“Luyện” gì để trở thành Software Engineer xịn?

Có thể nói, Software Engineer là level “trùm cuối” mà dân công nghệ nào cũng ao ước với tới. Trước khi biết cần trang bị gì để chinh phục level này thì cần hiểu được Software Engineer là gì?
Thế nào là Software Engineer?


Computer Scientist + Application Developer = Software Engineer, Software Engineer là sự giao thoa giữa hai level Computer Scientist và Application Developer, là người có cái nhìn tổng quát về mọi thứ; vừa có kiến thức chuyên sâu rất tốt, tư duy problem solving cao; vừa có khả năng lập trình cực tốt. Đây là loại mà các công ty phần mềm như Google, Facebook, Twitter, …. luôn muốn tuyển vào.
Computer scientist mạnh về kiến thức khoa học máy tính và kỹ năng research; nhưng lại thiếu kỹ năng về phát triển phần mềm; trong khi application developer lại ngược hoàn toàn. Level nào cũng có điểm mạnh, điểm yếu riêng và Software Engineer hội tụ các điểm mạnh của 2 level, và bạn ngày càng dày công tu luyện thì ngày càng sẽ lên trình thôi.
Cần gì để trở thành Software Engineer?


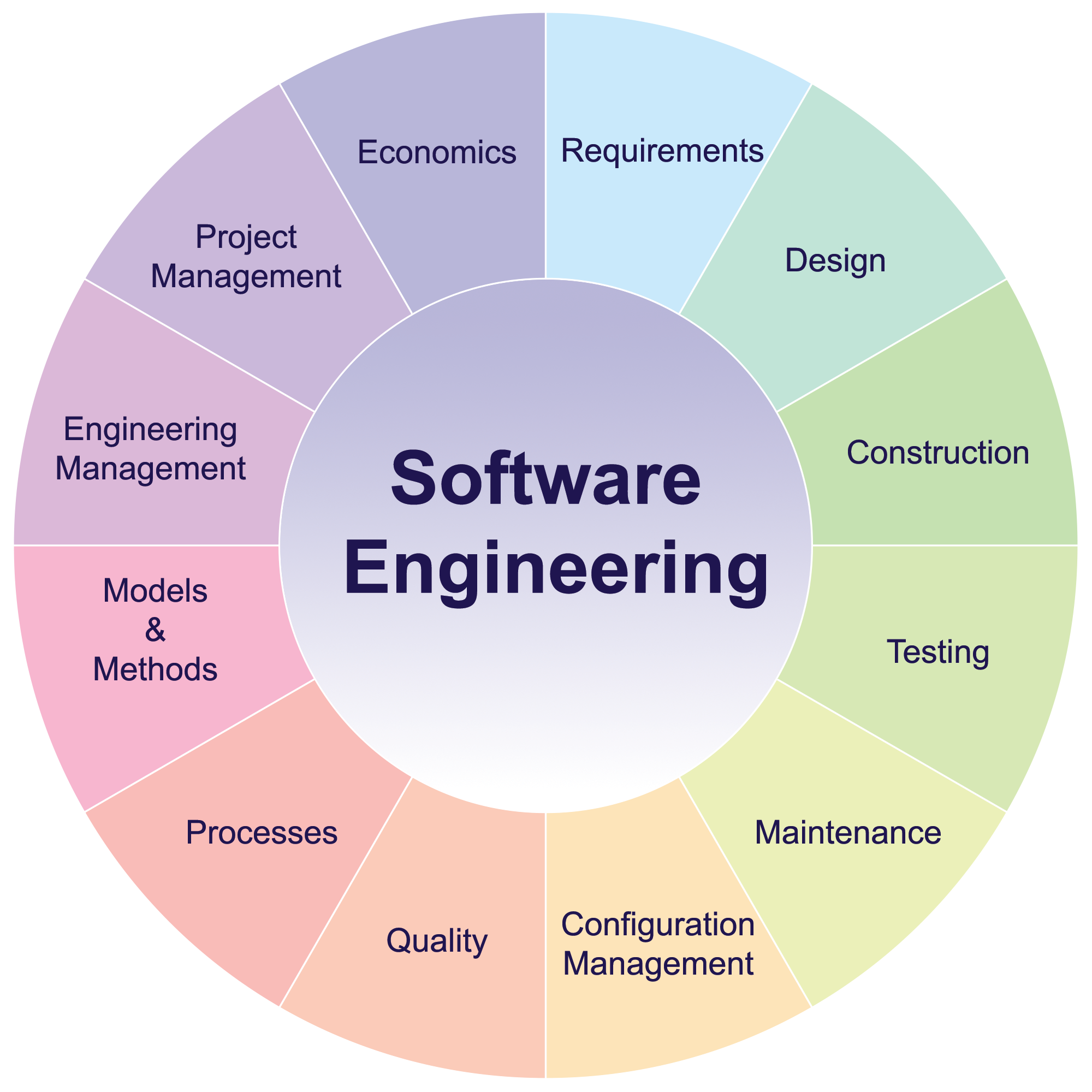
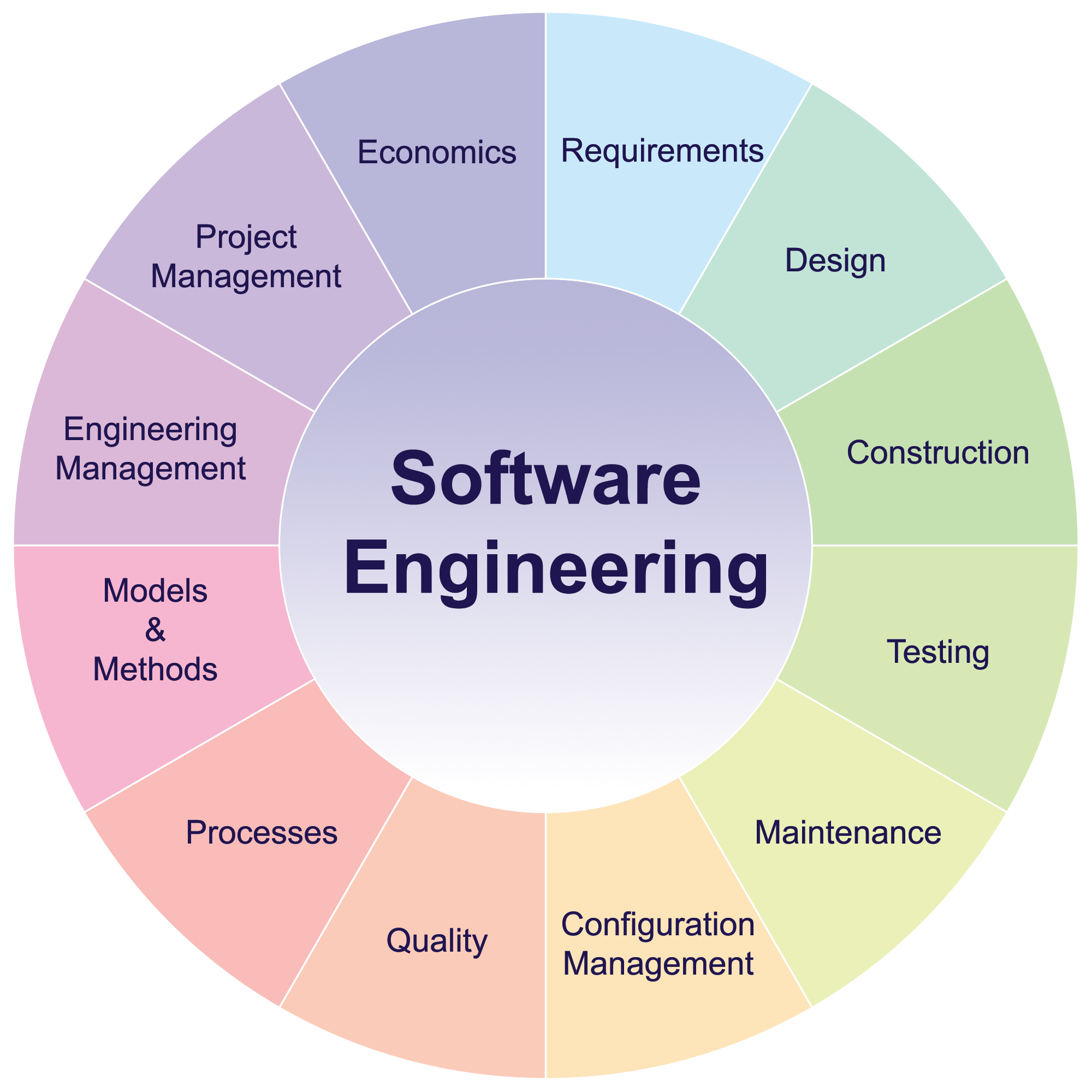
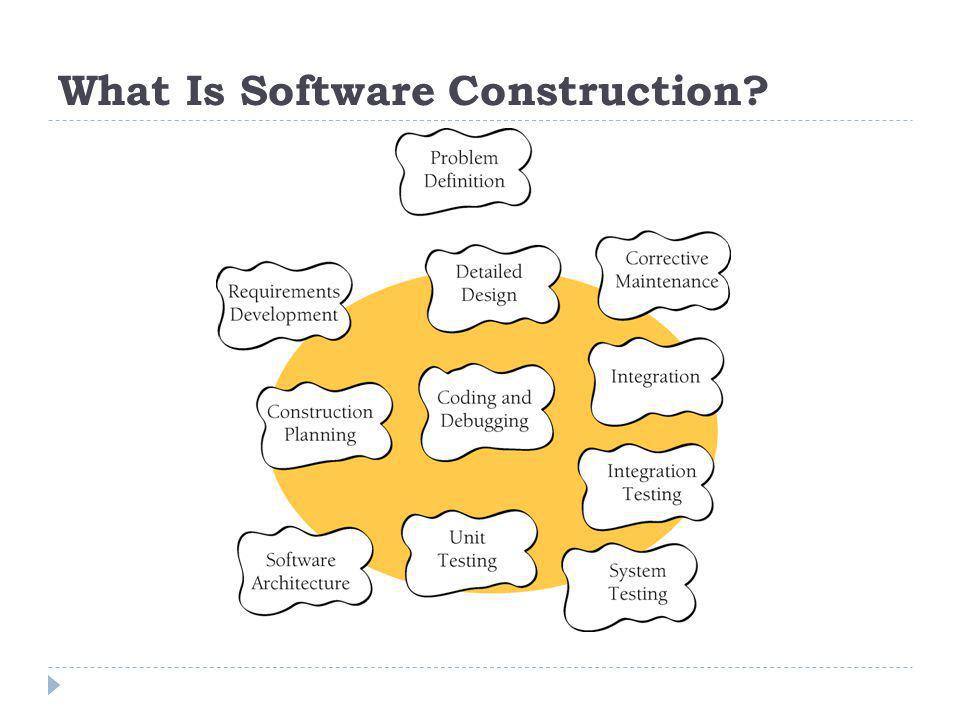
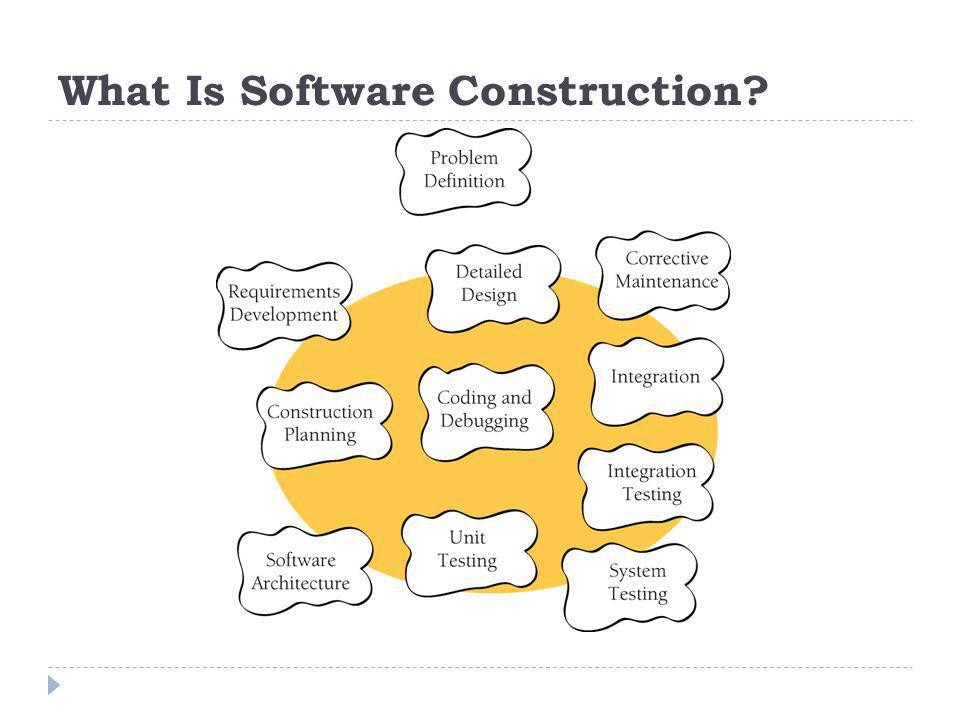
Đây là sơ đồ đơn giản mô tả những mảng kiến thức (knowledge areas) được tổng hợp bới IEEE Computer Society, một tổ chức quy tụ những kỹ sư giàu kinh nghiệm làm việc trong ngành Software.
Đồng thời, những mảng kiến thức này cũng mang tính khái quát rất cao, nên để viết một website, để làm một mobile app, bạn không nhất thiết phải nắm tất cả những mảng kiến thức trong này vẫn có thể làm tốt. Nhưng để định vị bản thân trở thành một software engineer chuyên nghiệp, hướng tới việc xây dựng những hệ thống software ngày càng hoàn thiện, chất lượng cao, cũng như quy mô ngày càng lớn thì việc vận dụng những kiến thức nền tảng như thế này là cần thiết.
Từ sơ đồ trên mình tập trung vào 4 mảng chính cần có để trở thành Software Engineer nhé, đó là: programming languages, software requirements, software design, software constructions.
Tham khảo thêm các vị trí tuyển dụng Software Engineer tại Station D
Programming language
Một Software Engineer không nhất thiết phải biết và sử dụng tất cả các loại ngôn ngữ lập trình, bạn không phải là thần thánh, nhưng ít nhất cũng cần nên biết một số ngôn ngữ lập trình phổ biến.
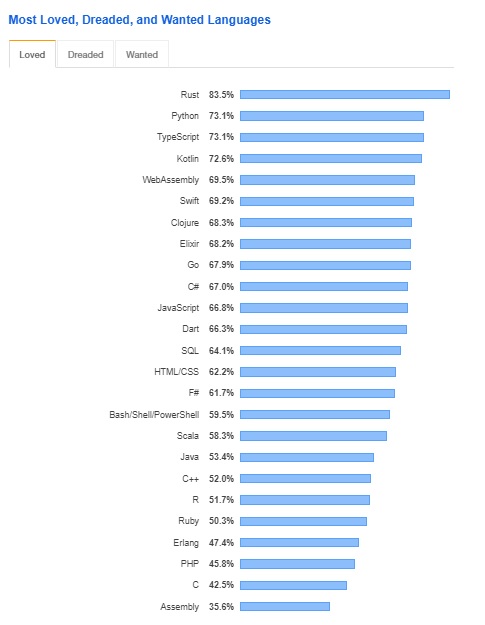
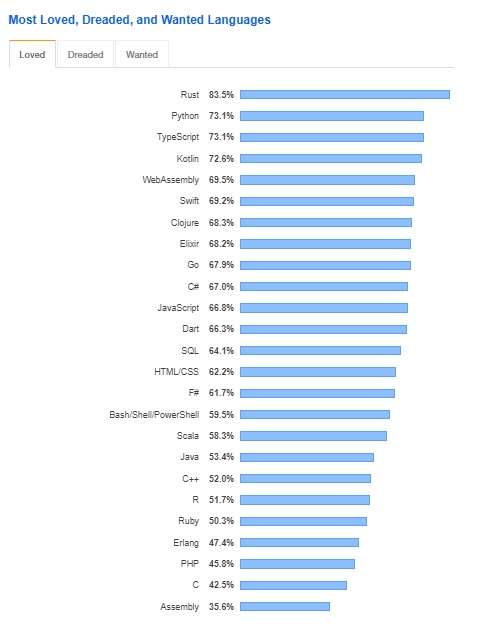
Một cuộc khảo sát cho thấy có rất nhiều ngôn ngữ lập trình, và mức độ sử dụng của từng loại cũng khác nhau.


Bạn lựa chọn học loại ngôn ngữ mà nhiều người sử dụng, hay bạn lựa chọn học loại ngôn ngữ mình thích, tất cả lựa chọn ở bạn thôi. Nhưng dù bạn lựa chọn như thế nào thì hãy tìm hiểu sâu về một loại ngôn ngữ, còn các loại ngôn ngữ khác, cũng nên tìm hiểu thêm nó một chút để ta không bị lạc hậu trong ngành.
Software Requirements
Software Requirements tập hợp những chủ đề (Topics) liên quan đến việc thu thập, đánh giá, phân tích, mô tả yêu cầu phần mềm (software requirements).
Một bản requirement rõ ràng sẽ giúp team phát triển sản phẩm tạo đúng sản phẩm như yêu cầu. Và nó cũng giúp đặt nền tảng cho việc phát triển sản phẩm. Để tạo ra một bản requirement cần có 5 bước: tạo outline, xác định mục đích của sản phẩm, mô tả bạn xây dựng nó ra sao, chi tiết các requirement, và cuối cùng requirements đó được phê duyệt. Thêm vào đó, 3 điều tối thiểu cần phải có trong requirement, đó là: mục đích, mô tả tổng thể, và những yêu cầu cần chú ý.
Dù công ty của bạn làm outsource với requirements được mô tả cụ thể và chi tiết từ đầu, hay công ty của bạn làm product, với requirements được mô tả khái quát và dần dần định hình sau mỗi vòng lặp phát triển (sprint) thì những topic trên đều rất cần thiết.
Một số topic trong mảng này có thể kể đến như: Requirements Classification, Conceptual Modeling, Formal Analysis, System Requirement Specifications, Model Validation, …
Software Design
Software design là bước đầu tiên trong software design life cycle, nó sẽ chuyển hóa từ ý tưởng thành hiện thực, và cố gắng thực hiên các yêu cầu được đề cập trong requirement. Software Design được định nghĩa là quá trình xác định kiến trúc (architecture), thành phần (components), giao diện (interfaces), và những yếu tố khác làm thành hệ thống phần mềm. Trong software design có 3 level: architectural design, high-level design, và detailed design.
Một số chủ đề con của mảng kiến thức về Software design mà bạn có thể tham khảo: Architectural Styles, Architectural Structures and Viewpoints, Distribution of Components, Control and Handling of Events, Concurrency, Security, …
Software Constructions


Software Construction là việc tạo dựng phần mềm thông qua code, launch sản phẩm, testing và debug. Construction sử dụng các output từ quá trình design để build up phần mềm. Do đó, design, construction, testing quan hệ chặt chẽ với nhau.
Thực tế khi làm software, giai đoạn gây hứng thú nhất chính là lúc bắt tay vào “code”, hiện thực hóa những yêu cầu, những ý tưởng trong đầu thành code cụ thể. Tuy nhiên, để code hiệu quả và sạch đẹp cũng có nhiều thứ bạn cần phải cân nhắc: các dòng code sắp xếp ra sao, add function như thế nào, identation sao cho hợp lý…, tất cả những điều này hợp lại, tạo construction sạch đẹp sẽ giúp bạn rất nhiều.
Mảng kiến thức về Software Constructions bao hàm một số quy tắc, kỹ thuật, … mà bạn có thể vận dụng trong quá trình hiện thực hóa phần mềm của mình như: Concurrency, Middleware, Construction Methods for Distributed Software, Construction Methods for Heterogeneous Systems, Performance Analysis and Tuning, State-Based and Table-Driven Construction Techniques, …
Công nghệ ở Việt Nam phát triển vượt bậc nhưng Software Engineer lại khá ít. Trên đây là một số chia sẻ nho nhỏ của mình, để đi vào chi tiết thì vô vàn và đa dạng. Các bạn hãy cùng Station D mở rộng con đường này bằng cách chia sẻ thêm những kiến thức về ngành nghề này !
Xem thêm việc làm IT mới nhất trên Station D






