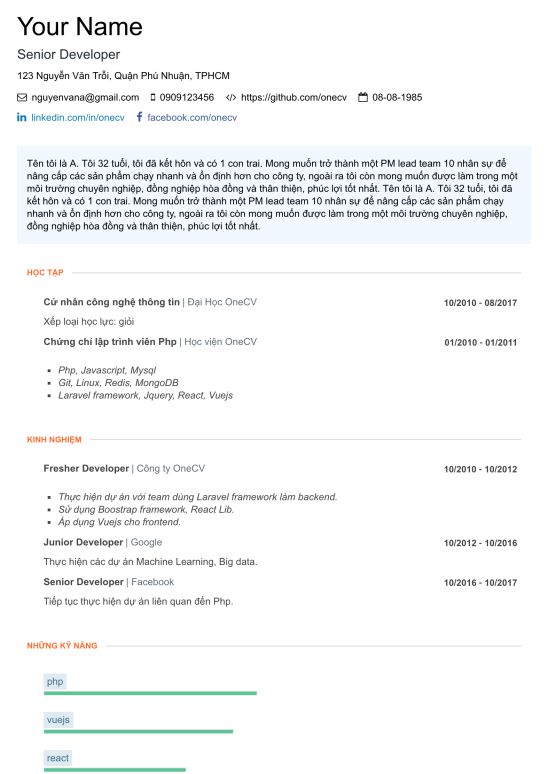
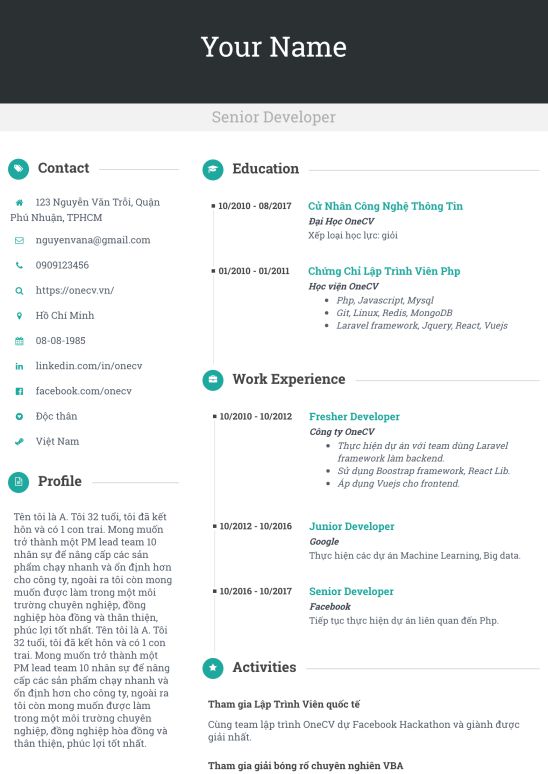
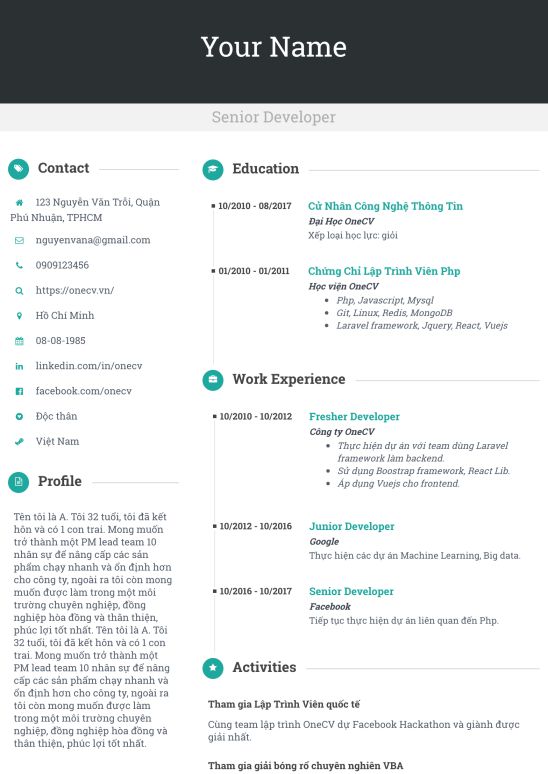
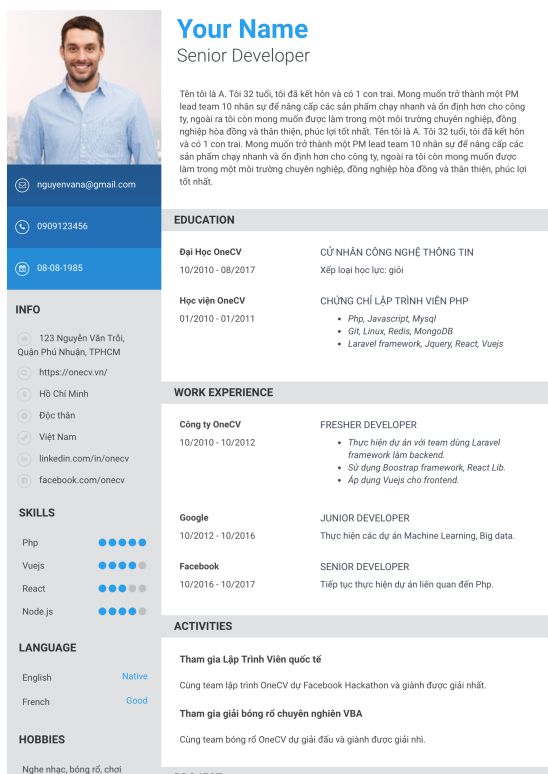
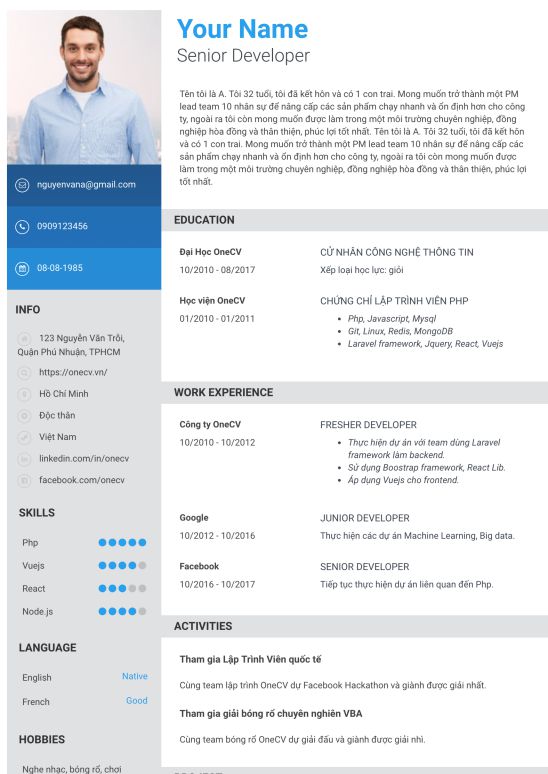
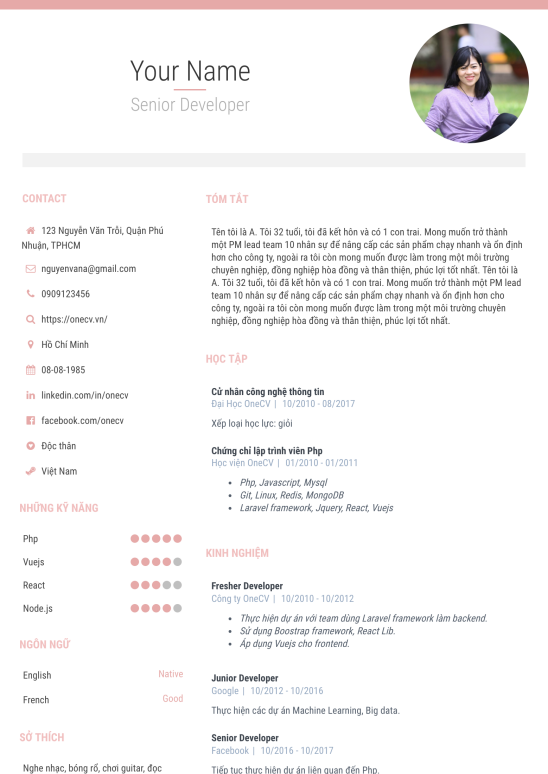
Các mẫu CV Junior Developer trên Station D
Bạn có thể tham khảo nội dung để hoàn thiện CV IT của mình.














Có thể bạn quan tâm:
- Mẫu CV IT Manager hoàn hảo cho ứng ngành IT
- Tổng hợp mẫu IT Programmer CV ấn tượng cho lập trình viên
- CV IT Developer là gì? Trọn bộ CV IT Developer chuẩn lập trình viên
Xem thêm việc làm cho ngành it hàng đầu tại Station D
Bạn có thể quan tâm
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- 7 Hướng đi đáng giá cho mọi Lập trình viên web trong năm 2024(Tài Nguyên)






