Làm việc với nguồn dữ liệu trong JasperReport

Bài viết được sự cho phép của tác giả Kien Dang Chung
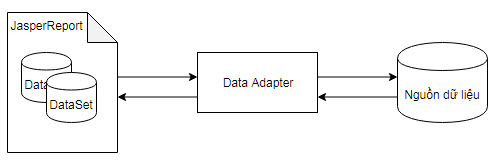
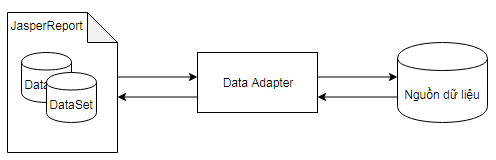
Các báo cáo chỉ được tạo ra khi có các nguồn dữ liệu hay có một thuật ngữ hay dùng là Data Adapter (tạm dịch là những bộ chuyển đổi dữ liệu), nó xác định hai việc là nơi lấy dữ liệu và lấy dữ liệu bằng cách nào? Data adapter là các đối tượng được lưu trữ trong một file XML chứa các cấu hình về cổng, nguồn dữ liệu… cho các môi trường JasperReport khác nhau. Hiện tại có rất nhiều các nguồn dữ liệu khác nhau như:


- Dữ liệu trong các hệ cơ sở dữ liệu thông dụng như SQL Server, mySQL, Oracle…
- Dữ liệu trong các loại file phổ biến như Excel, CSV
- Dữ liệu trong các định dạng XML, JSON thông qua file hoặc qua các đường dẫn trên mạng
Data Adapter là cầu nối giúp các báo cáo xác định được nơi lấy dữ liệu và cách thức lấy khác nhau đối với mỗi loại dữ liệu ở trên.
1. Tạo và chỉnh sửa Data Adapter
1.1 Tạo Data Adapter
Một data adapter có thể được sử dụng chỉ cho một project nhất định hoặc có thể sử dụng ở phạm vi toàn cục cho tất cả các project. Ở phạm vi cục bộ của project, data adapter được lưu thành file XML trong project, nó có thể được copy từ project này sang project khác một cách dễ dàng. Với các data adapter ở phạm vi toàn cục, nó được lưu lại thành các thiết lập trong Eclipse (nhân của JasperSoft Studio) và hiển thị ở tất cả các project. Để tạo một data adapter mới click vào biểu tượng trên thanh công cụ chính hoặc click chuột phải vào một project (phạm vi cục bộ) trong cửa sổ Project Explorer và chọn New > Data Adapter hoặc click chuột phải vào nút Data Adapters trong cửa sổ Respository Explorer (phạm vi toàn cục) và chọn Create Data Adapter.


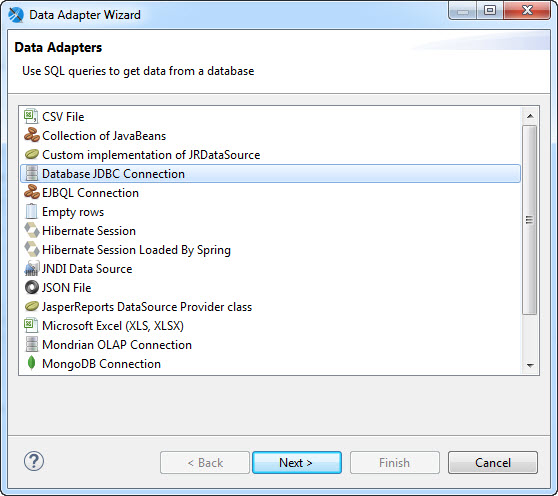
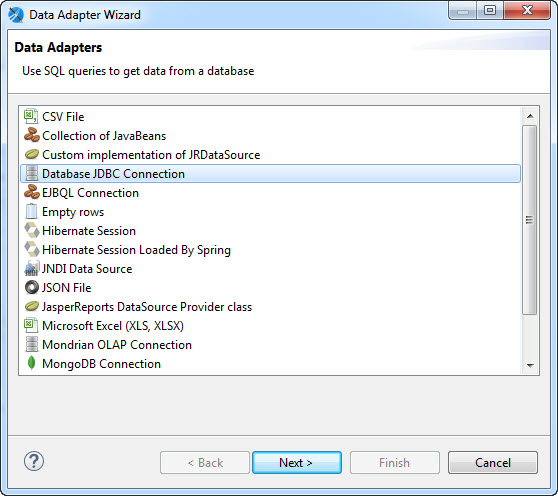
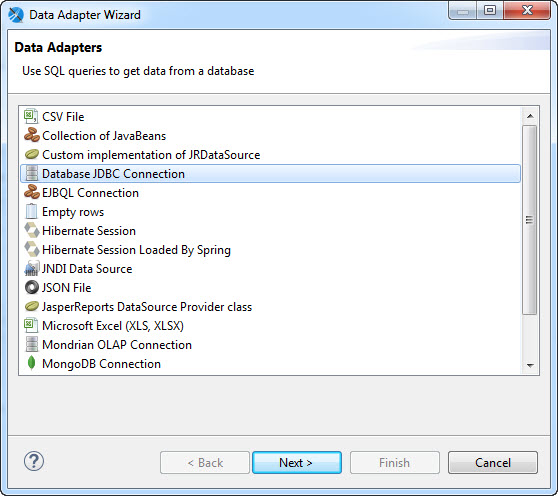
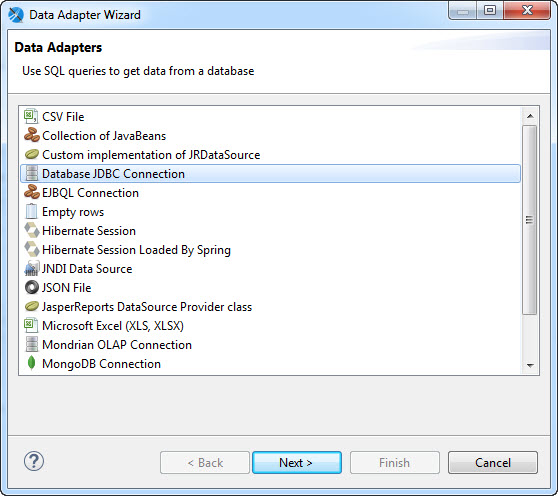
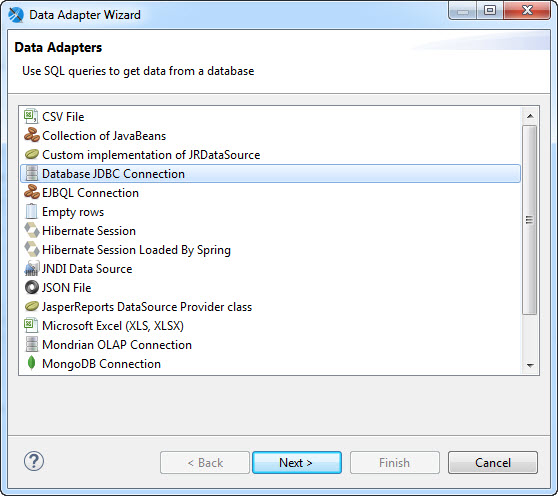
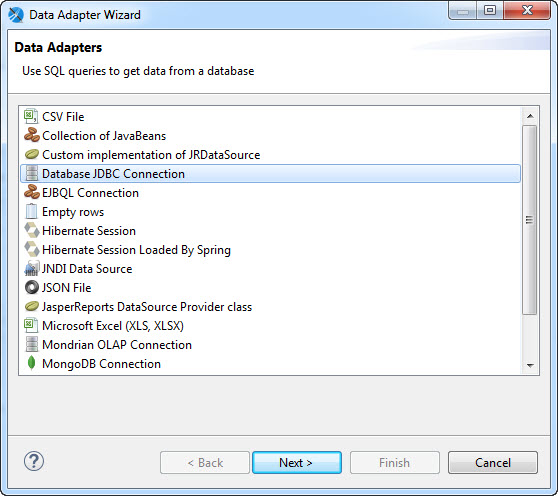
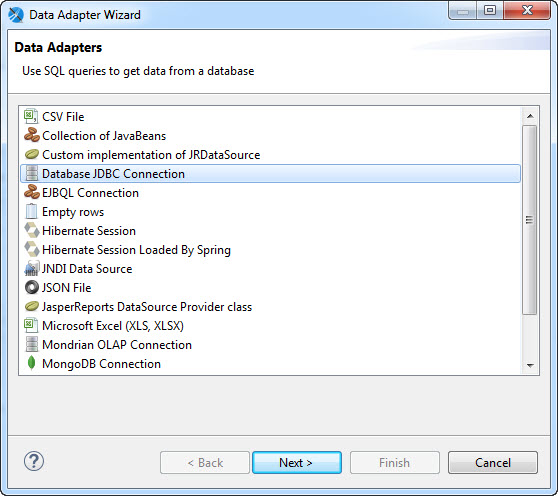
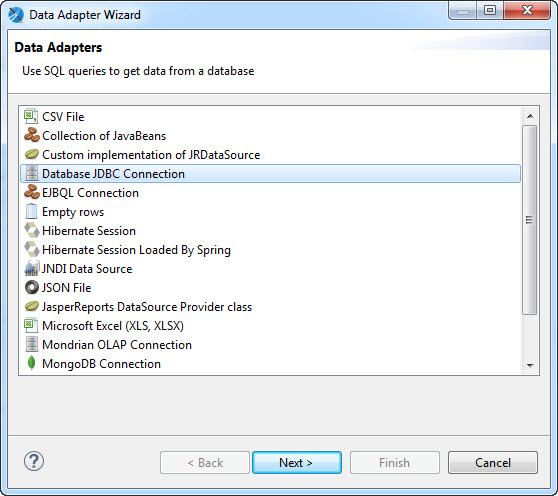
Trong cửa sổ Data Adapter Wizard có rất nhiều các loại Data Adapter khác nhau, chọn loại Data Adapter phù hợp với nguồn dữ liệu của bạn sau đó bấm Next. Bước tiếp theo chúng ta sẽ thiết lập một số thông tin giúp cho Data Adapter biết cách thức kết nối đến nguồn dữ liệu và lấy dữ liệu ra. Tùy thuộc vào loại Data Adapter, các thông tin thiết lập có thể bao gồm đường dẫn đến nguồn dữ liệu, cổng kết nối, thông tin đăng nhập, các driver ngoài hỗ trợ kết nối… Trong cửa sổ tiếp theo này có nút Test giúp chúng ta kiểm tra thử xem các thiết lập đến nguồn dữ liệu đã hoạt động hay chưa.


Tiếp theo, với các thông tin thiết lập cho data adapter, nó sẽ tự động kết nối đến nguồn dữ liệu để lấy ra thông tin về các trường dữ liệu để người dùng có thể lựa chọn sau này đưa vào báo cáo. Khi bạn nhấp vào nút Finish, toàn bộ thiết lập này sẽ được lưu trữ lại thành một file XML trong project hoặc trong thiết lập toàn cục phụ thuộc vào lựa chọn ban đầu.
1.2 Import và export data adapter
JasperSoft Studio cho phép chúng ta import và export các thiết lập data adapter hỗ trợ cho việc chia sẻ các cấu hình nguồn dữ liệu. Việc import và export sẽ thông qua các file XML, thực hiện export một data adapter thành file XML bằng cách nhấp chuột phải vào data adapter đó trong cửa sổ Repository Explorer và chọn Export to File.


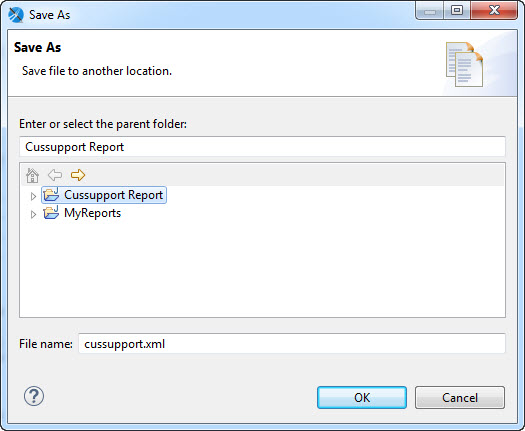
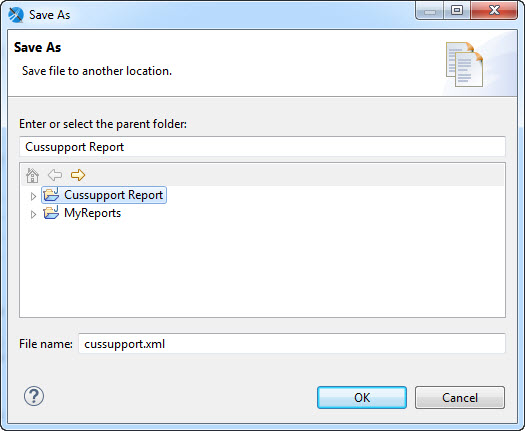
Sau đó chúng ta lựa chọn tên file và nơi lưu trữ, click OK là các thiết lập data adapter đó được lưu thành file XML. Để import một file XML cấu hình cho data adapter, chúng ta nhấp chuột phải vào Data Adapters trong cửa sổ Repository Explorer và chọn Import From Workspace và chọn đến file XML cần đưa vào. Chú ý, có tùy chọn Overwrite data adapter if exists để có thể ghi đè thiết lập data adapter nếu nó đã tồn tại trước đấy.
1.3 Copy data adapter giữa các project
Data adapter bản chất là các file XML lưu trữ thiết lập, do vậy việc copy giữa các project là hết sức đơn giản. Trong cửa sổ Project Explorer, nhấp chuột phải vào data adapter còn copy chọn Copy hoặc nhấn tổ hợp phím Ctrl + C sau đó chọn project đích và chọn Paste hoặc Ctrl + V.
1.4 Chỉnh sửa data adapter
Để chỉnh sửa thiết lập trong data adapter, nhấp đúp chuột vào data adapter cần chỉnh sửa trong cửa sổ Repository Explorer hoặc chuột phải chọn Edit Data Adapter.
2. Thiết lập một số data adapter thông dụng
Trong cửa sổ tạo data adapter chúng ta thấy có rất nhiều loại, tuy nhiên trong khuôn khổ bài viết này chúng ta sẽ chỉ tìm hiểu các loại data adapter cho một số nguồn dữ liệu thông dụng nhất hiện nay: CSDL mySQL, dữ liệu dạng JSON.
2.1 Làm việc với MySQL thông qua JDBC Connection
MySQL là một hệ cơ sở dữ liệu mã nguồn mở miễn phí được sử dụng rất nhiều, MySQL phù hợp với các ứng dụng vừa và nhỏ, nó được sử dụng ở khắp mọi nơi trên thế giới. Thiết lập báo cáo JasperReport sử dụng nguồn dữ liệu MySQL khá đơn giản.
Bước 1: Tạo data adapter dạng JDBC Connection
JDBC viết tắt của Java Database Connectivity là một API được thiết kế dành cho ngôn ngữ lập trình Java, hỗ trợ việc truy cập đến Cơ Sở Dữ Liệu (CSDL), nó gồm có những phương thức thực hiện truy vấn và cập nhật CSDL gián tiếp qua Java. Nhấp chuột phải vào Data Adapters trong cửa sổ Repository Explorer và chọn Create Data Adapter.


Chọn Database JDBC Connection và chọn Next
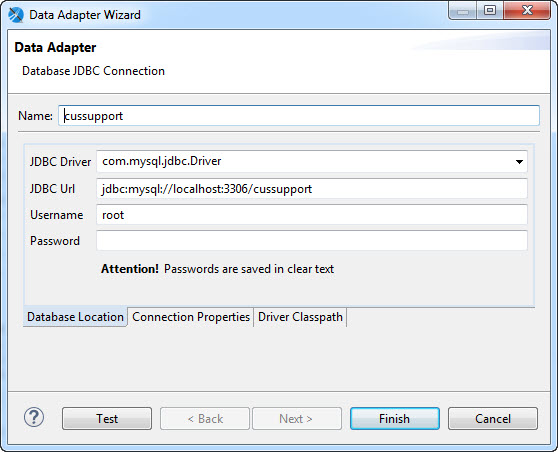
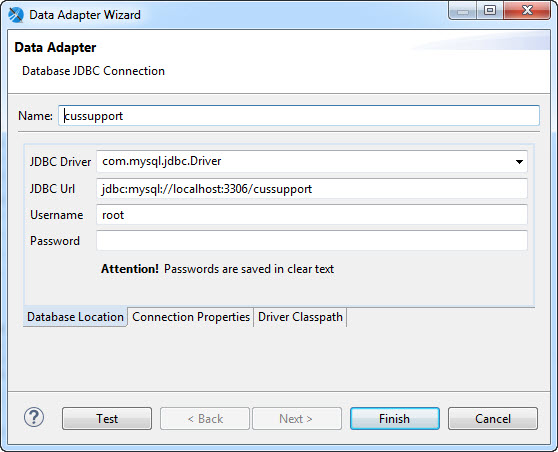
Bước 2: Thiết lập các thông tin kết nối đến CSDL MySQL


Các thông tin cần thiết lập bao gồm:
- JDBC Driver (trình điều khiển) là một phần mềm nhỏ được cung cấp bởi nhà phát triển CSDL theo một tiêu chuẩn của do Java đưa ra giúp cho Java có thể kết nối đến các CSDL. Do có nhiều các CSDL khác nhau nên có nhiều các driver khác nhau, chúng ta cần lựa chọn driver phù hợp. Với CSDL MySQL chúng ta thấy có hai driver là org.gjt.mm.mysql.Driver và com.mysql.jdbc.Driver. Chúng ta chọn com.mysql.jdbc.Driver vì org.gjt.mm.mysql.Driver chỉ tương thích với các driver phiên bản rất cũ.
- JDBC URL: là một đường dẫn theo định dạng cho trước, nó sẽ có một số thông tin như tên miền hoặc ip máy chủ CSDL, cổng kết nối và tên database cần lấy dữ liệu. Trong hình ảnh minh họa URL là jdbc:mysql://localhost:3306/cussupport thì máy chủ CSDL ở đây cài cục bộ nên có tên là localhost, cổng kết nối mặc định của MySQL là 3306 và database cần kết nối đến là cussupport.
- Username và password: Thông tin tài khoản để kết nối đến CSDL MySQL, vì CSDL cài cục bộ nên lấy luôn tài khoản mặc định là tài khoản root và không có password.
Ok như vậy bạn đã thiết lập xong, thử click vào nút Test để kiểm tra thử kết nối xem thế nào.


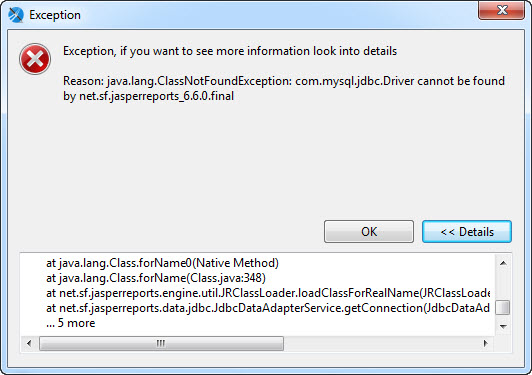
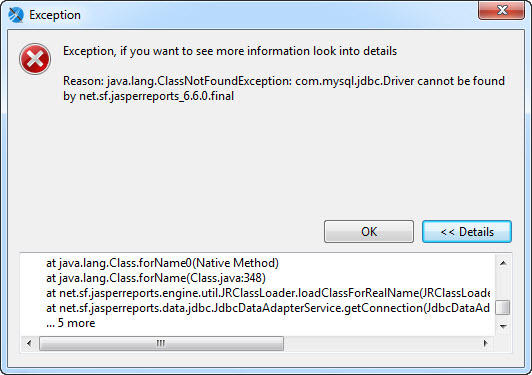
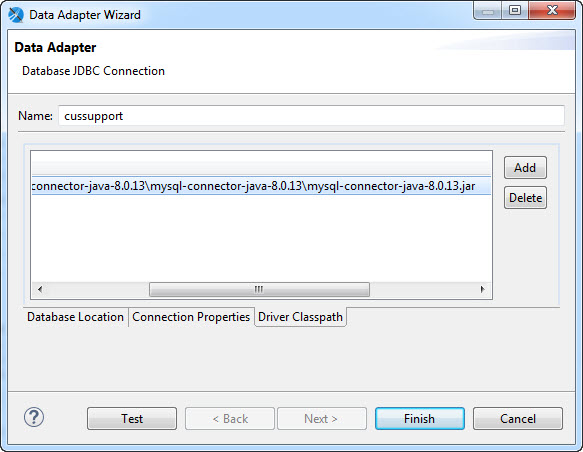
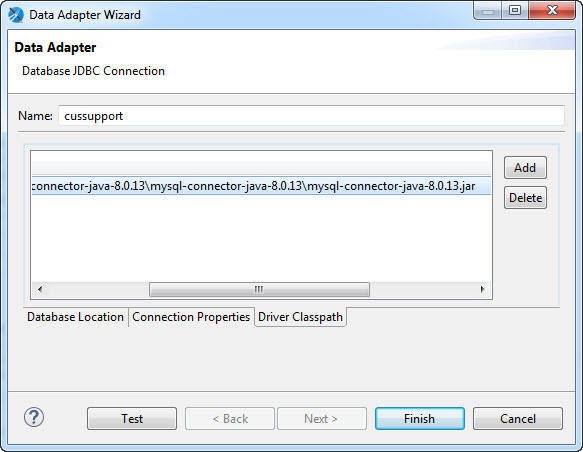
Lỗi rồi, hic: Không tìm thấy driver. Lỗi này là do chúng ta mới chỉ định là sử dụng class com.mysql.jdbc.Driver mà chưa chỉ chỗ cho data adapter biết là Class này phải tìm ở đâu. Trong tab Driver Classpath, click vào Add để trỏ đến file driver vật lý. File này có thể tìm thấy ở các website của nhà phát hành CSDL, với MySQL chúng ta vào mysql.com và tìm kiếm từ khóa JDBC Connection hoặc bạn có thể vào thẳng đường dẫn tải các driver của MySQL này. Chú ý, driver này cũng có thể tìm thấy trong thư mục cài đặt MySQL. Chú ý, driver này là file có phần mở rộng là .jar (Java Archive) là file lưu trữ thông tin của Java và có thể thực thi được bằng máy ảo Java.


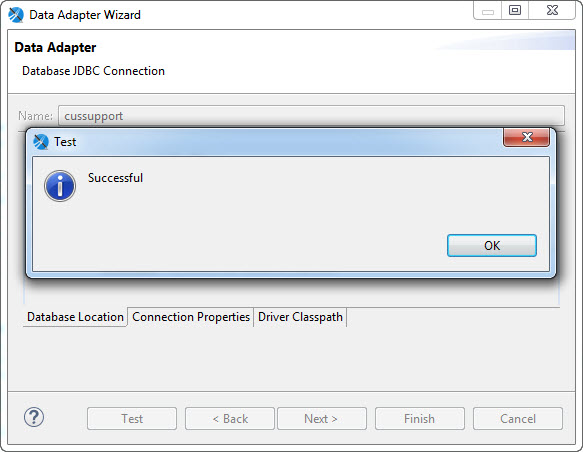
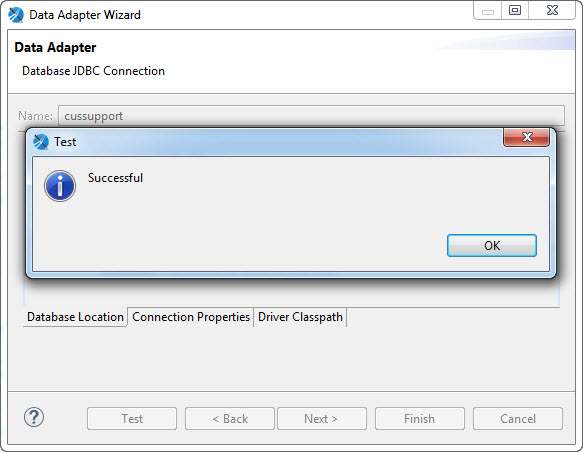
Click vào Test để kiểm tra lại kết nối một lần nữa.


Kiểm tra đã thành công, như vậy là các thông tin thiết lập cho data adapter đến CSDL MySQL đã hoàn thành.
2.2 Làm việc với nguồn dữ liệu dạng JSON
JSON viết tắt của JavaScript Object Notation là một kiểu dữ liệu mở trong JavaScript, nó bao gồm chủ yếu là văn bản có cấu trúc theo cặp dạng thuộc tính/giá trị (attribute/value). JSON là một kiểu dữ liệu trung gian, thường được sử dụng truyền tải thông tin giữa các thành phần của một chương trình. JSON hiện nay rất phổ biến vì tính đơn giản và khả năng parser nhanh cũng như dung lượng rất nhỏ do đã loại bỏ rất nhiều các thông tin metadata như XML.
Bước 1: Tạo data adapter dạng JSON
Thực hiện các bước tạo Data Adapter giống như với JDBC Connection, tuy nhiên đến bước chọn dạng Data Adapter thì chọn JSON File:


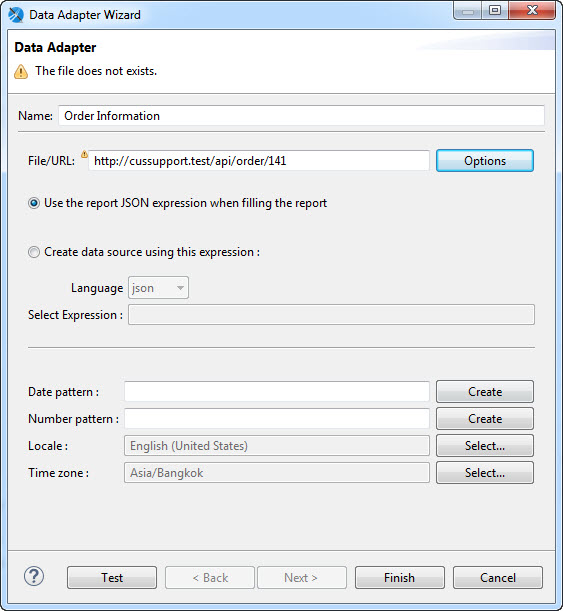
Bước 2: Thiết lập thông tin trong data adapter dạng JSON


Một số thông tin cơ bản:
- Name: Tên data adapter
- File/URL: Đường dẫn đến file JSON cục bộ hoặc đường dẫn http. Nếu đường dẫn JSON này có yêu cầu xác thực thì bấm vào Options khi đó chúng ta có thể thêm vào thông tin tài khoản đăng nhập cũng như là các tham số URL, thậm chí có thể thêm dữ liệu vào HTTP headers trước khi gửi yêu cầu đi.
- Pattern: vì JSON là dạng văn bản không có chứa dạng dữ liệu do vậy có thể tạo ra các pattern cho các loại dữ liệu như ngày tháng, các loại dữ liệu số.
Sau khi thiết lập xong chúng ta cũng sử dụng nút Test để kiểm tra kết nối đến nguồn dữ liệu.
Bài viết gốc được đăng tải tại allravel.com
Có thể bạn quan tâm:
- Cân bằng công việc chính với dự án ngoài liệu có khó không?
- 5 công cụ nguồn mở các thư viện cần biết
- 8 tips giúp tăng hiệu suất làm việc với Github
Xem thêm các việc làm Developer hấp dẫn tại Station D





