Lập trình game với Java cho người mới bắt đầu

Bài viết được sự cho phép của tác giả Lê Hồng Kỳ
Lập trình game với java dành cho người mới bắt đầu sẽ trình bày những kiến thức cũng như những xử lý đặc thù khi lập trình game như xử lý va chạm, xử lý chuyển động, xử lý âm thanh, xử lý vòng lặp game,…
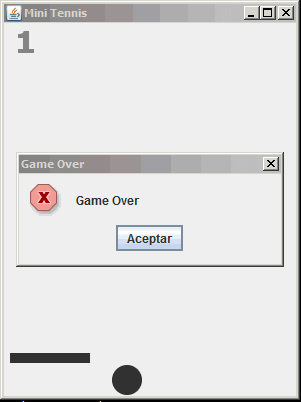
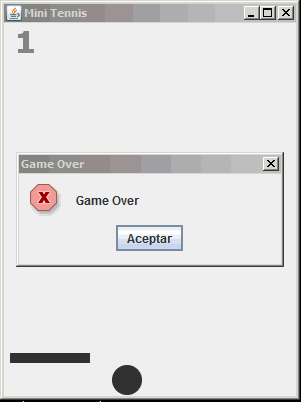
Các bạn lưu ý, để học tốt bài này người học phải có kiến thức về lập trình với ngôn ngữ Java. Trong bài học này, người học sẽ dùng ngôn ngữ Java để thiết kế giao diện game, cài đặt xử lý game. Chúng ta hãy bắt đầu bài học bằng một game nhỏ (mini game) với tựa là Mini Tennis.
Game này có luật chơi rất đơn giản. Quả bóng di chuyển từ trên xuống dưới. Nếu đụng biên dưới, trò chơi kết thúc. Người chơi sẽ sử dụng 2 phím mũi tên để di chuyển thanh ngang qua trái/phải sao cho quả bóng không được đụng biên dưới.


Lập trình game với java – Nội dung bài học
- Đồ họa (Graphic)
- Chuyển động và lặp lại (Animation and loop)
- Nhân vật (Sprite)
- Sự kiện (Event)
- Va cham (Collision)
- Âm thanh (Sound)
Lập trình game với java – Đồ hoạ trong game
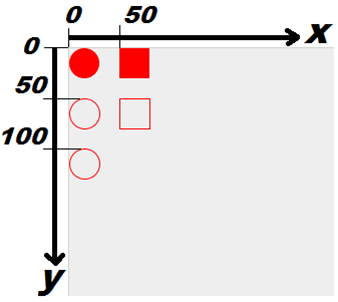
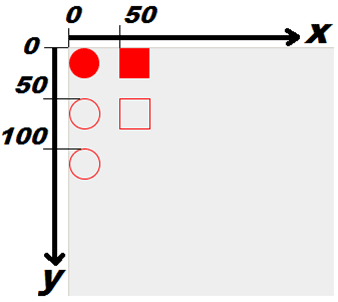
Để vẽ một cái gì đó, trước tiên chúng ta cần một bề mặt để vẽ. Đó chính là JPanel. Khi vẽ một đối tượng nào đó, chúng ta phải xác định được toạ độ (x, y) và kích thước của đối tượng đó.


Phần code dùng để vẽ các hình oval và hình chữ nhật
public class Game extends JPanel {
public void paint(Graphics g) {
g.setColor(Color.RED);
// Hình oval có tô màu tại vị trí 0,0
g.fillOval(0, 0, 30, 30);
// Hình oval không tô màu tại vị trí 0, 50
g.drawOval(0, 50, 30, 30);
// Hình chữ nhật có tô màu tại vị trí 50, 0
g.fillRect(50, 0, 30, 30);
// Hình chữ nhật không tô màu tại vị trí 50, 50
g.drawRect(50, 50, 30, 30);
// Hình oval không tô mau tại vị trí 0, 100
g.drawOval(0, 100, 30, 30);
}
}
Lập trình game với java – Chuyển động và vòng lặp game (game loop)
Mỗi lần vẽ một đối tượng nào đó, chúng ta phải biết vị trí (x,y) và để di chuyển đối tượng, chúng ta sẽ thay đổi vị trí này theo quy tắc:
- Thay đổi giá trị của x sẽ làm cho đối tượng chuyển động theo chiều ngang
- Thay đổi giá trị của y sẽ làm cho đối tượng chuyển động theo chiều dọc
Xem tuyển dụng Game Developer tại các công ty hàng đầu trên Station D
Phần code dùng để xử lý chuyển động (move)
private void moveBall() {
// Tăng toạ độ x lên 1
x = x + 1;
// Tăng toạ độ y lên 1
y = y + 1;
}
Phần code dùng để xử lý vòng lặp game (game loop)
while (true) {
// Xử lý chuyển động cho quả bóng
moveBall();
// Vẽ lại quả bóng ở vị trí mới
repaint();
// Delay
Thread.sleep(20);
}
Lập trình game với java – Nhân vật trong game (Sprite)
Giống như các lĩnh vực nghệ thuật khác, trò chơi có một dàn các nhân vật và mỗi nhân vật có một vai trò cụ thể. Mỗi nhân vật có các đặc điểm như vị trí (x,y), tốc độ và hướng di chuyển.


Tốc độ và hướng di chuyển của nhân vật được hiểu như sau
- Gọi xa, ya đại diện cho tốc độ quả bóng đang di chuyển.
- Nếu xa = 1 thì quả bóng di chuyển về bên phải và xa = -1 thì bóng di chuyển về bên trái.
- Nếu ya = 1 thì bóng di chuyển xuống và ya = -1 thì bóng di chuyển lên trên.
- Mỗi lần di chuyển, tọa độ được cập nhật tăng/giảm một hoặc nhiều hơn một đơn vị tùy thuộc vào hướng di chuyển.
Phần code dùng để xử lý thay đổi hướng di chuyển và tốc độ
private void moveBall() {
if (x + xa < 0)
xa = 1;
if (x + xa > getWidth() - 30)
xa = -1;
if (y + ya < 0)
ya = 1;
if (y + ya > getHeight() - 30)
ya = -1;
//Cập nhật tọa độ
x = x + xa;
y = y + ya;
}
Xem ngay việc làm Java tại Station D
Lập trình game với java – Xử lý sự kiện trong game
Xử lý sự kiện chính là xử lý sự tương tác giữa người chơi với game. Sự tương tác đó có thể là chạm, nghiêng màn hình (game cho mobile); hoặc khi người chơi click chuột, nhấn một phím trên bàn phím (game cho pc),…
Đối với Mini Tennis, khi người chơi nhấn phím mũi tên left thì cây vợt sẽ chuyển động sang trái, khi người chơi nhấn phím mũi tên right thì cây vợt sẽ chuyển động sang phải. Đây chính là sự kiện bàn phím.
Bên dưới là đoạn code mẫu
KeyListener kl = new KeyListener() {
// Xử lý khi một phím được nhả
public void keyReleased(KeyEvent arg0) {
// Viết xử lý của bạn tại đây
}
// Xử lý khi một phím được nhấn
public void keyPressed(KeyEvent arg0) {
// Viết xử lý của bạn tại đây
}
};
addKeyListener(kl);
setFocusable(true);
Lập trình game với java – Xử lý va chạm trong game (collision)
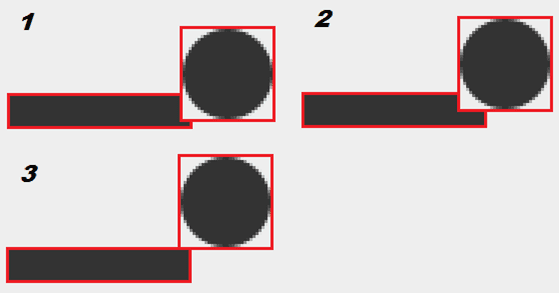
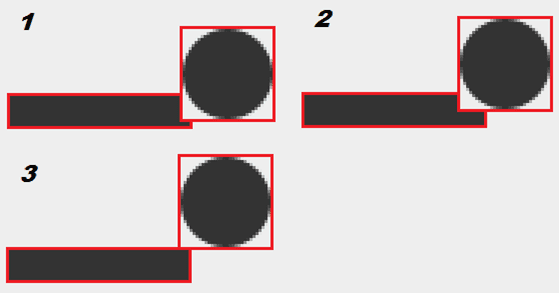
Một trong nhiều phương pháp được xử dụng đó là kiểm tra biên (bound). Đầu tiên người lập trình phải xác định đâu là va chạm trong game. Đối với game Mini Tennis, người lập trình phải xử lý va chạm giữa quả bóng và cây vợt.
Sau khi xác định được va chạm, người lập trình sẽ tạo biên cho những đối tượng này. Tuỳ theo hình dáng của đối tượng mà chúng ta lựa chọn biên cho phù hợp. Hãy xem hình bên dưới.


Phần code mẫu
Tạo biên cho quả bóng
public Rectangle getBallBound() {
return new Rectangle(x, y, DIAMETER, DIAMETER);
}
Tạo biên cho cây vợt
public Rectangle getBattledoreBound() {
return new Rectangle(x, y, WIDTH, HEIGHT);
}
Kiểm tra va chạm xử dụng phương thức intersects(). Nếu biên của quả bóng và cây vợt giao nhau thì đông nghĩa quả bóng chạm cây vợt. Phương thức này sẽ trả về true. Phương thức này trả về false cho trường hợp ngược lại.
private boolean isCollision() {
return getBattledoreBound().intersects(getBallBound());
}
Lập trình game với java – Bài tập thực hành
Yêu cầu 1: Vẽ quả bóng và cây vợt
- Vẽ hình chữ nhật (Battledore) kích thước 80×20 tại tọa độ y = 300, tọa độ x thay đổi theo điều khiển của người dùng.
- Khi người dùng nhấn phím mũi tên trái/phải, di chuyển Battledore theo hướng tương ứng
Yêu cầu 2: Xử lý va chạm
- Qua bóng (Ball) di chuyển tự động từ trên xuống
- Cây vợt (Battledore) di chuyển sang trái hoặc sang phải theo sự điều khiển của người chơi khi nhấn phím
- Khi quả bóng chạm (Collision) cây vợt thì quả bóng sẽ đổi hướng
Yêu cầu 3: Hoàn thiện game
- Trò chơi sẽ ghi nhận số lần người chơi hứng được quả bóng bằng điểm số. Mỗi lần hứng được quả bóng điểm số tăng lên 1.
- Quả bóng sẽ chuyển động nhanh hơn sau mỗi lần chạm để tăng độ khó.
- Trong game có 3 loại âm thanh: âm thanh quả bóng chạm biên hoặc chạm cây vợt, âm thanh nền và âm thanh khi kết thúc game (game over).
Bài viết gốc được đăng tải tại giasutinhoc.vn
Bạn có thể xem thêm:
- Java map và flatmap – điều gì làm nên khác biệt?
- Hướng dẫn Java Design Pattern – State
- Cách xây dựng ThreadLocal trong Java
Truy cập ngay việc làm IT đãi ngộ tốt trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Principle thiết kế của các sản phẩm nổi tiếng(Công Nghệ)






