Làm việc với Redis sử dụng Redisson

Bài viết được sự cho phép của tác giả Nguyễn Hữu Khanh
Redisson là một thư viện Java client cho Redis. Sử dụng nó, các bạn có thể thao tác, thêm xoá, sửa data và nhiều thao tác khác nữa với Redis server. Trong bài viết này, mình sẽ hướng dẫn các bạn những thao tác cơ bản với Redis sử dụng Redisson các bạn nhé!
Xem thêm các chương trình tuyển dụng Redux trên Station D
Đầu tiên, mình sẽ tạo mới một Maven project


với Redisson dependency để làm ví dụ:
<dependency> <groupId>org.redisson</groupId> <artifactId>redisson</artifactId> <version>3.16.3</version> </dependency>
Nhớ start Redis server lên các bạn nhé! Có thể tham khảo cách cài đặt Redis server sử dụng Docker tại đây.
Class RedissonExample có nội dung ban đầu như sau:
package com.huongdanjava.redis;
public class RedissonExample {
public static void main(String[] args) {
}
}
Chúng ta sẽ sử dụng đối tượng RedissonClient để làm việc với Redis server và phương thức static create() của class Redisson sẽ giúp chúng ta tạo mới đối tượng RedissonClient này.
Mặc định nếu Redis server chạy ở local, các bạn có thể sử dụng phương thức static create() không có tham số để connect tới Redis server:
RedissonClient redissonClient = Redisson.create();
còn nếu các bạn đang cần connect tới một remote Redis server thì chúng ta cần cấu hình thông tin của remote server đó. Chúng ta sẽ sử dụng class Config để làm điều này.
Redisson hỗ trợ chúng ta connect tới Redis server theo nhiều cách deployment khác nhau, ví dụ như:
- Single node
- Master with slave nodes
- Sentinel nodes
- Clustered nodes
- Replicated nodes
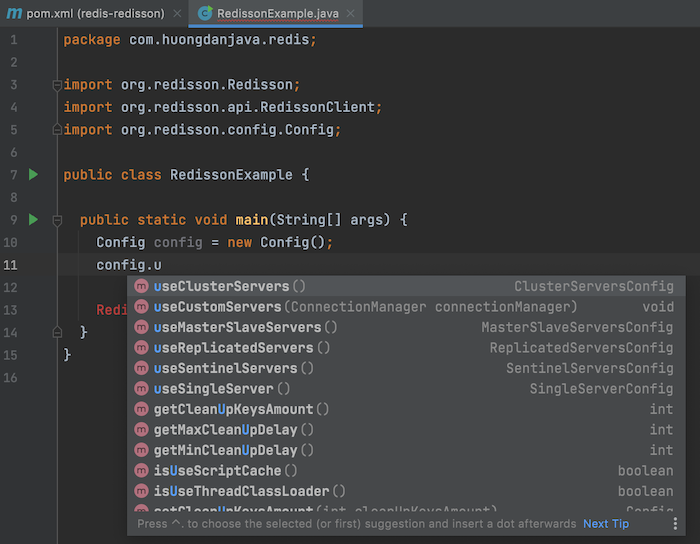
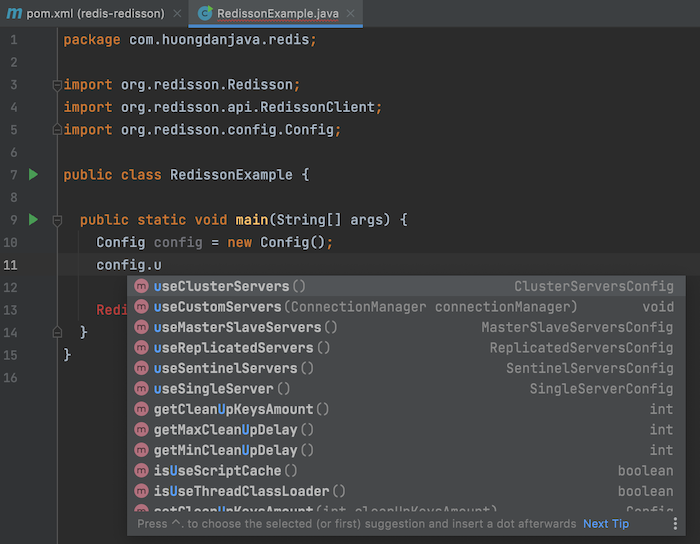
Các bạn có thể chọn cách kết nối sử dụng đối tượng Config như sau:


Trong ví dụ của bài viết này, mình sẽ sử dụng single server với cấu hình như sau:
package com.huongdanjava.redis;
import org.redisson.Redisson;
import org.redisson.api.RedissonClient;
import org.redisson.config.Config;
public class RedissonExample {
public static void main(String[] args) {
Config config = new Config();
config.useSingleServer()
.setAddress("redis://localhost:6379")
.setConnectionPoolSize(10)
.setConnectionMinimumIdleSize(5)
.setConnectTimeout(30000);
RedissonClient redissonClient = Redisson.create(config);
}
}
Như các bạn thấy, ở đây mình cũng có thêm một số configuration liên quan đến connection bao gồm connection pool, connection idle và cả connection timeout (ms nha các bạn). Đây là những cấu hình cần thiết để chúng ta không phải đóng mở connection tới Redis server nhiều lần đó các bạn!
Bây giờ thì các bạn có thể thao tác với Redis server sử dụng đối tượng RedissonClient này rồi.
Ví dụ, các bạn có thể lưu giá trị rồi retrieve giá trị này bằng key như sau:
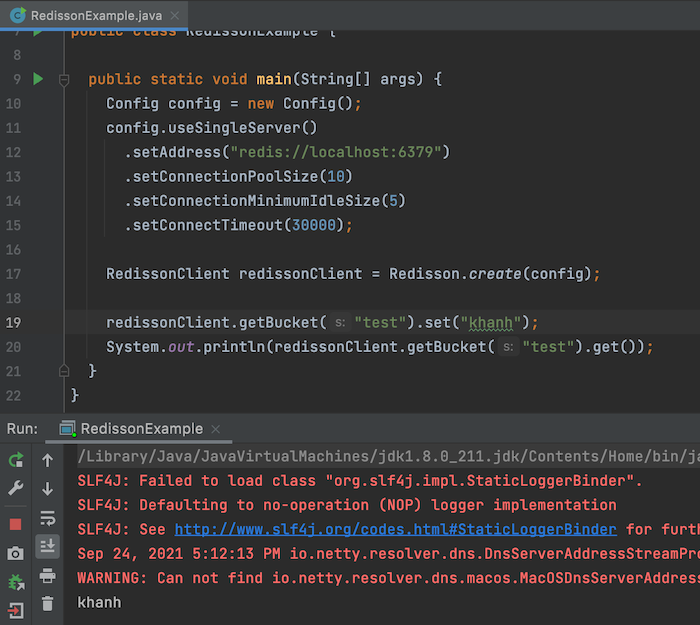
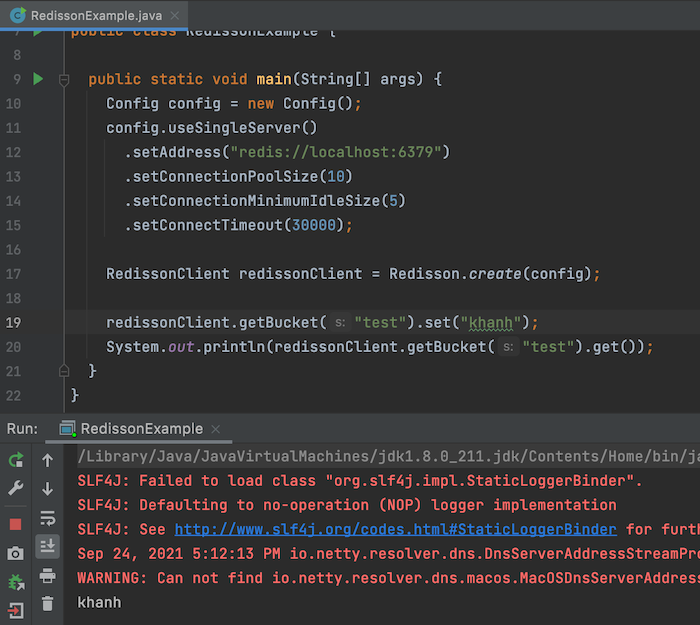
redissonClient.getBucket("test").set("khanh");
System.out.println(redissonClient.getBucket("test").get());
Chúng ta gọi phương thức getBucket() để tạo mới hoặc lấy về thông tin cần set giá trị. Phương thức getBucket() sẽ trả về cho chúng ta một đối tượng RBucket, đối tượng này có thể nắm giữ một đối tượng bất kỳ, sau đó thì chúng ta sẽ dùng phương thức set() của đối tượng RBucket này để set giá trị hoặc update giá trị cho nó!
Kết quả như sau:

 Các bạn cũng có thể lưu thông tin một đối tượng Map và retrieve đối tượng Map này bằng key như sau:
Các bạn cũng có thể lưu thông tin một đối tượng Map và retrieve đối tượng Map này bằng key như sau:
package com.huongdanjava.redis;
import org.redisson.Redisson;
import org.redisson.api.RedissonClient;
import org.redisson.config.Config;
public class RedissonExample {
public static void main(String[] args) {
Config config = new Config();
config.useSingleServer()
.setAddress("redis://localhost:6379")
.setConnectionPoolSize(10)
.setConnectionMinimumIdleSize(5)
.setConnectTimeout(30000);
RedissonClient redissonClient = Redisson.create(config);
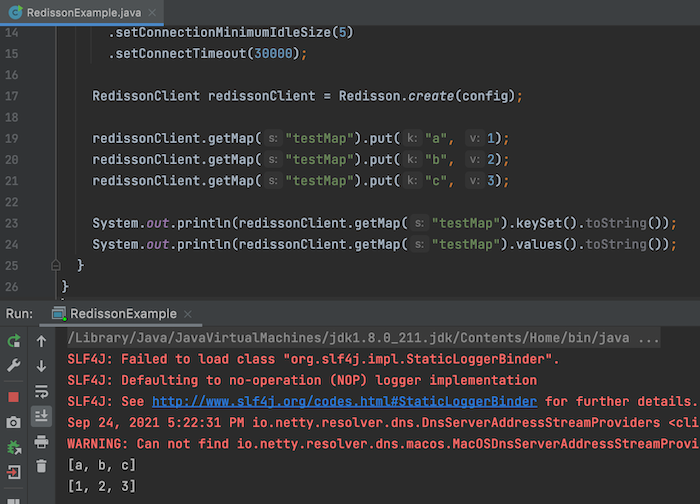
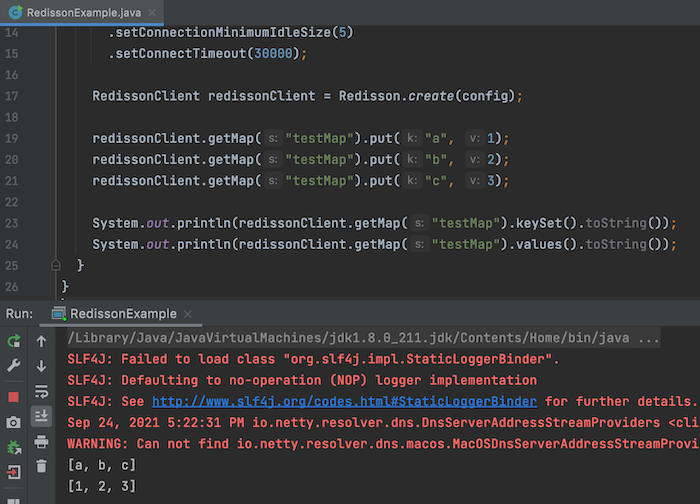
redissonClient.getMap("testMap").put("a", 1);
redissonClient.getMap("testMap").put("b", 2);
redissonClient.getMap("testMap").put("c", 3);
System.out.println(redissonClient.getMap("testMap").keySet().toString());
System.out.println(redissonClient.getMap("testMap").values().toString());
}
}
Phương thức getMap() sẽ trả về đối tượng RMap, giúp chúng ta có thể thêm, update hoặc retrieve cặp key với value của nó.
Kết quả:


Redis cũng hỗ trợ chúng ta lưu giá trị chỉ trong một khoảng thời gian nào đó mà thôi.
Để làm được điều này, đối với đối tượng Map, các bạn có thể sử dụng phương thức getMapCache() như sau:
package com.huongdanjava.redis;
import java.util.concurrent.TimeUnit;
import org.redisson.Redisson;
import org.redisson.api.RedissonClient;
import org.redisson.config.Config;
public class RedissonExample {
public static void main(String[] args) throws InterruptedException {
Config config = new Config();
config.useSingleServer()
.setAddress("redis://localhost:6379")
.setConnectionPoolSize(10)
.setConnectionMinimumIdleSize(5)
.setConnectTimeout(30000);
RedissonClient redissonClient = Redisson.create(config);
redissonClient.getMapCache("testMapCache").put("a", 1, 2, TimeUnit.SECONDS);
System.out.println(redissonClient.getMapCache("testMapCache").keySet().toString());
Thread.sleep(3000);
System.out.println("After 2s: " + redissonClient.getMapCache("testMapCache").keySet());
}
}
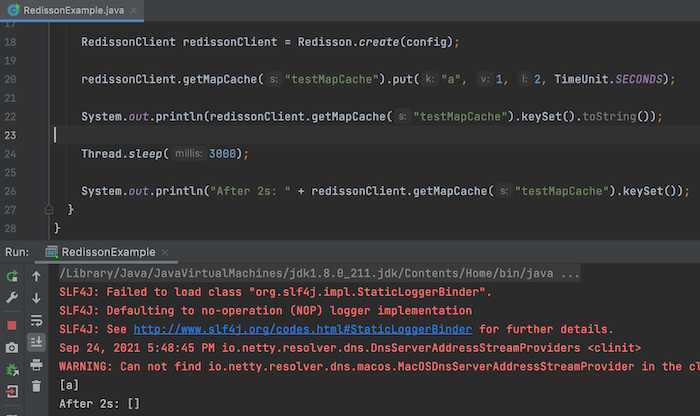
Kết quả:


Như các bạn thấy, sau 2s, dữ liệu trong Map đã bị expired.
Còn rất nhiều thao tác với Redis mà các bạn có thể làm với Redisson nữa. Tuỳ theo nhu cầu, các bạn hãy research thêm nhé!
Bài viết gốc được đăng tải tại huongdanjava.com
Có thể bạn quan tâm:
Xem thêm nhiều công việc IT hấp dẫn trên Station D
Bạn có thể quan tâm
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)
- Bộ cài đặt Laravel Installer đã hỗ trợ tích hợp Jetstream(Công Nghệ)
- Xây dựng hệ thống referral trong Laravel(Công Nghệ)





