Làm thế nào để khôi phục giao diện cũ trên Firefox 92?

Bài viết được sự cho phép của blogchiasekienthuc.com
Firefox từ trước tới nay vẫn luôn nằm trong top những trình duyệt web phổ biến nhất trên máy tính, đặc biệt là trên Ubuntu vì nó vốn là trình duyệt mặc định của hệ điều hành này.
Nhưng trong 3 năm trở lại đây, chú “cáo lửa” đang tỏ ra yếu thế khi đã mất tới hơn 46 triệu người dùng thường xuyên, từ 244 triệu người dùng giảm xuống còn 198 triệu người dùng tính tới đầu quý II năm nay.
Xem thêm các công ty tuyển Web Developer lương cao trên Station D
Đặc biệt là từ lúc xuất hiện trình duyệt Microsoft Edge Chromium của Microsoft, đã làm cho thị phần của Chrome sụt giảm nhẹ và càng làm cho Firefox thất thế hơn.
Ngoài ra, giao diện mới vừa được cập nhật của Firefox mang tên Proton cũng khiến không ít người dùng nói lời từ biệt với trình duyệt web này.


Và nếu như bạn cũng là một người đã từ bỏ hoặc đang dùng Firefox nhưng không ưa giao diện mới cho lắm thì bài viết này sẽ hướng dẫn cho các bạn chi tiết cách để có thể khôi phục lại giao diện cũ của Firefox nhé !
#1. Lý do mình muốn khôi phục giao diện cũ trên Firefox 92
Như đã nói ở đầu bài viết, Firefox kể từ phiên bản 89 đã được cập nhật giao diện mới với tên gọi là Proton.
Proton UI thực sự mang đến một làn gió mới cho trình duyệt này, với phong cách thiết kế tối giản cùng các góc được bo cong thay vì vuông vức như trước tạo nên một sự kết hợp hoàn hảo giữa Windows 11 và Firefox.


Nhưng không phải tự nhiên mà giao diện này bị người ta chê thậm tệ tới vậy, Proton UI có kha khá nhược điểm mà nếu không thay đổi sớm thì có lẽ Firefox sẽ mất rất nhiều người dùng nữa.
Một trong số đó có thể kể đến như độ tương phản trong thiết kế quá thấp, phần danh sách các Tabs ở trên thì trông giống một cái nút hơn, nó nổi lên, tách biệt hẳn với phần giao diện còn lại và chiếm quá nhiều diện tích.
Thêm nữa, việc loại bỏ hết các icon trong phần menu tùy chọn là một nước đi không sáng suốt của đội ngũ phát triển giao diện của Firefox. Theo cá nhân mình đánh giá là như vậy !
Và còn rất nhiều cái khác nữa mà mình không tiện kể trong bài viết này, mà cũng chẳng cần quan tâm làm gì vì chúng ta sẽ đi khôi phục giao diện cũ ngay bây giờ !
#2. Hướng dẫn thực hiện khôi phục giao diện cũ trên Firefox 92
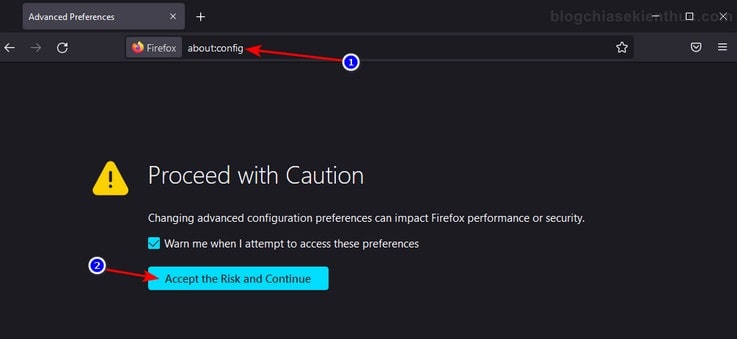
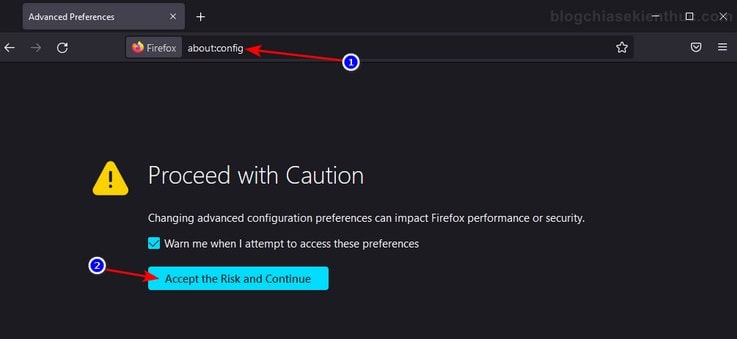
+ Bước 1: Ở giao diện chính của trình duyệt, gõ vào thanh địa chỉ about:config để mở những thiết lập nâng cao cũng như tính năng thử nghiệm của Firefox.
Cái này hoàn toàn tương tự khi bạn truy cập địa chỉ chrome:flags trên Google Chrome và Microsoft Edge.
Bạn sẽ nhận được cảnh báo về việc thay đổi những thiết lập trong đây sẽ có thể ảnh hưởng tới hiệu năng cũng bảo mật của Firefox, tiếp tục bằng cách bấm vào nút Accept the Risk and Continue.
Hoặc bạn có thể bỏ tích ở dòng Warn me when I attempt to access these preferences để bỏ qua luôn thông báo này cho những lần truy cập sau ha.


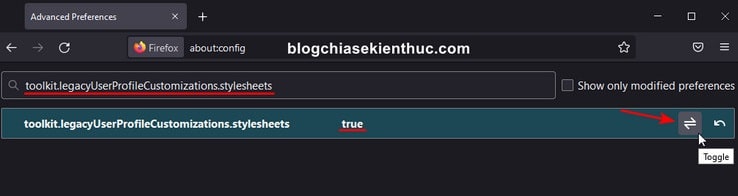
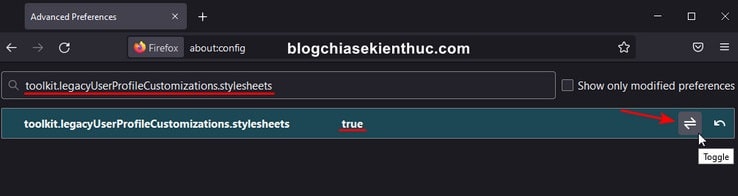
+ Bước 2: Bạn dán từ khóa toolkit.legacyUserProfileCustomizations.stylesheets vào ô tìm kiếm.
=> Sau đó bấm vào nút Toggle ở bên phải để chuyển giá trị của tùy chọn toolkit.legacyUserProfileCustomizations.stylesheets thành true.
Tiếp theo bạn hãy khởi động lại trình duyệt Firefox để thay đổi này có hiệu lực.


+ Bước 3: Tải xuống bản fix giao diện Proton và giúp khôi phục về Photon (tên của giao diện cũ được dùng tới bản 88) của tác giả black7375 trên Github bằng một trong các đường link dưới đây :
Link source code trên Github / Link Github / Link MediaFire / Link Mega.nz
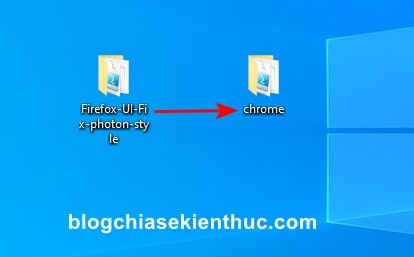
Tải xong bạn hãy giải nén nó ra vị trí bất kỳ => sau đó đổi tên thư mục vừa giải nén thành chrome nha. Mình sẽ giải nén nó ra màn hình Desktop để tí nữa tiện sử dụng.


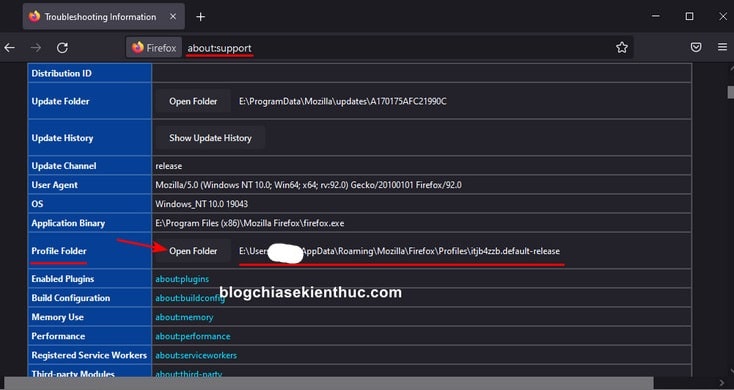
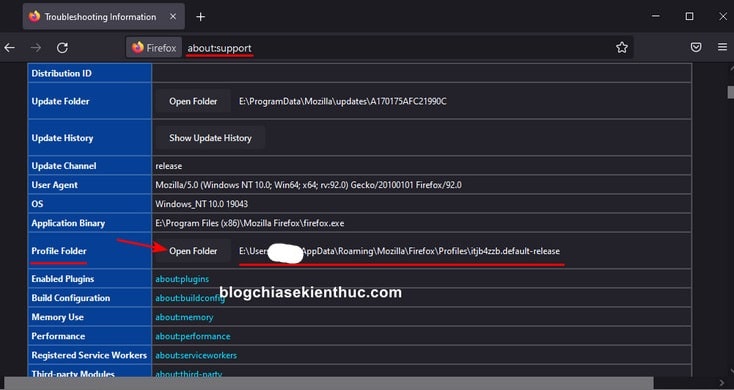
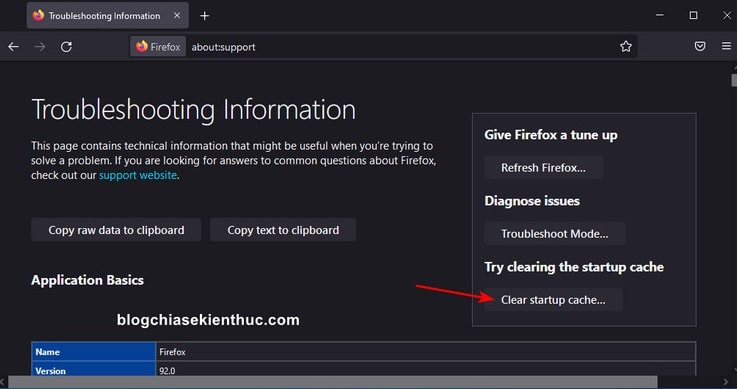
+ Bước 4: Tiếp tục quay lại trình duyệt Firefox, bạn gõ vào thanh địa chỉ about:support => rồi bấm Enter để truy cập trang thông tin chi tiết như bản build, các driver được sử dụng,… của trình duyệt.
Bạn kéo xuống dưới và bấm vào nút Open Folder trong mục Profile Folder để mở thư mục Profile Folder của FireFox trong File Explorer.


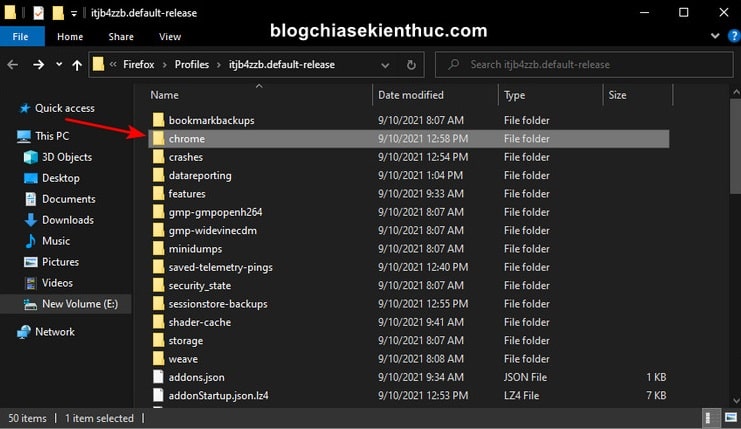
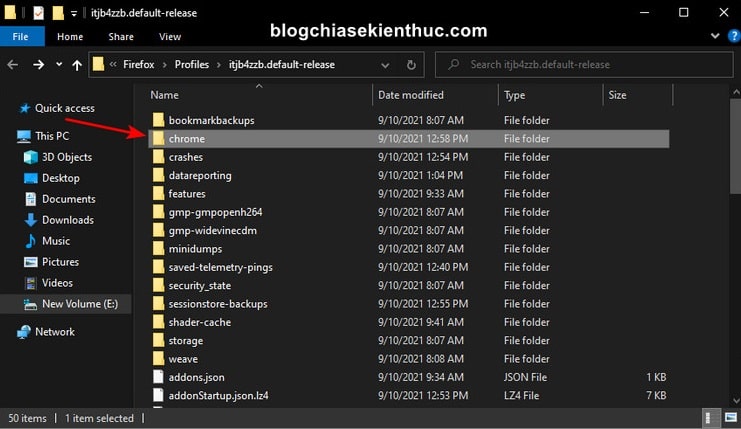
+ Bước 5: Giờ hãy copy thư mục chrome đã giải nén ở Bước 3 và dán vào thư mục Profile Folder này. Sau đó hãy truy cập vào thư mục chrome.


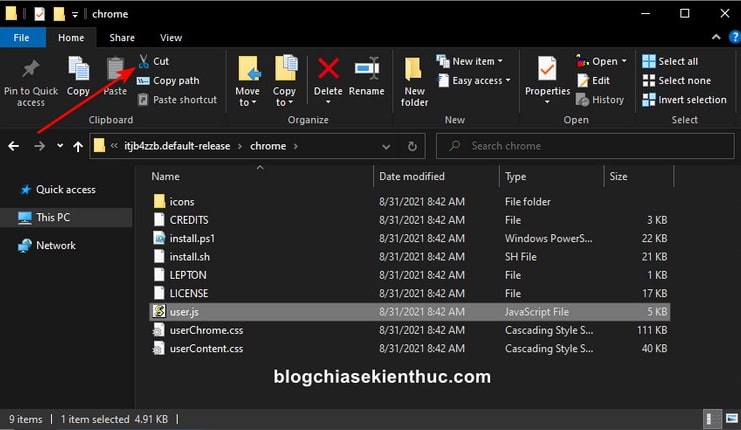
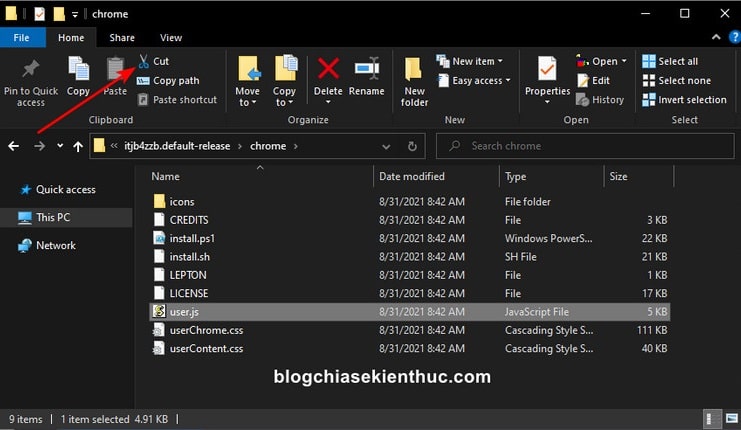
+ Bước 6: Ở đây bạn chọn file có tên user.js => rồi bấm Ctrl + X hoặc nút Cut trên thanh công cụ của File Explorer để Cut.


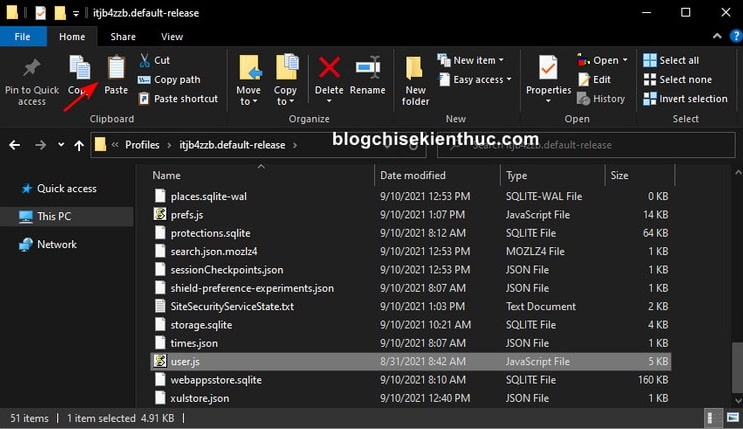
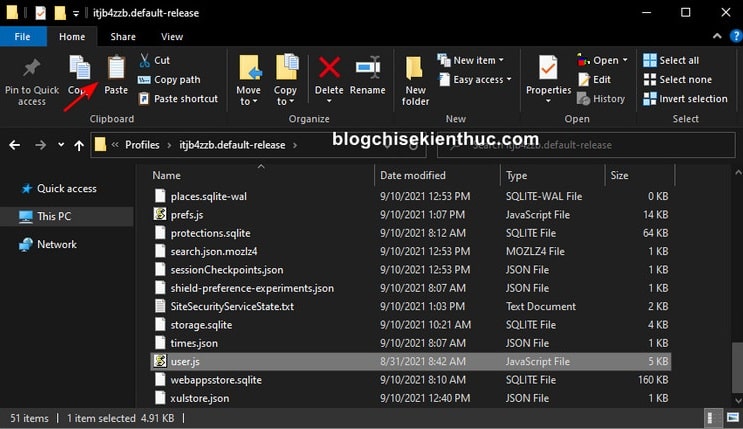
+ Bước 7: Quay lại thư mục Profile Folder lúc nãy bằng cách bấm nút Back trên thanh địa chỉ của File Explorer và dán file user.js vào đây.


+ Bước 8: Cơ bản là xong rồi, giờ bạn có thể khởi động lại Firefox để thấy được sự thay đổi về giao diện.
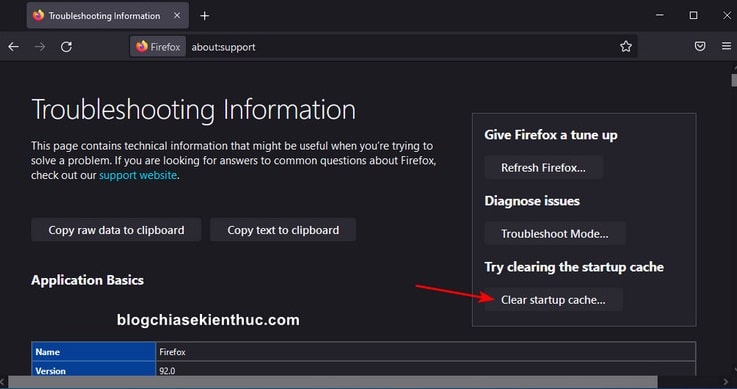
Nhưng để cho chắc ăn, bạn hãy quay trở lại trang about:support và thực hiện xóa Cache bằng cách bấm vào nút Clear startup cache…. Trình duyệt cũng sẽ khởi động lại ngay sau đó.


+ Bước 9: Và cuối cùng, giao diện quen thuộc ngày nào của Firefox đã quay trở lại. Tất nhiên, đây không hoàn toàn là giao diện Photon cũ mà là một sự kết hợp của những ưu điểm mà 2 giao diện Photon cũ và Proton mới có.


#3. Lời kết
Như vậy là mình đã vừa hướng dẫn xong cho các bạn cách để quay về giao diện cũ trên phiên bản Firefox 92 rồi nhé.
Hy vọng là trong thời gian tới đội ngũ phát triển giao diện của Firefox sẽ chú ý tới vấn đề này hơn và sớm thay đổi nó. Nếu thấy bài viết này hay đừng quên chia sẻ cho mọi người cùng biết nha. Chúc các bạn thành công !
CTV: Nguyễn Thanh Tùng – Bài viết gốc tại blogchiasekienthuc.com
Có thể bạn quan tâm:
- Kỹ năng giao tiếp? Làm thế nào để cải thiện giao tiếp hiệu quả?
- Chém gió: Tại sao tui vẫn thích Firefox
- Laravel view xây dựng logic trong giao diện
Xem thêm Việc làm IT hấp dẫn trên Station D
Bạn có thể quan tâm
- Tôi không phải là lập trình viên thực sự?(Công Nghệ)
- Tối ưu tỉ lệ chuyển đổi với Google Optimize và Google Analytics(Công Nghệ)
- Applicant Tracking System là gì? ATS hoạt động ra sao(Cẩm Nang Tuyển Dụng)





