Mẫu CV IT tiếng Anh hấp dẫn nhà tuyển dụng

Mẫu CV IT tiếng Anh (CV English IT) chuẩn là như nào? Bạn đang gặp những khó khăn khi viết CV IT? Đừng lo lắng vì chỉ với vài phút đọc bài viết sau, các bạn sẽ tham được các mẫu CV IT ấn tượng nhất.
Thế nào là một CV IT English chuẩn?
Việc đảm bảo các nội dung cơ bản của một CV rất quan trọng. Vì nó sẽ là yếu tố quyết định CV của bạn có chỉn chu, chuyên nghiệp hay không? Đồng thời, CV cũng là tấm vé để bạn tạo ấn tượng với nhà tuyển dụng.
>>> Xem thêm: CV IT Developer là gì? Viết CV IT Developer như thế nào là chuẩn?
Dù là CV IT tiếng Anh (CV IT English) hay tiếng Việt, bạn vẫn phải đảm bảo những nội dung cơ bản dưới đây:
Thông tin cá nhân (Personal details)
Liệt kê ngắn gọn họ tên, ngày tháng năm sinh, số điện thoại, địa chỉ nơi ở, email, một số kênh liên lạc khác. Đặc biệt, bạn nên có hình đại diện. Lưu ý hình ảnh phải rõ mặt, email phải đặt đúng quy chuẩn. Bạn có thể tăng thêm dấu ấn cá nhân bằng một vài câu châm ngôn mình yêu thích.
Mục tiêu nghề nghiệp (Career Objective)
Nêu rõ các định hướng mà bạn đang lập ra cho kế hoạch phát triển nghề nghiệp. Sau đó, hãy tóm tắt trong vòng 2-3 câu mục tiêu ngắn hạn/dài hạn.
Trình độ học vấn (Education and Qualifications)
Trình bày ngắn gọn các nội dung như bằng cấp học học thuật, tên trường và ngành học.
Kinh nghiệm làm việc (Work Experience)
Hãy thông minh trong việc lựa chọn và liệt kê những kinh nghiệm có liên quan đến vị trí ứng tuyển hiện tại. Lưu ý, bạn nên sắp xếp chúng theo một trình tự logic.
>>> Xem thêm: Cách viết CV xin việc IT “bao đậu” dành cho người chưa có kinh nghiệm
Sở thích và thành tích hoạt động ngoại khóa (Interests and Achievements)
Tuyệt đối không đưa những sở thích quá trẻ con. Thay vào đó, bạn hãy quan đưa các sở thích rèn luyện về chuyên môn, hoạt động ngoại khóa phát triển kỹ năng mềm,…,
Kỹ năng (Skills)
Đây là mục để bản thể hiện ra những kỹ năng chuyên môn, kỹ năng mềm và khả năng ngoại ngữ của bạn. Phần này cũng quan trọng không kém trong CV ngành công nghệ thông tin.
Người tham khảo/người giới thiệu (References)
Mục này không nhất thiết phải có. Nhưng đối với các vị trí nhiều kinh nghiệm, các thông tin của người giới thiệu rất có giá trị đối với CV English IT của bạn.
Ngoài ra, bạn cũng có thể tham khảo các mẫu CV IT đẹp và cách viết CV xịn dành cho lập trình viên được cập nhật mới nhất.
nhanh chóng, đẹp dành cho dân IT
Những lưu ý khi viết English cv cho Dev
Front End/Back End
Ngoài việc đảm bảo về thông tin chính xác, đầy đủ; kiến thức chuyên môn lĩnh vực, những định hướng cụ thể, các lập trình viên Front End cần tập trung nhấn mạnh các kỹ năng như sau:
- Kỹ năng sử dụng các ngôn ngữ đánh dấu tiêu chuẩn HTML5, CSS3
- Thành thạo ngôn ngữ lập trình JavaScript hay Jquery
- Nắm vững toàn bộ quy trình phát triển web
- Kỹ năng thiết kế và triển khai responsive ở phần coding
- Kỹ năng phân tích và xử lý rủi ro
- Chịu được áp lực cao
Devops
Sẽ có khá nhiều thứ bạn phải quan tâm, nắm bắt và chia sẻ nếu muốn CV tiếng Anh cho lập trình Devops của mình trở nên thu hút đấy. Hãy thể hiện trong CV bạn là người có các thế mạnh về system cũng như coding cùng nhiều kỹ năng sau đây:
- Biết và sử dụng thành thạo Linux, window, macOS; và các lệnh tương ứng.
- Kiến thức cơ bản về: DNS, HTTP, HTTPS, FTP, SSL.
- Biết cài đặt và sử dụng vài Web Server phổ biến như: Apache và Nginx. Am hiểu tổng quan về các khái niệm: Caching Server, Load balancer,…
- Code một số ngôn ngữ hệ thống như Bash Script, Java, Javascript, Python, PHP…
Tester
Nhiều kỹ năng được chú trọng, tuy nhiên để tạo điểm thu hút trong CV tiếng Anh cho lập trình Tester, bạn cần thể hiện rõ performance của bản thân qua những kỹ năng thực tế:
– Năng lực về Automation framework – yếu tố quan trọng đánh giá về mức độ kiểm thử tự động
– Kỹ thuật kiểm thử bạn đã áp dụng (Boundary, Equivalence, Độ bao phủ code)
– Xử lý các trường hợp hợp – Thiết kế và thực thi; các hoạt động bạn tham gia thể hiện kỹ năng: tìm bug, review bug với khách hàng, quản lý vòng đời bug.
Những chú ý về thể thức và cách trình bày cực kỳ quan trọng trong CV tiếng Anh cho Dev
– Đúng chính tả và đặc biệt lưu tâm về tính đơn giản là quan trọng nhất.
– Đảm bảo không dùng nhiều hơn 2 font chữ khác nhau
– Không nên trình bày quan điểm quá dài dòng dưới dạng đoạn quá nhiều. Ưu tiên việc sử dụng dấu gạch đầu dòng để liệt kê nhằm thể hiện rõ ràng về bố cục.
– Tiếng lóng hay các cách sử dụng thủ pháp nghệ thuật nên được cân nhắc khi đưa vào CV của bạn.
– Nếu có thể, hãy tạo nguồn email chuyên nghiệp ứng vị trí ứng tuyển hiện tại. Ví dụ: “phamanhkhoa.frontenddeveloper”. Tuyệt đối không dùng những email thiếu chuyên nghiệp (vi phạm các cách đặt tên cơ bản về email)
– Lựa chọn kích cỡ ảnh chân dung phù hợp, 3×4 hay 4×5 sẽ là những kích thước phù hợp cho CV của bạn.
>>> Xem thêm: 4 lỗi mọi người thường mắc phải khi viết CV
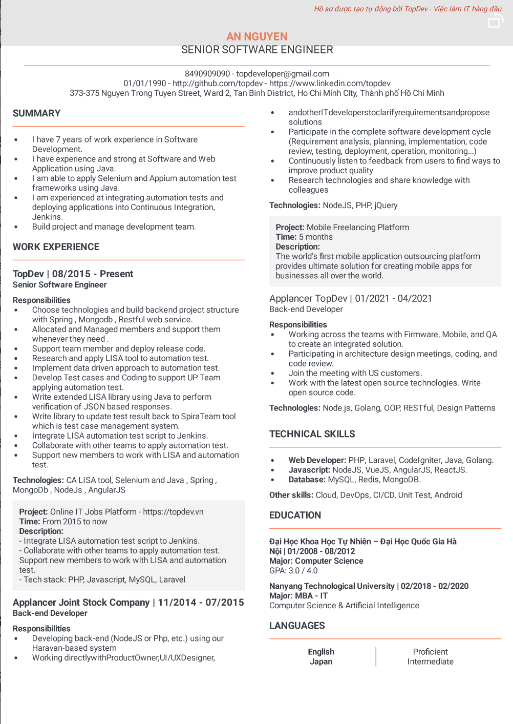
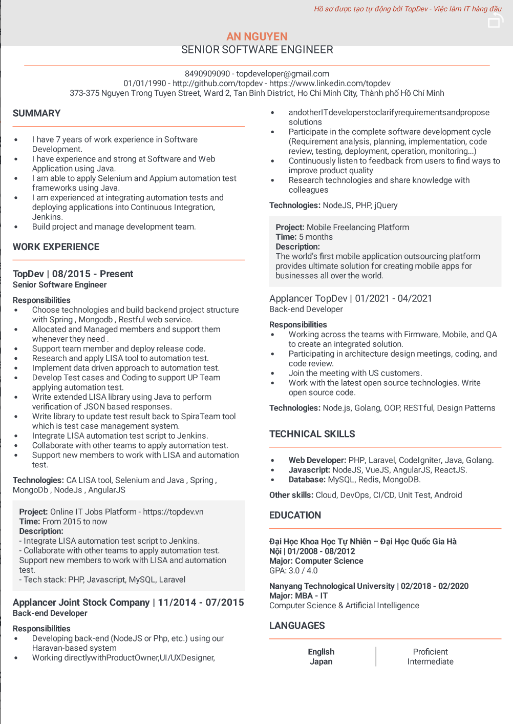
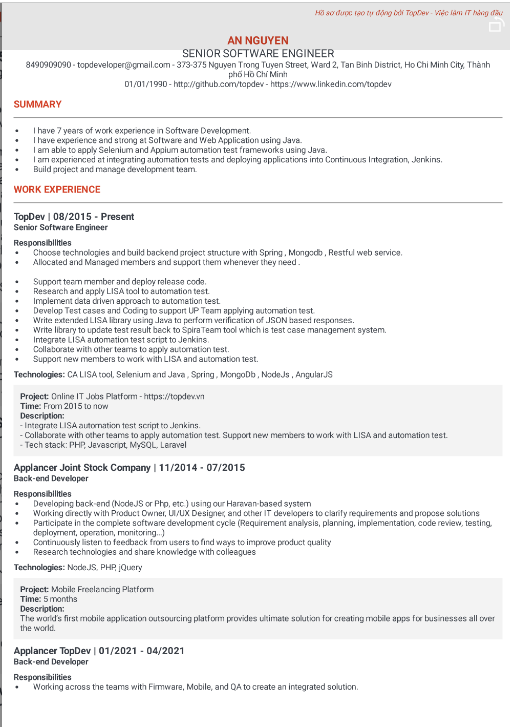
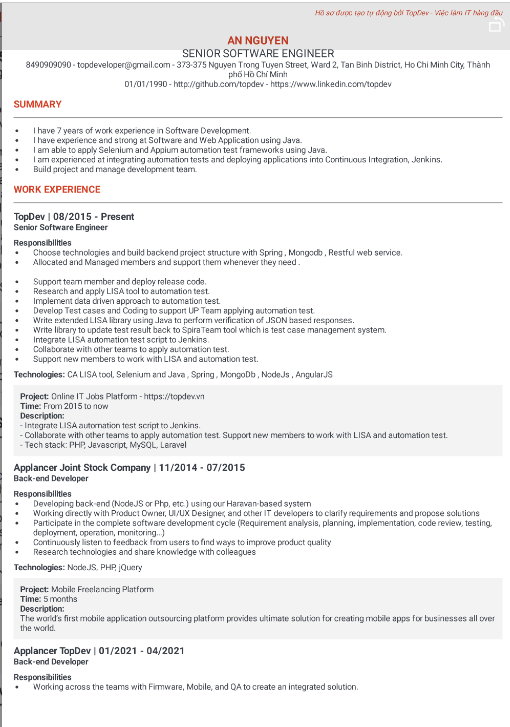
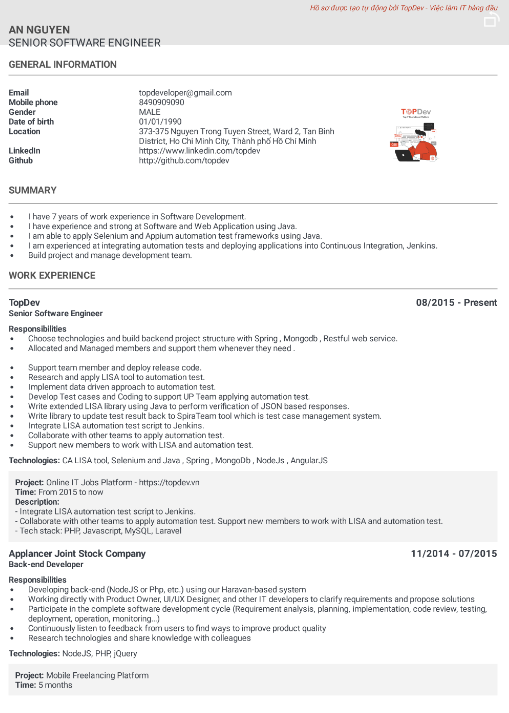
Các mẫu CV IT tiếng Anh (CV English IT) trên Station D
Mẫu CV đa nhiệm


Mẫu CV cổ điển


CV Pro – Mẫu CV chuyên nghiệp


| Tuyển Dụng Nhân Tài IT Cùng Station D Đăng ký nhận ưu đãi & tư vấn về các giải pháp Tuyển dụng IT & Xây dựng Thương hiệu tuyển dụng ngay! Hotline: 028.6273.3496 – Email: contact@Station D.vn Dịch vụ: https://Station D.vn/page/products |
|
  |
  |
Có thể bạn quan tâm:
- Nên gửi CV vào thời gian nào? Định dạng file nào chuẩn nhất?
- 5 dấu hiệu CV “hết hạn dùng”, cần update ngay!
- 7 bước viết CV English IT dành cho dân lập trình
Xem thêm Tìm việc làm IT hàng đầu tại Station D






