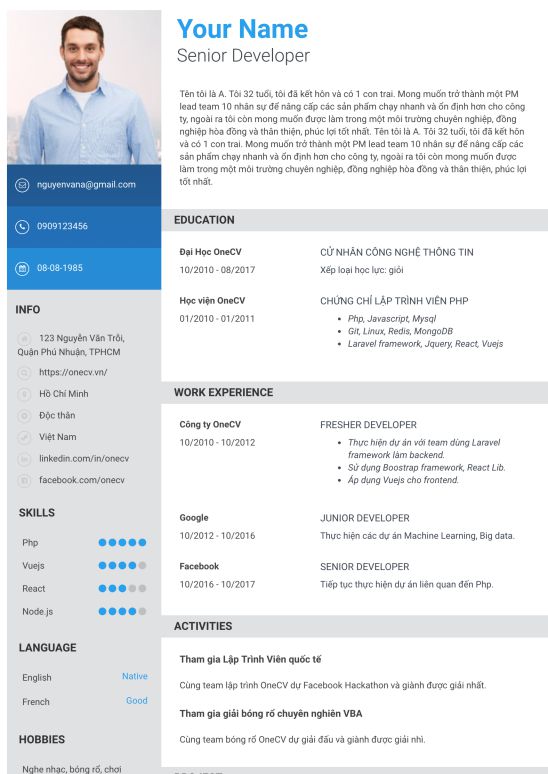
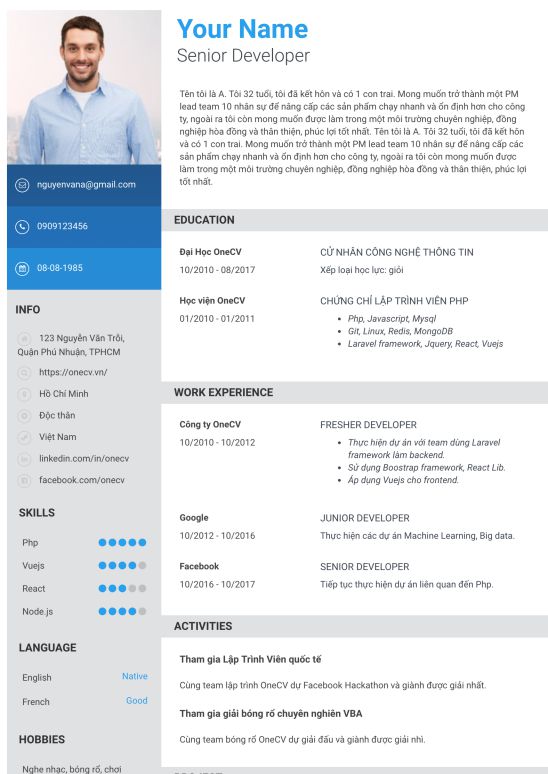
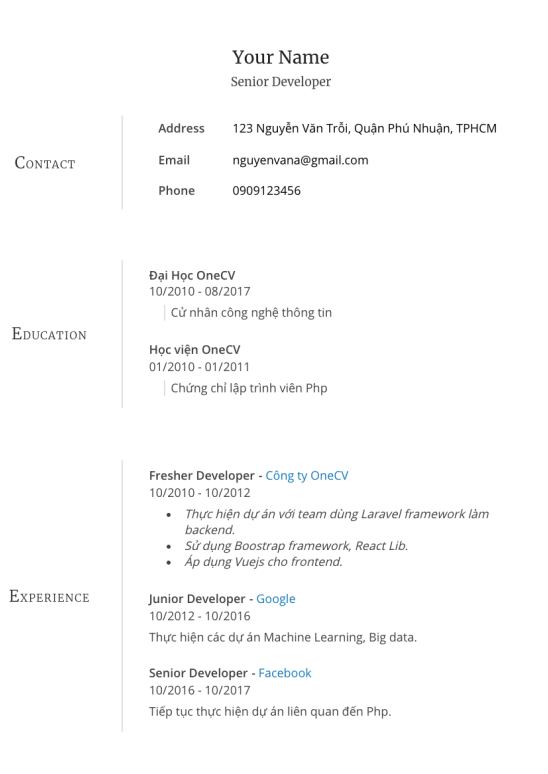
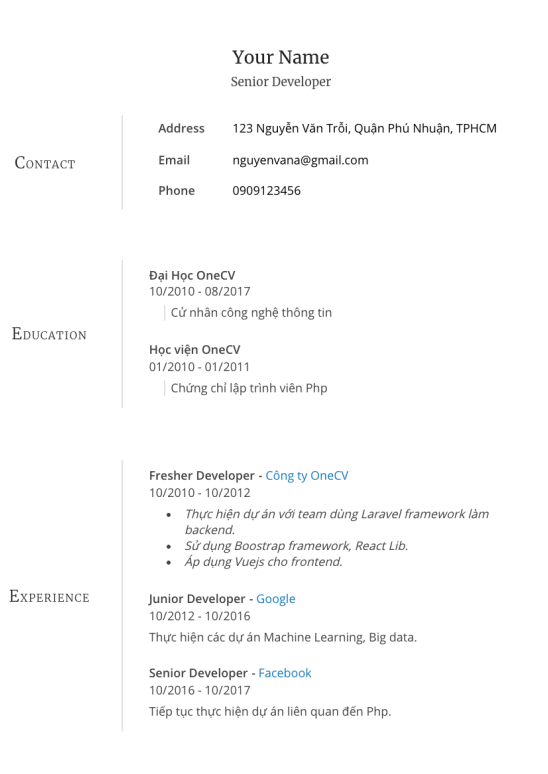
Mẫu CV IT Manager hoàn hảo cho ứng viên ngành IT

Nhiều quy chuẩn được đặt ra nhằm thiết lập một format hoàn thiện cho một CV IT. Đặc biệt, đối với CV IT Manager lại đòi hỏi những nội dung tương ứng. Bạn sẽ dễ dàng tạo được ấn tượng với nhà tuyển dung với một CV đạt chuẩn. Cùng Station D xem qua đâu là format hoàn hảo nhất cho phiên bản CV IT Manager của bạn.
Cách định đạng (Format) chuẩn dành cho CV IT Manager
Cách định dạng cũng chính là những lưu ý giúp bạn gia tăng thêm độ chuyên nghiệp, tính xác thực của CV IT của bạn. Thực tế cho thấy, có rất nhiều mẫu để bạn lựa chọn.
Tuy nhiên, hầu hết các format đều chung chung và chưa nói lên rõ các yếu tố giúp cốt lỗi (core factors) để bạn nâng cao chất lượng CV của mình.


Checklist những lưu ý viết CV IT project manager:
1. Các chi tiết để nhà tuyển dụng liên hệ
Thông tin, địa chỉ lý lịch cần đảm bảo độ chính xác.
2. Bản tóm tắt lý lịch (nếu doanh nghiệp yêu cầu)
Viết ngắn gọn và nên “chào đầu” bằng một tiêu đề hấp dẫn.
3. Kinh nghiệm làm việc (Lịch sử công việc)
Liệt kê các nhiệm vụ bản thân chịu trách nhiệm; các thành tích có liên quan. Đặc biệt nếu đã có kinh nghiệm làm freelancer IT, bạn có thể tự tin bổ sung vào CV của mình.
4. Trình độ học vấn
Không chỉ dừng lại ở việc nói về trường/cơ sở bạn học tập, nghiên cứu. Hãy nói thêm về các môn học quan trọng, khóa học chuyên sâu, các dự án thực tế và các giải thưởng danh dự (nếu có).
Dù bạn viết CV IT tiếng anh hay CV IT tiếng việt, các yếu tố được triển khai thêm đều có ý nghĩa giúp nhà tuyển dụng đánh giá sâu hơn về tiềm năng phát triển của bạn.
5. Kỹ năng
Tập trung vào các kỹ năng quan trọng như:
+ Kỹ năng lãnh đạo, kỹ năng giao tiếp
+ Nghiên cứu và phân tích
+ Xây dựng và phát chiến lược CNTT
+ Quản lý dự án
+ Kỹ năng giải quyết vấn đề
+ Teamwork
+ Quản lý thời gian
+ Kỹ năng tổ chức
+ Khả năng thích ứng
Ngoài ra, bạn nên đề cập đến các kỹ năng chuyên sâu trong CV xin việc CNTT:
+ An ninh mạng (Cyber Security)
+ Phát triển ứng dụng (Application Development)
+ Điện toán đám mây (Cloud Computing)
+ Điện toán lượng tử (Quantum Computing)
+ Quản lý Trung tâm Dữ liệu (Data Center Management)
+ Lập kế hoạch nguồn lực doanh nghiệp (ERP)
+ Phân tích dữ liệu kinh doanh (Business Analytics)
+ Quản trị Mạng (Network Administration)
+ Quản trị Cơ sở dữ liệu (Database Administration)
+ Vận hành phát triển hoạt động (DevOps)
6. Các chứng chỉ và giấy giới thiệu
Đây là các yếu tố không bắt buộc và cũng ít nhà tuyển dụng quan tâm. Tuy vậy, nếu bạn sở hữu các chứng chỉ khoa học chuyên ngành IT do nỗ lực bản thân, đừng ngần ngại việc đưa chúng vào CV của bạn.
Các mẫu CV IT Manager trên Station D
Bạn có thể tham khảo nội dung để hoàn thiện CV IT của mình
Tạo tại đây
















Có thể bạn quan tâm:
- Mẫu IT Programmer CV ấn tượng cho lập trình viên
- Mẫu CV IT Administrator chuẩn nhất
- Tips viết CV trái ngành chính phục nhà tuyển dụng
Xem thêm việc làm cntt mới nhất hàng đầu tại Station D






