Lỗ hổng XSS – Tấn công lấy cắp phiên đăng nhập của người dùng

Nhắc tới các lỗ hổng bảo mật điển hình của một hệ thống web, không thể không nhắc tới lỗ hổng mang tên XSS (cross-site scripting). Đây là một lỗ hổng cũng rất phổ biến và nguy hiểm, không thua kém gì so với người anh em của nó là lỗ hổng bảo mật SQL injection. Đây là một lỗ hổng tương đối dễ hiểu và đơn giản về mặt bản chất, nhưng không vì thế mà nó ít tồn tại trong thực tế. Ngược lại, rất nhiều hệ thống, kể cả các hệ thống lớn cũng thường xuyên gặp phải lỗ hổng này.
Tấn công XSS là gì?
Một cách ngắn gọn, ta có thể định nghĩa XSS như sau:
XSS là một kĩ thuật tấn công, trong đó kẻ tấn công sẽ chèn các đoạn mã độc (thường là Javascript) vào bên trong trang web, các đoạn mã này sẽ được thực thi khi người dùng truy cập và hiển thị các trang có chứa những đoạn mã đó.
Nguồn gốc của cái tên Cross-site script cũng khá thú vị, nó liên quan tới vị trí lưu và thực thi các đoạn mã độ. Không giống như lỗ hổng Sql injection, nơi mà mã độc được thực thi ở server, XSS là một dạng tấn công trong đó mã độc được thực thi ở máy client. Bởi vì mã độc được chứa ở server nhưng lại được thực thi ở client, tên gọi “cross-site” bắt nguồn chính vì lí do này.
Tìm hiểu cách mà lỗi XSS xảy ra
Mô hình chung của lỗ hổng XSS
Để thực hiện tấn công XSS, kẻ tấn công sẽ lợi dụng các lỗ hổng bảo mật của trang web, nơi mà hệ thống cho phép người dùng nhập và lưu trữ các đoạn mã độc trên server. Mỗi khi người dùng tải trang về, thì các đoạn mã độc này sẽ được thực thi ở phía trình duyệt.
Ta nhận thấy, để một lỗi XSS xảy ra, phải bao gồm 2 quá trình:
- Thứ 1: Kẻ tấn công chèn các đoạn mã độc vào hệ thống web
- Thứ 2: Người dùng truy cập vào trang web

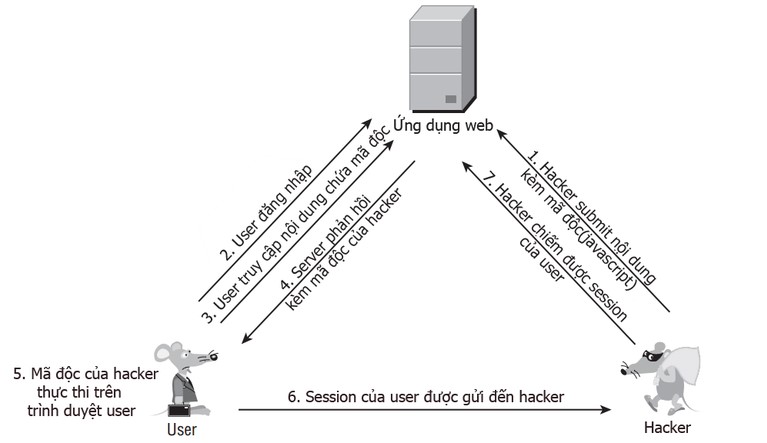
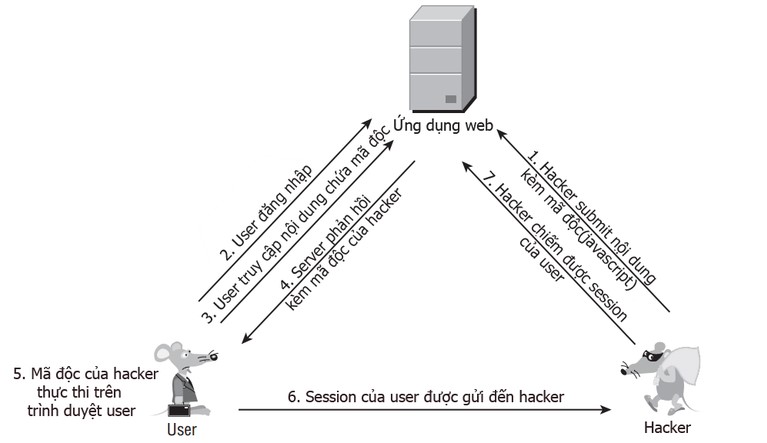
 Một chu trình tấn công XSS điển hình
Một chu trình tấn công XSS điển hìnhChú ý rằng, tấn công XSS sẽ không thể xảy ra được nếu như người dùng không thực sự truy cập vào hệ thống web. Điều này có nghĩa là dữ liệu lưu ở Cơ sở dữ liệu phía Server vẫn an toàn mặc dù mã độc đã được chèn vào hệ thống. Mục tiêu mà XSS nhắm tới là thực thi mã độc ở phía trình duyệt, nhằm đánh cắp dữ liệu ở phía người dùng (ví dụ: cookies) để có thông tin chứng thực user khi truy cập trái phép vào hệ thống.
Phân loại lỗ hổng XSS và ví dụ
Có thể tạm chia XSS thành 2 loại chính: Stored-XSS và Reflected-XSS. Cả 2 đều là đưa những đoạn mã độc tới máy người dùng để thực thi, cụ thể là việc hiển thị các nội dung được sinh ra trong quá trình trang web hoạt động, tuy nhiên cách thức có đôi chút khác biệt, ta sẽ tìm hiểu chúng ngay sau đây.
Stored-XSS
Loại tấn công XSS này chủ yếu tập trung vào khai thác việc “thiếu kiểm tra” dữ liệu truyền vào khi cho người dùng nhập liệu vào hệ thống. Điển hình nhất của loại tấn công này là lợi dụng các trường dữ liệu nhập vào từ người dùng: các ô comment trong trang blog, các ô điền nội dung của thông tin tài khoản (tên, địa chỉ, …), …
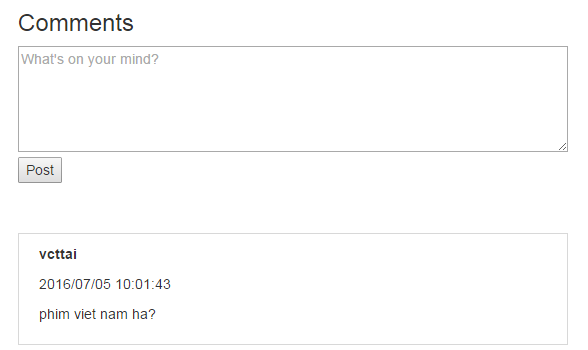
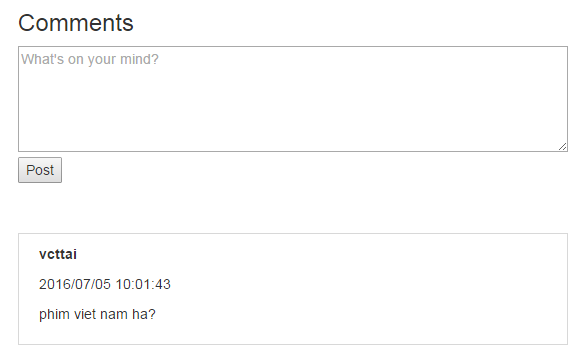
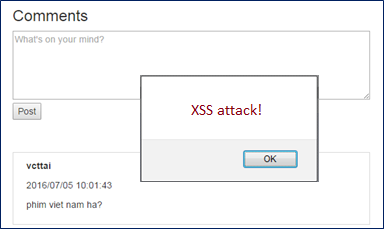
Giả sử trang web của chúng ta có ô nhập nội dung comment như sau, với mỗi nhận xét mà người dùng nhập vào, hệ thống sẽ lưu trữ lại và hiển thị sau đó:


Với các nội dung nhập thông thường, thì hệ thống sẽ hiểu đây là những kí tự bình thường và không gặp vấn đề gì khi hiển thị. Tuy nhiên, nếu có một ai đó thử tấn công vào hệ thống của ta với nội dung nhập vào là:
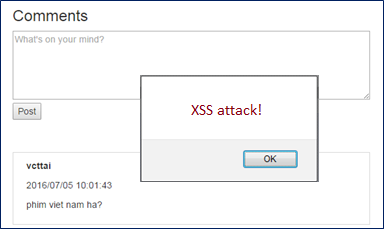
<script>alert("XSS attack!");</script>Khi đó, rất có thể những nội dung hiển thị sẽ bị hiểu lầm là một đoạn mã Javascript thay vì chỉ là một đoạn văn bản thông thường. Thay vì hiển thị nội dung, đoạn mã Javascript trên sẽ được trình duyệt kích hoạt và trong tình huống này một hộp thoại sẽ được hiển thị ra:


Nếu bạn thử nhập liệu đoạn mã trên vào các hệ thống web, và thấy đoạn mã Javascript được kích hoạt, tức là hệ thống đó tồn tại lỗ hổng bảo mật XSS. Sẽ rất nguy hiểm nếu kẻ tấn công lợi dụng lỗ hổng này để chèn vào các đoạn mã Javascript âm thầm lấy cắp cookie chứa sessionID của phiên đăng nhập người dùng. Khi đó, với thông tin lấy cắp được, kẻ tấn công có thể mạo danh người dùng để truy cập vào hệ thống web, từ đó lấy cắp nhiều thông tin hơn nữa.
Reflected-XSS
Tương tự với cách tấn công ở trên, kẻ tấn công cũng sẽ nhắm tới những “dữ liệu có thể được truyền vào” từ người dùng. Cụ thể là mã độc được gắn trực tiếp vào link trang web thông qua các tham số của URL, một khi bạn truy cập vào đường link có chứa mã độc, thì đoạn mã độc sẽ được thực thi.
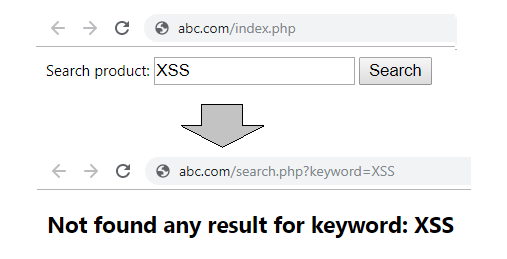
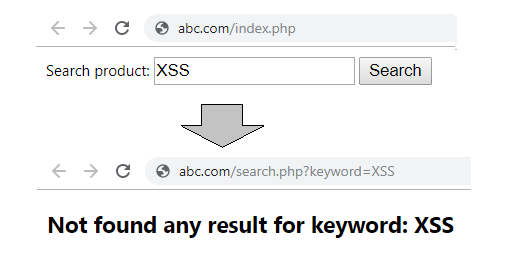
Giả sử trang web của ta cho phép người dùng tìm kiếm sản phẩm theo tên, cách triển khai của hệ thống là truyền tham số tìm kiếm thông qua phương thức GET trên URL. Trong tình huống không tìm thấy kết quả, dữ liệu sẽ trả về thông báo như sau:


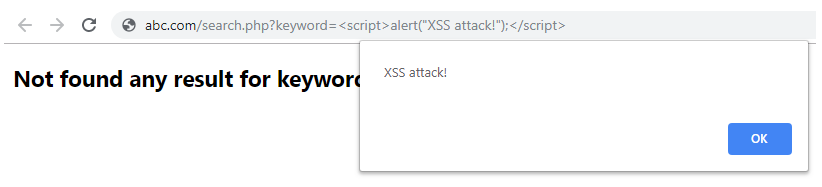
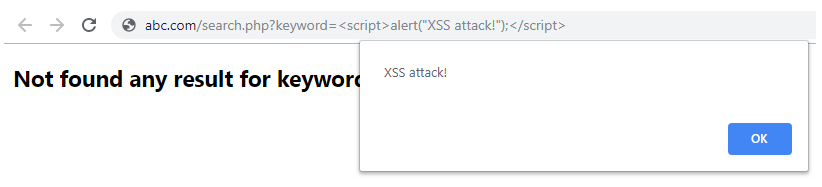
Trong tình huống này, kẻ tấn công sẽ lợi dụng đường dẫn URL ở trang kết quả khi cố tình truyền một đoạn mã Javascript thông qua tham số keyword ở URL, và dụ dỗ người dùng nhấn vào các link dạng như thế này:
https://abc.com/search.php?keyword=<script>alert("XSS attack!");</script>Khi đó, nếu như hệ thống tồn tại lỗ hổng XSS, đoạn mã Javascript trên sẽ được kích hoạt, và ta sẽ nhận được kết quả không mong muốn như sau:


Cũng như Stored-XSS, việc tồn tại các lỗ hổng cho phép thực thi mã Javascript trái phép có thể dẫn tới hậu quả rất nghiêm trọng, vì kẻ tấn công hoàn toàn có thể lấy được thông tin phiên đăng nhập để mạo danh người dùng.
Khắc phục lỗ hổng XSS
Như đã đề cập ở trên, mấu chốt của kĩ thuật tấn công này nằm ở việc hiển thị các nội dung được nhập vào ở client, do vậy để phòng tránh thì ta sẽ kiểm soát chặt chẽ các nơi có thể hiển thị nội dung mà người dùng được phép nhập vào.
Cũng tương tự như cách phòng chống Sql injection, mỗi khi nhận vào dữ liệu, ta sẽ thực hiện kiểm tra và mã hoá các “kí tự đặc biệt” và “các kí tự điều khiển” có nguy cơ gây hại cho chương trình. Khi đó những kí tự đặc biệt sẽ được biến đổi thành dạng được gọi là html entities, ví dụ như sau:
| Kí tự | HTML entity |
| < | < |
| > | > |
| & | & |
| … | … |
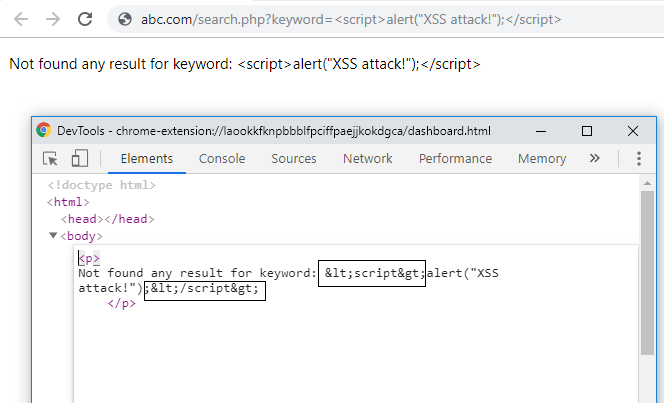
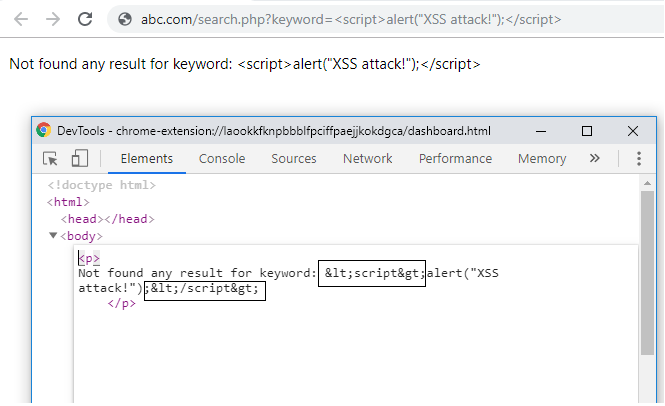
Khi thực hiện mã hóa chuỗi thành html entities, về mặt hiển thị thì người dùng sẽ không bị ảnh hưởng vì trình duyệt vẫn hiển thị nó dưới dạng kí tự thông thường, ta chỉ nhận ra điều này khi dùng công cụ debugger của trình duyệt mà thôi:


Để thực hiện việc mã hóa kí tự thành html entities, các ngôn ngữ phía server đều cung cấp sẵn công cụ cho ta để làm việc này. Cụ thể là với PHP, mọi người có thể sử dụng hàm htmlentities() để thực hiện việc mã hóa này, ví dụ như sau:
$keyword = "<script>alert('XSS attack!');</script>";
// DO NOT USE $keyword without using htmlentities()
echo "Not found any result for keyword: " . htmlentities($str);Tóm lại
Có thể thấy, nguyên nhân của lỗ hổng XSS và cách khắc phụ nó không hề phức tạp, lập trình viên có thể phòng chống cách dễ dàng. Tuy nhiên đây lại là một trong những lỗ hổng tồn tại nhiều nhất trong các hệ thống web, nguyên nhân đến từ cả hai phía chủ quan và khách quan.
Hầu hết các framework hiện đại đều đã cũng cấp sẵn các công cụ phía nền tảng để ngăn chặn lỗi XSS khi hiển thị thông tin ở tầng View, và các trình duyệt cũng có cơ chế chặn việc gửi request khác tên miền (CORS – Cross-Origin Resource Sharing), nhưng không vì thế mà lập trình viên không cần phải làm gì. Việc nắm được nguyên nhân và sử dụng hợp lí việc mã hóa các chuỗi cần hiển thị thành html entities sẽ giúp cho hệ thống web của ta an toàn hơn rất nhiều.
Station D via Nhungdongcodevui





