Lập trình Backend là gì? Backend Developer cần các kỹ năng nào?

Bạn đang muốn phát triển trên con đường Backend Developer nhưng chưa thật sự hiểu rõ Backend là gì? Bài viết dưới đây sẽ cung cấp thật chi tiết thông tin về Backend, giúp bạn nắm được bức chân dung của ngành lập trình viên Backend.
Backend là gì?
Backend (còn được viết là Back-end hay Back end) là phần mà người dùng không thể nhìn thấy của một ứng dụng hoặc trang web nhưng đóng vai trò quan trọng trong việc đảm bảo hoạt động của ứng dụng diễn ra mượt mà.
Nói một cách đơn giản, backend là phía “máy chủ” của ứng dụng, chịu trách nhiệm xử lý dữ liệu, quản lý cơ sở dữ liệu, và đảm bảo mọi thứ hoạt động đúng cách để người dùng có thể tương tác với giao diện người dùng (frontend) một cách dễ dàng.
Một hình ảnh minh họa dễ hiểu, nếu frontend là phần nổi thì backend là phần chìm của tảng băng.


Các thành phần chính của backend bao gồm máy chủ, cơ sở dữ liệu, và các ứng dụng mà máy chủ sử dụng để giao tiếp với cơ sở dữ liệu và các dịch vụ khác.
Backend Developer là gì?
Backend Developer là người tạo ra những dòng code giúp trình duyệt giao tiếp với cơ sở dữ liệu để lưu trữ, đọc, cập nhật hoặc xóa thông tin từ cơ sở dữ liệu. Trách nhiệm chính của Backend Developer là xây dựng, duy trì và cải thiện phần mã nguồn hoạt động trong nền, đảm bảo rằng dữ liệu được xử lý một cách hiệu quả và chính xác.
Xem thêm: Front-end và Back-end khác nhau như thế nào?
Backend của một ứng dụng hoạt động như thế nào?
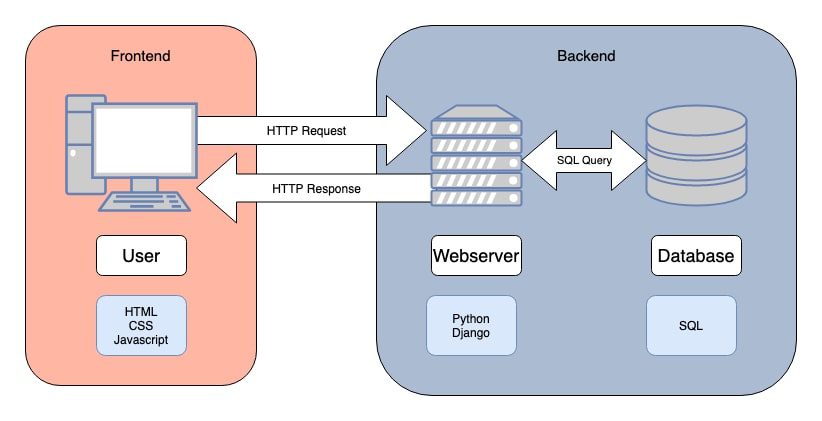
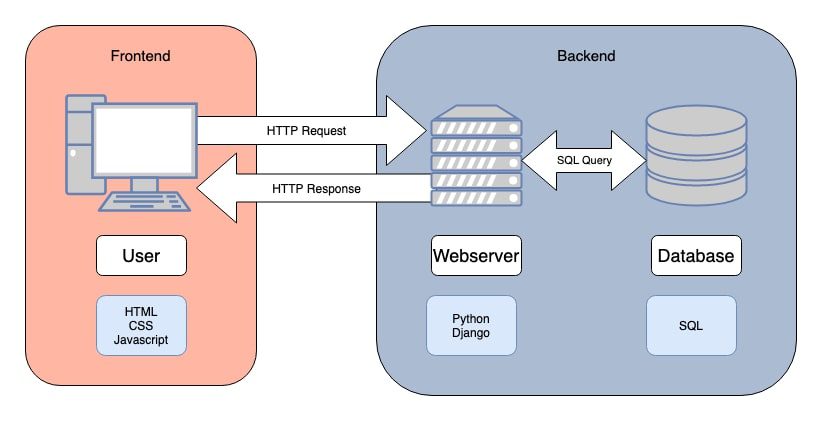
Backend quản lý các chức năng chính của ứng dụng. Khi người dùng tương tác với frontend, một yêu cầu HTTP được gửi đến backend.


Dưới đây là cách backend hoạt động:
- Nhận Yêu Cầu: Backend nhận yêu cầu từ người dùng thông qua HTTP.
- Xác Thực và Xử Lý: Kiểm tra thông tin đăng nhập và quyền truy cập. Sau đó, truy vấn cơ sở dữ liệu để lấy hoặc cập nhật dữ liệu.
- Giao Tiếp Với Các Dịch Vụ: Tương tác với các vi dịch vụ và API bên thứ ba nếu cần.
- Xử Lý Logic: Thực hiện các phép toán và quy trình theo yêu cầu của ứng dụng.
- Tạo Phản Hồi: Tạo phản hồi dựa trên kết quả xử lý và gửi lại cho giao diện người dùng.
- Quản Lý Tải: Sử dụng kỹ thuật như phân bổ tải và bộ nhớ đệm để xử lý nhiều yêu cầu đồng thời và tối ưu hóa hiệu suất.
Ví Dụ Đăng Nhập: Khi người dùng đăng nhập, backend xác thực thông tin, truy xuất dữ liệu người dùng, và gửi phản hồi về trạng thái đăng nhập thành công hoặc lỗi.
Backend đảm bảo các yêu cầu từ người dùng được xử lý hiệu quả và chính xác, giúp ứng dụng hoạt động trơn tru.
Tìm việc Backend mới nhất lương thưởng hấp dẫn
Công việc chính của Backend Developer
Lập trình viên Backend đảm nhận nhiều nhiệm vụ quan trọng để đảm bảo hoạt động trơn tru của các ứng dụng và hệ thống phần mềm từ phía máy chủ. Dưới đây là những nhiệm vụ chính của lập trình viên Backend:
1. Thiết kế và Xây dựng Cơ sở Dữ liệu
Lập trình viên Backend chịu trách nhiệm thiết kế và triển khai cấu trúc cơ sở dữ liệu của ứng dụng. Công việc này bao gồm việc tạo ra các bảng dữ liệu, xác định các mối quan hệ giữa các bảng, và viết các truy vấn SQL để thực hiện các thao tác như thêm, sửa, xóa và truy vấn dữ liệu. Một thiết kế cơ sở dữ liệu tốt không chỉ giúp tổ chức dữ liệu một cách hiệu quả mà còn đảm bảo rằng ứng dụng có thể mở rộng và duy trì được lâu dài.
2. Phát Triển và Quản Lý API
Lập trình viên Backend phát triển các API (Application Programming Interface) để cho phép giao tiếp giữa frontend và backend, cũng như với các dịch vụ và hệ thống khác. Các API này đóng vai trò quan trọng trong việc truyền dữ liệu giữa các thành phần của ứng dụng. Lập trình viên cần phải đảm bảo rằng các API được thiết kế hiệu quả, an toàn, và dễ sử dụng, đồng thời xử lý các yêu cầu và phản hồi một cách chính xác.
3. Xử Lý và Tối Ưu Hiệu Suất Hệ Thống
Đảm bảo rằng hệ thống hoạt động mượt mà và hiệu quả là một phần quan trọng trong công việc của lập trình viên Backend. Họ cần phải tối ưu hóa hiệu suất của hệ thống bằng cách cải thiện tốc độ xử lý dữ liệu, giảm thiểu thời gian phản hồi của ứng dụng, và giải quyết các vấn đề liên quan đến hiệu suất. Việc theo dõi và phân tích hiệu suất của hệ thống thông qua các công cụ phân tích giúp lập trình viên phát hiện và khắc phục các vấn đề tiềm ẩn.
4. Tích Hợp Các Dịch Vụ và Ứng Dụng Bên Ngoài
Lập trình viên Backend thường phải tích hợp các dịch vụ và ứng dụng bên ngoài vào hệ thống của mình. Ví dụ, họ có thể tích hợp các dịch vụ thanh toán trực tuyến, hệ thống gửi email, hoặc các API của bên thứ ba để mở rộng chức năng của ứng dụng. Việc tích hợp phải được thực hiện một cách an toàn và hiệu quả, đảm bảo rằng các dịch vụ bên ngoài hoạt động hòa hợp với hệ thống hiện tại.
5. Quản Lý và Đảm Bảo An Ninh Dữ Liệu
Bảo mật dữ liệu là một yếu tố cực kỳ quan trọng trong phát triển phần mềm. Lập trình viên Backend phải đảm bảo rằng dữ liệu của người dùng được bảo vệ an toàn khỏi các mối đe dọa như tấn công SQL Injection, tấn công Cross-Site Scripting (XSS), và các lỗ hổng bảo mật khác. Điều này bao gồm việc áp dụng các biện pháp bảo mật như mã hóa dữ liệu, xác thực người dùng, và giám sát các hoạt động nghi ngờ.
6. Kiểm Tra và Sửa Lỗi
Lập trình viên Backend thực hiện kiểm tra và sửa lỗi mã nguồn để đảm bảo rằng hệ thống hoạt động đúng như mong đợi. Họ cần phải phát hiện và khắc phục các lỗi và sự cố trong mã nguồn, đồng thời thực hiện các bài kiểm tra đơn vị, kiểm tra tích hợp, và kiểm tra hệ thống để đảm bảo rằng tất cả các thành phần của ứng dụng hoạt động hài hòa với nhau.
7. Bảo Trì và Cập Nhật Hệ Thống
Sau khi hệ thống được triển khai, lập trình viên Backend tiếp tục thực hiện các nhiệm vụ bảo trì và cập nhật để duy trì hiệu suất và độ ổn định của ứng dụng. Điều này bao gồm việc cập nhật mã nguồn để sửa lỗi, cải thiện chức năng, và tích hợp các công nghệ mới. Họ cũng cần phải theo dõi các vấn đề liên quan đến hiệu suất và bảo mật và thực hiện các biện pháp khắc phục kịp thời.
Bài viết liên quan: Mô tả công việc – Vị trí lập trình Backend
Công cụ cần biết để trở thành Backend Developer
Các công cụ chính mà lập trình viên Backend cần biết bao gồm các ngôn ngữ lập trình phía máy chủ và các framework hỗ trợ phát triển


Ngôn Ngữ Lập Trình Phía Máy Chủ
Để máy chủ, ứng dụng và cơ sở dữ liệu có thể giao tiếp với nhau, Backend Devs sẽ sử dụng ngôn ngữ phía máy chủ (server-side languages) như PHP, Ruby, Python, Java, và .Net để xây dựng ứng dụng.
- Python: Python là một ngôn ngữ lập trình mạnh mẽ và dễ học, nổi tiếng với tính linh hoạt và hiệu quả trong phát triển ứng dụng backend. Python hỗ trợ nhiều thư viện và công cụ giúp lập trình viên phát triển các ứng dụng web, xử lý dữ liệu, và triển khai các mô hình machine learning.
- Java: Java là một ngôn ngữ lập trình phổ biến trong các ứng dụng doanh nghiệp nhờ vào tính ổn định và khả năng mở rộng. Java thường được sử dụng trong các hệ thống lớn, ứng dụng web, và dịch vụ web với sự hỗ trợ từ các thư viện và công cụ phong phú.
- PHP: PHP là ngôn ngữ lập trình phía máy chủ được thiết kế đặc biệt cho phát triển web. Nó thường được sử dụng để xây dựng các trang web động và các hệ thống quản lý nội dung (CMS). PHP có thể hoạt động tốt với các cơ sở dữ liệu như MySQL và PostgreSQL.
- Ruby: Ruby, cùng với framework Ruby on Rails, nổi tiếng với khả năng phát triển nhanh chóng các ứng dụng web. Ruby cung cấp một cú pháp sạch sẽ và dễ đọc, giúp lập trình viên dễ dàng viết mã và duy trì ứng dụng.
- Node.js: Node.js là một môi trường chạy JavaScript trên phía máy chủ, giúp lập trình viên sử dụng JavaScript để phát triển cả frontend và backend. Nó cho phép xây dựng các ứng dụng web nhanh chóng với hiệu suất cao nhờ vào mô hình sự kiện không đồng bộ.
Những công cụ như MySQL, Oracle, and SQL Server được sử dụng để tìm kiếm, lưu trữ, hoặc thay đổi dữ liệu và phân phát chúng trở lại với người dùng trong frontend code.
Framework phổ biến cho Backend
Trong những bài tuyển dụng Backend Developer cũng thường yêu cầu bạn có kinh nghiệm về frameworks. Framework là các bộ công cụ và thư viện cung cấp cấu trúc và các công cụ hỗ trợ lập trình viên trong việc phát triển ứng dụng backend. Chúng giúp tăng tốc quá trình phát triển bằng cách cung cấp các giải pháp đã được kiểm nghiệm cho các vấn đề phổ biến. Dưới đây là một số framework phổ biến cho lập trình viên Backend:
- Django: Django là một framework web cao cấp cho Python, nổi bật với tính năng bảo mật và khả năng mở rộng. Nó cung cấp các công cụ tích hợp sẵn cho quản lý cơ sở dữ liệu, xử lý các yêu cầu HTTP, và phát triển các giao diện quản lý.
- Spring: Spring là một framework mạnh mẽ cho Java, được thiết kế để xây dựng các ứng dụng doanh nghiệp quy mô lớn. Spring hỗ trợ các tính năng như quản lý giao dịch, bảo mật, và tích hợp các dịch vụ web.
- Laravel: Laravel là một framework PHP nổi tiếng với cú pháp thân thiện và các công cụ hỗ trợ phát triển mạnh mẽ. Nó cung cấp các tính năng như ORM (Eloquent), hệ thống xác thực, và hỗ trợ tạo API.
- Ruby on Rails: Ruby on Rails, hoặc Rails, là một framework web cho Ruby, nổi bật với sự phát triển nhanh chóng và tính tiện lợi. Rails theo triết lý “Convention over Configuration,” giúp lập trình viên phát triển ứng dụng với ít cấu hình hơn và tốc độ cao.
- Express.js: Express.js là một framework tối giản cho Node.js, được sử dụng để xây dựng các ứng dụng web và API. Express.js cung cấp một nền tảng linh hoạt và mạnh mẽ cho việc xử lý các yêu cầu HTTP và quản lý các tuyến đường.
Ngoài ta lập trình viên backend còn phải biết sử dụng các hần mềm kiểm soát như SVN, CVS hoặc Git; và hệ thống triển khai Linux.
Mặt khác, nếu bạn định hướng xa hơn với mong muốn trở thành một Full Stack Developer thì kiến thức về web service và API cũng rất quan trọng. Ví dụ như REST và SOAP.
Cuối cùng, bạn có thể cân nhắc luyện thêm thuật toán (Algorithms) và Data structures để tăng tính cạnh tranh trên thị trường tuyển dụng.
Trông có vẻ vị trí này cần quá nhiều kiến thức và kỹ năng nhỉ? Bạn đừng hoảng, những thứ mình liệt kê phía trên bạn chỉ cần chọn 1 thứ trong mỗi mục và sử dụng thành thạo nó.
Backend Developer cần những kỹ năng gì?
Kiến thức về lập trình
- Ngôn Ngữ Lập Trình: Backend Developers cần nắm vững ít nhất một ngôn ngữ lập trình backend như Java, Python, Ruby, PHP, C#, hoặc JavaScript (Node.js).
- Frameworks: Sử dụng các framework giúp tăng tốc phát triển và đảm bảo mã nguồn dễ bảo trì. Ví dụ: Spring Boot (Java), Django (Python), Ruby on Rails (Ruby), Laravel (PHP), Express.js (Node.js).
- Hệ Quản Trị Cơ Sở Dữ Liệu: Hiểu biết sâu về các hệ quản trị cơ sở dữ liệu quan hệ như MySQL, PostgreSQL, và Microsoft SQL Server. Kỹ năng viết các câu lệnh SQL để truy xuất, cập nhật, và quản lý dữ liệu là rất quan trọng.
- RESTful APIs: Kỹ năng thiết kế và phát triển các API RESTful để các ứng dụng có thể giao tiếp với nhau qua HTTP.
- SOAP: Đối với các ứng dụng yêu cầu tính năng SOAP, hiểu biết về cách tạo và tiêu thụ các web services SOAP cũng là một lợi thế.
- Kiến trúc Microservices: Hiểu biết về thiết kế và triển khai kiến trúc microservices, giúp xây dựng các ứng dụng phân tán và dễ mở rộng. Ngoài ra, các dịch vụ serverless như AWS Lambda có thể giúp giảm bớt công việc quản lý server và tối ưu hóa chi phí.
- Containerization: Kỹ năng sử dụng Docker và Kubernetes để triển khai và quản lý các ứng dụng trong môi trường container, giúp đảm bảo tính nhất quán và dễ dàng mở rộng.
- CI/CD: Hiểu biết về tích hợp liên tục (CI) và triển khai liên tục (CD) với các công cụ như Jenkins, GitLab CI/CD, hoặc CircleCI để tự động hóa quá trình xây dựng và triển khai ứng dụng.
Các kỹ năng mềm
- Phân Tích và Giải Quyết Vấn Đề: Khả năng phân tích các vấn đề phức tạp trong hệ thống và tìm ra giải pháp hiệu quả. Điều này bao gồm khả năng xác định nguyên nhân gốc rễ của sự cố và đưa ra các phương án sửa chữa.
- Tư duy phản biện: Kỹ năng phân tích vấn đề và đưa ra các quyết định dựa trên dữ liệu và thông tin cụ thể. Tư duy phản biện giúp lập trình viên backend đánh giá các tùy chọn khác nhau và chọn giải pháp tối ưu.
- Kỹ năng giao tiếp Khả năng giao tiếp hiệu quả với các thành viên trong nhóm phát triển, cũng như với các bên liên quan như quản lý dự án, thiết kế và khách hàng. Kỹ năng này giúp truyền đạt ý tưởng, yêu cầu và giải pháp một cách rõ ràng và dễ hiểu.
- Làm việc nhóm Khả năng làm việc tốt trong môi trường nhóm và hợp tác với các bộ phận khác, chẳng hạn như frontend developers và QA testers, để đạt được mục tiêu chung của dự án.
- Quản Lý Dự Án: Kỹ năng quản lý thời gian và tổ chức công việc để hoàn thành các nhiệm vụ đúng hạn, đồng thời giữ cho dự án trên đúng lộ trình và đáp ứng các yêu cầu về chất lượng.
Những kỹ năng này giúp một Backend Developer thực hiện hiệu quả các nhiệm vụ từ thiết kế hệ thống, phát triển và duy trì các ứng dụng, đến giải quyết các vấn đề kỹ thuật phức tạp và làm việc hiệu quả trong môi trường nhóm.
Mức lương và cơ hội việc làm cho vị trí Backend Developer
Mức lương của một Backend Developer có thể dao động tùy thuộc vào vị trí địa lý, kinh nghiệm làm việc, và kỹ năng chuyên môn. Tại Việt Nam, mức lương trung bình của một Backend Developer dao động từ 15 triệu đến 40 triệu đồng mỗi tháng, tùy thuộc vào cấp bậc và kinh nghiệm.
Trên thế giới, mức lương của một Backend Developer cao hơn nhiều. Theo báo cáo của Glassdoor, mức lương trung bình của một Backend Developer tại Mỹ là khoảng 85.000 USD mỗi năm. Tại các quốc gia châu Âu, mức lương có thể dao động từ 50.000 đến 70.000 EUR mỗi năm, tùy thuộc vào quốc gia và thành phố. Các vị trí cao cấp hoặc chuyên gia trong lĩnh vực này có thể đạt mức lương lên tới 120.000 USD mỗi năm hoặc hơn.
Cơ hội việc làm cho Backend Developer vẫn rất rộng mở. Với sự gia tăng nhanh chóng của công nghệ và nhu cầu ngày càng cao về các giải pháp phần mềm hiệu quả, các doanh nghiệp và tổ chức đều cần những lập trình viên backend tài năng để phát triển và duy trì các hệ thống của họ. Ngành này dự kiến sẽ tiếp tục phát triển và tạo ra nhiều cơ hội việc làm trong tương lai, đặc biệt là trong các lĩnh vực như công nghệ tài chính, y tế, và thương mại điện tử.
Tham khảo cơ hội nghề nghiệp IT tại Station D!






